Contents
Overview
The products on your website are all integrated from your ERP, but did you know there's a host of product information that can also be maintained via the CMS, completely independent of ERP systems such as PRONTO?
To maintain your products online, the 'Product Maintenance' feature must be enabled. If this wasn't done during your site's implementation phase, you can request that we enable it for you at any time.
With the feature enabled, you can edit the settings to configure Product Maintenance options to suit your website and workflow.
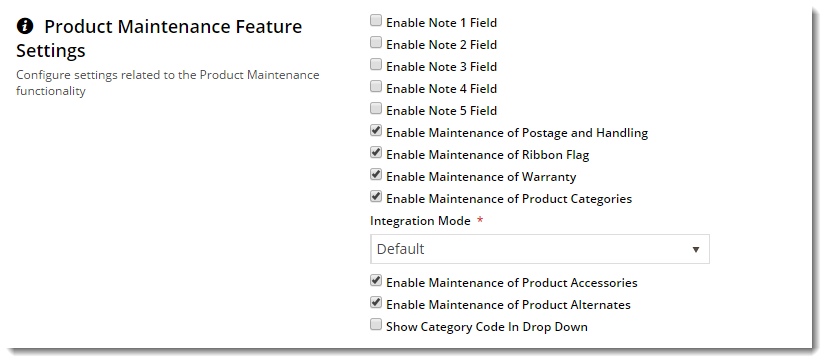
1. Configure Feature Settings
Follow the steps below to define your Product Maintenance settings. Once the options have been configured, you're ready to maintain products in the CMS. Simply navigate to Products & Categories → Product Maintenance and select the product you wish to edit.
2. Product Search
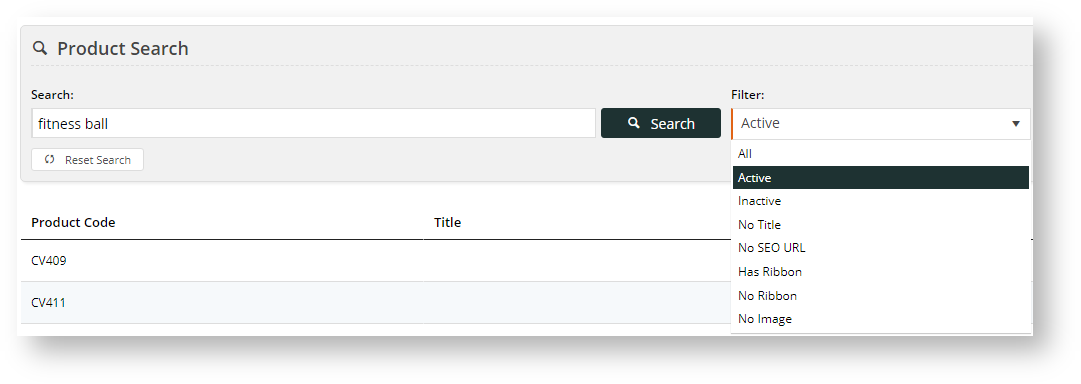
To perform maintenance on one or more products, the first thing to do is find them. The Search finds products via product name, product code or keywords (from the Product Description field). You can also add a filter to search for products that have specific product attributes.
To run a product search,
- Navigate to Product & Categories → Product Maintenance. All products are listed.
- In Product Search, enter the product code, product name or keyword relevant to the product. Leave this empty if you want to find all products by a particular filter.
- To add a filter, in Filter, select a filter, otherwise leave it as 'All'.
4. To run the search, click Search. All products applicable to your search will be displayed. You can edit a product by clicking on Edit next to the product.
5. To clear your search and return to the default 'Product Search' screen, click Reset Search.
3. Product Maintenance Options
The sections of the Product Maintenance screen are detailed below.
If a particular section does not appear on your Product Maintenance page, it's likely that you have not enabled it in 'Feature Settings'. See Section 1 of this document ('Configure Feature Settings') for guidance.
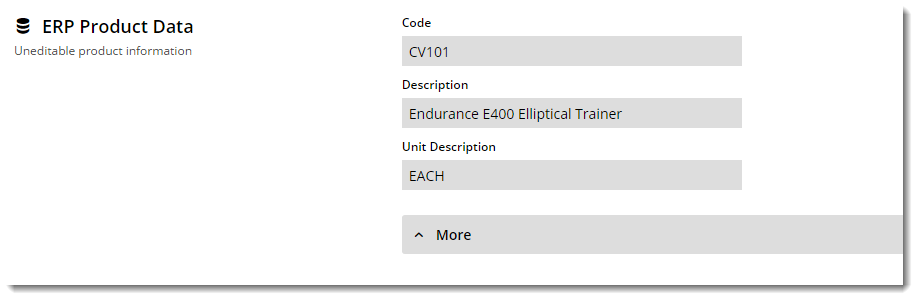
ERP Product Data
This section displays the product information integrated from PRONTO. This data is not editable via the CMS and is shown for reference only.
You may expand this section to reveal additional product fields from the ERP, such as Stock Group, Unit Description, and Condition Code, to name a few.
Product Information
The Product Information section contains editable product fields. Below is a table containing each field and its usage.
| Field | Usage |
|---|---|
| Display Online | If 'Displayed Online' is toggled on, the product is searchable by customers on your site and has the status 'Active' in Product Maintenance. If this is toggled off, you will see the message 'the product is not considered Item Valid (The 'Display Online' setting above is disabled)' here. The product will not be searchable by users on your site. |
| Title | The Product Title widget on your Product Detail template will display what is entered here. If this field is left blank, the widget will use the PRONTO product description. |
| Sub Title | If the 'Show Subtitle?' option is enabled in your Product Title widget, the content from this field will display. |
Product Description | This content is stored in the product table under 'ProductDescription' and can be displayed via the Product Field widget . |
Product Notes | This content is stored in the product table under 'ProductFeatures' and can be displayed via the Product Field widget under the heading 'Features'. |
| Notes (1 - 5) | This content is integrated from PRONTO and stored in the product table under 'Notes1' (or Notes2, Notes3, etc.). You can display it on the Product Detail page using a Product Field widget. |
| Postage and Handling | This content is stored in the product table under 'PostageAndHandling' and can be displayed via the Product Field widget. |
| Warranty | This content is stored in the product table under 'Warranty' and can be displayed via the Product Field widget under the heading 'Warranty Information'. |
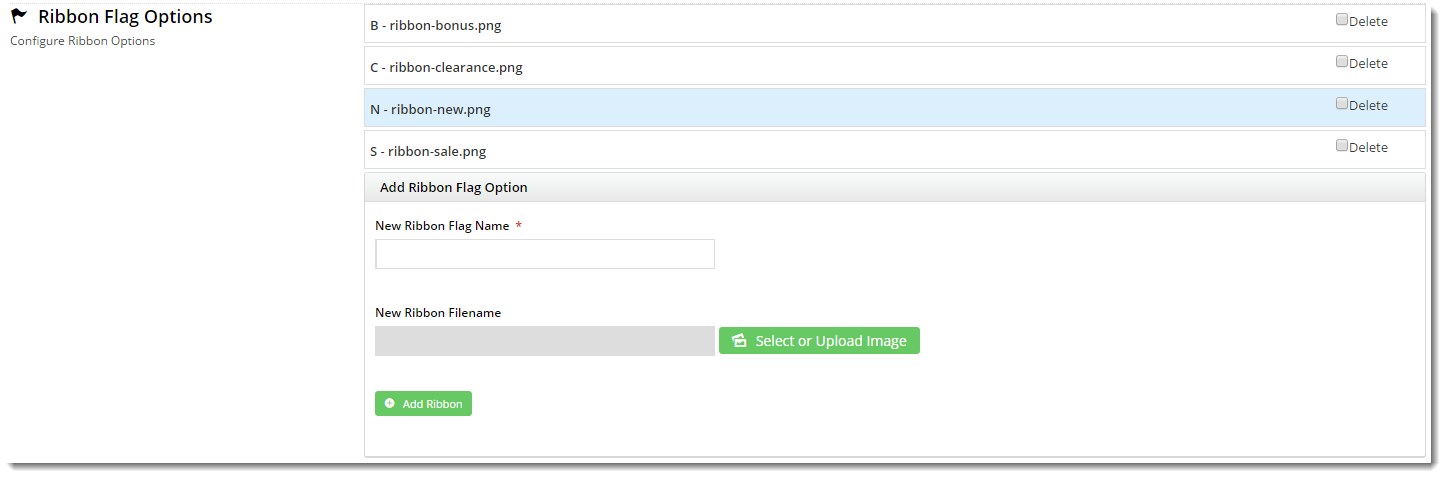
| Ribbon Flag | A ribbon can be set to appear on the product image. Several Product Ribbons are included as standard in BPD, but you can add your own custom ribbons. |
| Ribbon Start Date / Ribbon Expiry Date | If required, set start and expiry dates and times for the ribbon. If an expiry date/time is entered, the ribbon will automatically be removed after this date/time. |
| Is Gift Card | If this product is a gift card, toggle this on. This information can be displayed via the Product Field widget under IsGiftCard |
| Show Price as POA | This option hides the product's price on the website and replaces it with 'POA' (price on application). |
| Is Dangerous Goods | This option flags the product as a dangerous item and can be displayed via the Product Field widget. |
| Is Free Freight | This option indicates the product has free shipping and can be displayed via the Product Field widget. |
| Is Tailgate Required | This option indicates that the product requires tailgate delivery and can be displayed via the Product Field widget. |
| Is Email Delivery | If toggled on, this option indicates that the product is delivered by email. The information can be displayed in the Product Details page via the Product Field widget by selecting the Product Field 'IsEmailDelivery'. |
| Is Returnable | If toggled on, this content can be displayed via the Product Field widget by selecting the Product Field 'IsReturnable'. |
| Delivery and Pickup Option | Delivery, Pickup or both can be selected for the product. The selected option will display in the Shopping Cart page. |
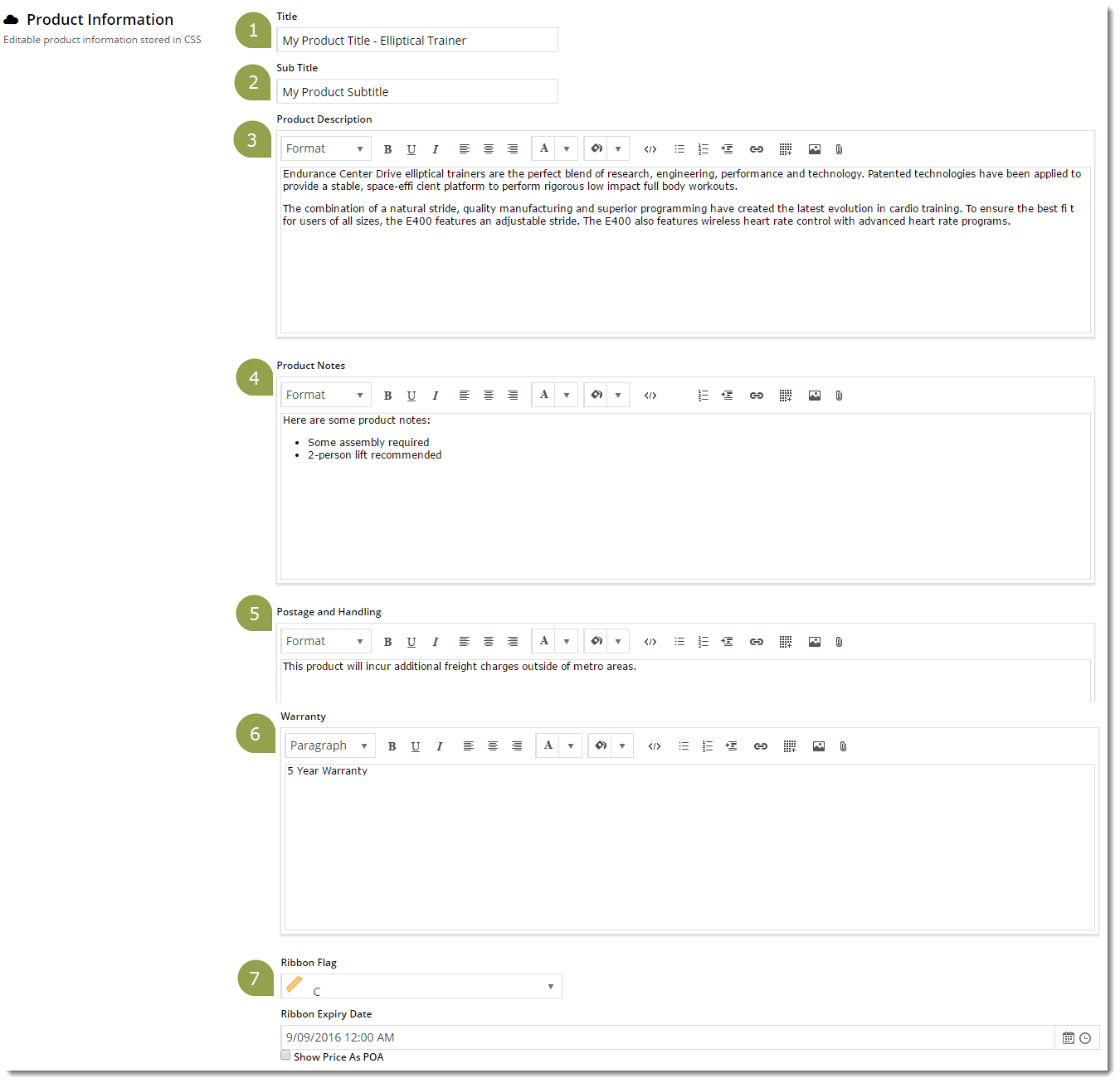
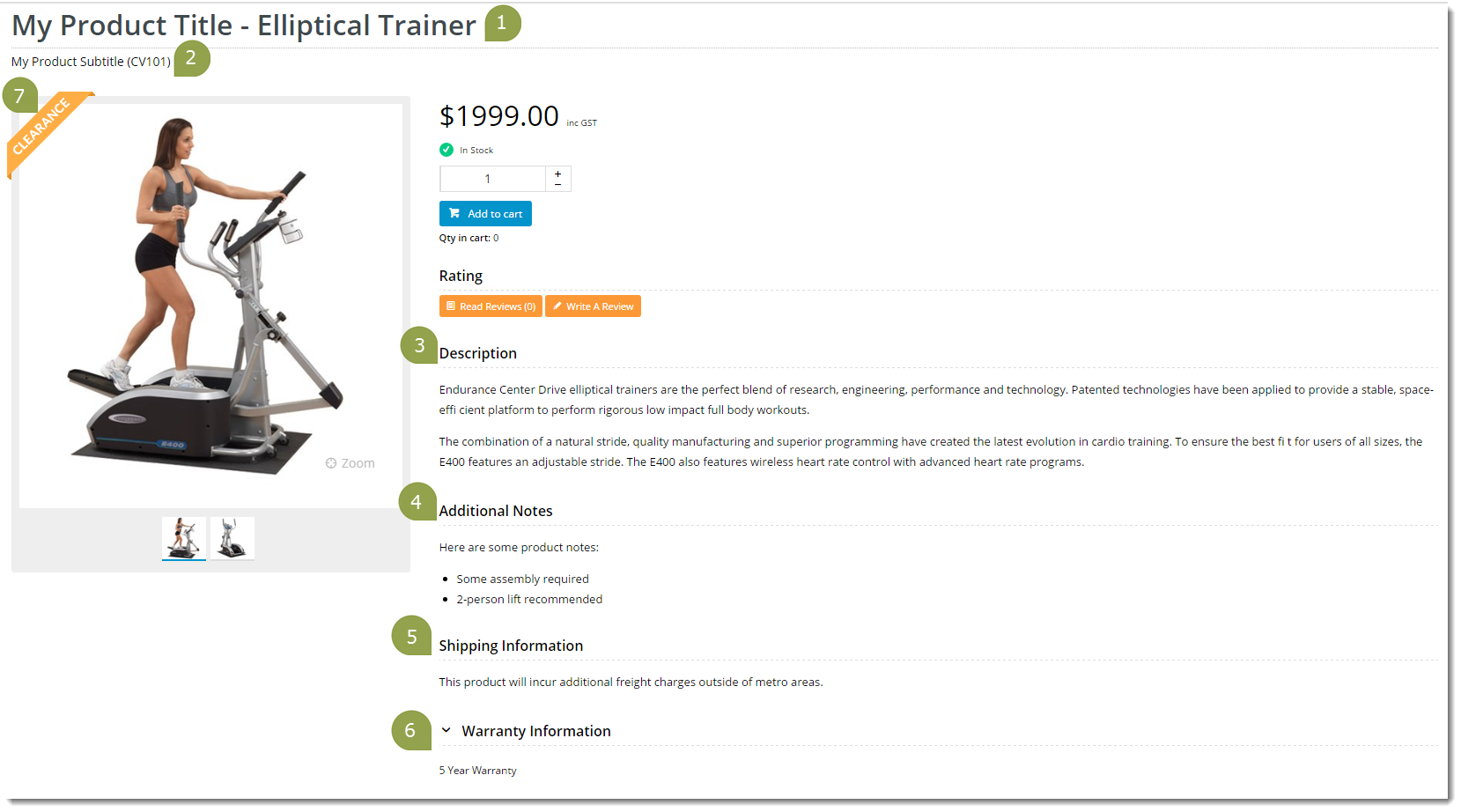
Here's an example of a product being edited in the CMS, and the resulting output on the website. Keep in mind that this site's Product Detail template contains several Product Field widgets, each displaying content from a different field in the above table.
| Product Maintenance in CMS | Resulting Output |
|---|---|
Categories
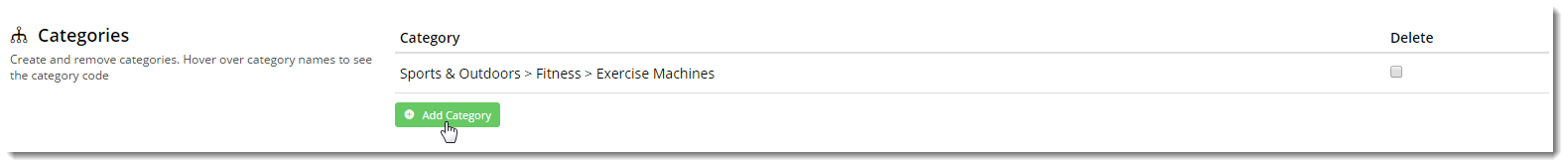
In this section, you can add the product to as many categories as required.
Click the 'Add Category' button, then enter the category name in the input field. Suggestions will be returned as you type - select the required category from the list.
To remove a category, tick the 'Delete' option. Don't forget to 'Save'!
If you'd like your PRONTO category / sort code to appear next to the category name in the dropdown selector, enable this option in the feature settings.
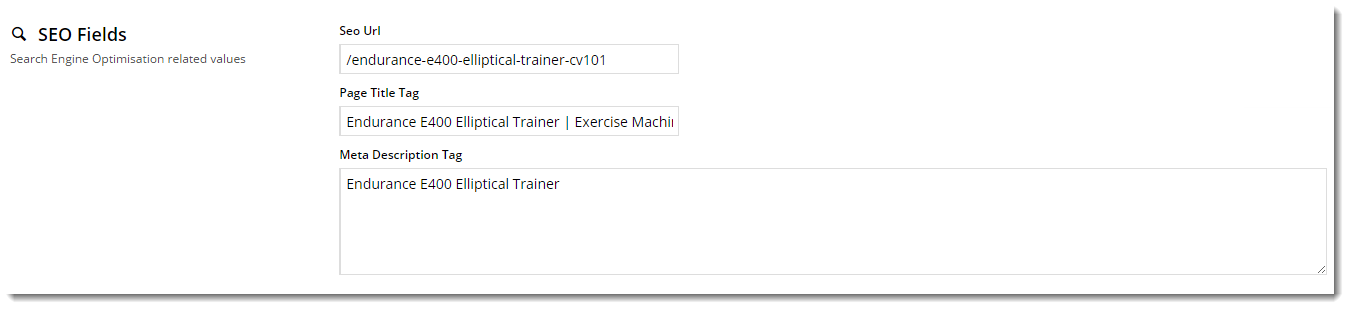
SEO Fields
Search-engine friendly URL, Page Title, and Description tags for the product are maintained here.
These values are normally auto-generated on first integration. You may edit any of these values as required and they will not be overwritten on subsequent integration events.
| Field | Description | Example |
|---|---|---|
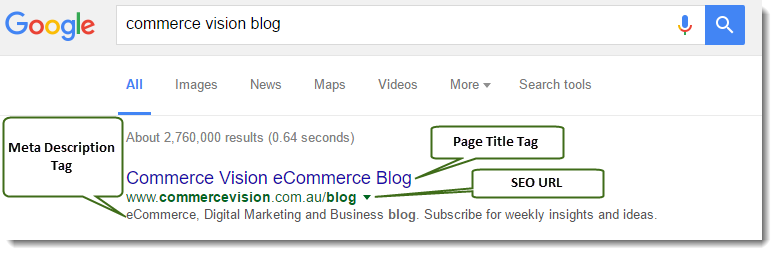
| SEO Url | The user- and search engine-friendly URL for the product page. | Here's an example of these SEO settings in the real world. The Commerce Vision Blog is obviously not a product, but the principles are the same. |
| Page Title Tag | The title that displays on search engine results pages, just above the URL. | |
| Meta Description Tag | The blurb that displays under the Title and URL. |
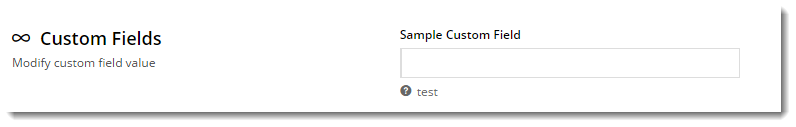
Custom Fields
If you have created any custom fields for the Product table (and they are marked 'active'), the maintenance area will display here.
If there are no active custom fields in your Product table, this section will not render.
Need more information? See How To Add Custom Fields To Products and Categories.
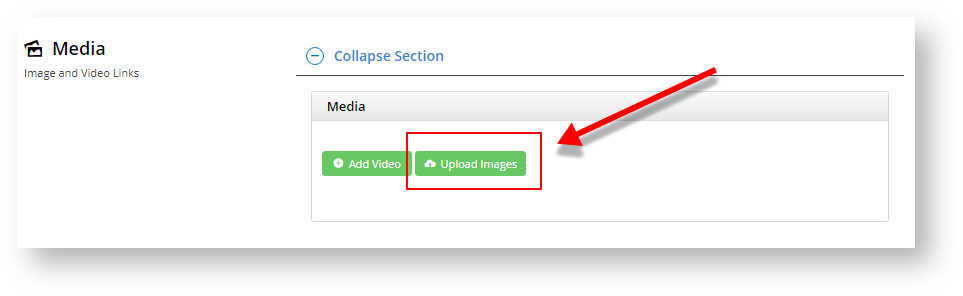
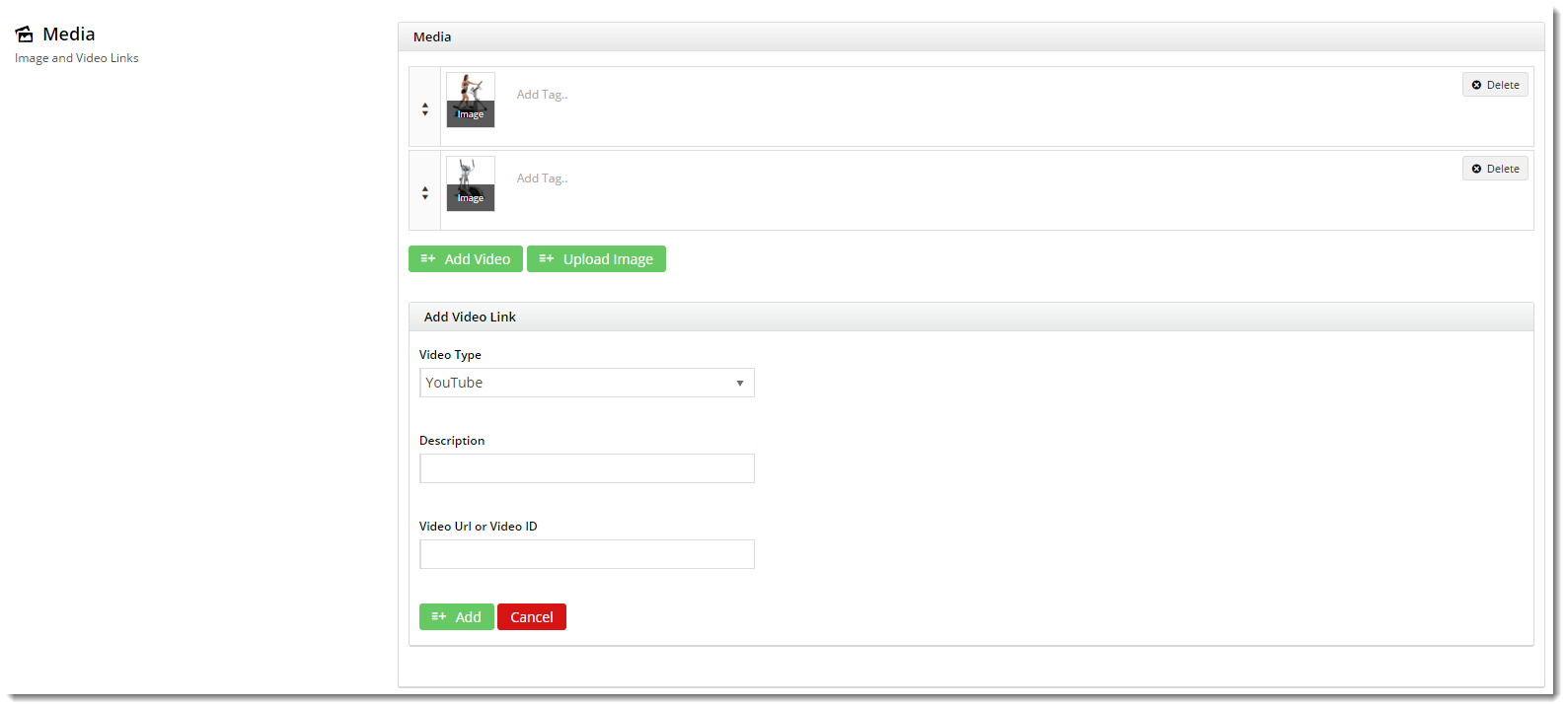
Product Media
You maintain images and videos to display in the product gallery here. Both images uploaded via the Integrator and via the CMS will appear in this section. You can re-order images by dragging and dropping.
By default, the CMS-uploaded image at the top of this list will be the first image displayed in any search on your site and in the Product Detail page. If a product has images uploaded via the Integrator and the CMS and you want the first Integrator-uploaded image to display first, please contact Customer Support to enable this option. Note - this option is available only for v4.21.02 or above.
Adding Images
1. To add an image or multiple images simultaneously, click Upload Images.
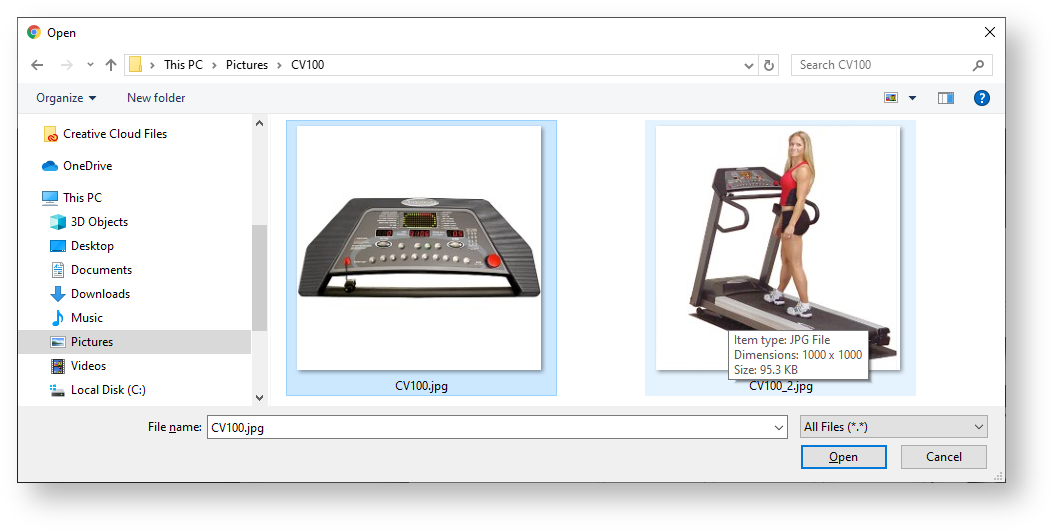
2. Navigate to your file(s) and click on them to select. Use 'Ctrl-click' or 'Shift-click' to select multiple images. Click Open.
3. Once the images have finished uploading, click Insert.
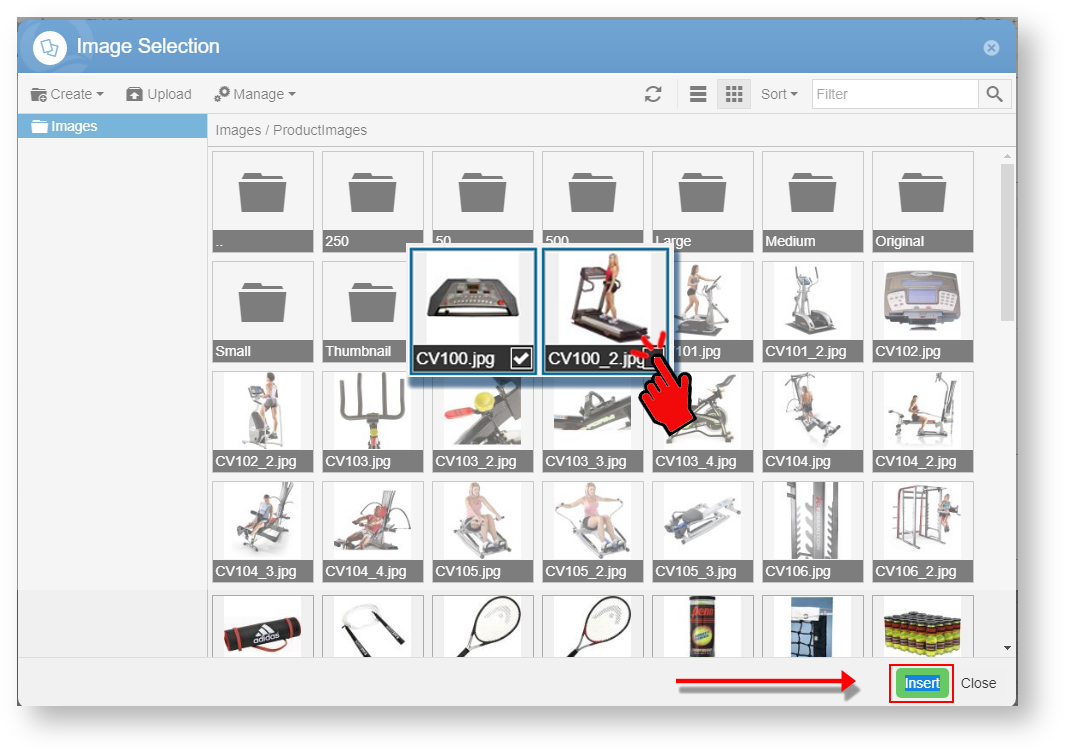
4. Alternatively, if the images have already been uploaded to the CMS file manager, you can click multiple image checkboxes simultaneously and click Insert.
5. Whichever method you use, once you click Insert, the image thumbnails will now appear in the product's media list.
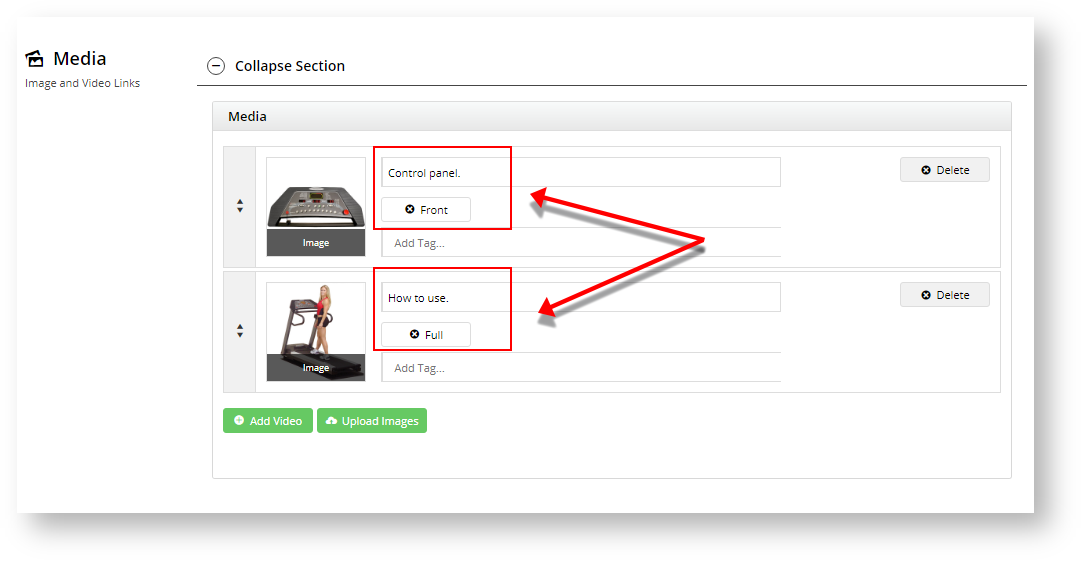
6. You can add a description and tag your images by entering a value in the 'Add Tag' field.
7. Click 'Save' or 'Save and Exit'.
Adding Videos
Video can also be added quickly and easily. Both YouTube and Vimeo formats are supported. To add a video, see our guide - Adding Video to a Product Page.
Document Links
You can add links to documents relevant to a product, e.g., size guides, product specifications or installation instructions. The links with document information displays in the Product Detail page. You can add a link to a document that is in CMS already or upload it here.
To add a document link,
- click Add Files.
- select the document(s) and click Insert.
Bulk Link Documents
You can also bulk link multiple products to documents using the Product Document Import function.
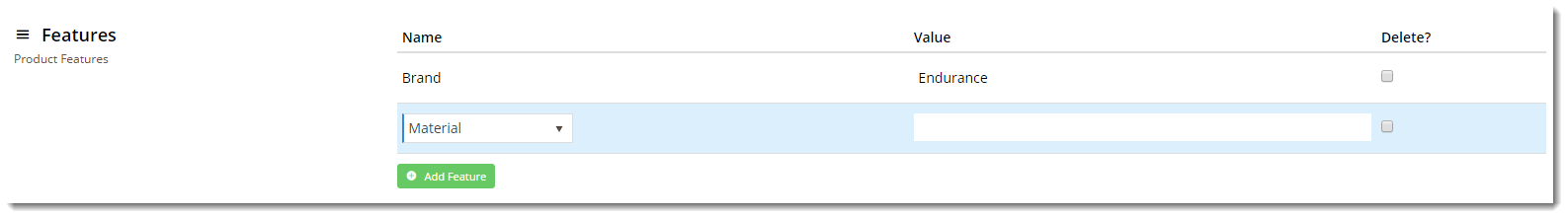
Features
This is another name for your product metadata. The information here is what your customers will use to filter by when viewing a page full of products. This data may also show in the Product Compare window, and in a product's Technical Specifications.
Product features and their associated values are either A) integrated from your PRONTO Metadata module, or B) configured via the CMS in Products & Categories → Product Features (CMS Metadata maintenance).
If you're unsure which mode your site is using, feel free to check with us.
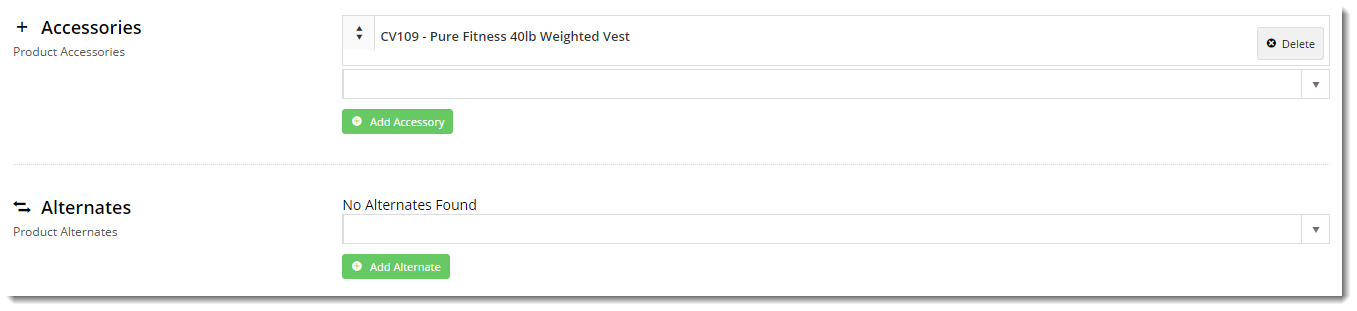
Accessories & Alternates
If your site has elected to maintain Accessories & Alternates online, this is where you can edit them.
To add an Accessory / Alternate, enter the product code or description in the input box. Select the product from the list and click 'Add Accessory' (or Alternate) button.
To remove an Accessory / Alternate, select the 'Delete' option.
Repeat as required, then 'Save'.
Accessories & Alternates are then displayed on the product detail page via the Cross Sell / Up Sell Widget.
Related Help
-
Cross-selling and Upselling — Offer products for cross-selling (accessories) and upselling (alternates) on a product's page.