Extend the Point of Sale (POS) functionality of your website by connecting your online application to a physical in-store payment terminal. In this example, we show you how to integrate a physical POS terminal with your online application using SignalR technology. SignalR allows your e-Commerce system to push web content to connected clients in real-time; in this case, a CommBank Albert Payment Terminal to process payments.
Step-by-step guide
These steps assume that an Albert Terminal is connected and operating correctly in your environment.
Log into your CMS.
Navigate to Settings → Feature Management.
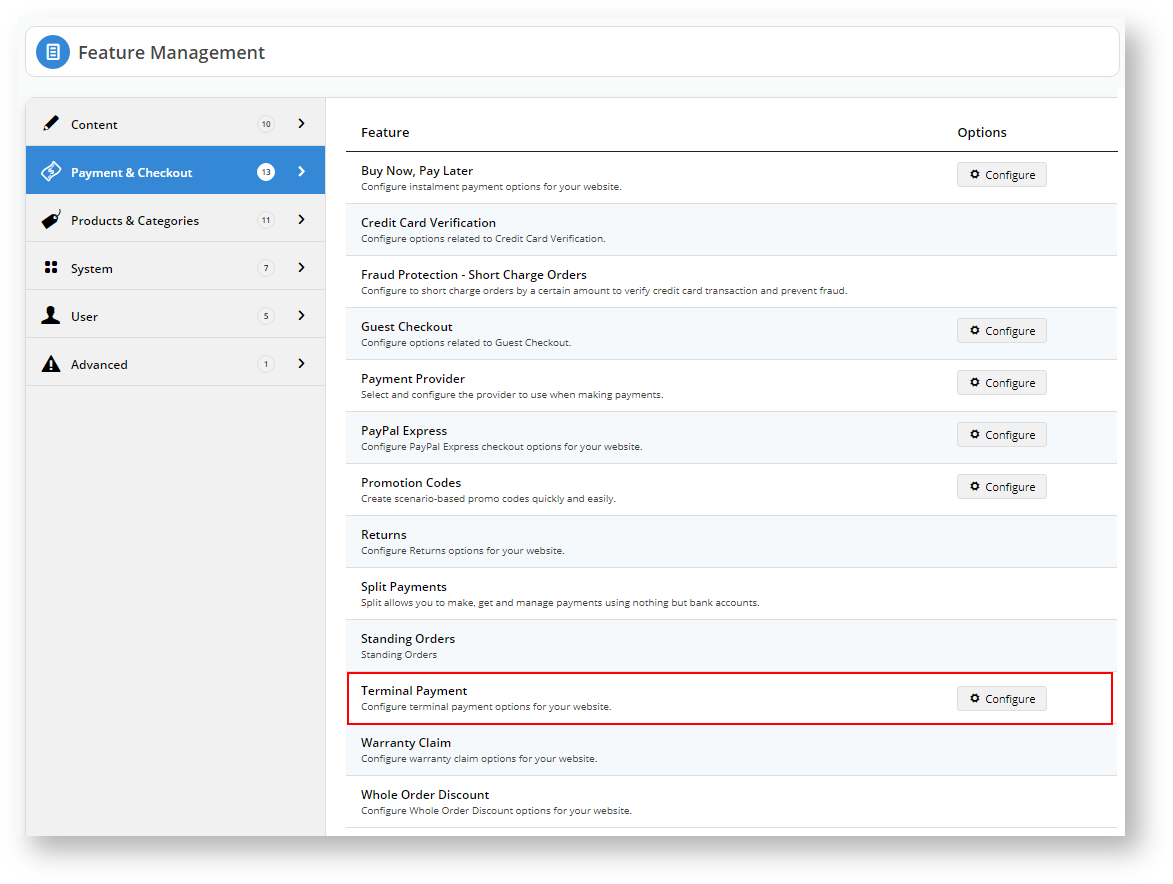
Click on Payment & Checkout.
Locate Terminal Payment.
Click Configure.
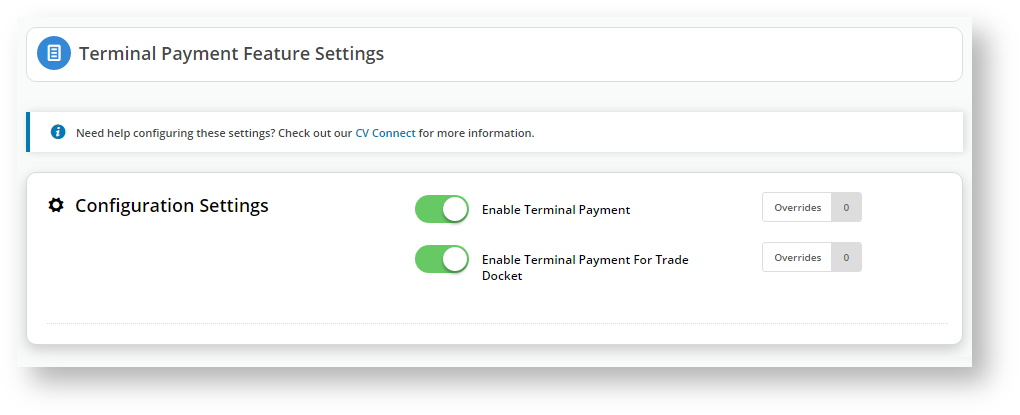
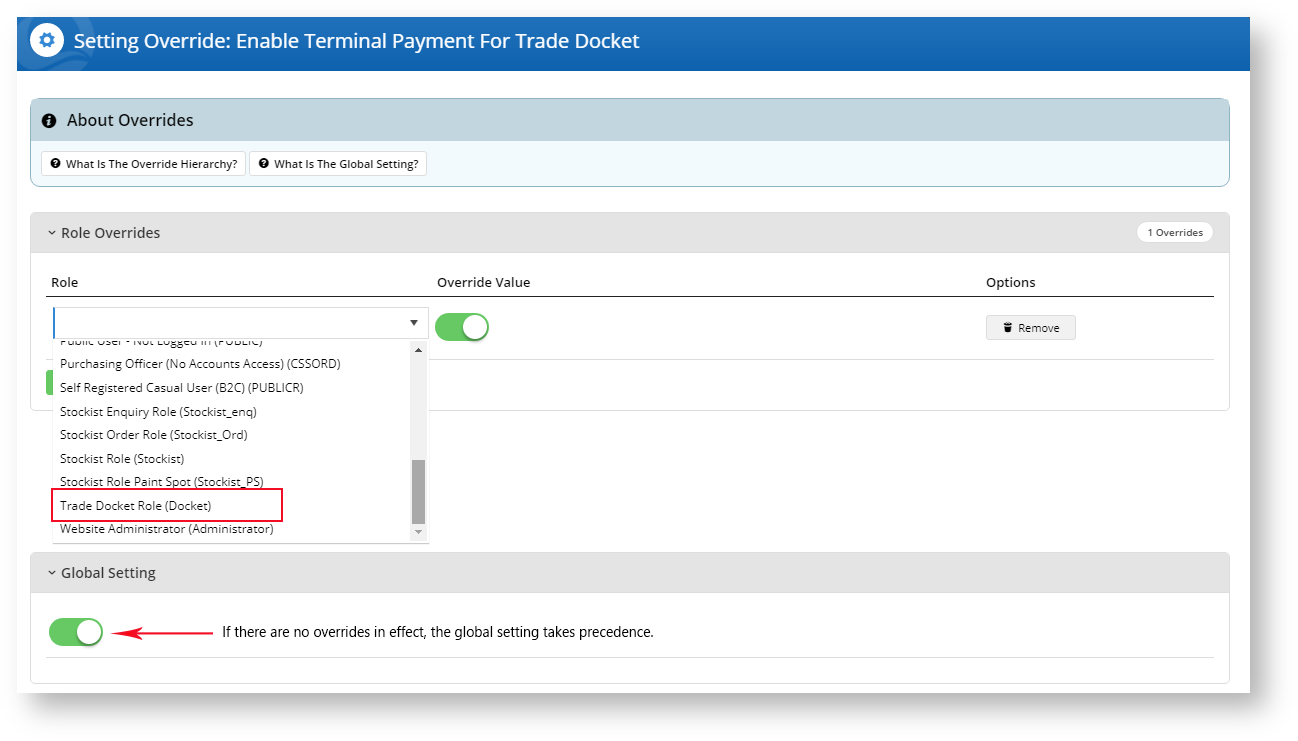
Turn on the options: Enable Terminal Payment and Enable Terminal Payment for Trade Docket.
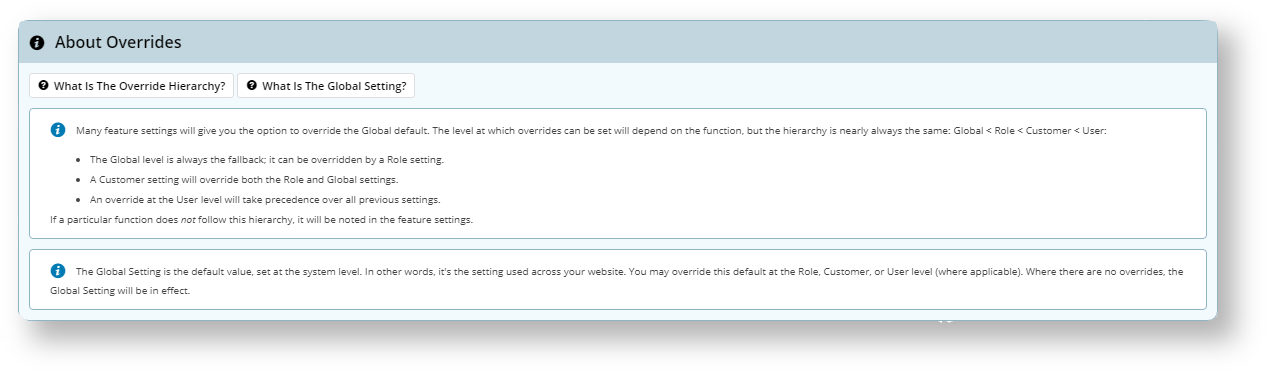
You can control what customers will see the Terminal Payment option by configuring Overrides.
For instance, you may want to restrict the Terminal Payment for Trade Dockets to a select Role. In which case, you would click the button and add in one or multiple roles that can use this functionality.
Click Save and Exit to effect your changes.
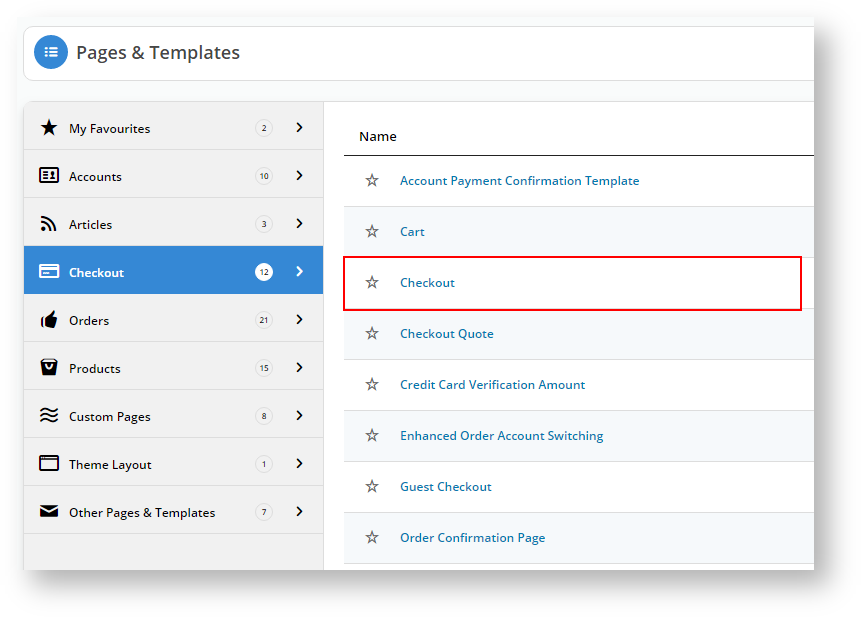
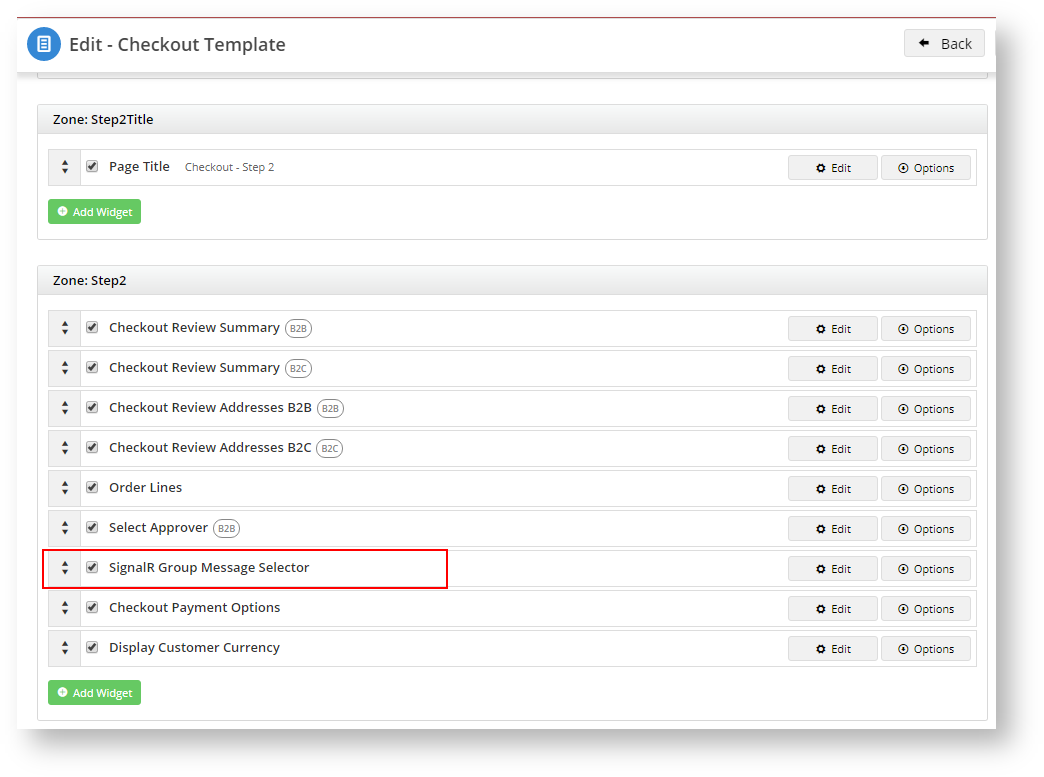
Navigate to the Checkout Template: Content → Pages & Templates → Checkout.
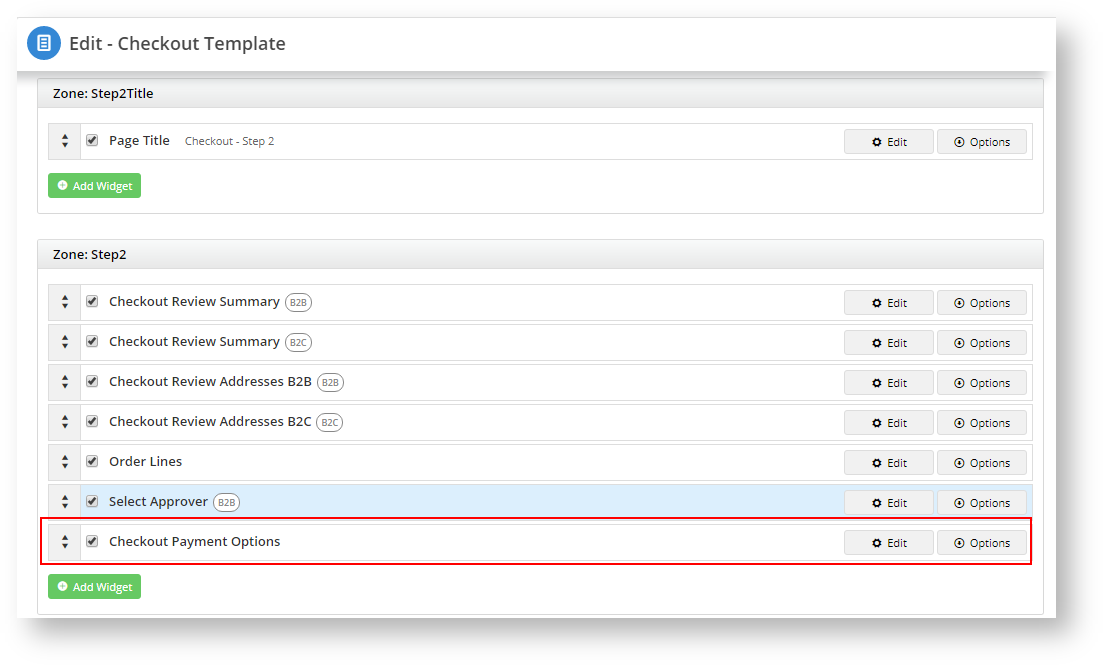
Locate the Checkout Payment Options widget and click to Edit. In our example, it is in the Step2 Zone.
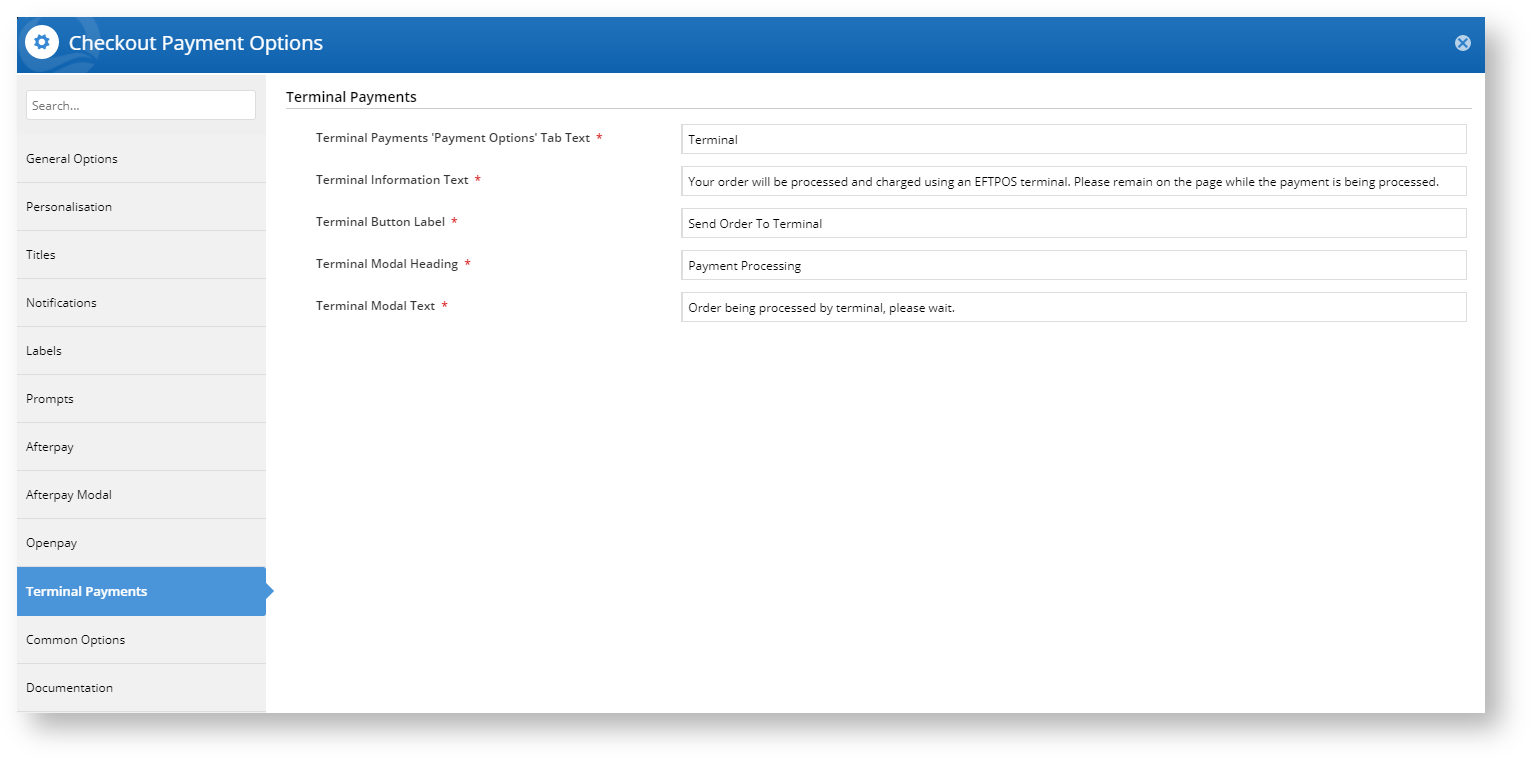
You should see a Terminal Payments tab in the Checkout Payment Options widget. If you don't see it, review Steps 2 to 6 to ensure you have enabled Terminal Payments.
Although you don't need to alter any parameters within this tab for the Albert Terminal functionality to work, you may want to customise the messages.
We will add in the SignalR Group Message Selector widget to enable the selection of a terminal. You don't have to add it to a specific zone, but we will add ours to the Step2 zone.
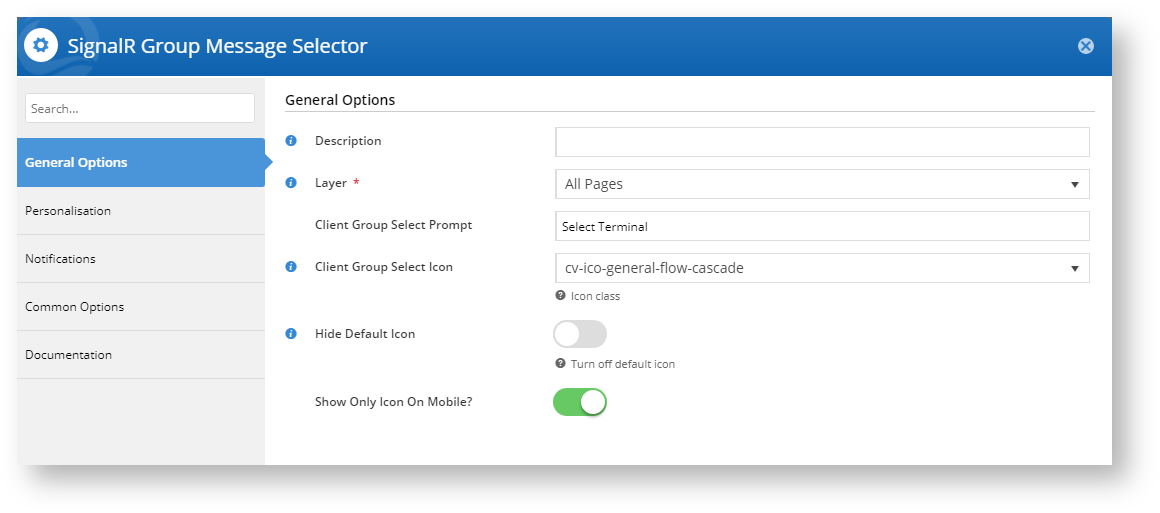
You don't have to change any options here for the functionality to work correctly. However, you may want to change the 'Client Group Select Prompt' to something more meaningful. We've changed ours to reflect what the action will do: Select a Terminal.
You can also restrict the Layer and change the icon.
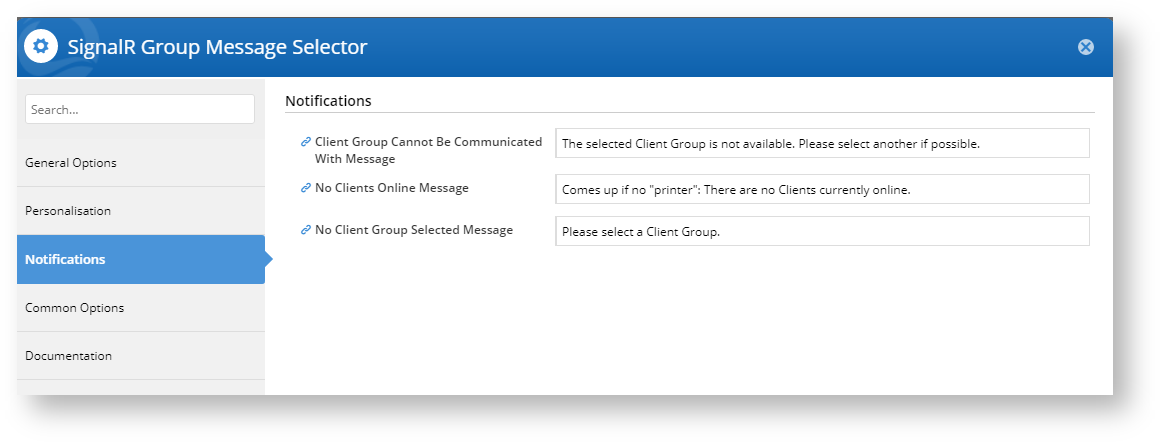
On the Notifications tab, you can also change the warning and error messages the system displays.
Save your changes.
We will now head over to your website and purchase a product to test the Albert Payment Terminal Functionality.
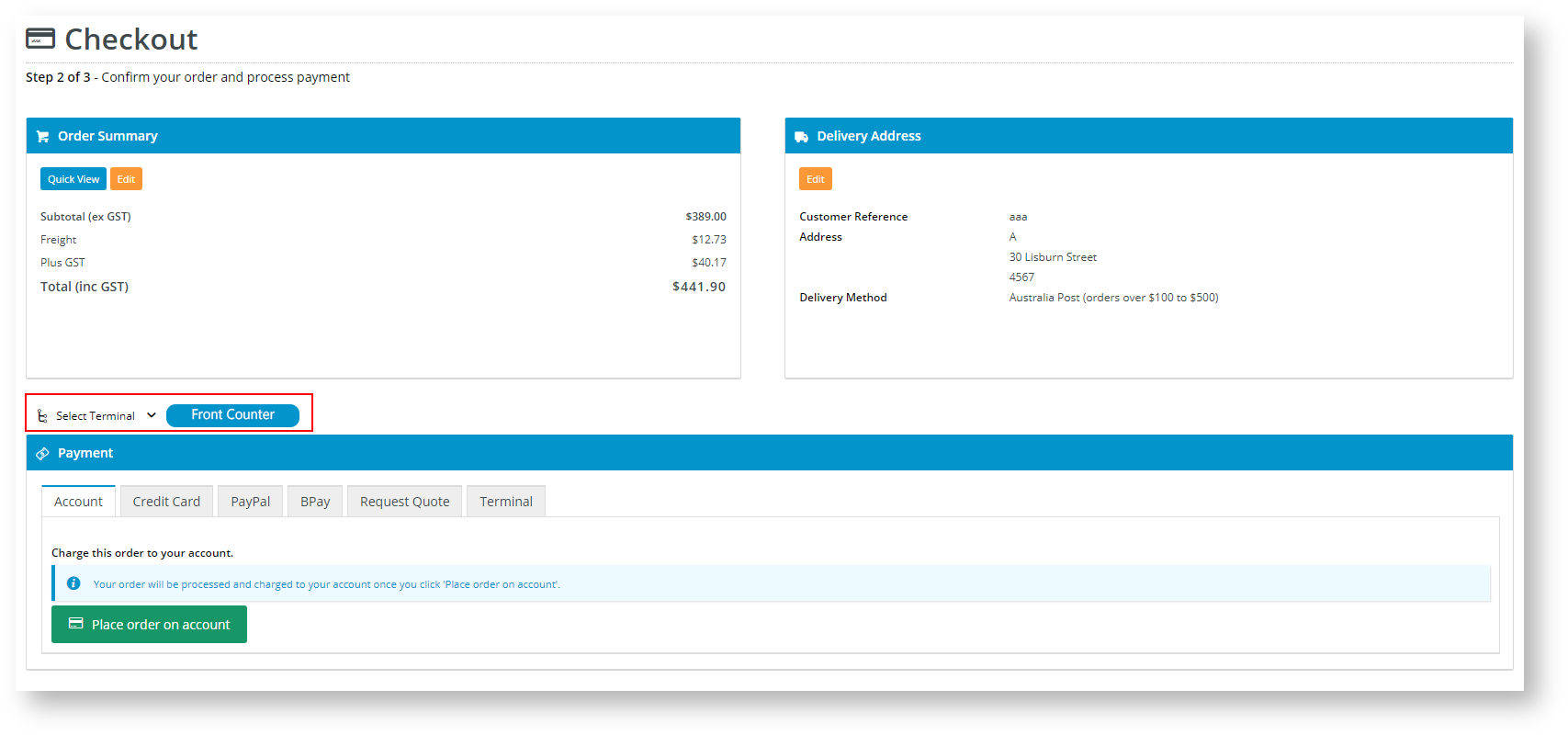
Follow your standard procedures to purchase a product and head to the checkout.
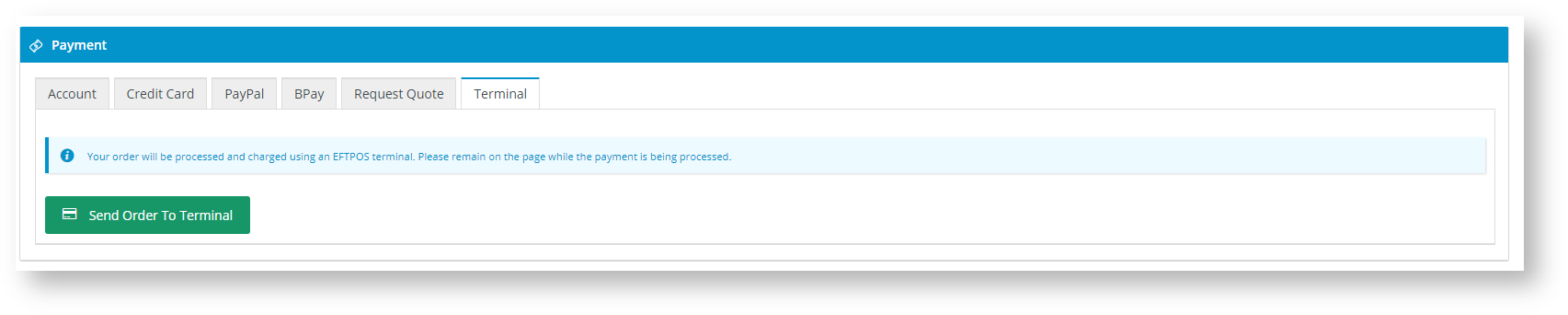
When you get to the payment area, you should see a new Terminal tab and your prompt to select the terminal.
Ensure your Albert Terminal is turned on and connected to your provider.
Click Send Order to Terminal.
A Payment Processing message will display. Follow any prompts on your terminal.
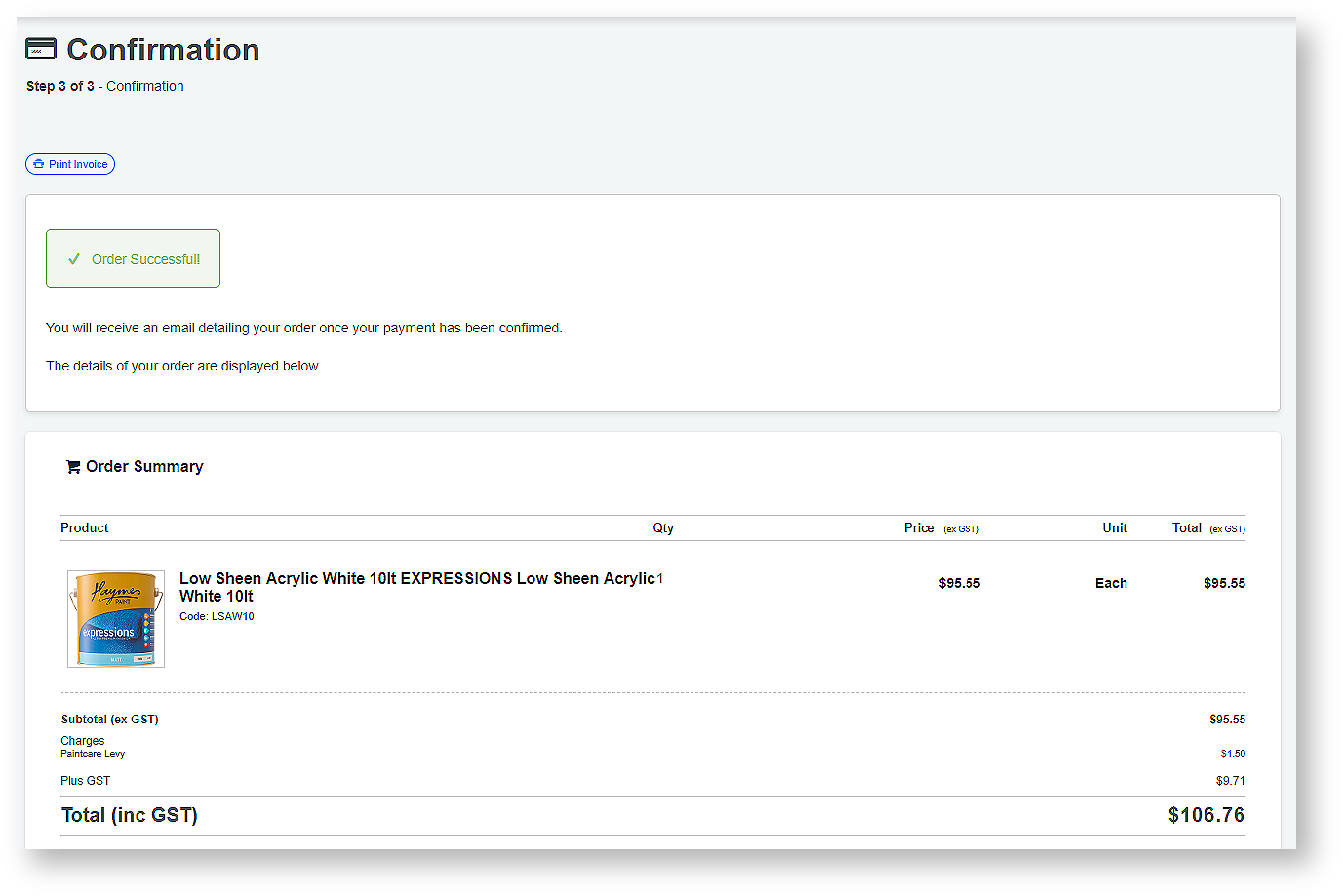
The system will display a Successful Order Confirmation message if the payment processes correctly.
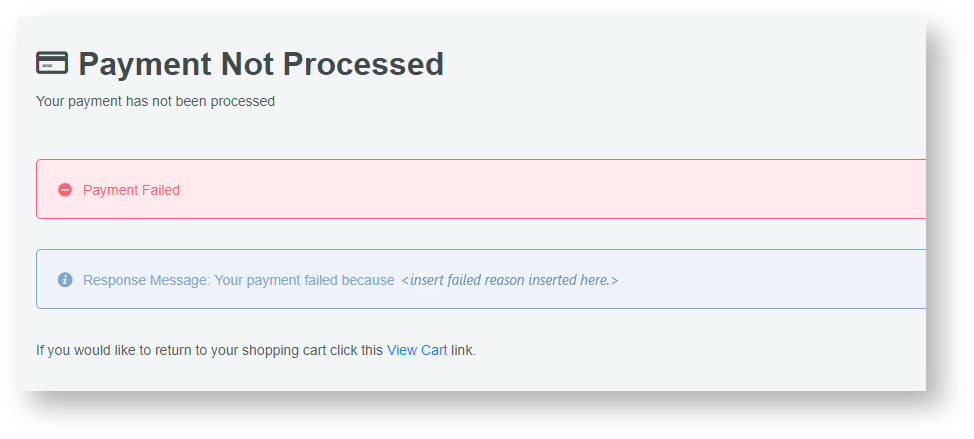
Should the payment fail, you will receive a Payment Not Processed message.
You can click the View Cart link and retry your payment.
Additional Information
We recommend testing this functionality in your staging site before taking it live.
Contact CV Support if you want to configure this functionality for your e-Commerce site.
| Minimum Version Requirements | 4.13.00 |
|---|---|
| Prerequisites | POS Terminal and SignalR functionality configured and working. |
| Self Configurable | No; needs API development; Contact CV Support for more information. |
| Business Function | Payment Types |
| BPD Only? | Yes |
| B2B/B2C/Both | Both |
| Ballpark Hours From CV (if opting for CV to complete self config component) | Contact CV Support |
| Ballpark Hours From CV (in addition to any self config required) | Contact CV Support |
| Third Party Costs | Fees apply |
| CMS Category | Content |
Related articles