...
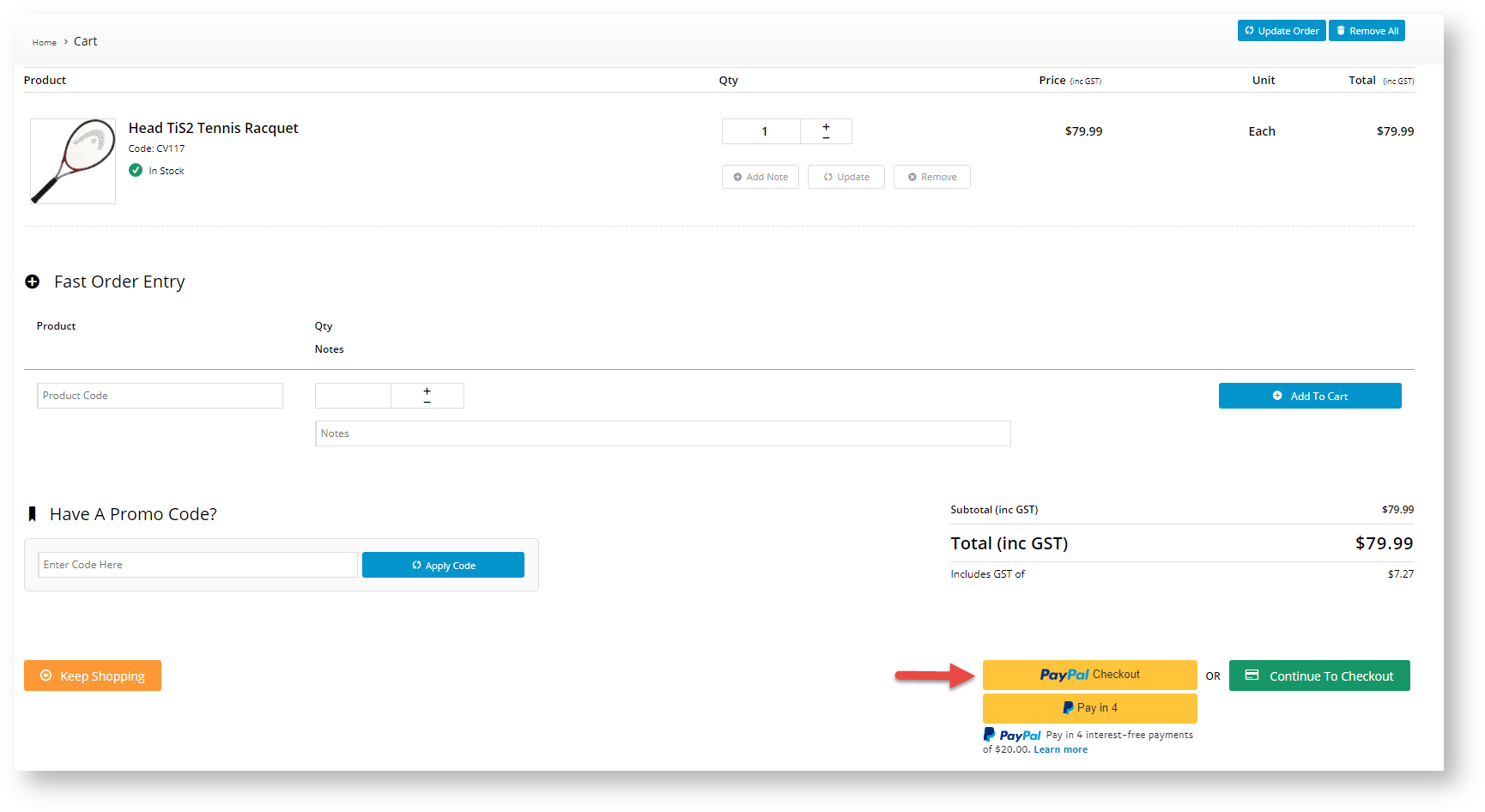
PayPal Express options. These are PayPal payment methods that appear on the product and/or cart pages. They are 'express' because they allow the customer to submit the order there and then without going through the normal checkout flow. PayPal's express options include PayPal Checkout and Pay in 4 (PayPal's Buy Now, Pay Later offering).
NOTE - Adding PayPal Express through Braintree settings replaces the use of separate PayPal Express settings.
Expand title Click here to view PayPal Express in product and cart pages...
Configure PayPal
To offer set up PayPal with Braintree Payments, your business must have a PayPal merchant account . PayPal must also be enabled in Braintree Payment settings and your PayPal merchant credentials added in your Braintree account.
...
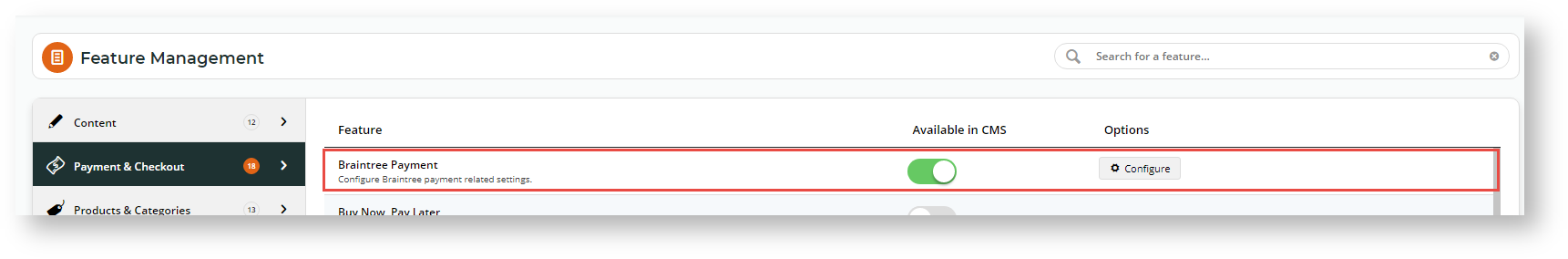
- Navigate to Settings → Payment & Checkout → Braintree Payment.
- If the Available in CMS toggle is not enabled, toggle it ON.
- Click Configure.
- Scroll down to PayPal Settings.
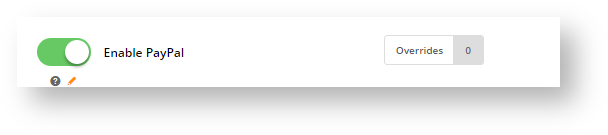
- In the PayPal settings section, toggle ON EnablePayPal. This enables Braintree PayPal on your site.
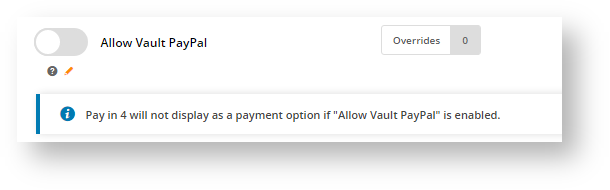
- Allow Vault PayPal: Toggle ON to automatically save a successful PayPal payment for future use. IMPORTANT- PayPal vaulting is incompatible with offering Pay in 4. If this toggle is enabled, PayPal Pay in 4 will not be displayed as a payment option.
- The next few toggles and fields set configure PayPal Express, including Pay in 4 and Credit/Debit Card button options in the product and cart pages.
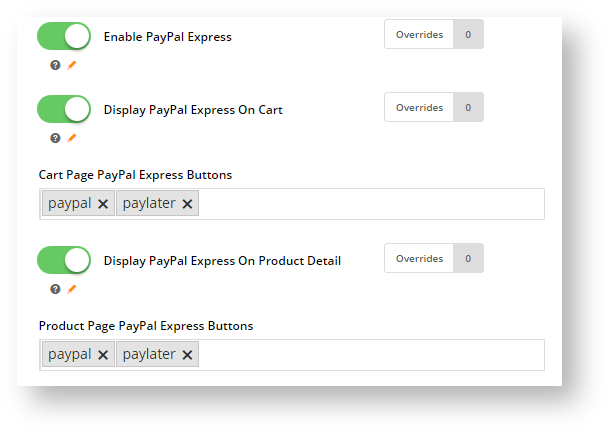
- Enable PayPal Express: toggle ON to enable for PayPal Express options to be controlled by Braintree Payments. NOTE - When this toggle is ON, the Use Braintree for PayPal Express toggle will automatically be enabled in PayPal Express settings. This disables non-Braintree PayPal Express on your site.
- Display PayPal Express On Cart: toggle ON to enable display of PayPal buttons in the cart.
- Cart Page PayPal Express Buttons: click in the field and select the PayPal payment buttons to display in the cart. (Buttons are ordered displayed based on the selection order here.)
PayPal: PayPal button
Paylater: Pay in 4 button- Display PayPal Express On Product Detail: toggle ON to enable display of PayPal buttons in the product page.
- Product Page PayPal Express Buttons: click in the field and select the PayPal payment buttons to display in the cart. (The buttons will appear according to Buttons are displayed based on the selection order here.)
PayPal: PayPal button
Paylater: Pay in 4 button- To save your settings, click Save.
...
The default look and text of the PayPal Express and Pay in 4 buttons in the product detail and cart pages can be edited separately in the Product Purchase Detail Widget and Cart Checkout Button Widget.
...
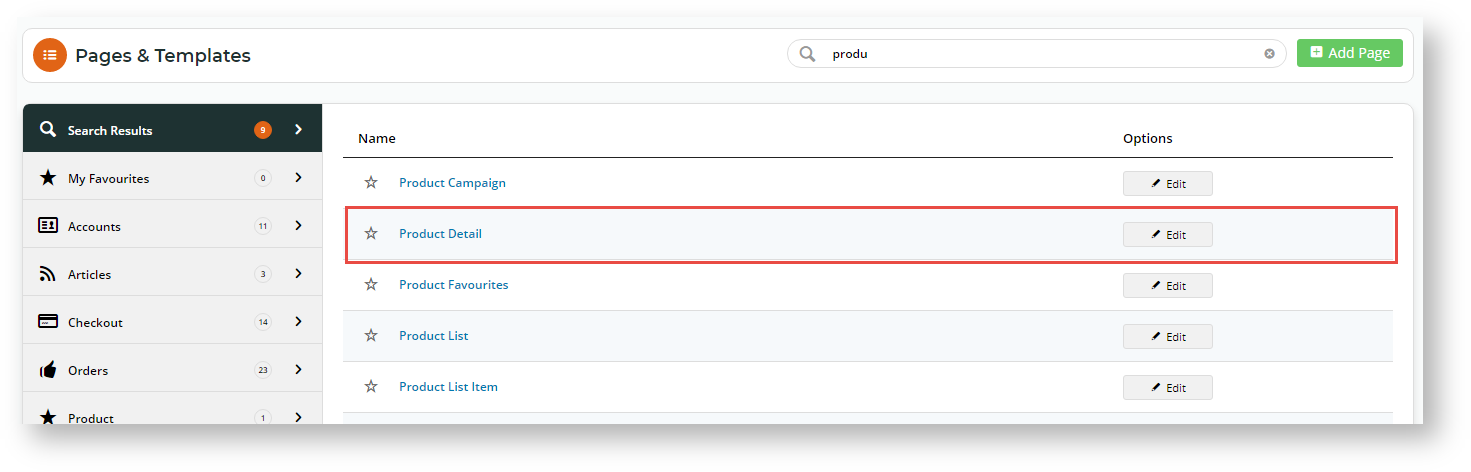
- Navigate to Content → Pages & Templates.
- Use the Search tool to find the template with the Product Purchase Detail Widget (the Product Detail template) or the Cart Checkout Button Widget (Checkout→ Cart template).
- Click Edit.
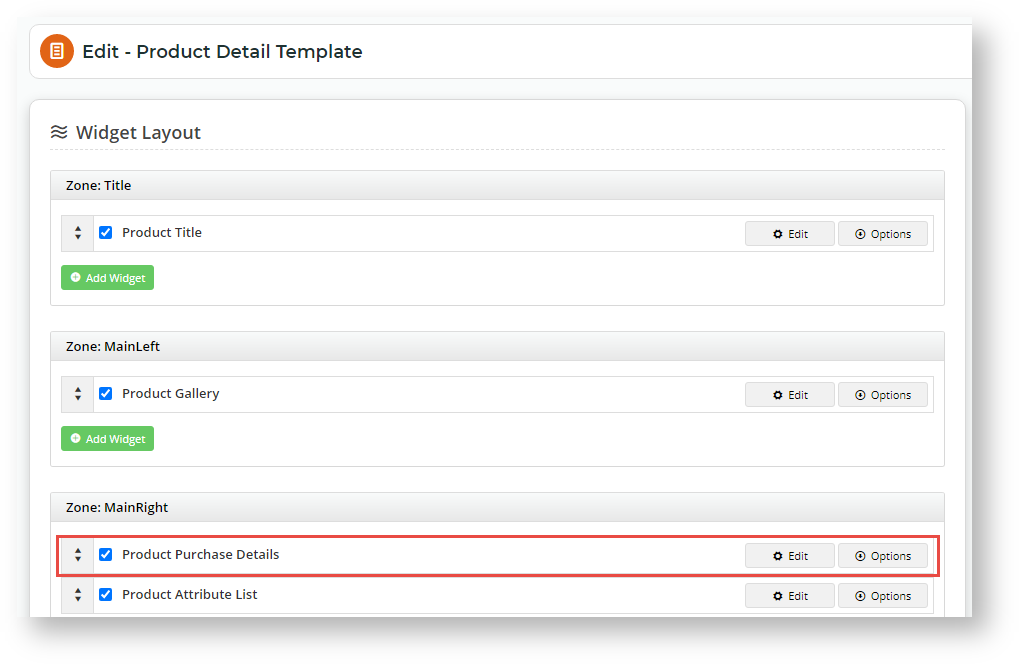
- Find the Product Purchase Details Widget and click Edit.
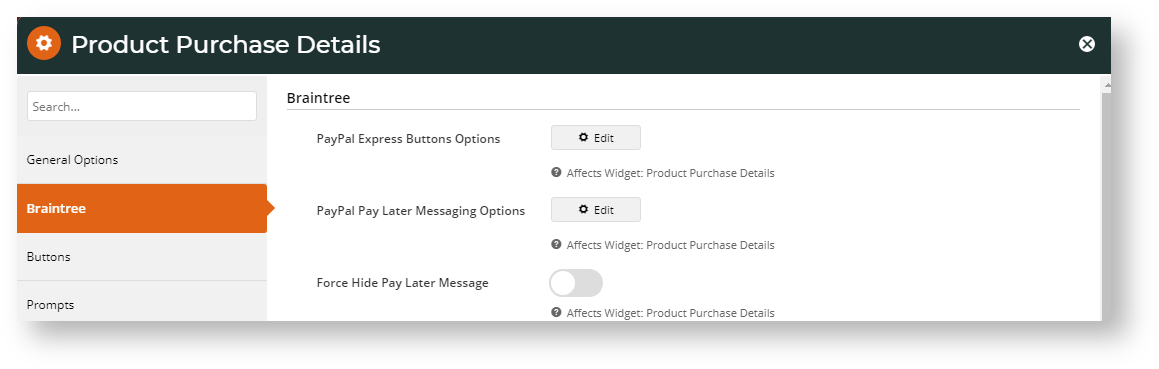
Click the Braintree tab.
To change the styling of the PayPal Express Button Options, click Edit.
Layout Sets whether the PayPal button is vertically or horizontally aligned.
Vertical (default)
Height
Specify a height from 25px to 55px.
NOTE - For a the default height that (defaults from Braintree), do not use this setting.
Colour Gold (default)
Other colours: blue, silver, white, black
Shape Rectangle (default)
Pill
Label PayPal (default)
Checkout
Buy Now
Pay
To change the styling of the text and style of the Pay in 4 messaging, click Edit. It can be customised from the default:
Message layout
data-pp-style-layout
Default: text
Flex - banner
Logo type
data-pp-style-logo-type
Default: Primary
Other types: Alternative, None
Logo position
data-pp-style-logo-position
Default: Left
Other positions: Right, Top
Text colour
data-pp-style-text-color
Black (default)
Others: white, monochrome, greyscale
Text size
data-pp-style-text-size
Default: 12 Text align
data-pp-style-text-align
Default: Left
Options: centre, right
Style Colour
data-pp-style-colour
Background colour of banner when style is flex (banner)
Default: blue
Style Ratio
data-pp-style-ratio
Shape and size of banner when style is flex (banner)
Default: 1x1
- To hide the PayPal Pay in 4 message under the Pay in 4 button, toggle ON Force Hide Pay Later Message. TIP - to To add a Pay in 4 message, you can always use the PayPal Pay Later Cart Summary Widget or the PayPal Pay Later Generic Summary Widget in the location you want it.
- To save these settings, Click Save.
Additional Information
...