Overview
Guest Checkout functionality allows users to complete their purchase without logging in or creating a user account. It is most commonly offered as an option for B2C buyers. At checkout, when entering contact, delivery and payment details, guest users can also choose to create an account or remain unregistered.
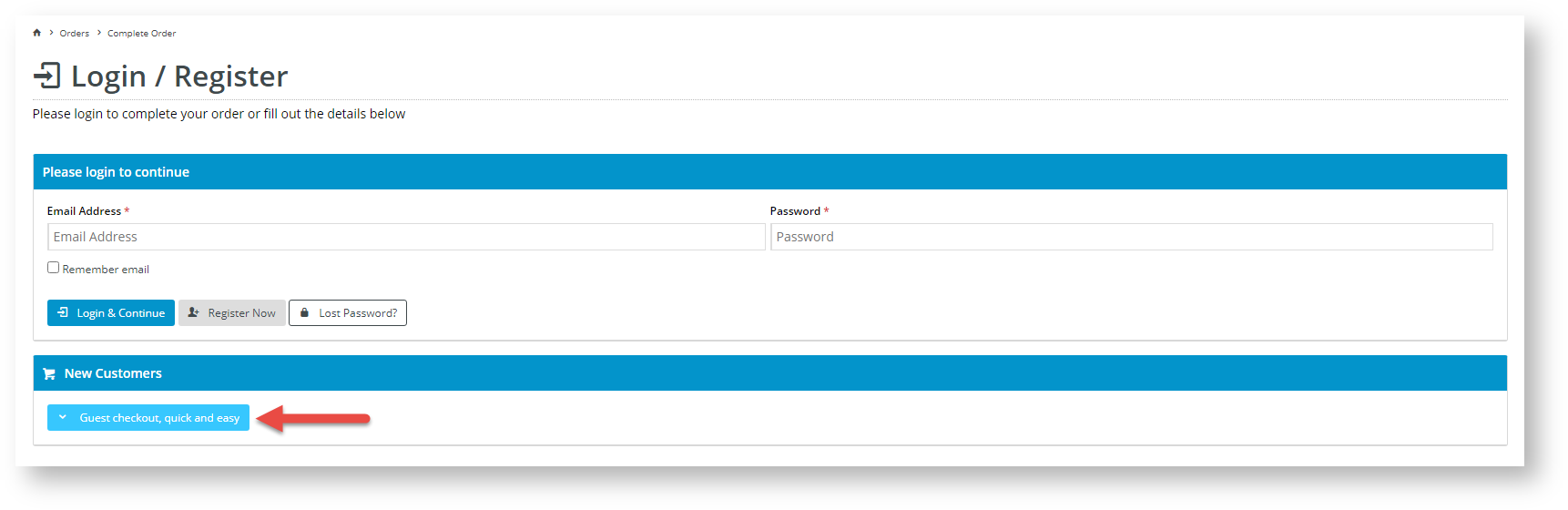
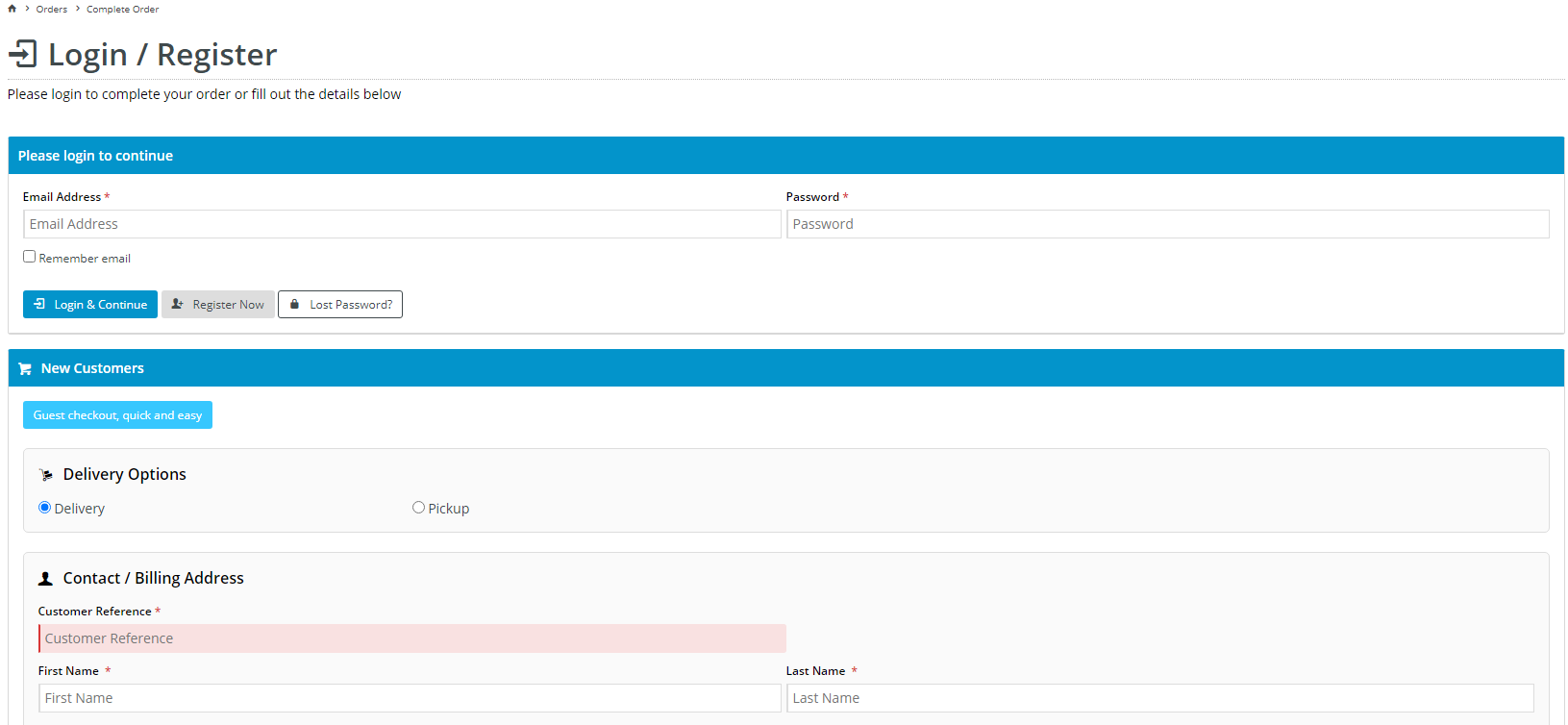
When a new website user or one that is not logged in navigates to the Checkout page, they will see the Guest Checkout button. Clicking it will display the Guest Checkout content, which allows the user to complete to enter their contact, delivery and payment details and complete the order without logging in. For sites running 4.24+, the expanded Guest Checkout view can be displayed as the default.
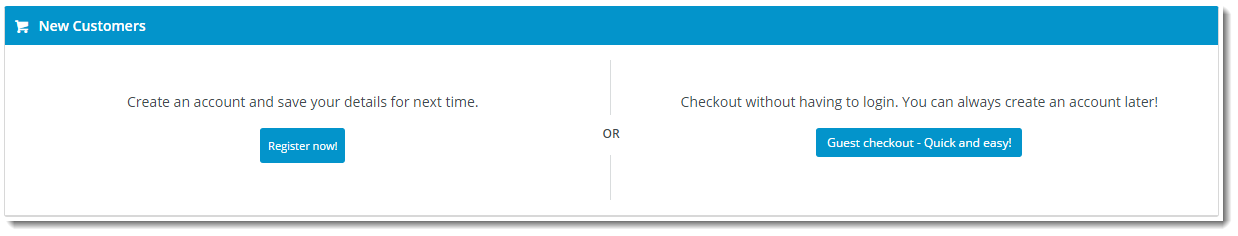
| Unexpanded Guest Checkout view | Expanded view with Guest Checkout content |
|---|---|
Guest Checkout can be enabled and configured for your B2C site or users quickly and easily in the CMS.
Step-by-step guide
1. Enable and configure Guest Checkout
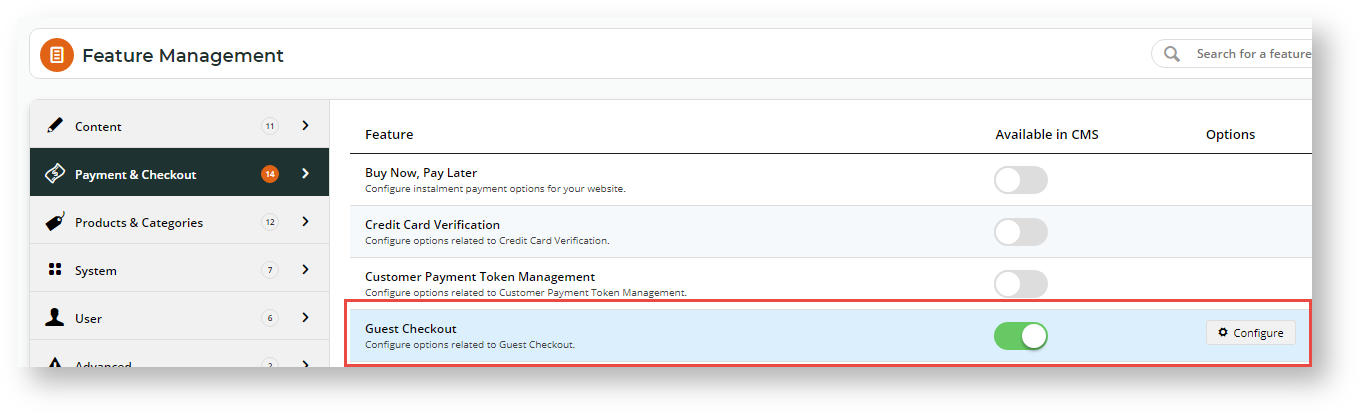
- In the CMS, navigate to Settings → Feature Management → Payment & Checkout.
- Toggle on Guest Checkout, then click Configure.
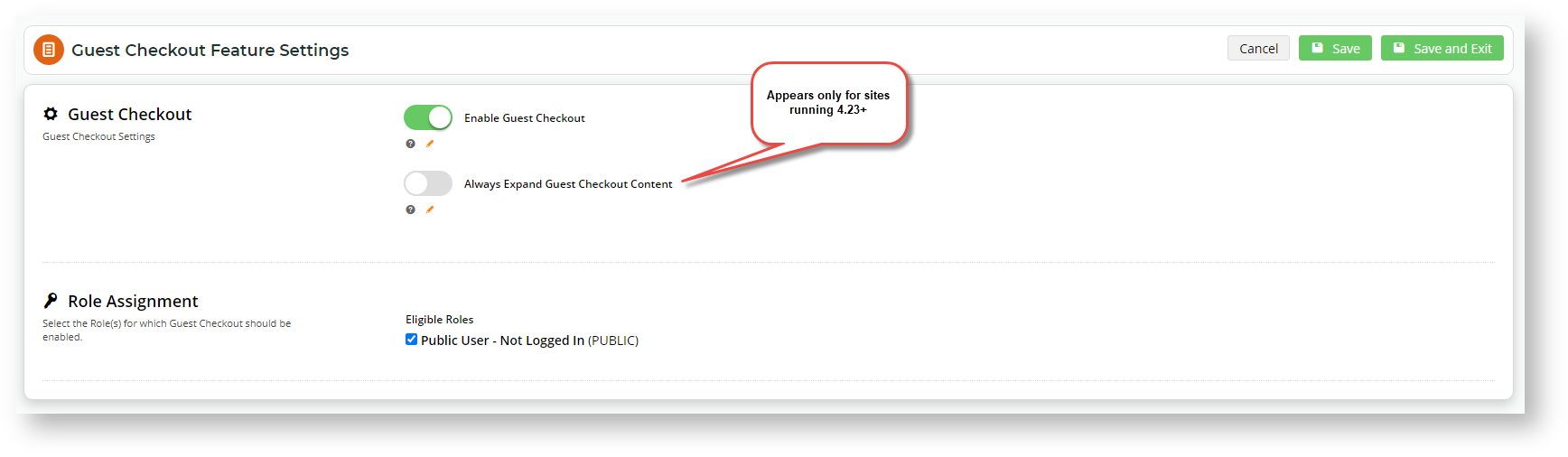
- In 'Guest Checkout Feature Settings', toggle on Guest Checkout.
- If your site is running 4.24 or higher, setting the default to expanded Guest Checkout content in the Checkout page is available. For this option, Toggle on 'Always Expand Guest Checkout Content'. Leave it off to display only the 'Guest Checkout' button.
- Select the role(s) that apply to Guest Checkout. (The most common is the 'Public', pre-login role). Note - Guest Checkout should not be enabled for B2B, Accounts, or Administrator roles.
- To save your changes, click Save or Save & Exit.
Congratulations, Guest Checkout is now enabled!
2. Customise Emails
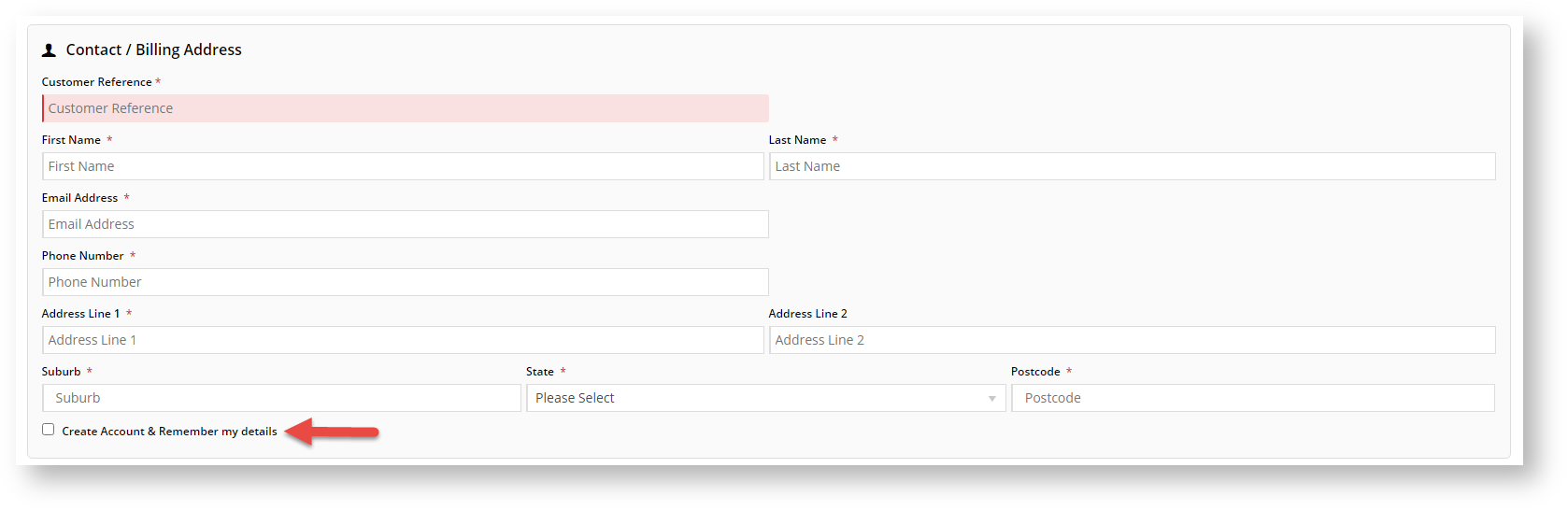
When a user checks out as a guest, they can tick the 'Create Account' checkbox to register as a user on your site.
If ticked, upon submission of the order, the system will check whether the guest user's email address is already registered. TIP - This checkbox can be set to 'ticked' by default, in the Delivery Address B2C widget.
- If not found, a new login based on the data supplied will be created, and the standard New User Registration email is sent.
- If found, the User Exists email is sent. This informs the user they already have an account, and also provides them with their login ID.
The templates for these emails can be customised.
User Exists Email template
- In the CMS, navigate to Content → Emails.
- Select the User Exists Email template. The default widgets are listed in each of the zones on the template.
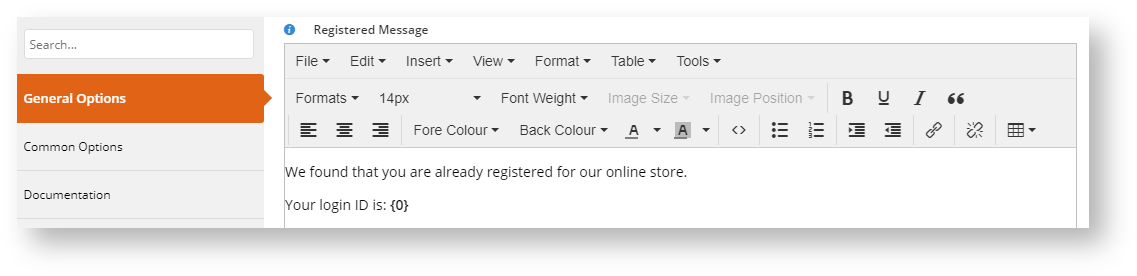
- Locate the User Registration widget and click Edit.
- Edit the Registered Message textbox as required. This provides the content for the email. (See help for the User Registration widget for customisation of other content.)
- Click Edit on any of the widgets to configure options as required.
- When you have finished editing, click the Test Email button to check that the content and layout of the email is correct.
- If the 'Page Preview' feature is active on your site, click Publish to save changes to the template.
3. Customise Guest Checkout Template
The content of the Guest Checkout section on your site is provided by the Guest Checkout Template. This becomes available in Content when Guest Checkout feature is enabled.
To edit the template:
- In the CMS, navigate to Content → Pages & Templates.
- Select the Checkout submenu, then the Guest Checkout template. Of you can simply enter 'Guest Checkout' in the Search tool.
- Click Edit for 'Guest Checkout'.
- The default widgets will be listed in each of the zones. Drag and drop widgets to reposition them in the layout as you require.
Guest Checkout Button
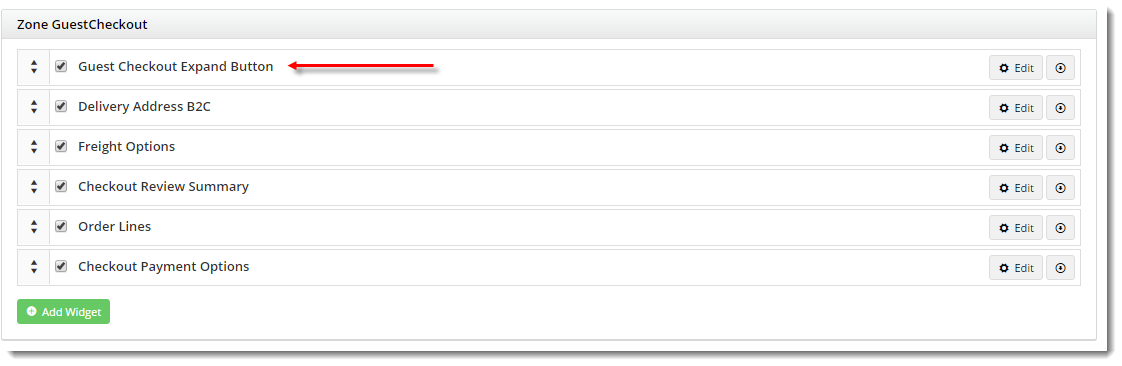
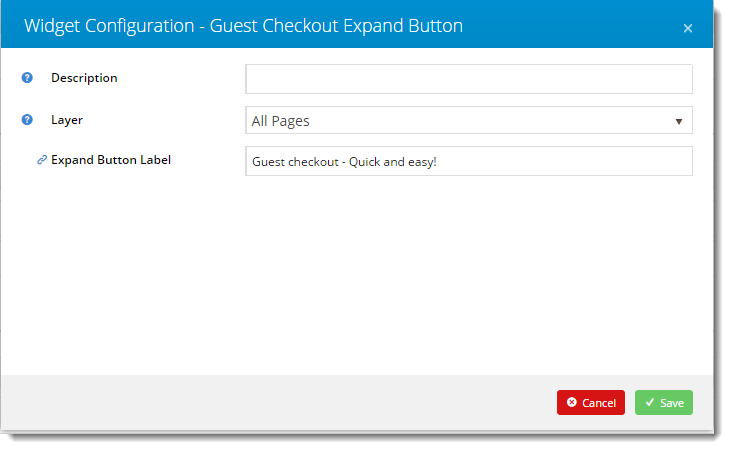
The default text in the Guest Checkout Button can be edited in the Guest Checkout Expand Button widget. This widget has to be added to the Guest Template manually.
- To customise the text in the Guest Checkout button, add the 'Guest Checkout Expand Button' widget to the Zone Guest Checkout.
- Click Edit on the widget to update the text, then click Save. (See the Guest Checkout Expand Button widget help for more details),
Guest Checkout page content
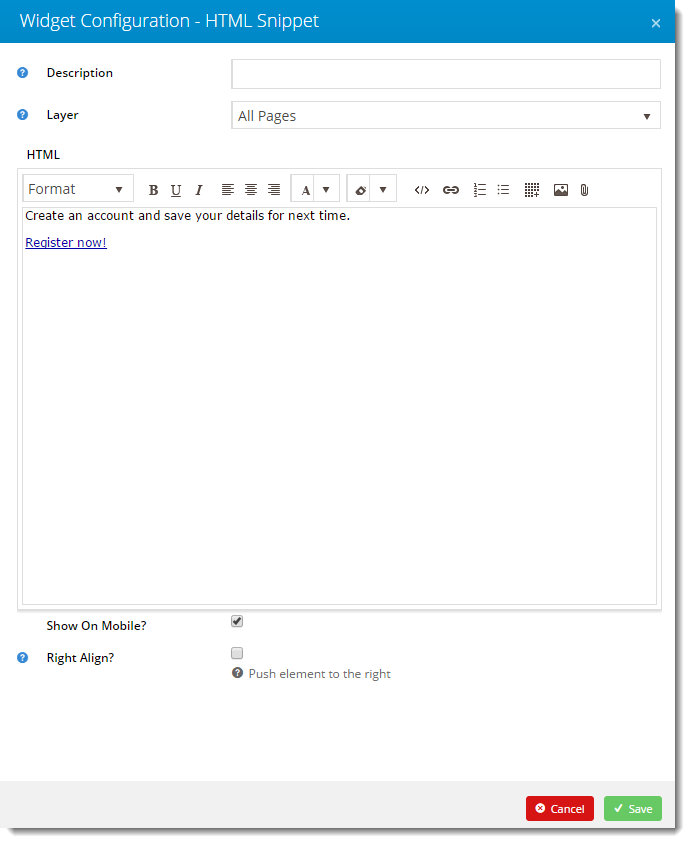
Edit the content (Guest Checkout options label/button texts) in the widgets as required. (See Related widgets at the bottom of this page for specific help on customising each widget.)
Layout Variations
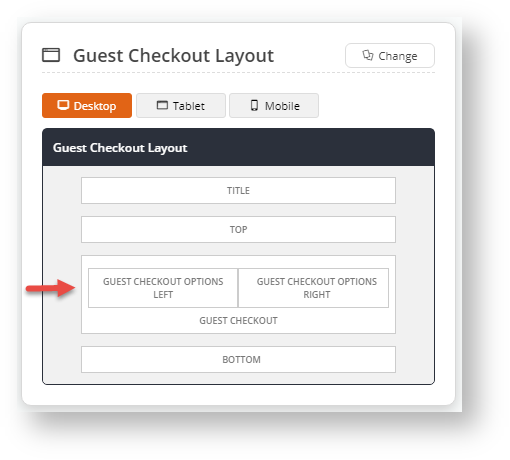
The default Guest Checkout template contains 2 zones - Options Left and Options Right. In the default checkout page design, they are empty.
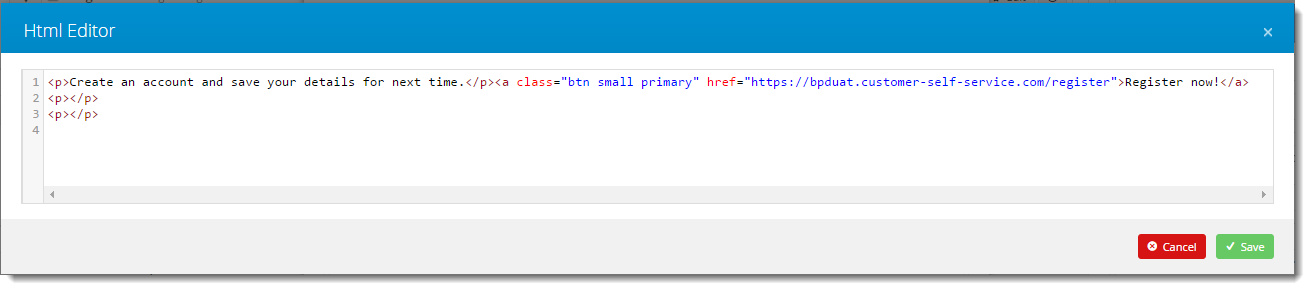
They can be used to customise the layout with the 'Guest Checkout Expand Button'. In the example, a link to the Registration page has been placed in the Left zone. Then the Guest Checkout button has been placed in the Right zone. Note - This layout variation would not be suitable if the default is an expanded Guest Checkout content.
(The actual Guest Checkout fields - Delivery Address, Freight Options, Payment - remain in the Zone Guest Checkout, and are only revealed when the button is clicked.)
To replicate this layout on your website,
See Layout Creator help if you want to change the Guest Checkout page layout altogether.
Additional Information
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Ballpark Hours From CV (if opting for CV to complete self config component) |
|
| Ballpark Hours From CV (in addition to any self config required) |
|
| Third Party Costs |
|
| CMS Category |
|
Related help
Related widgets