Braintree PayPal
These Braintree PayPal options can be enabled on your site:
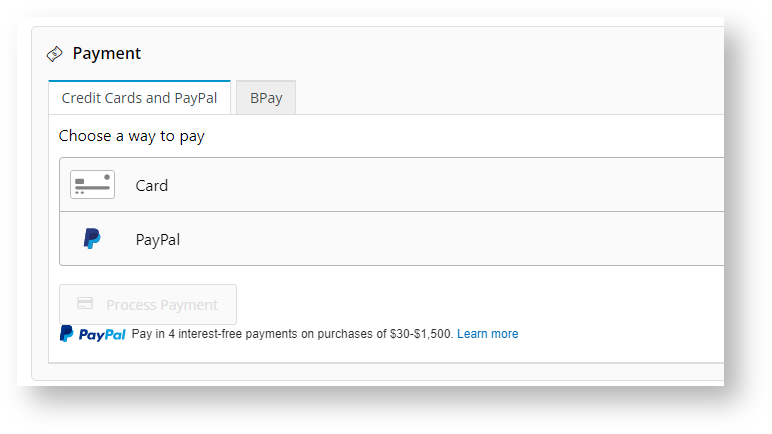
PayPal on the Braintree Payments 'Payment Methods' tab during the checkout process.
PayPal Express options. PayPal payment methods accessed through buttons on the product and cart pages. They are 'express' because the customer can log in to PayPal immediately to pay without adding to cart and going through the usual checkout process steps. Choose one or both Express options: PayPal Checkout, Pay in 4 (PayPal's Buy Now, Pay Later).
NOTE - Enabling Braintree PayPal Express checkout through Braintree settings disables the use of separate PayPal Express settings.
Configure PayPal Settings
Before configuring PayPal settings, ensure you have a PayPal merchant account and your PayPal merchant credentials have been added in your Braintree account.
PayPal Testing
For help on testing your Braintree Paypal integration, see documentation from Braintree.
To configure Braintree PayPal settings:
- In the CMS, go to Settings → Payment & Checkout → Braintree Payment.
- If the Available in CMS toggle is not enabled, toggle it ON.
- Click Configure.
- Scroll down to PayPal Settings.
To enable Braintree PayPal on your site, toggle ON Enable PayPal.
When Braintree PayPal is enabled, non-Braintree PayPal Express settings are disabled.- Allow Vault PayPal: Toggle ON to automatically save a successful PayPal payment for future use. IMPORTANT- PayPal vaulting is incompatible with offering Pay in 4 through the checkout process for logged in users. When enabled, PayPal Pay in 4 will not be displayed as a payment option to the user in their PayPal account. It will still be available for guest users.
The next few toggles and fields set PayPal Express options for the product and cart pages.
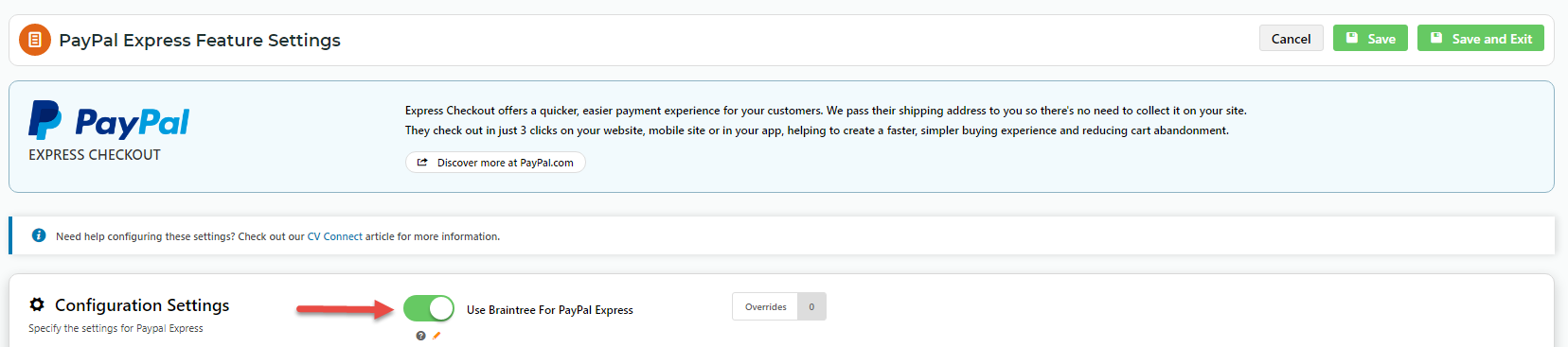
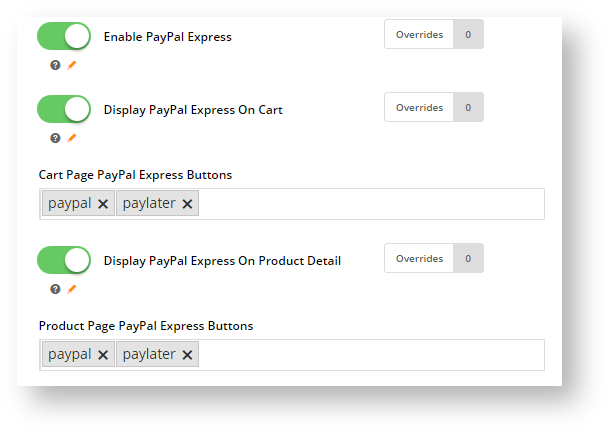
- Enable PayPal Express: toggle ON for PayPal Express to be controlled by Braintree Payments. NOTE - This disables any non-Braintree PayPal Express settings on your site.
- Display PayPal Express On Cart: toggle ON to display PayPal Express buttons on the Cart page.
Cart Page PayPal Express Buttons: to select what Express buttons display, click in the field, then select the button(s). (Buttons display on the page in the selection order entered here.)
PayPal: PayPal button
Paylater: Pay in 4 buttonWhat is the difference between the buttons?
Allows quicker access to a payment option when user logs into their account
PayPal button - default payment option the user previously selected displays first.
Pay in 4 button - Pay in 4 is offered first.
- Display PayPal Express On Product Detail: toggle ON to display PayPal buttons on the Product Detail page.
- Product Page PayPal Express Buttons: to select what Express buttons display, click in the field, then select the button(s). (Buttons display on the page in the selection order entered here.)
PayPal: PayPal button
Paylater: Pay in 4 button- To save your settings, click Save.
Customise PayPal Express buttons
The default PayPal Express buttons are: and. You can customise how they look on the Product Detail and Cart pages in the widgets controlling their display: Product Purchase Detail Widget and the Cart Checkout Button Widget.
To customise Express buttons:
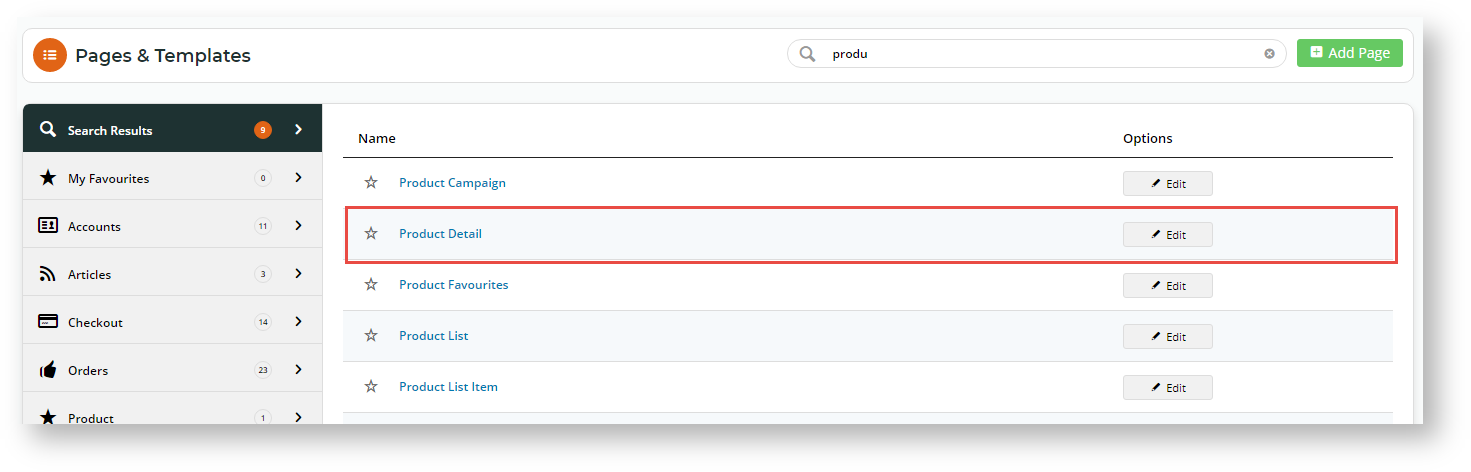
- Go to Content → Pages & Templates.
- Use the Search tool to find the template with the Product Purchase Detail Widget (the Product Detail template) or the Cart Checkout Button Widget (Checkout → Cart template).
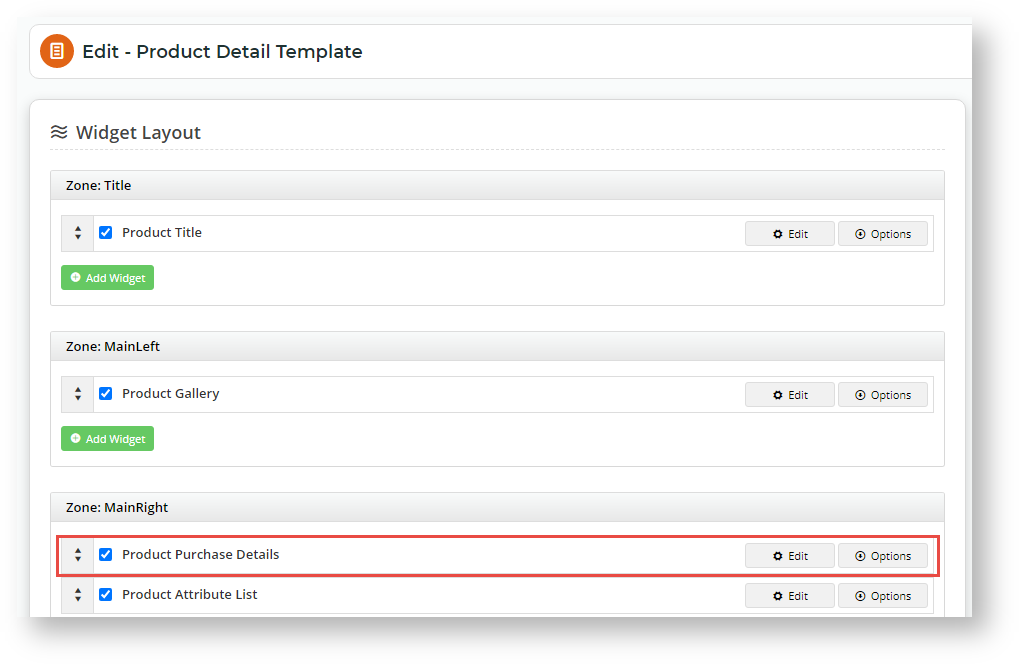
- Click Edit.
- Find the Widget and click Edit next to it.
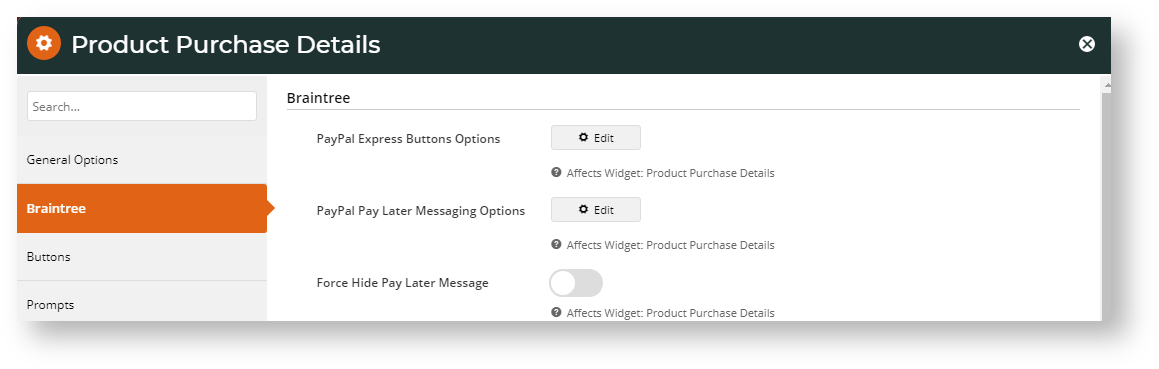
Click the Braintree tab.
To change the text and button style of the PayPal Express Button Options, click Edit.
Button Width
By default, the button adapts to the size of its container element. Adjust the width of the container element to change the button width.
- Customise as needed.
Button Customisation Options
PayPal Button options Layout For multiple buttons, select to align them vertically or horizontally.
Default: vertical
Option: horizontal
Height
Specify a height from 25px to 55px.
NOTE - To use the default height (set by Braintree), do not add this setting.
Colour Default: Gold (PayPal-recommended as the brand's most recognised button colour).
Options: blue (recommended first alternative), silver, white, black
Shape Default: rectangle (PayPal-recommended)
Option: pill
Label Default: PayPal (recommended)
Options:
PayPal Checkout
PayPal Buy Now
Pay with PayPal
Add/Edit Pay in 4 messaging
There are two Pay in 4 messaging versions:
- generic - standard messaging suitable and available for any page or template. Just add the PayPal Pay Later Generic Summary Widget to a page. A generic message can also be added in the Braintree Payments space on the Checkout page. Just toggle on the setting in the Checkout Payment Options Widget. (NOTE - Messaging is hidden for registered users when vaulting is on.)
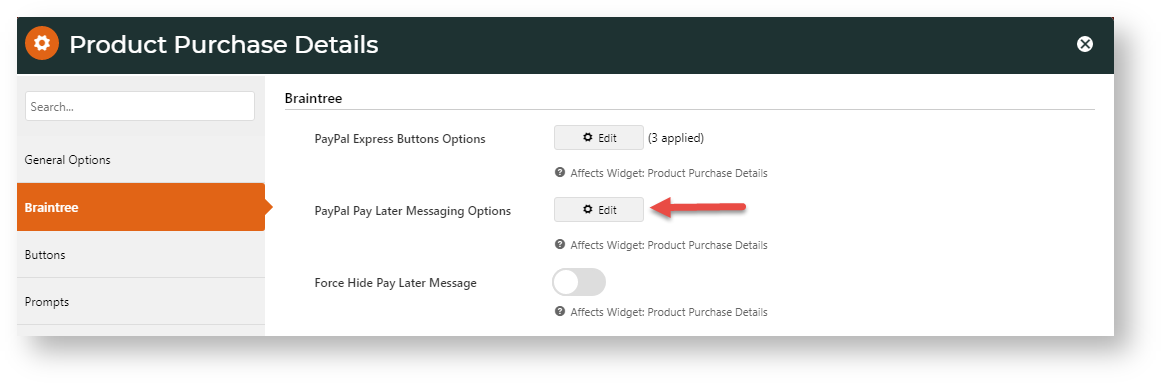
- with instalment amount - messaging includes the actual amount of each instalment based on the product price or cart total on the page at the time. This is automatically enabled on the product detail page, cart page and the cart summary popup. To disable the messaging, just toggle off the Pay Later message under the Braintree tab in the relevant widget:
- Product Detail page - Product Purchase Detail Widget
Cart Summary window - Cart Summary Widget
Cart Order Summary page - Cart Order Summary Totals Widget
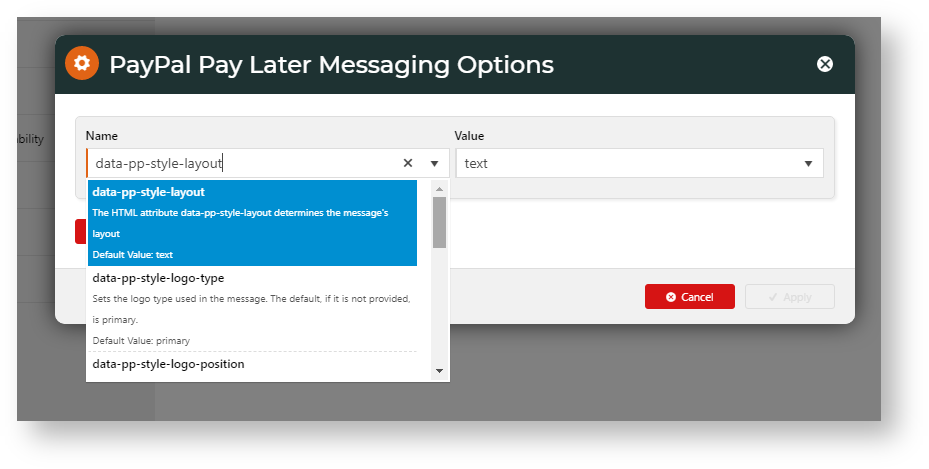
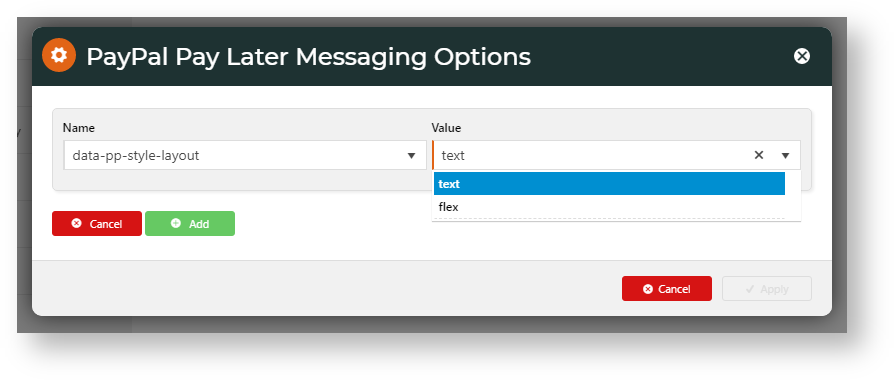
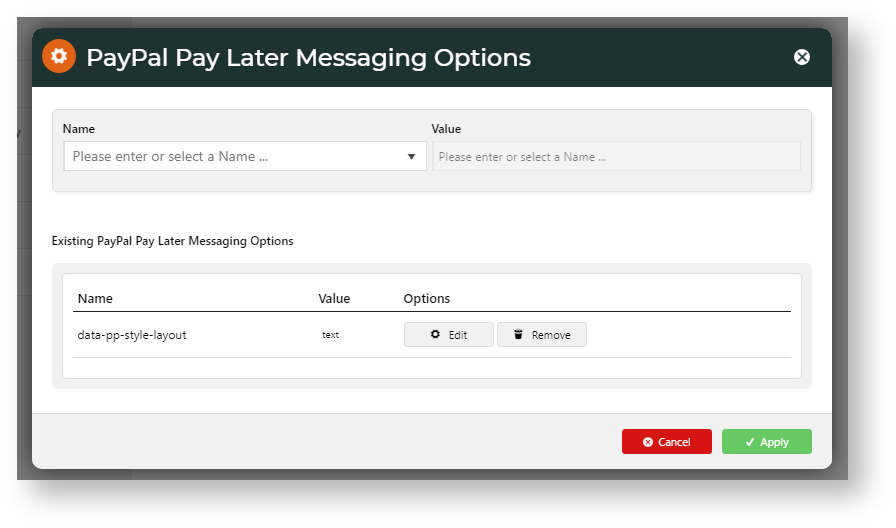
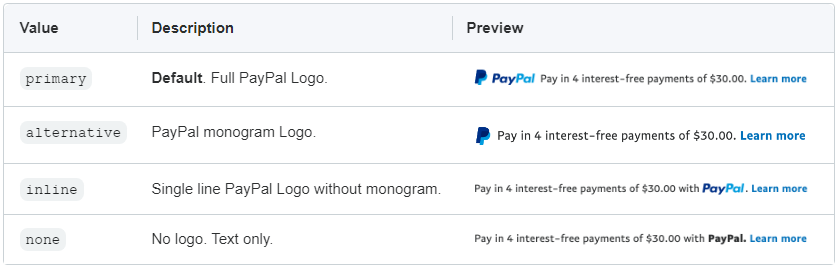
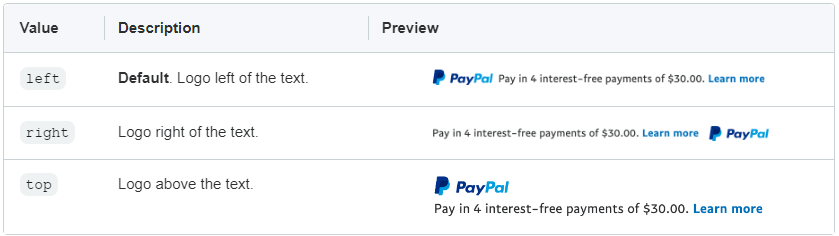
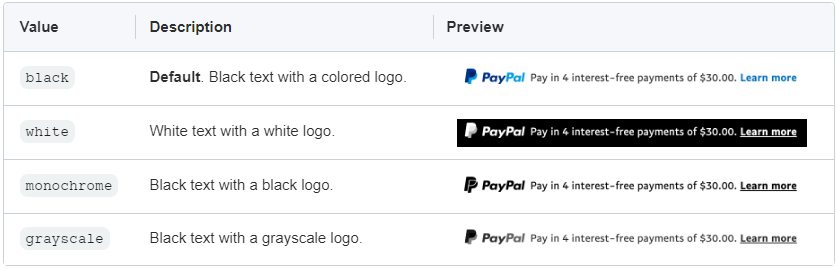
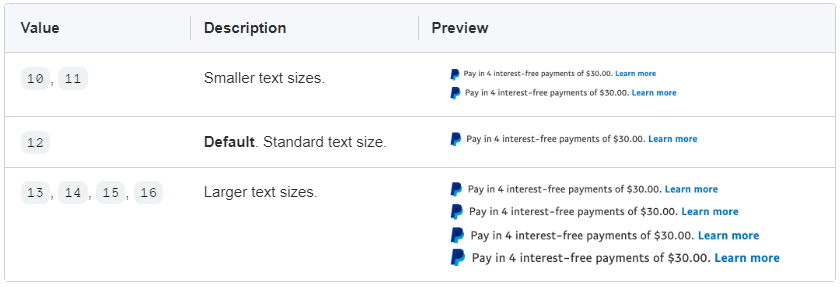
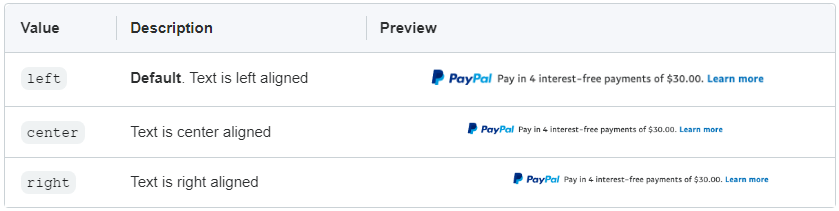
To customise the messaging style, in the widget: Repeat steps 2-4 for each option you want to set. To save, click Apply. Layout data-pp-style-layout Sets the messaging as text only or in a banner Default: text Option: Flex - displays a flexible display banner NOTE - If the Layout attribute is not added, 'text' will default. The text layout is ideal for placement under product and cart prices. The flexible display banner is ideal for placement above the fold on your home and product category pages. It is designed to be eye-catching. Logo type data-pp-style-logo-type Sets the logo type. Default: primary Options: alternative, inline, none Logo position data-pp-style-logo-position Sets the position of the PayPal logo in the message Default: left Options: right, top Text colour data-pp-style-text-color Sets the text and logo colour of the message. Default: black Options: white, monochrome, grayscale Text size data-pp-style-text-size Sets the size of the message text. Default: 12 Options: 10, 11, 13, 14, 15, 16 Text align data-pp-style-text-align Sets the direction the text aligns for text layout messages. Default: left Options: centre, right Banner Colour data-pp-style-colour Sets the banner colour (layout: flex) Default: Blue - blue background, white text, white logo OptionsBlack - black background, white text, white logo White - white background with blue text, coloured logo and blue border Gray - gray background, blue text, coloured logo Monochrome - white background, black text, black logo Grayscale - white background, black text, grayscale logo Banner Style Ratio data-pp-style-ratio Sets the shape and size of the banner message (layout: flex) Default: Ratio 1x1. Flexes between 120px and 300px wide. Options: Ratio 1x4. 160px wide. Ratio 8x1. Flexes between 250px and 768px wide. Ratio 20x1. Flexes between 250px and 1169px wide.
NOTE - To access PayPal Pay Later Messaging Options in widgets with the calculated payment messaging or in the Checkout Payment Options Widget, select the Braintree tab.
Messaging Customisation Options
Why would I want to hide the messaging?
This messaging is not controlled by where the Pay in 4 button is located. It simply displays after the Express buttons. So it may not display where you would like it to be. You can always add Pay in 4 messaging where you want it by adding the PayPal Pay Later Generic Summary Widget on any page or template.
Additional Information
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Third Party Costs |
|
Related help