Contents
Overview
Static content pages are an essential part of your website. There are customer service-oriented pages for FAQs and return policies, and Marketing pages for promotions and blog posts... Your customers might need help with a sizing guide. You might want to broadcast your company's latest news - the possibilities are endless!
When your BPD site was implemented, we probably started you off with a few classic hits such as 'Terms & Conditions', or 'About Us'. But what if you want to create something new and exciting yourself? Luckily, creating custom pages is easy with the Commerce Vision CMS. Read on for a step-by-step guide on how to do it.
Creating The Page
- Login to the CMS.
- Navigate to Content → Custom Pages.
- A list of existing custom pages will be displayed. Click 'Add Page' to create a new one.
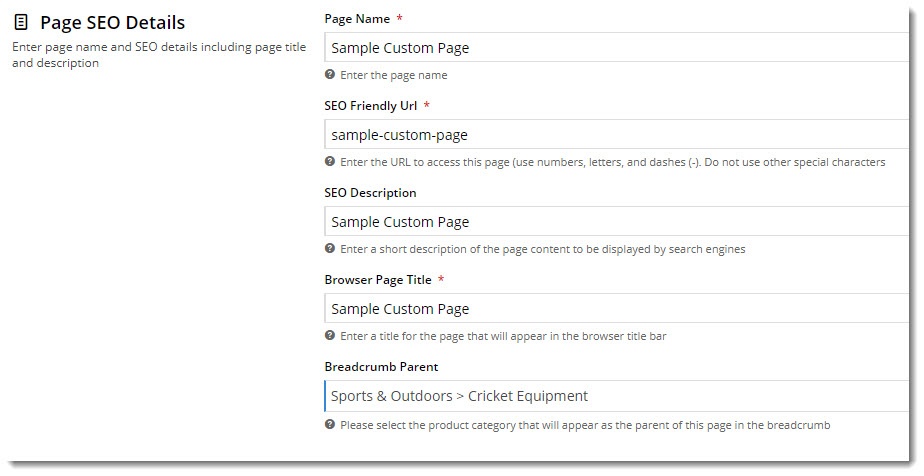
- Enter your Page Name and other SEO information. Once you enter the Page Name, the fields below it will auto-populate. Edit any of them as required.
- SEO Friendly URL - the page's user- and search engine-friendly URL.
- SEO Description - the blurb that displays under the Title and URL on a search engine's results listing.
- Browser Page Title - the page title that will display at the top of the browser window (or on the browser tab).
- Next, click 'Add Menu' to allow users access to this page.
- Select the required menu from the dropdown list. The top level menu code will be listed in brackets after the menu name.
- Tick 'Authentication Required' if you want users to be logged in before they can access the page via this menu. Otherwise, leave blank.
- Tick 'Hidden' if you don't want the page to appear as a link on the menu (say, for example you want the page to be accessed via a promotional email link only). Otherwise, leave blank.
- Repeat steps 5-8 for any additional menus the page should be on.
- Select the page content type you require:
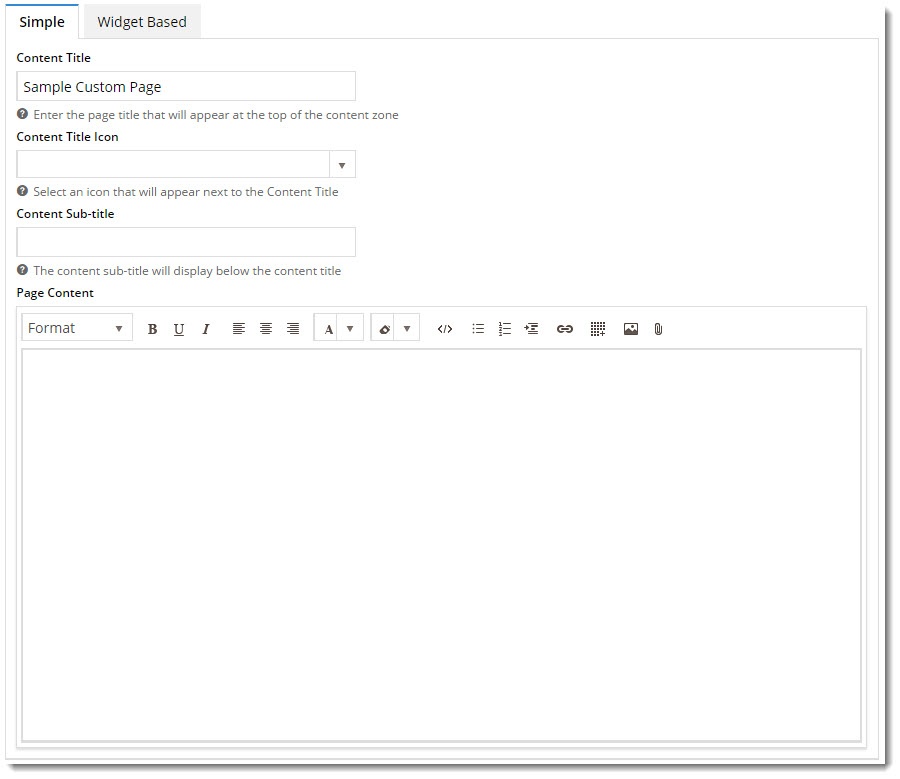
- Simple - all page content is added via the WYSIWYG (What You See Is What You Get) content editor you see here.
The editor allows you to format text, add links, images, and other html.
- Widget Based - all page content is added via widgets on a template. Add widgets to display dynamic content such as product campaigns, banner sliders, and more.
- Click 'Save & Exit'.
Adding Content - Simple Pages
If you selected the Simple option, click 'Edit' on your newly created page. This will load the WYSIWYG content editor.
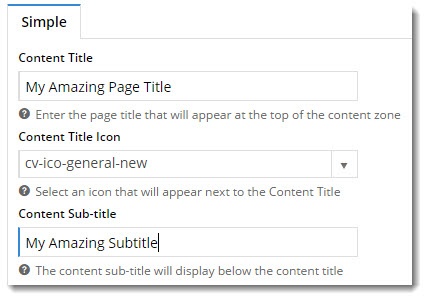
Start by giving the page a Title, Icon, and Subtitle.
Data input Resulting output
Next, add some text to the Page Content area.
Below is obviously a very simplified example, but you can play with font sizes, colours, and formats. The editor is very much like what you've used in Microsoft Word or OpenOffice.
Text input Resulting output
Now, add some images to your page content. Click the image icon () to begin.
- The Image Selection window will open, where you can browse images already in the image folder.
- Alternatively, click 'Upload' to add a new image from your local directory.
- Once you've located or uploaded your image, highlight it and click 'Select'.
- The selected image will now be inserted into your page content.
- For greater control, you can edit your content via the HTML code editor.
- Click the </> icon to access the code view.
- Here you can edit text formatting tags, resize images, or add other content directly into the HTML.
- Click 'Save' to return to content editor mode, where you can see a preview of your slick coding skills.
- Once you're happy, click 'Save & Exit' to save the page.
- Load your page in another browser or incognito tab and admire your work!
There are plenty of online tutorials if your HTML knowledge is minimal or a bit rusty. Try http://www.w3schools.com/html/ on for size.
Adding Content - Widget Based Pages
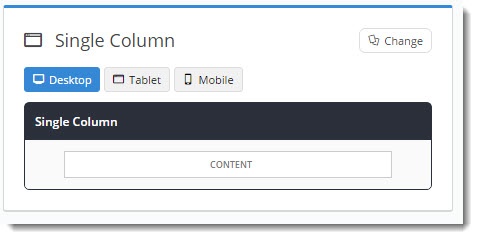
If you selected the Widget Based option, you should be redirected to an empty template on first save of your new page. This is your blank canvas, all ready to go.
By default, custom pages are created using a single column layout with one row. Before adding widgets, you may wish to create a custom layout for your page. See our Layout Creator article for information on how to do this.
- Once you're ready to add content, simply click 'Add Widget' in the zone you'd like to it to appear.
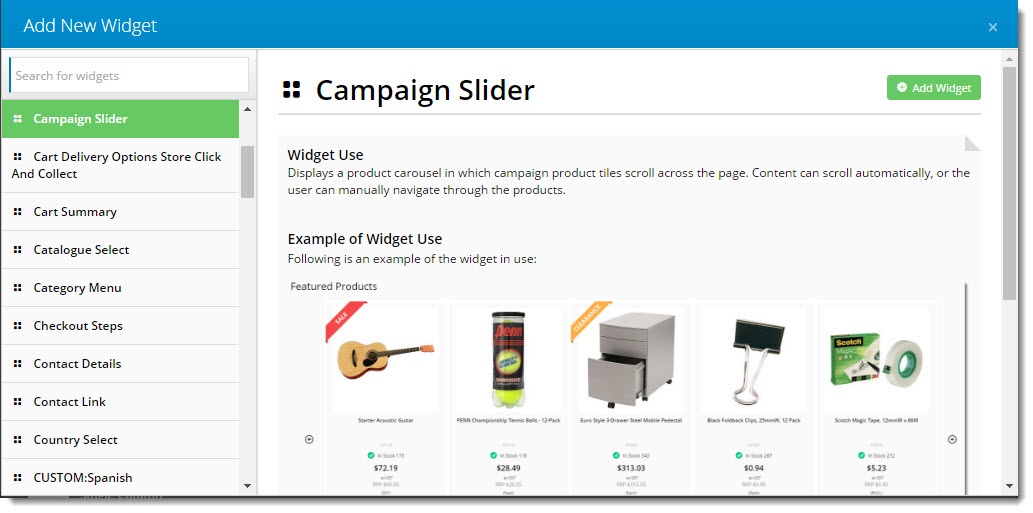
- The widget selector window will open, where you can browse or search for just the right widget. The right side of the window displays information about the widget's use, and links to the full widget documentation on our knowledge base.
- You might like to start with an HTML Snippet Widget, or perhaps a Static Content Widget. If your custom page relates to a product promotion, why not a Campaign Slider Widget? Whatever you choose, you can add an unlimited number of widgets to any content zone on the page.
- Once the required widget has been added, click 'Edit' to configure the options.
- Repeat as needed until your new page looks just right.
If you really want to get tricky, try targeting your content to different audiences using Layers.
Happy Creating!
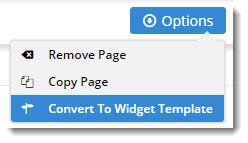
If you created a 'Simple' page and have changed your mind, never fear - you can easily convert it to a 'Widget Based' page.
Simply edit the page, then select 'Convert To Widget Template' from the Options menu.