Widget Use
Renders questionnaire fields as a form on the page.Example of Widget Use
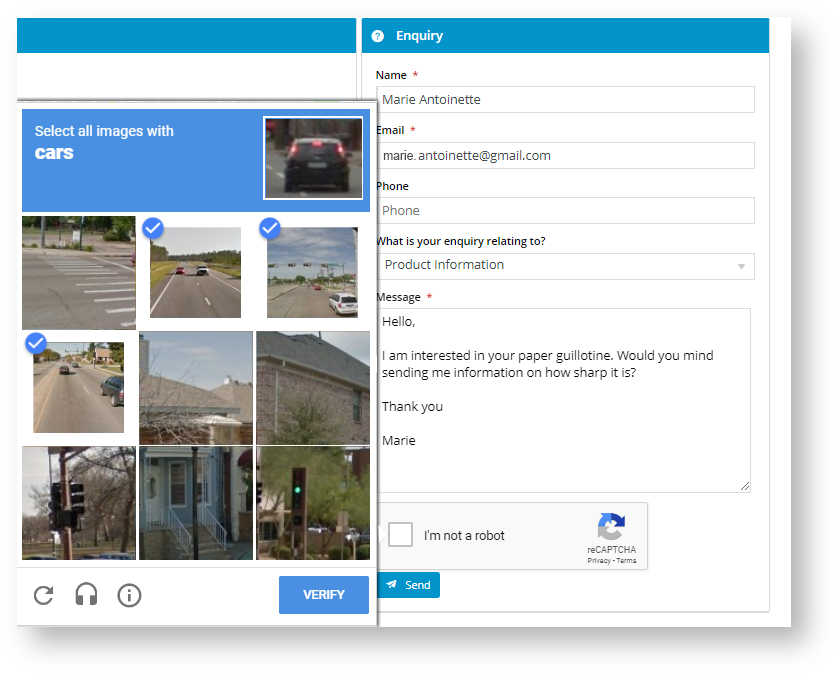
An enquiry form:
Where can the Widget be placed?
The widget can be used in the following templates:
- All Templates
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short description of the widget's use. | This description is added to the widget title. It makes the widget's use clear on the template page. | All |
| Layer | The layer the widget is valid for. | Use layering to limit widget content to certain groups of users. To use the same widget for more than one user group but with different options set, add the widget as many times as needed in the same zone. Then add layering to define the user group each time. | All |
| Title | Heading at the top of the questionnaire. | 3.78 | |
| Title Icon | Icon left of the heading text. | 3.78 | |
| Questionnaire | Select set of fields for this form. | 3.78 | |
| Email To | Email address form results are sent to. | If blank, email is automatically sent to new contact's email. | 3.78 |
| Send to End User? | Should an email also be sent to user filling in this form? | Default: OFF Toggle to enable | |
| Show Help Icon? | Display a help icon next to a field? | This can contain helpful tooltips for the user. | 4.11 |
| Email Subject | Subject line of the email. | Default: blank | 3.78 |
| Email Template | Select template used for email layout. | Generally, this is set to 'Questionnaire Results Email' | 3.78 |
| Redirect Route | URL of page user is redirected to after successful form submission. | 3.78 | |
| Button Label | Text on the Submit button. | Default: Send | 3.78 |
| Valid Upload Types | Comma-separated list of file extensions this questionnaire accepts. | For example: .jpg,.png,.pdf,.doc | 3.78 |
| File Upload Label | Text for File Upload field. | Default: File Upload: | |
| Allow Multiple Upload Files | Allow user to upload multiple files with one form? If disabled, only one file upload can be uploaded. | Default: ON Toggle OFF to disable | 3.78 |
| Enable Widget Lazy Load? | Load widget only when it is in viewport. | Default: OFF Toggle to enable | |
| Captchas | |||
| Captcha Version |
The version of Captcha that is used with this widget. Select from: Default Captcha
reCAPTCHA v2: Depending on risk assessment results, the user is asked to:
| Default: Default Captcha | 4.13.00 |
| reCaptcha Site Key | (For reCaptcha v2 option only) Key generated by Google when you register a site for validation. | Used together with the Site Secret. NOTE - Please enter the Key here regardless of global settings. | 4.13.00 |
| reCaptcha Site Secret | (For reCaptcha v2 option only) Key generated by Google when you register a site for validation. | Used together with the Site Key. NOTE - Please enter the Secret here regardless of global settings. | 4.13.00 |
| reCaptcha Theme | (For reCaptcha v2 option only) Colour scheme of the reCaptcha box. Light or Dark. | Default: Light | 4.13.00 |
| reCaptcha Size | (For reCaptcha v2 option only) Size of the reCaptcha check box. Normal or Compact. | Default: Normal | 4.13.00 |
| reCaptcha Badge | NOTE: This field is not in use. | 4.13.00 | |
| Signature | Use | Comments | |
| Signature Label | Label for Signature field. | Default: Signature | 4.36 |
| Signature Resign Button Label | Label for Clear Signature field. | Default: Clear Signature | 4.36 |
| Signature Mandatory Error Message | Message when signature is required. | Default: Signature is required | 4.36 |
Implementation Guide
Related help