Overview
From time to time, your B2B customers may have products on backorder with you. Browsing your site, they might be inclined to place another order for their backordered product, forgetting that it's already due to be delivered once it's back in stock. While another order placed is good for business, a costly return when the customer realises they've over-ordered is not.Fortunately, an option exists to display the quantity of backordered product a customer has as they browse the site. The 'quantity on backorder' can be shown on the product list (search results, category browsing), the product detail page, and the order lines (cart). Using this functionality, the quantity of product a customer has on backorder (sales order status 11), can be clearly displayed.
Step-by-step guide
First, you will need the setting enabled for your site. Displaying a customer's backordered quantity for every product entails additional performance overhead. Contact Commerce Vision to switch turn this flag on for you.
Once the flag has been enabled, you can update your widgets!
First, enable the option on the Product Detail page:
- In the CMS, navigate to Content → Standard Pages.
- Select the Product Detail template.
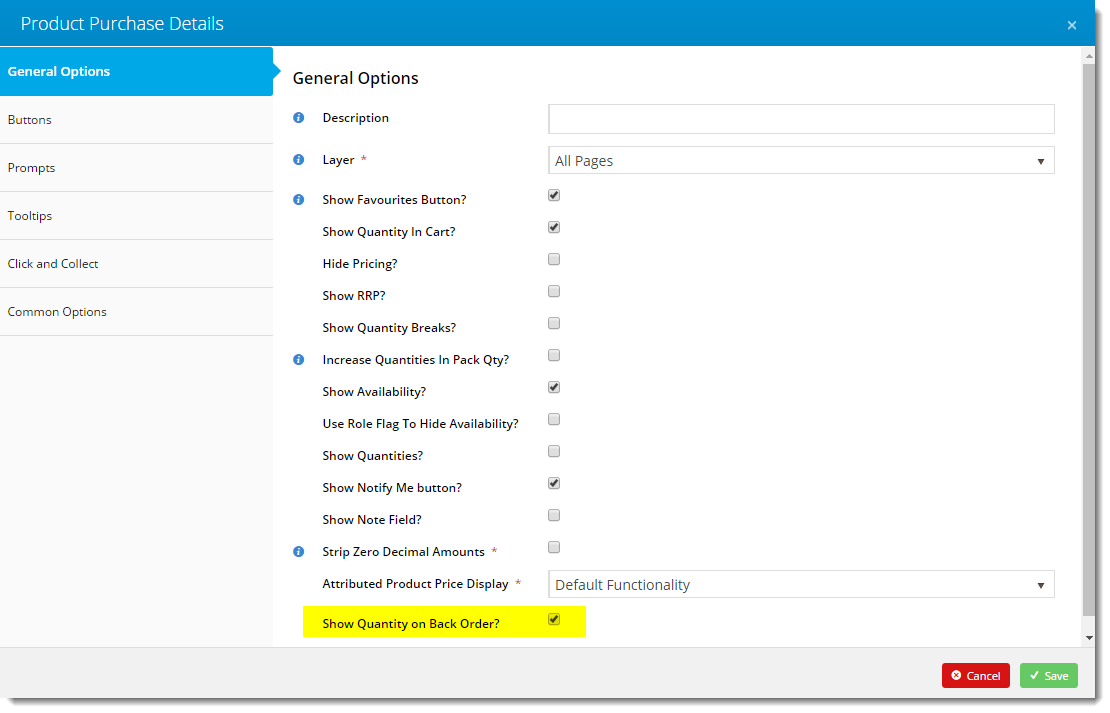
- Edit the Product Purchase Details widget.
- Tick the option to 'Show Quantity on Back Order?'.
- Click 'Save'.
Then, add the widget to the zoned Product List:
- Now navigate to Content → Standard Pages.
- Select the Product List Item Zoned template.
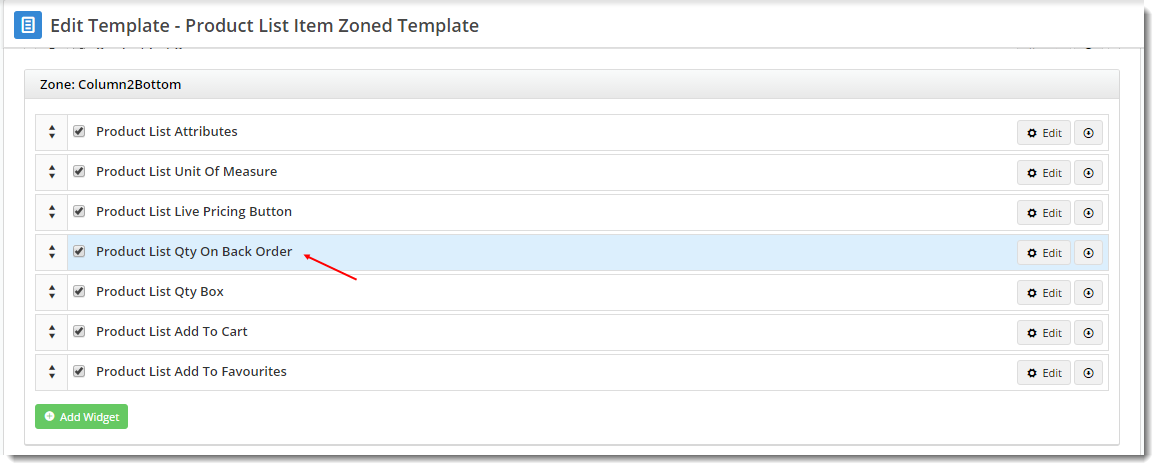
- Locate the appropriate zone (we chose just above the Add to Cart button), and click 'Add Widget'.
- Search for 'Product List Qty On Back Order' and click Add Widget.
- Drag the widget to the appropriate spot in the zone, if required.
- Edit the widget if you wish to change the default label or configure other options, then Save.
Last, add the new widget to the Cart:
- Still in the CMS, navigate to Content → Standard Pages.
- Select the Order Lines Info template.
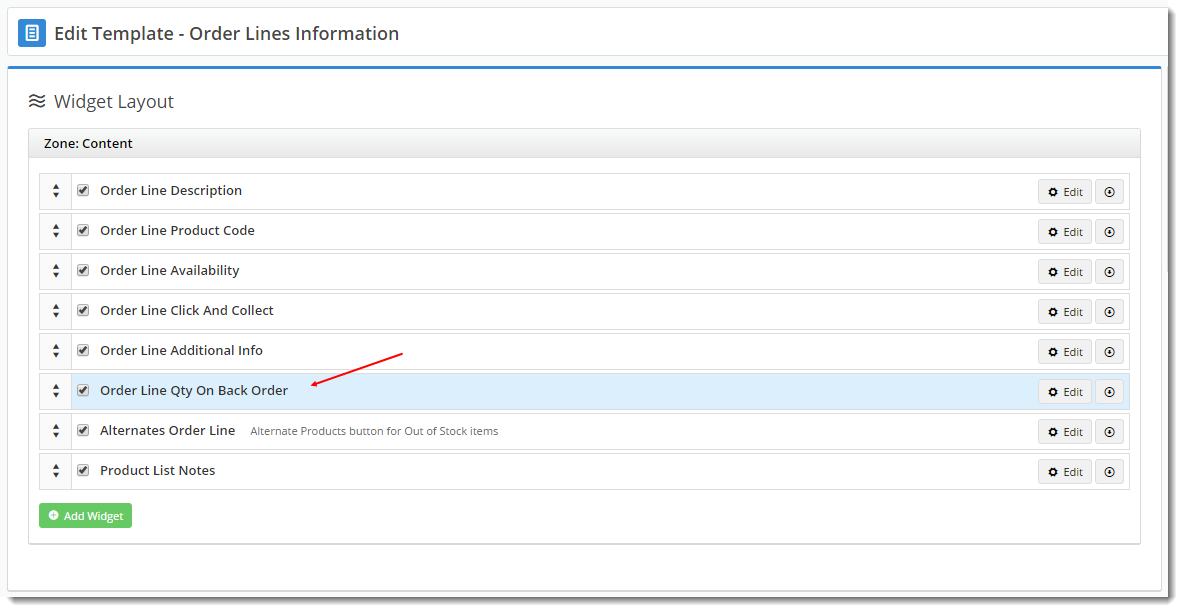
- Click 'Add Widget'.
- Search for 'Order Line Qty On Back Order' and click Add Widget.
- Edit the widget if you wish to change the default label or configure other options, then Save.
Congratulations - your customers can now easily see the products they have on backorder with you as they shop your website.
Related articles