Overview
Your BPD website features two types of menus: Whilst a standard website will generally only have one main product menu, it might have several content menus appearing in various places. Your site's footer probably has at least one section menu on it already.
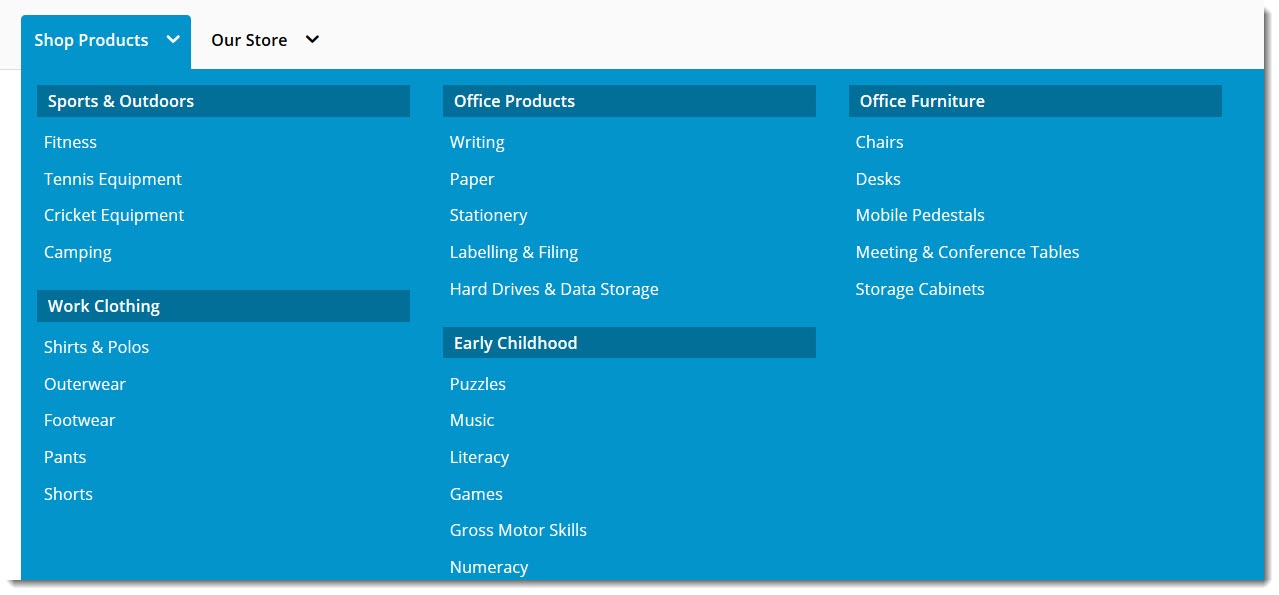
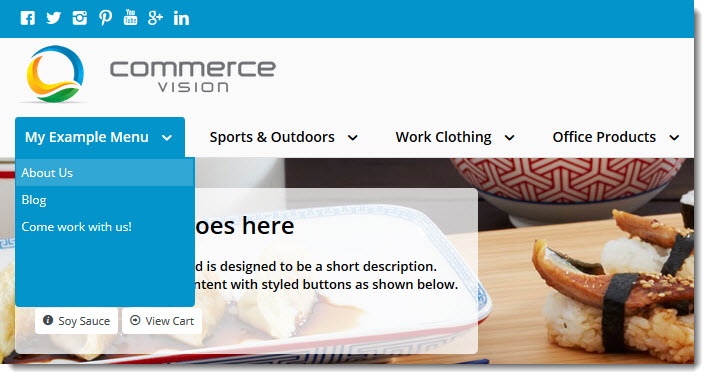
| Sample Navigation Menu | Sample Section Menu |
|---|---|
Creating and editing your content menus are done in Navigation → Section Menu Editor in the CMS. For the current user interface and updated features, you'll need to be running version 4.06 or higher and request that we enable 'Section Menu Editor' for you. We'll examine your current menu data on request of the feature (prior to enabling), to ensure a smooth transition from old to new. Interested? Contact us to get started!
If you are still using the classic menu editor (which used to be in the 'Advanced Content' menu), note that it is now located in Section Menu Editor,
This how-to guide helps you create menus and menu items in the current version of the section menu editor.
Creating a New Menu
- In the CMS, select Navigation → Section Menu Editor.
- Click Create New Menu.
- In Label, give your menu a name. Note that this won't be displayed anywhere, it's just a name for internal use.
- Click Save. The menu is added to the dropdown list.
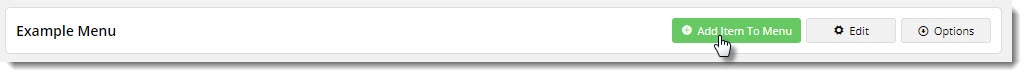
- Next, click Add Item To Menu.
- In Label, name the menu item. This label will be displayed in the menu.
- If you want an icon to appear next to the menu label, in Icon Name, select an icon.
- In Menu Type, select the landing page for the menu item:
page - select a page on your site
product - select a product (to land on the product details page)
category - select a product category
link - enter the path of the destination and toggle 'Open a New Window' on if you want the landing page to open in a separate window.
For links, remember:
- Valid URLs must start with either http:// or https://
- Javascript code must start with javascript:
- There are additional options for Pages:
- Include in Site Map
- Open in New Window (this option is also available for Links)
- Hidden
Repeat steps 5-9 to create additional menu items.
You can drag and drop the menu items to re-order them if you decide the sequence isn't right.
- To save all changes to this menu, click the Save button in the top right corner.
Adding Access Options to a Menu or Menu Item
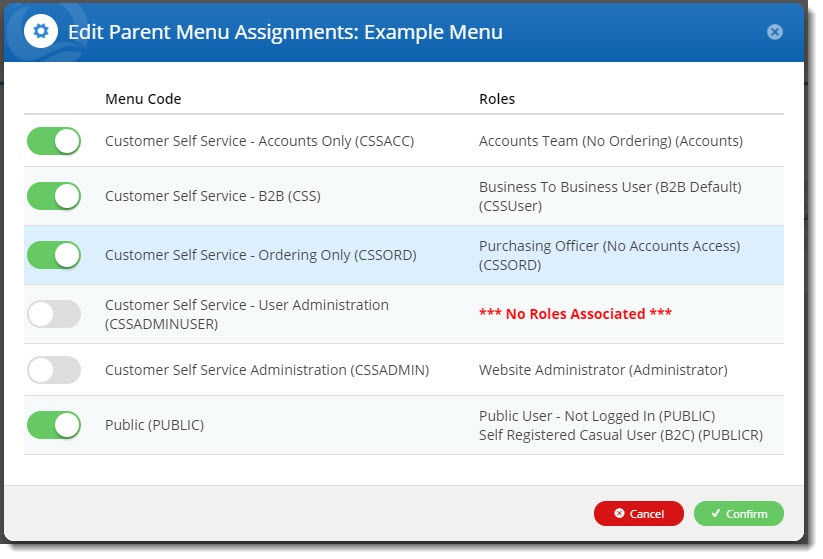
You can configure who can access a menu or an individual menu item. Next to the menu or menu item, select Options → Associated Roles. By default, each item you add to a section menu will inherit the role permissions set for the menu. However, you can configure different access to individual menu items if required.
- When you first create a new section menu, it will be linked to ALL menu codes. You can toggle off the ones you don't want right here.
- Click Confirm to exit the box.
- Click Save to save any changes made to the menu.
Displaying a menu on your site
Once you have created a section menu, you can display it on your site. You can do this by (i) using a Section Menu widget or (ii) including it with your site's Mega Menu.
Both options are covered below.
Displaying a menu by using a Section Menu widget
A Section Menu widget can be placed virtually anywhere on your website, so it's the most flexible option for displaying a content menu.
- Navigate to Content → Page Templates and select the template you wish to display your menu on. For example, you might choose the 'Theme Layout' for your site's footer, or the content zone of your home page.
- Scroll to the required zone and click Add Widget.
- Search for and select Section Menu widget, then click Add Widget.
- The widget configuration window will open automatically for you to adjust settings.
- Find the Section Menu Item Code field, and select your section menu from the dropdown list.
- Specify any remaining settings you require (icons, etc.) - you'll find more info on this widget and its options here - Section Menu Widget, or in the Documentation tab right inside the widget!
- If you'd like a heading to display above your menu, select the Titles tab. Enter your List Heading, and specify a link for it if required.
- Once you're happy, Save the widget.
If you're ready to send it live immediately, toggle the 'Enable widget on Save' setting at the bottom of the window before you click Save.
Display a menu as part of the Mega Menu
If your website uses a Mega Menu (where your top level categories are listed individually, rather than in one big flyout), you can include a section menu within that same area.
You can configure the Mega Menu widget to display a section menu either before, or after the product categories.
- Navigate to Content → Page Templates.
- Select the Theme Layout.
- Locate the Mega Menu widget and click Edit.
- Select the Section Menu Settings tab.
- Configure options as required:
- Section Menu Item Code - select your section menu from this dropdown list.
- Append (display at the end) or Prepend (display at the beginning) your section menu to the Category menu.
- Enter a heading / label for the menu (optional). If you leave this blank, the label from the first menu item will display in its place.
- Enter a link for the menu heading (optional).
- Select an (optional) icon to display next the the heading.
- Select the position for the icon to display - left or right of the heading text.
- Save.
In order to see your changes reflected on the website, you may need to login / out - the Mega Menu widget is session cached. For more information on caching, see our article on Forcing A Cache Refresh.
Custom Pages - adding a page to a menu
Custom pages must be added to at least one menu when you create them. The steps below will outline how to add a page to a menu, whether it's brand new or you're editing an existing one.
- Navigate to Content → Page Templates → Custom Pages.
- Edit the page you require.
- Options → Page Properties.
- Scroll to the Add to a Menu section. You'll see the menus this page is currently accessible on, as well as an Add Menu option.
- Select the menu you'd like to add the page to. You can filter the dropdown options by choosing either Section menu or Navigation menu types.
- You have the option of adding the page to a menu but keeping it hidden, via the Hidden toggle.
- Click Add Menu.
Save & Exit.
Depending on the menu's location on your site, you may need to refresh the cache in order to see your page appear on the web.
Additional Information
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Ballpark Hours From CV (if opting for CV to complete self config component) |
|
| Ballpark Hours From CV (in addition to any self config required) |
|
| Third Party Costs |
|
| CMS Category |
|