Implementation and Maintenance
1. Configure Store Locator
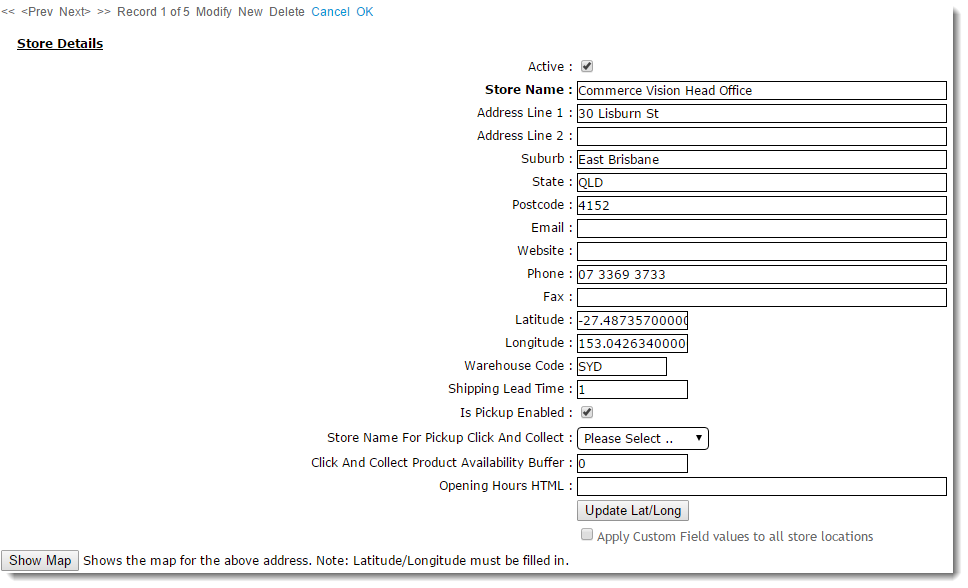
Before Click & Collect can be implemented, Store Locator must have valid pickup locations added. For a guide, see: Store Locator Maintenance.
2. Place Store Availability Locator Widgets
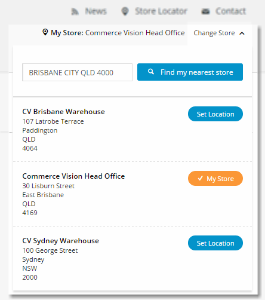
When Click & Collect is enabled on your site, the Website User can set their preferred location ('My Store') at any time during their visit. Setting a preferred store will display delivery and pickup availability for a product and also for their entire order (if this feature has been configured). If the User changes their preferred store, availability will be recalculated and the page updates. Letting Users set 'My Store' is provided by adding the Store Availability Locator Widget in relevant places on your site.
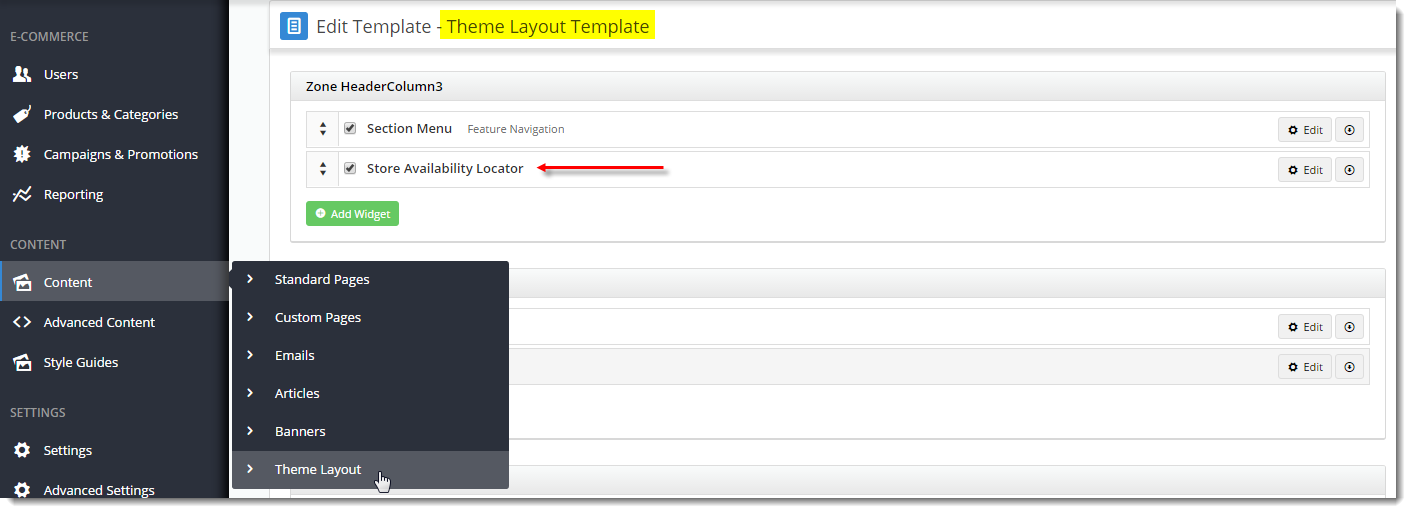
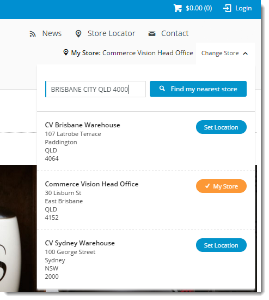
Add the Store Availability Locator Widget to a header zone of the Theme Layout template. This places the 'My Store' feature in the site's header area, where it is visible to the User at all times during browsing and searching.
Store Availability Locator Widget added in the Header zone in Theme Layout 'My Store' in the Header area of website
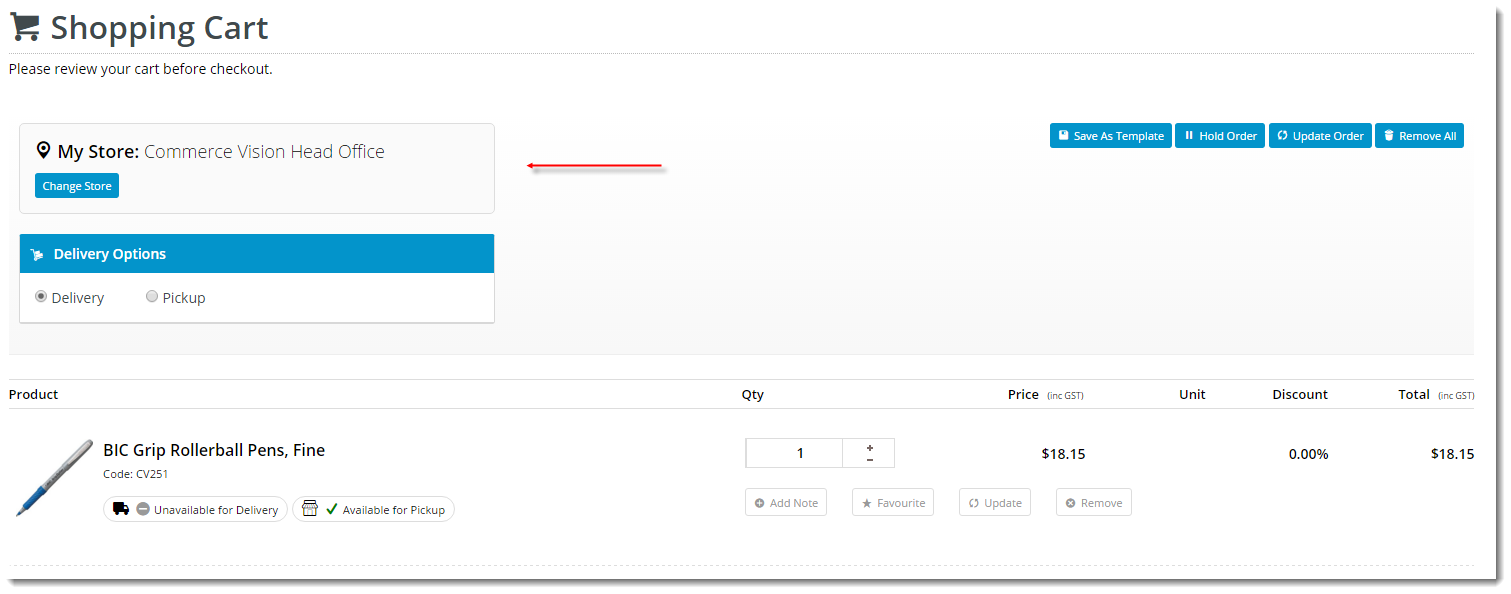
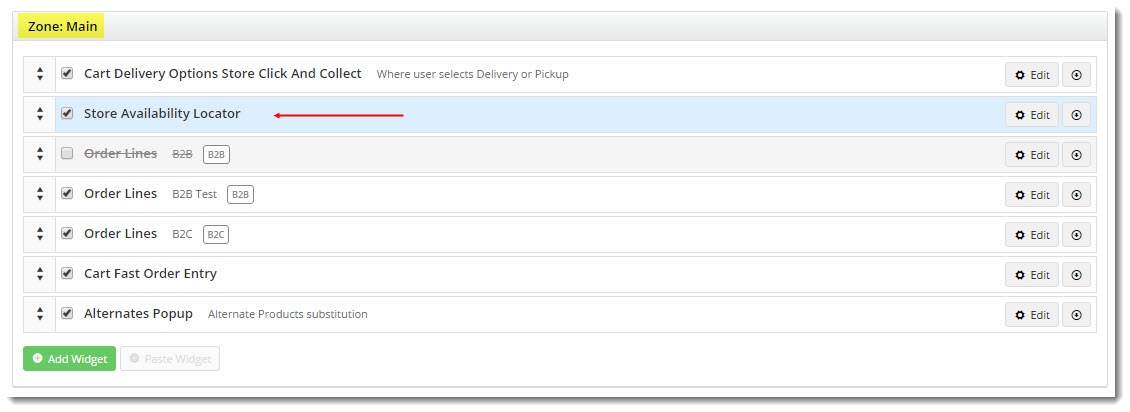
Add the Store Availability Locator Widget to the main zone of the Cart template. This lets the User change the pickup location during checkout.
Store Availability Locator Widget added in Main zone of Cart template 'My Store' in the Cart
3. System Settings
There are several system settings to configure for Click & Collect. These are located in the CMS in Settings menu → Settings.
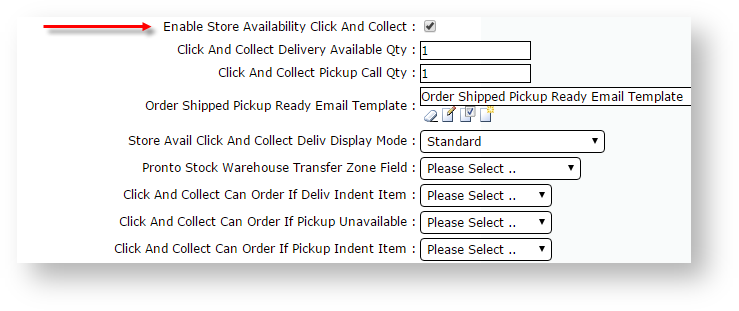
1. Enable Click & Collect
Find Enable Store Availability Click And Collect and tick to enable the feature for your website.
2. Product Availability
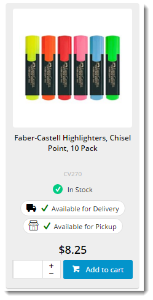
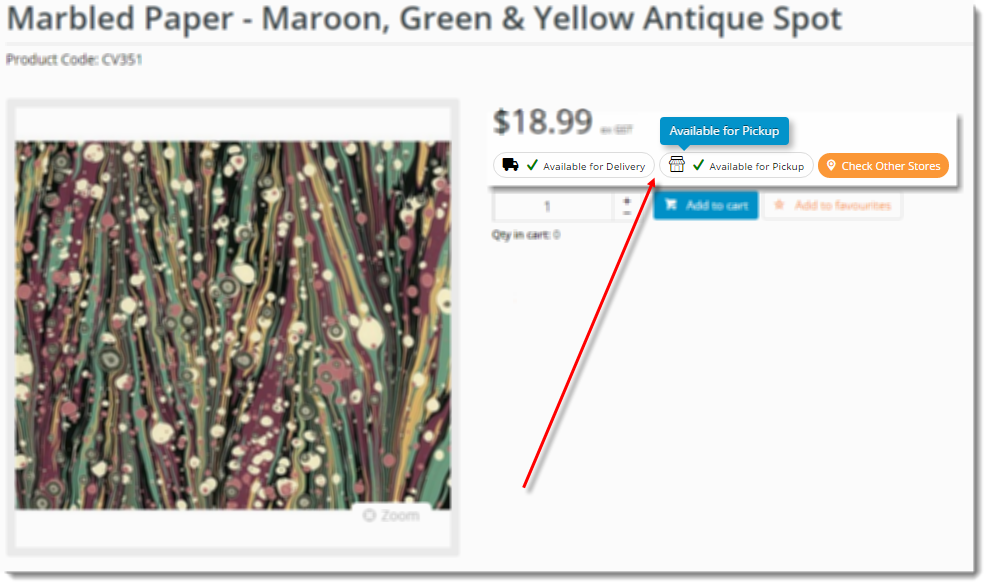
Product availability icons can be displayed in the Product Detail, Cart, and Product List pages. (NOTE - Examples where the Product List page are displayed include Search results, a product category, and the My Favourites page.)
Products may show a different availability status for delivery vs pickup, depending on whether the store or an alternate location such as a warehouse has been used to calculate delivery availability. A B2B user who switches to another account may see different delivery availability if the new account code has a different warehouse setting. (The rules that govern product availability for 'delivery' depend on how your site has been configured for Click & Collect and availability calculations. See the Store/Warehouse Locator guide for more details.)
Availability calculations will be specific to your site's implementation, but in all cases a 'product buffer' may be employed. This adds a safety net to the availability logic, to account for stocktake errors, for example. The buffer value is subtracted from the available quantity, for both Delivery and Pickup. The buffer can be set at the system level or by warehouse location override (see the Store Locator guide).
A Product List with availability icons
3. Stock level calculation settings
The following System Settings define stock levels for availability calculations. These values are set in the CMS under Settings → Settings.
Click And Collect Product Availability Buffer - this value is subtracted from the available quantity, for both Delivery and Pickup. The system level buffer is the fallback value, which can be overridden at a warehouse level. Example: Your ERP calculates 10 available for sale, the product buffer of 2 is deducted, so there are 8 available for sale.
- Click And Collect Pickup Available Qty - if available stock in User's pickup warehouse is greater than or equal to the value (after buffer), the product = 'Available for Pickup'.
- Click And Collect Delivery Available Qty - if available stock in User's default delivery warehouse is greater than or equal to this value (after buffer), the product = 'Available for Delivery'.
- Click And Collect Pickup Call Qty (Low Stock, Call to Order) - if available stock in User's pickup warehouse is less than the 'Pickup Available Qty' value, but greater than or equal to this value (after buffer), the product = 'Low Stock - Call to Order'.
Available stock values for each product are drawn from the ProntoStockWarehouse table. Available stock = 'QtyOnHand' minus 'QtyCommitted' for the specified warehouse.
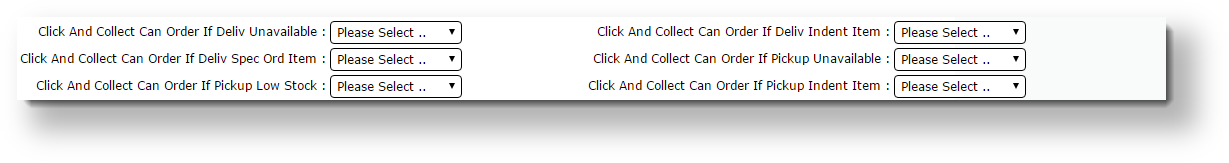
4. Order Restrictions
Define how orders containing 'unavailable' or special products are handled at checkout. You may choose to either take the order even when the product is unavailable or prevent checkout if backorders are not permitted.
Order Restriction fields can be set to: YES (Always allow) / NO (Never allow) / DEFAULT (Standard behaviour as per existing business rules).
- Click And Collect Can Order If Deliv Unavailable - the delivery order contains a product which is 'Unavailable for Delivery'
- Click And Collect Can Order If Deliv Spec Ord Item - the delivery order contains a product which has no Pronto Stock Warehouse record, and is therefore 'Special Order'.
- Click And Collect Can Order If Deliv Indent Item - the delivery order contains a product classed as 'Indent'
- Click And Collect Can Order if Pickup Low Stock - the pickup order contains a product which is 'Low Stock - Call to Order'
- Click And Collect Can Order If Pickup Unavailable - the pickup order contains a product which is 'Unavailable for Pickup'
- Click And Collect Can Order if Pickup Indent Item - the pickup order contains a product classed as 'Indent'
5. Check Other Stores
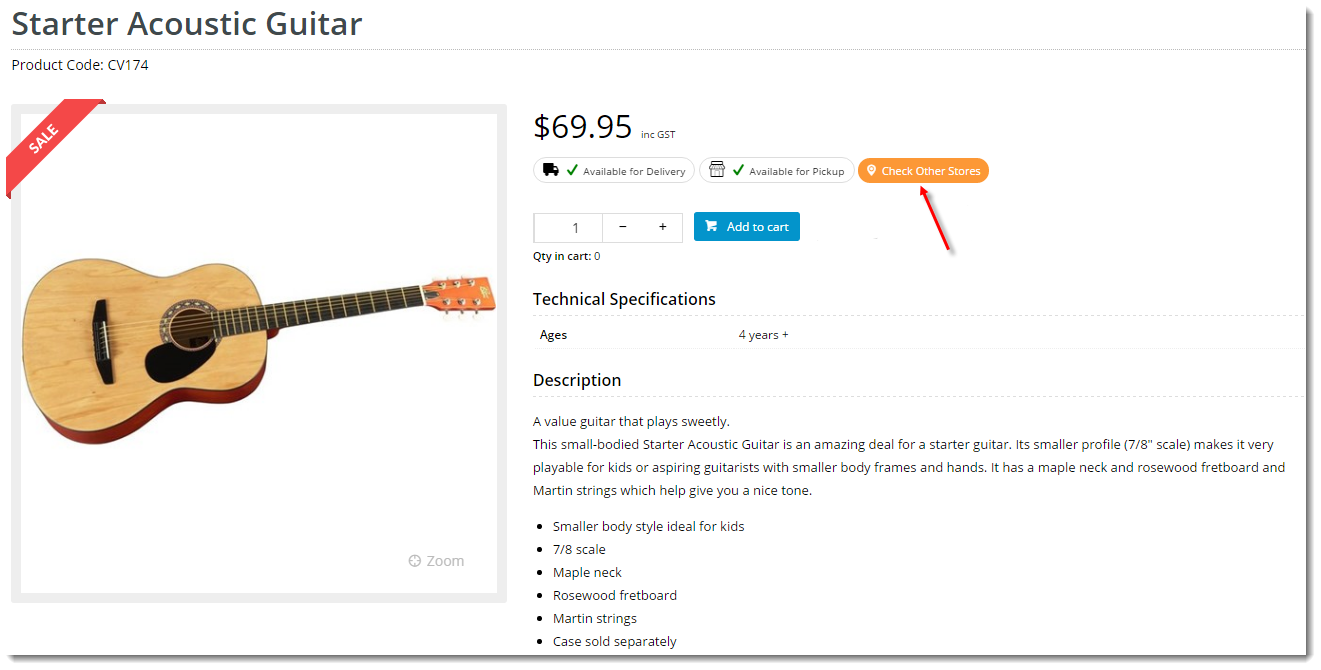
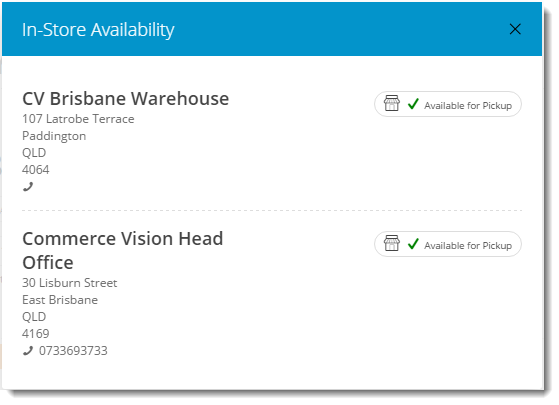
This allows the User to check product availability at nearby store locations. If this option is enabled, the 'Check Other Stores' button will display in the Product Detail and Cart pages. This button launches a popup window showing the pickup availability of the product at stores close to the user's 'My Store' location. Only nearby stores with stock available will appear in this popup - if there are no locations within X kilometres, a message will display to indicate that no nearby stores have stock available.
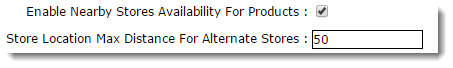
- Enable Nearby Stores Availability for Products - tick to enable Check Other Stores functionality
Store Location Max Distance for Alternate Stores - sets the max distance from the user's currently selected store (system defaults to 50km if no value is set)
Button on Product Detail page Availability Pop-up for Nearby Stores
6. Delivery Availability Display Mode
Determines whether delivery availability is based on the user's default delivery warehouse (standard) or includes transfer zones.
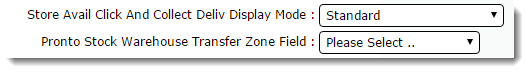
'Store Avail Click and Collect Deliv Display Mode' should be set to either:
- Standard - delivery availability is calculated per the method outlined in Step 2.
- Transfer Zone - delivery availability takes into account nearby warehouses in the same 'transfer zone' group. If stock is present and can be transferred for delivery, the product will display an 'X - X days to delivery' status, depending on core logic vs transfer stock. (Contact Commerce Vision for more detailed information on this option)
'Pronto Stock Warehouse Transfer Zone Field' - set to 'TransferZone' if using Transfer Zone display mode, otherwise leave at 'Please Select'.
7. Email Settings
Pickup orders trigger an email to the user once their order is ready for collection. This notification is the equivalent of the Order Shipped email for Delivery orders.
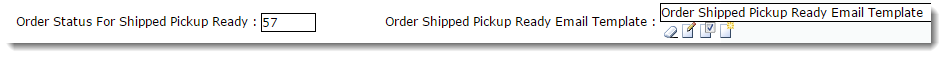
Order Status for Shipped Pickup Ready - defines the PRONTO status that will indicate a pickup order is ready to collect.
Order Shipped Pickup Ready Email Template - defines the email template used when an order has reached Pickup Ready status and the Integrator triggers the 'Pickup Ready' email to the user. The default template is called 'Order Shipped Pickup Ready'. You can edit this template via Content → Emails.
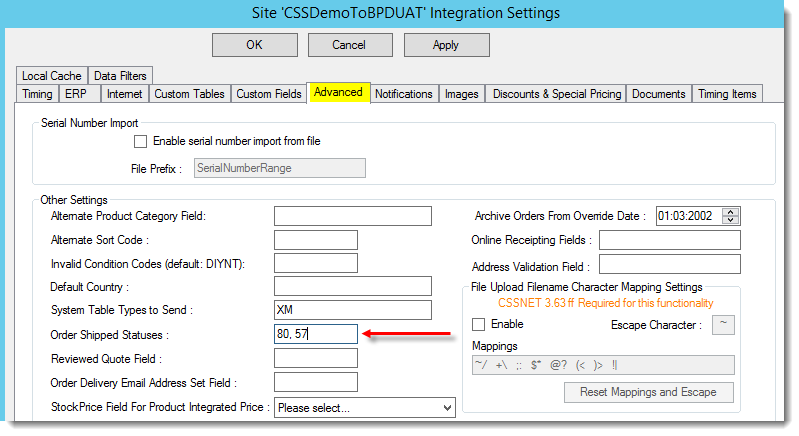
Don't forget to add the 'Order Status for Shipped Pickup Ready' to the list of 'Order shipped statuses' in the Integrator Advanced Settings. See Integrator Settings - Advanced for information.
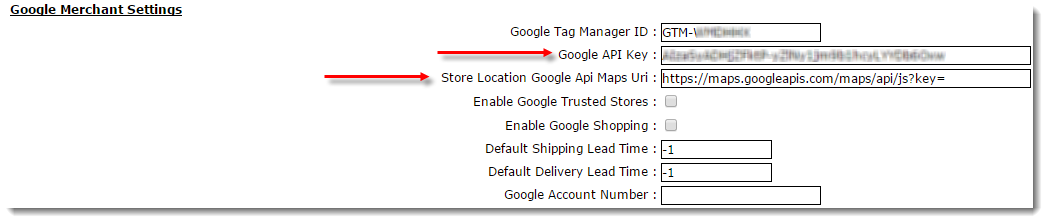
8. Google Merchant Settings
- 'Store Location Google Api Maps Uri' - set to https://maps.googleapis.com/maps/api/js?key=
- 'Google API Key' - populate with the website's unique API key.
4. Messaging settings
Text related to pickup displayed on your site may be customised as required. Widget template locations are noted for each.
1. 'My Store' interface
Store Availability Locator Widget
Location 1 - Theme Layout template Location 2 - Cart template
- Availability Icons - Text & Tooltips
- Product List Click & Collect Widget (for Campaigns/Search Results/Browsing/Favourites)
Product Purchase Details Widget (also includes 'Check Other Stores' messaging)
Location - Product Detail template
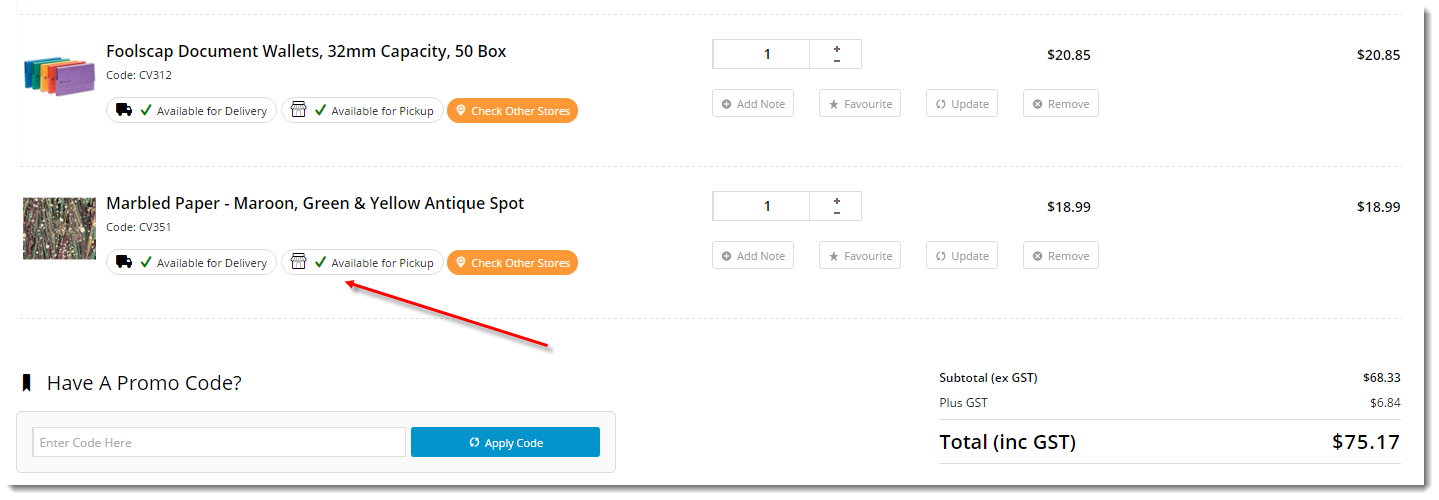
Order Line Click & Collect Widget (for shopping cart lines)
Location - Order Lines Info template
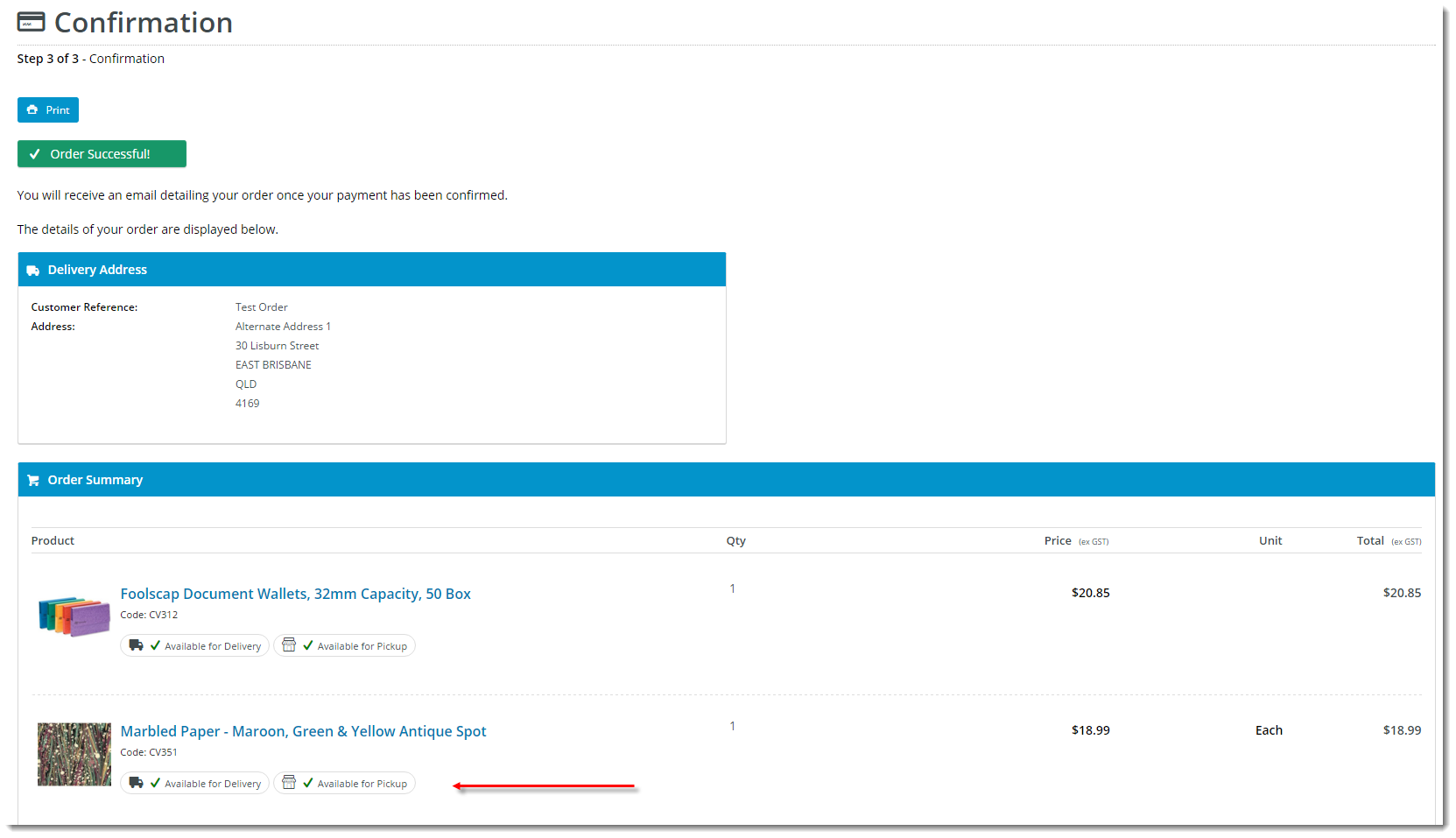
Order Line Click & Collect Static Widget (for Order Confirmation page, IF you choose to display availability here)
Location - Order Lines Static Info template
Quick Reference Guide
The below table outlines calculation logic and resulting (default) icons + messaging displayed to the user in different scenarios. These examples are based on a site using the Standard delivery display method.
Product Status | Calculation | Icon | Wording | Tooltip |
|---|---|---|---|---|
| Pickup - Available | Stock in selected store ≥ Pickup Available Qty + Buffer | Available for Pickup | Available for Pickup | |
| Pickup - Low Stock | Stock in selected store ≥ Pickup Call Qty + Buffer | Low Stock - Call To Order | Low Stock - Call To Order | |
| Pickup - No Stock | Stock in selected store < Pickup Call Qty + Buffer | Unavailable for Pickup | Unavailable for Pickup | |
| Pickup - Indent | Stock type 'I' | Call To Order | Call To Order | |
| Delivery - Available | Stock in default warehouse ≥ Delivery Available Qty + Buffer | Available for Delivery | Available for Delivery | |
| Delivery - No Stock | Stock in default warehouse < Delivery Available Qty + Buffer | Unavailable for Delivery | Unavailable for Delivery | |
| Delivery - Indent | Stock type 'I' | Call To Order | Call To Order | |
| Delivery - Special Order | The product has no Pronto Stock Warehouse records, so availability can't be calculated. | Special Order | Special Order | |
| Store Not Set | The user has not set 'My Store', so pickup availability can't be calculated. | Not Set | Not Set |
Keep in mind that actual icons will vary by site design, and wording and tooltip values are completely configurable in the CMS.
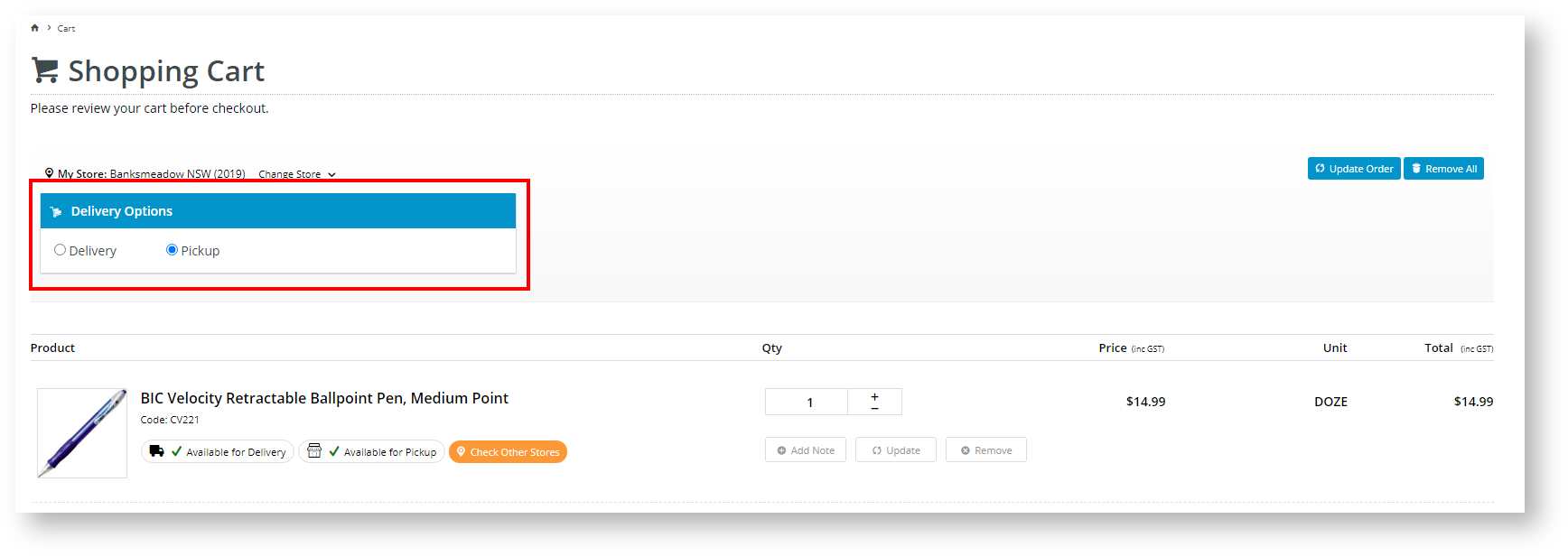
5. Adding Cart 'Delivery Options' box
The 'Delivery Options' box in the Cart allows Website Users to select the delivery mode for their order.
It is rendered by adding the Delivery Options - Click and Collect Widget to the Cart template. This will have been added by Commerce Vision for your site. However, you can edit the text displayed in the widget. See help for this widget for more details.
6. Forcing User to Include Delivery/Pickup Instructions
Available for versions 4.36+.
To make the user enter delivery and/or pickup instructions if either or both options are selected, toggle on 'Pickup Instructions Are Mandatory?' / 'Delivery Instructions Are Mandatory?' in the Delivery Address B2B and Delivery Address B2C widgets.
The user cannot continue checking out unless instructions are entered.
Additional Information
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Third Party Costs |
|
Related help
Related widgets