(unfinished)
Braintree Payments
Refer to the documentation on Braintree Payments for other help topics.
Braintree Payments provides the option of processing PayPal payments using PayPal's gateway. Such PayPal payments will be integrated into your Braintree account as transactions. NOTE - You still need to establish a separate PayPal merchant account as payment processing fees are charged as per your agreement with PayPal. Braintree does not charge fees for handling PayPal transactions.
During checkout, PayPal is offered as an option under Braintree's 'Payment Methods' tab rather than under a separate PayPal one. The gateway can also handle PayPal's express checkout options. PayPal, Pay in 4 and/or Credit/Debit Card (CHECK?) buttons can be added to product or cart pages. These are express because they allow the purchaser to submit an order there and then without going through the normal checkout process.
The PayPal settings here control the PayPal payment options your website offer through the Braintree gateway. Your site can offer one or all of these PayPal options:
PayPal under the Braintree Payments 'Payment Methods' tab during checkout.
PayPal Express via buttons in the product detail and/or cart pages. NOTE - Adding PayPal Express through Braintree settings replaces the use of separate PayPal Express settings.
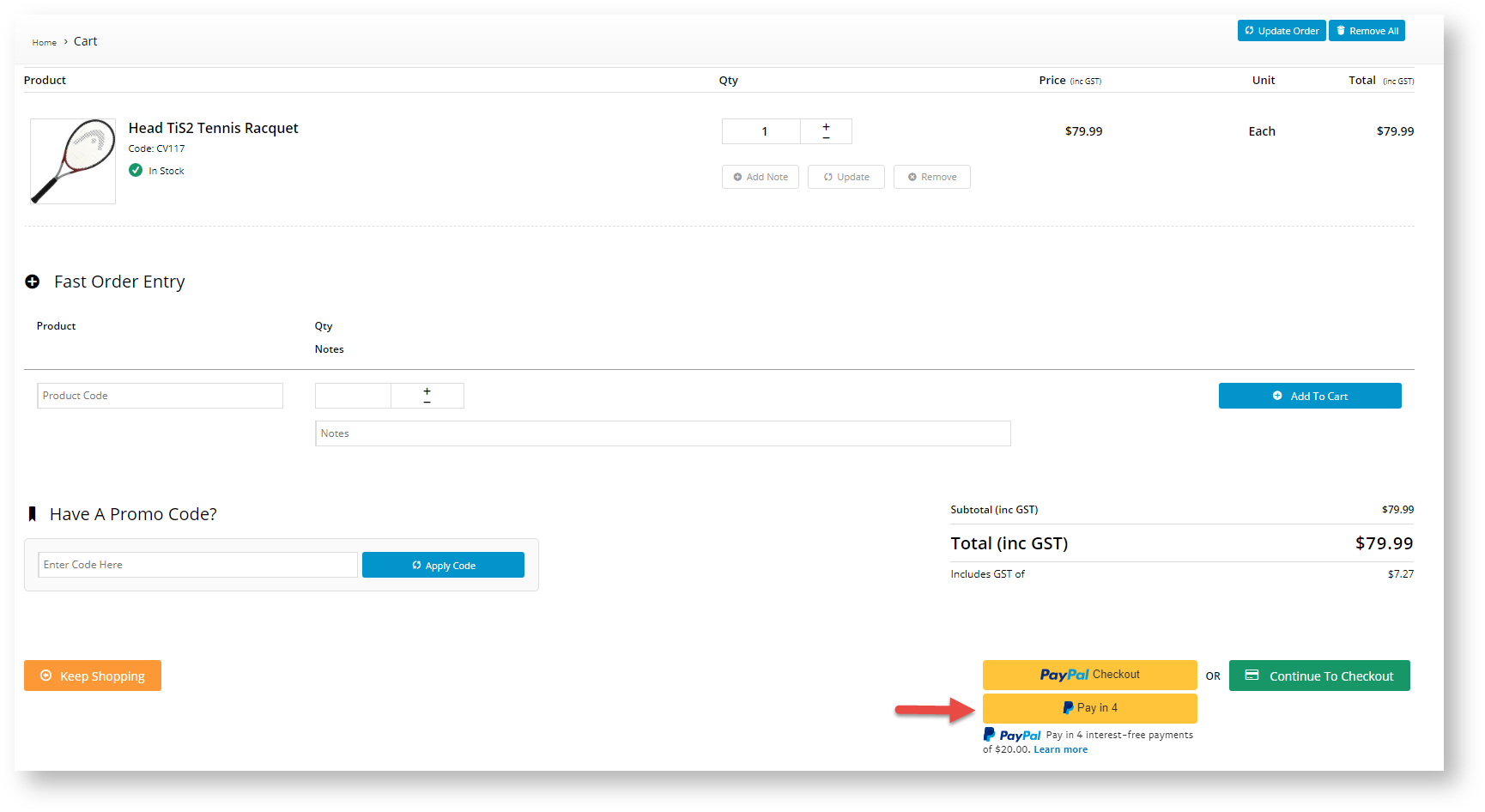
PayPal Pay in 4 buttons in the product detail and/or cart pages.
PayPal Credit Card buttons in the product detail and/or cart pages
Configure PayPal
To offer PayPal within the Braintree gateway, your business must have a PayPal account. PayPal must be enabled here and your merchant PayPal credentials entered in your Braintree account.
PayPal Testing
Please consult Braintree documentation about testing your PayPal-Braintree integration.
To configure Braintree PayPal Settings:
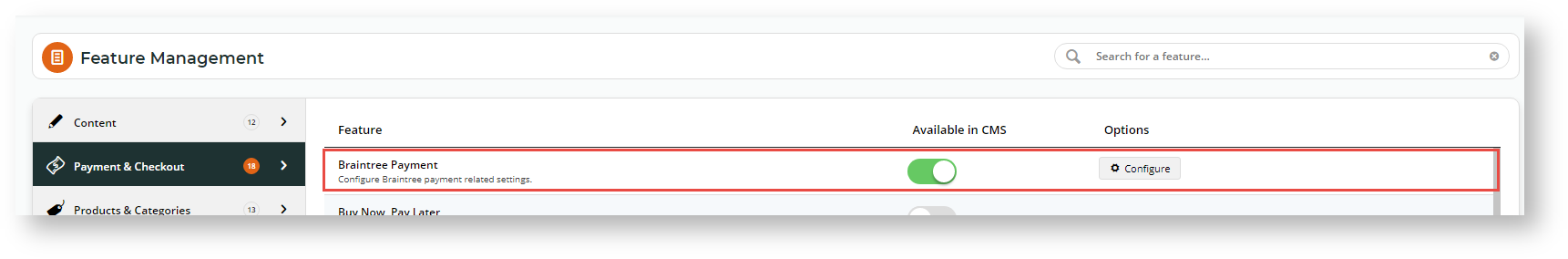
- Navigate to Settings → Payment & Checkout → Braintree Payment.
- If the Available in CMS toggle is not enabled, toggle it ON.
- Click Configure.
- Scroll down to PayPal Settings.
- In the PayPal Settings section, toggle ON Enable PayPal. This enables Braintree PayPal on your site.
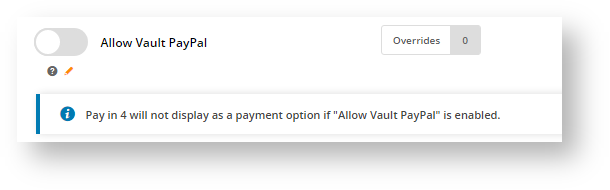
- Allow Vault PayPal: toggle ON to automatically save a successful PayPal payment for future use. IMPORTANT- PayPal vaulting is incompatible with offering Pay in 4. If this toggle is enabled, PayPal Pay in 4 will not be displayed as a payment option.
- The next few toggles and fields set PayPal Express, including Pay in 4 and Credit/Debit Card button options in the product and cart pages.
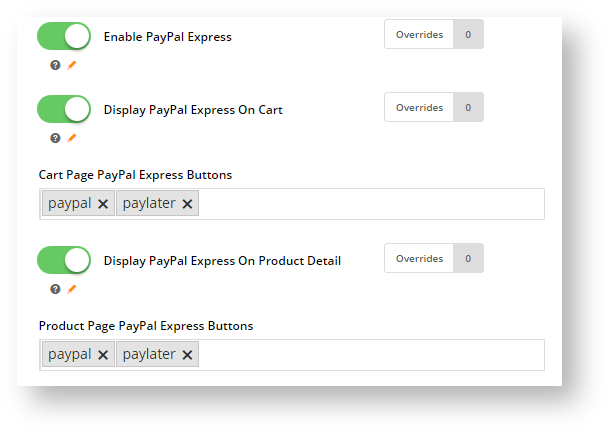
- Enable PayPal Express: toggle ON to enable PayPal Express options to be controlled by Braintree. NOTE - When this toggle is ON, the Use Braintree for PayPal Express toggle will automatically be enabled in PayPal Express settings.
- Display PayPal Express On Cart: toggle ON to enable display of PayPal buttons in the cart.
- Cart Page PayPal Express Buttons: click in the field and select the buttons to display in the cart. (The buttons will appear according to the selection order.)
PayPal: PayPal button
Paylater: Pay in 4 button
Card: Credit/debit card button
Credit: this option is not currently used.- Display PayPal Express On Product Detail: toggle ON to enable display of PayPal buttons in the product page.
- Product Page PayPal Express Buttons: click in the field and select the buttons to display in the cart. (The buttons will appear according to the selection order.)
PayPal: PayPal button
Paylater: Pay in 4 button
Card: credit/debit card button
Credit: this option is not currently used.- To save your settings, click Save.
Edit PayPal Express Buttons
The default look and text of the PayPal Express and Pay in 4 buttons in the product detail and cart pages can be edited in the Product Purchase Detail Widget and Cart Checkout Button Widget. Buttons for either page are edited separately.
To edit these buttons:
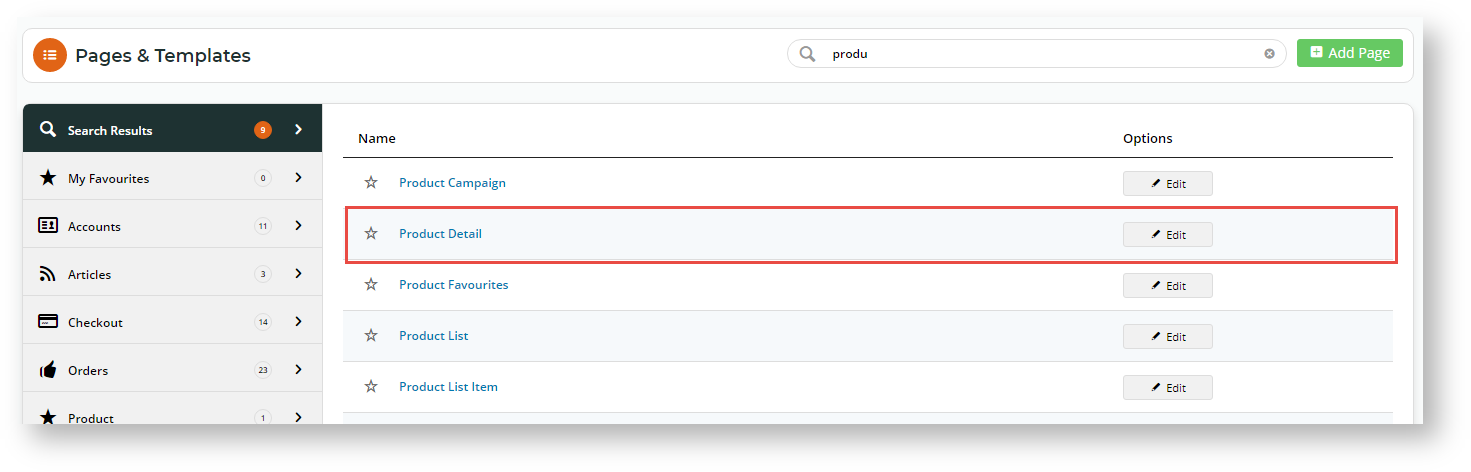
- Navigate to Content → Pages & Templates.
- Use the Search tool to find the Product Detail template.
- Click Edit.
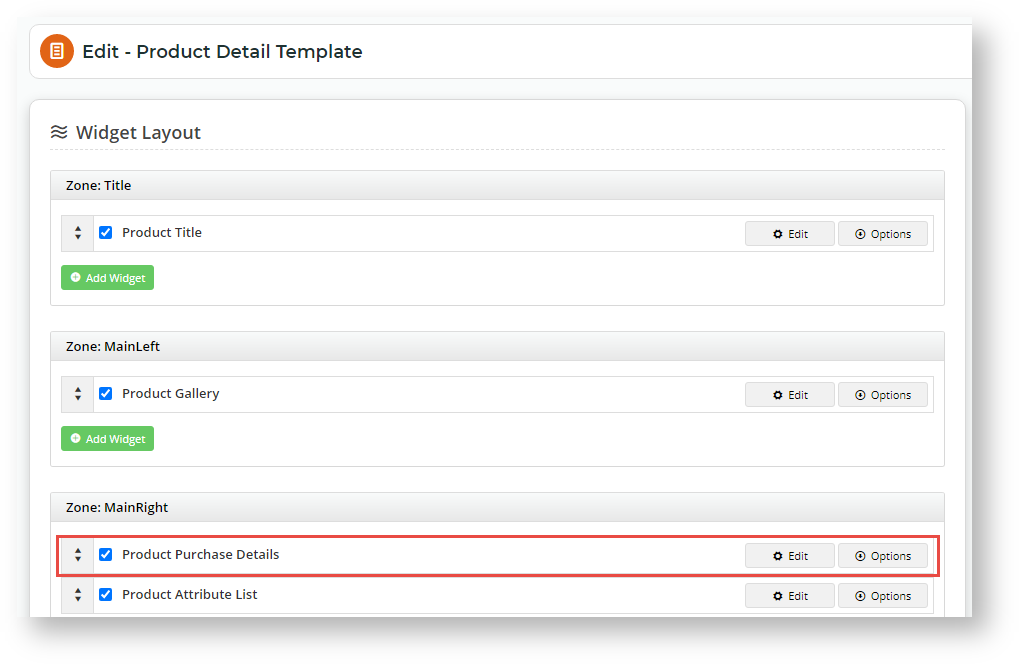
- Find the Product Purchase Details Widget and click Edit.
Scroll down to PayPal Express Buttons Options and click Edit.
Layout
check what is horizontal?
Vertical (default)
Horizontal
Colour Gold (default)
Other colours: blue, silver, white, black
Shape Rectangular (default)
Pill
Label PayPal (default)
Checkout
Buy Now
Pay
The text and style of the Pay in 4 messaging can be customised from the default: Find PayPal Later Messaging Options and click Edit.
Message layout
data-pp-style-layout
Default: text
Flex - banner
Style Colour
data-pp-style-colour
Background colour of banner when style is flex (banner)
Default: blue
Style Ratio
data-pp-style-ratio
Shape and size of banner when style is flex (banner)
Default: 1x1
Logo position
data-pp-style-logo-position
Left
Right
Top
Logo type
data-pp-style-logo-type
Primary
Alternative
None
Text colour
data-pp-style-text-color
Black (default)
Others: white, monochrome, greyscale
Text size
data-pp-style-text-size
Default: 12 Text align
data-pp-style-text-align
Default: left
Options: centre, right
Additional Information
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Ballpark Hours From CV (if opting for CV to complete self config component) |
|
| Ballpark Hours From CV (in addition to any self config required) |
|
| Third Party Costs |
|
| CMS Category |
|
Related help