...
- Login to the CMS.
- Navigate to Content --> Standard Pages.
- Select the Product List template.
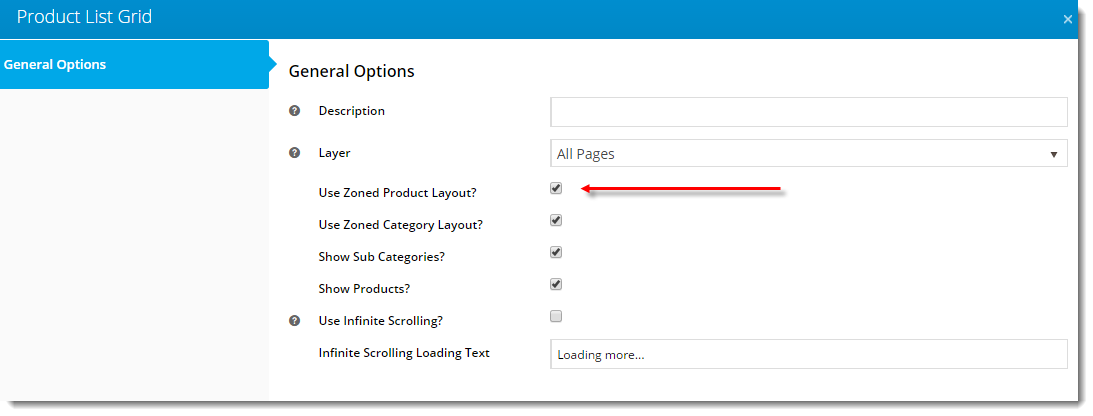
- Edit the Product List Grid widget.
- Ensure 'Use Zoned Product Layout?' is enabled.
Next, Now add the new widget to the zoned product list template:
...
Lastly, create a custom widget and add it to the product detail page: (TBC - this may not be necessary)
- Navigate to Advanced Content --> Custom Widgets.
- Click 'Add New Widget'.
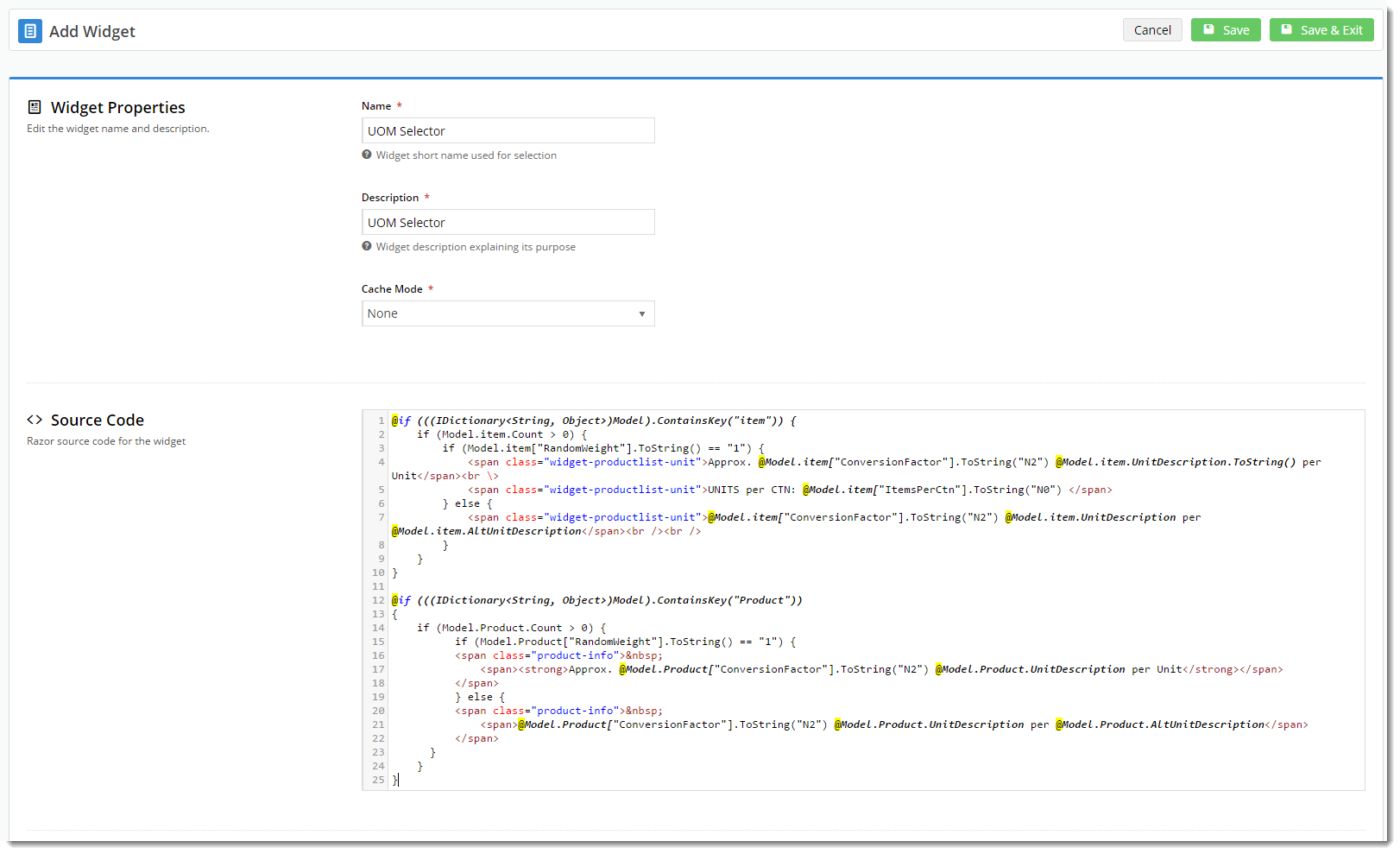
- Give the widget a Name and Description (e.g. UOM Selector).
- Leave the Cache Mode set to 'None'.
- Paste the code from the code block below into the 'Source Code' field.
- Click 'Save & Exit'.
- Navigate to Content --> Standard Pages.
- Select the Product Detail template.
- In the zone MainRight, click Add Widget.
- Search 'CUS' to bring up the list of your custom widgets.
Select the one you just created and click Add Widget.
Code Block
collapse true @if (((IDictionary<String, Object>)Model).ContainsKey("item")) { if (Model.item.Count > 0) { if (Model.item["RandomWeight"].ToString() == "1") { <span class="widget-productlist-unit">Approx. @Model.item["ConversionFactor"].ToString("N2") @Model.item.UnitDescription.ToString() per Unit</span><br \> <span class="widget-productlist-unit">UNITS per CTN: @Model.item["ItemsPerCtn"].ToString("N0") </span> } else { <span class="widget-productlist-unit">@Model.item["ConversionFactor"].ToString("N2") @Model.item.UnitDescription per @Model.item.AltUnitDescription</span><br /><br /> } } } @if (((IDictionary<String, Object>)Model).ContainsKey("Product")) { if (Model.Product.Count > 0) { if (Model.Product["RandomWeight"].ToString() == "1") { <span class="product-info"> <span><strong>Approx. @Model.Product["ConversionFactor"].ToString("N2") @Model.Product.UnitDescription per Unit</strong></span> </span> } else { <span class="product-info"> <span>@Model.Product["ConversionFactor"].ToString("N2") @Model.Product.UnitDescription per @Model.Product.AltUnitDescription</span> </span> } } }
...