Step-by-step guide
Before you begin...
Ensure these have been created:
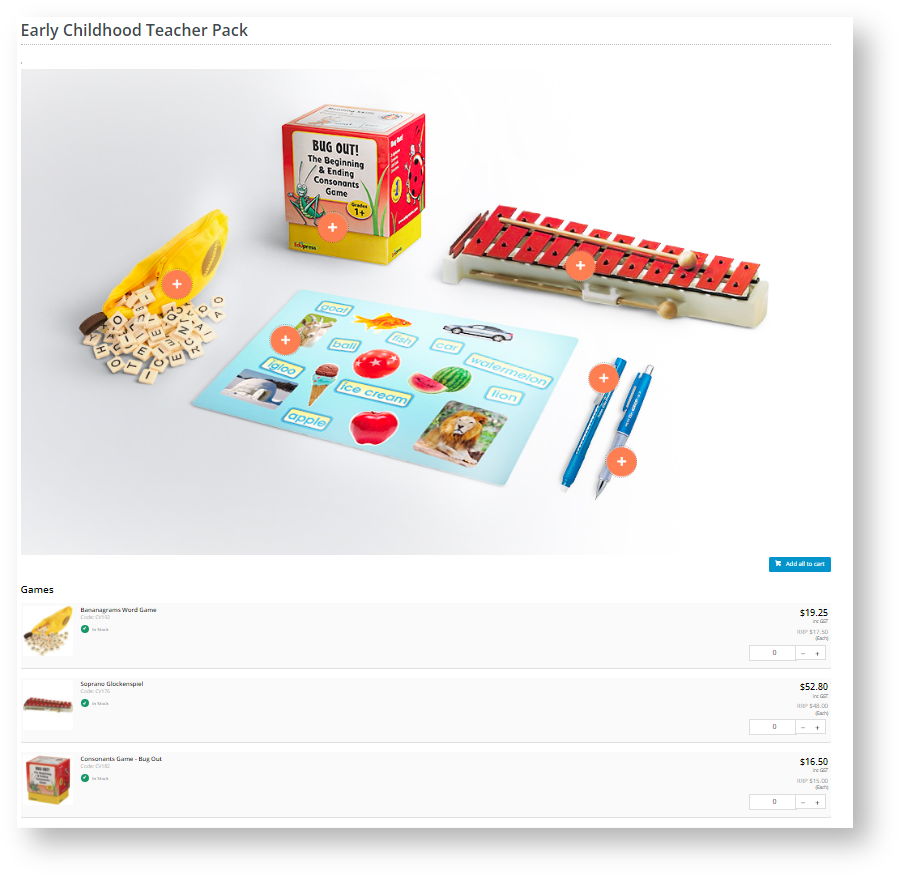
This guide provides step-by-step instructions for creating a hotspot banner.
- Navigate to Products & Categories → Category Maintenance.
- Scroll down to the Category Hotspot Banner panel.
- Click the Select or Upload Image button.
- Select the required image.
- To add hotspots, click the Hotspots button.
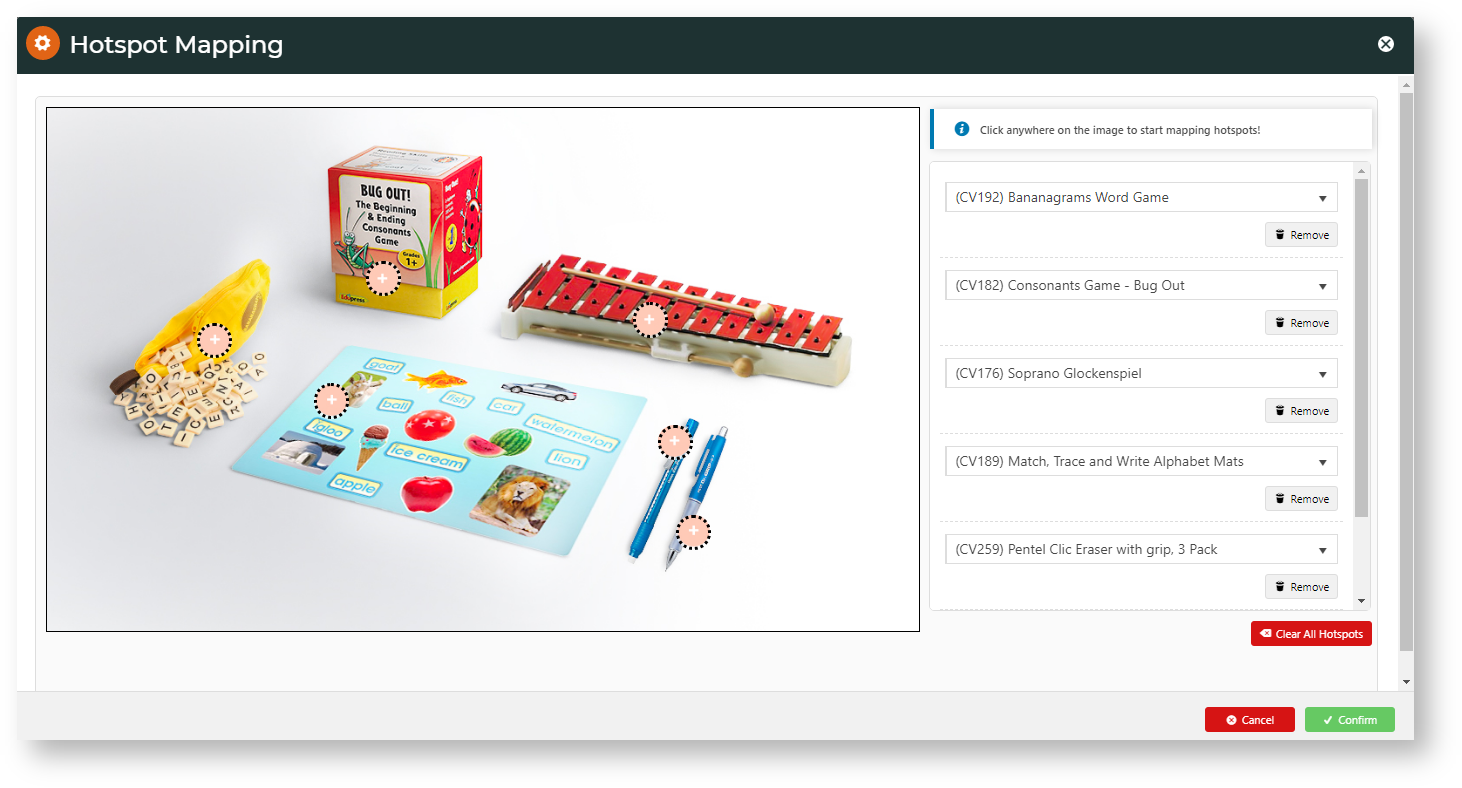
- Position the cross where you want a hotspot and click.
- Use the lookup tool to select the product for the hotspot.
- For other hotspots needed, repeat steps 6-7.
- When you have finished adding hotspots, click Confirm.
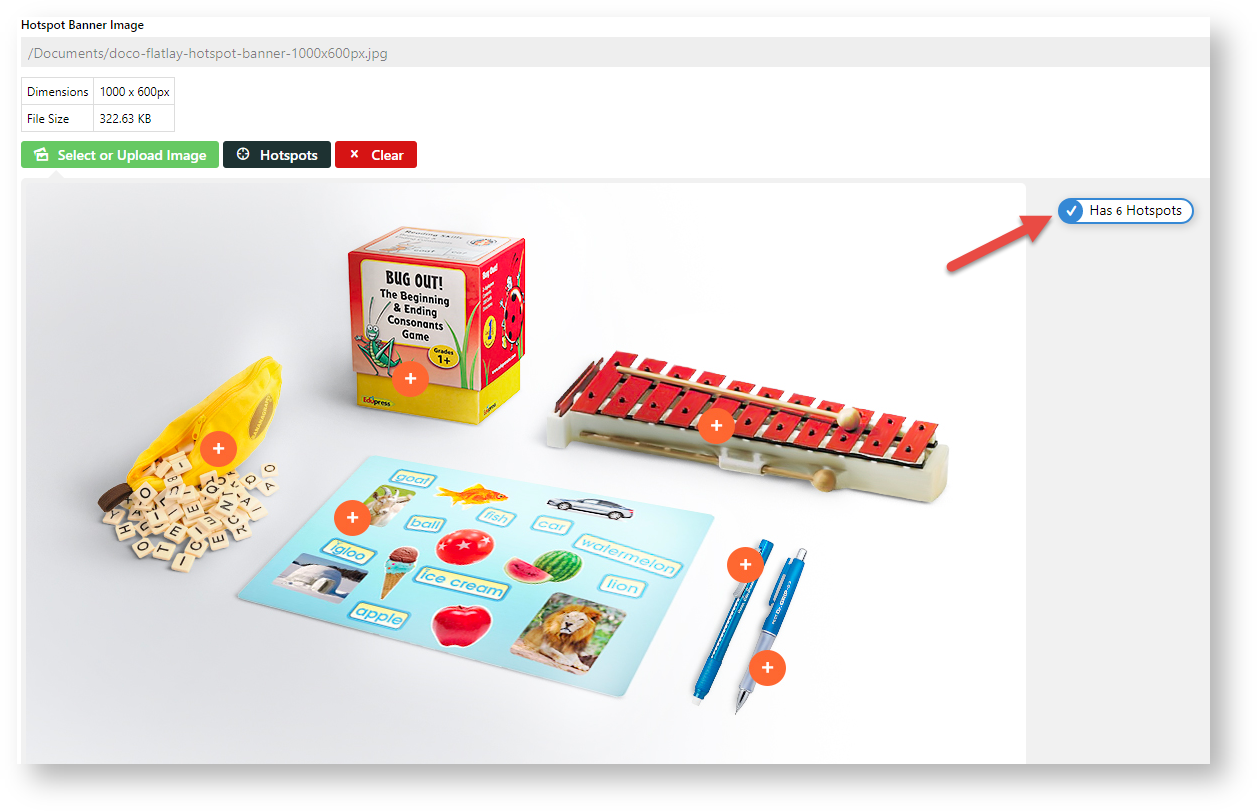
The number of added hotspots is shown.- To save the hotspots, click Save or Save & Exit.
- Refresh the cache.
- If this cluster category appears in the navigational menu, it will be displayed there. Ensure the Hotspot Image Widget is in the Product List template.
Additional Information
Minimum Version Requirements 4.31
Prerequisites --
Self Configurable Yes
Business Function Products & Categories
BPD Only? Yes
B2B/B2C/Both Both
Third Party Costs n/a
Related help