Buy a gift card
If your site has transitioned from using the out-of-the-box Commerce Vision gift card feature or the product of another third party provider, how Givex gift cards function and display on your site does not change much for your customers. They are simply buying a gift card from your store and using it as payment just like before. Givex e-gift cards can be customised to display your branding and preferred styles.
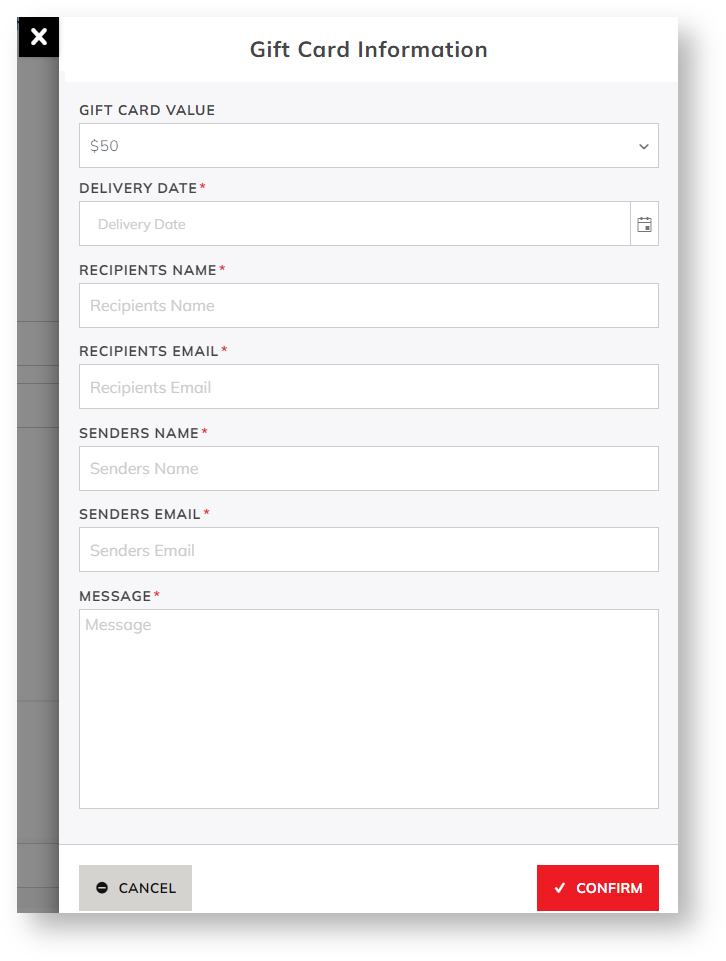
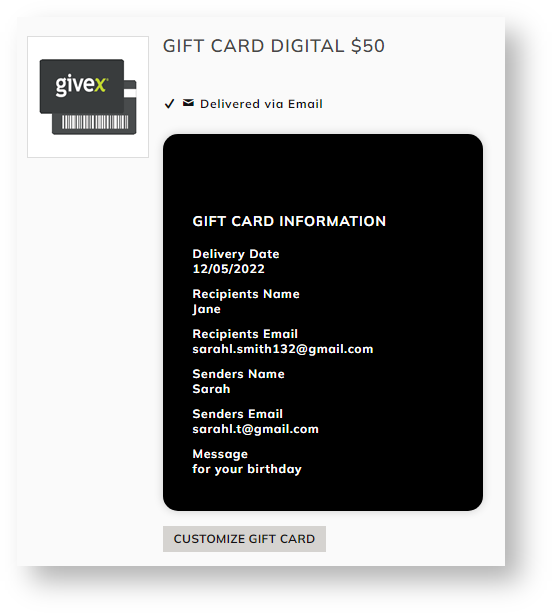
After choosing the card value, on clicking Add to Card, Gift Card information such as recipient details, delivery date and a message is added through Givex's Gift Card Information form.
Labels for the Givex form are edited in the Product Add to Cart Widget.
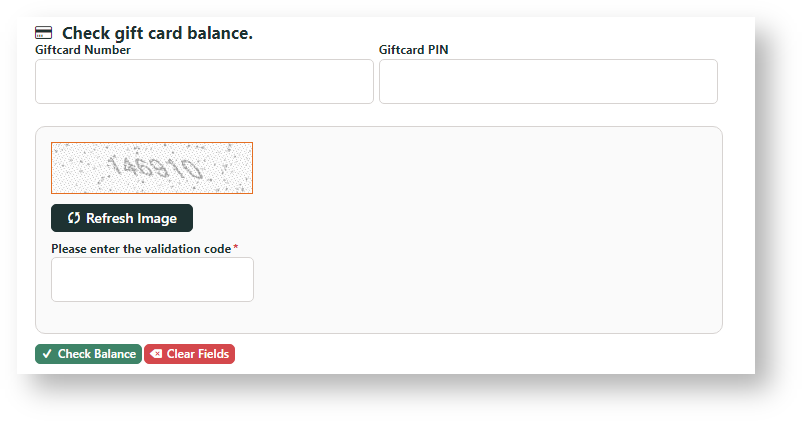
Check gift card balance
The Gift Card Balance Widget is usually added to the Cart page. It allows users to enter a Givex gift card number and pin to check the balance.
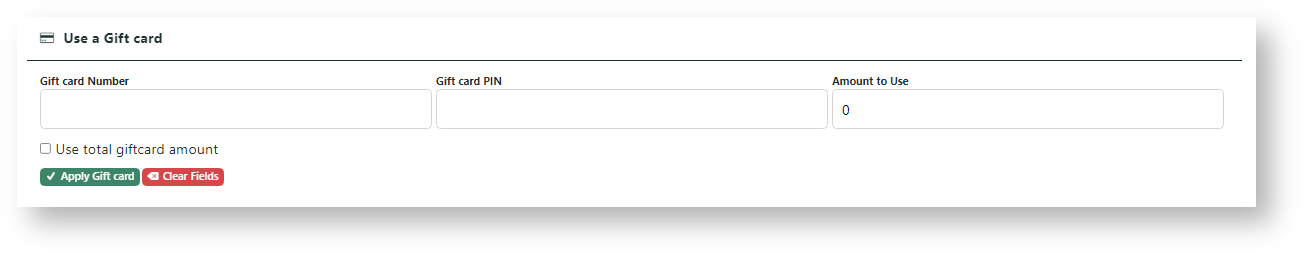
Use a gift card to pay
This panel displays in Checkout. It is rendered by the Checkout Gift Card Payment Widget.
Step-by-step guide
These steps may have been completed during the implementation process.
1. Select Givex as gift card provider
To select Givex,
- While logged into your website, go to Settings → Orders → Credit Cards.
- Scroll down to Gift Card Provider and select Givex.
- Click Update.
2. Configure widget settings (optional)
These widgets are used by the Givex gift card feature. You can edit label and button texts that display for the user.
Additional Information
| Minimum Version Requirements |
|
|---|---|
| Prerequisites | |
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Third Party Costs |
|
Related help