...
Banner images are an eye-catching
...
element of many web pages.
...
But what do you do if the content of a banner is irrelevant to your mobile users
...
? Or perhaps the dimensions of a particular banner make it best viewed on desktop devices only
...
?
| Excerpt |
|---|
Good news! From version 3.84+, banners can be configured to display on all devices, or targeted specifically |
...
for desktop or mobile only |
...
. Even better, from version 4.02+, you can also target banners to your tablet users. This can be done on the banner image itself, as well as on the Banner Slider Widget. |
Step-by-step guide
To create a banner and target by devicefor a particular device type:
...
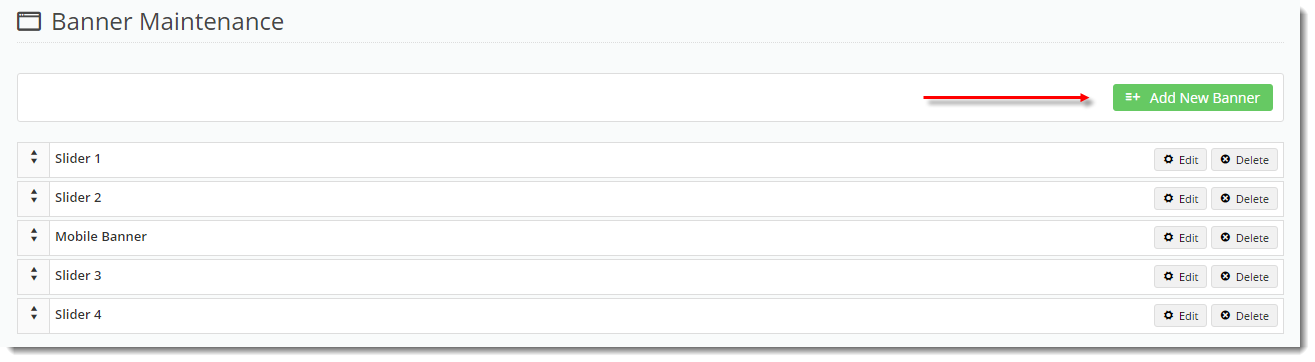
- Login to In the CMS. Navigate , navigate to Content --> → Banners.
- Select a Banner Type.
- Click 'Add New Banner'.
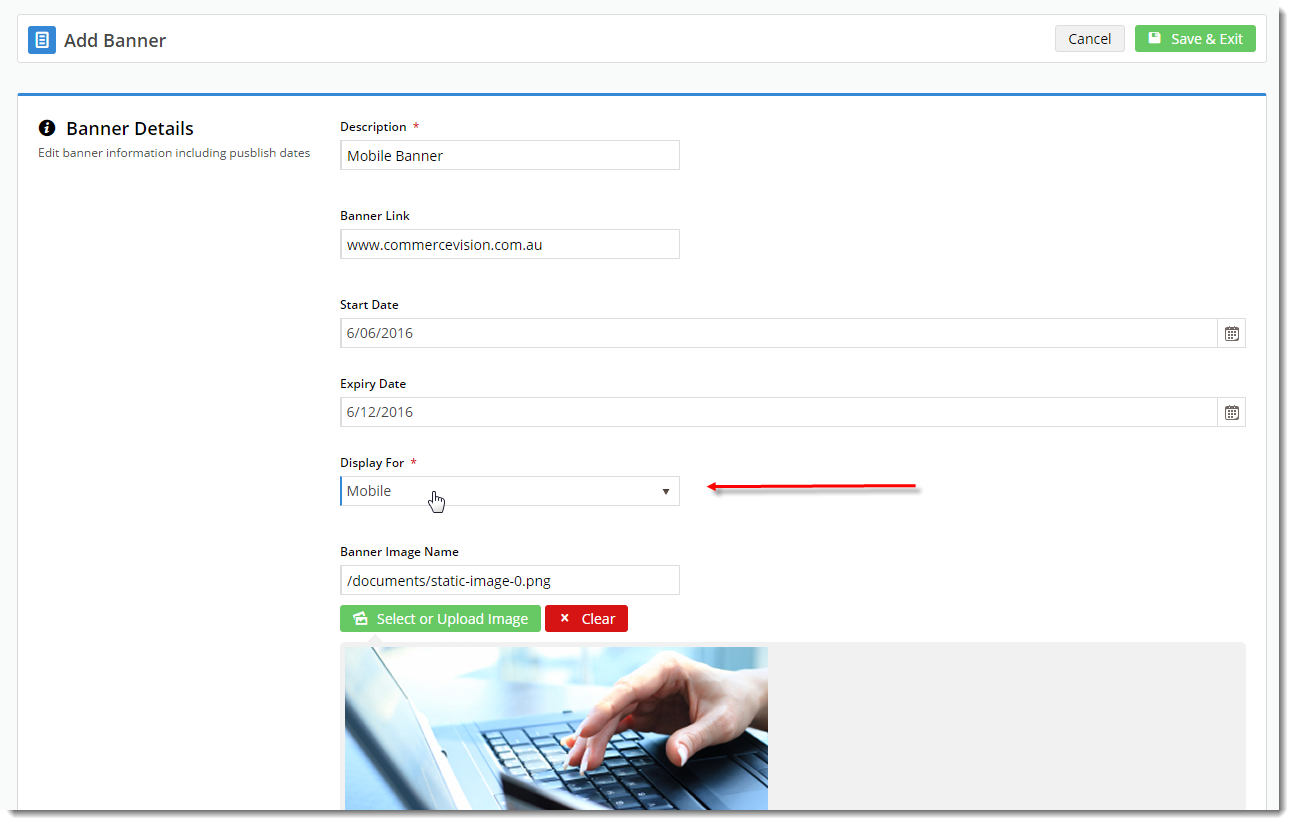
- Populate the banner details as required.
- Set the 'Display For' value:
- All
- Desktop
- Mobile
- Click 'Save & Exit'.
- :
- Description - A short description to identify the image
Banner Link - The URL, /category, or /product page the image links to
Start Date - The date the banner becomes active (and therefore, visible)
Expiry Date - The date the banner expires and is automatically removed from view
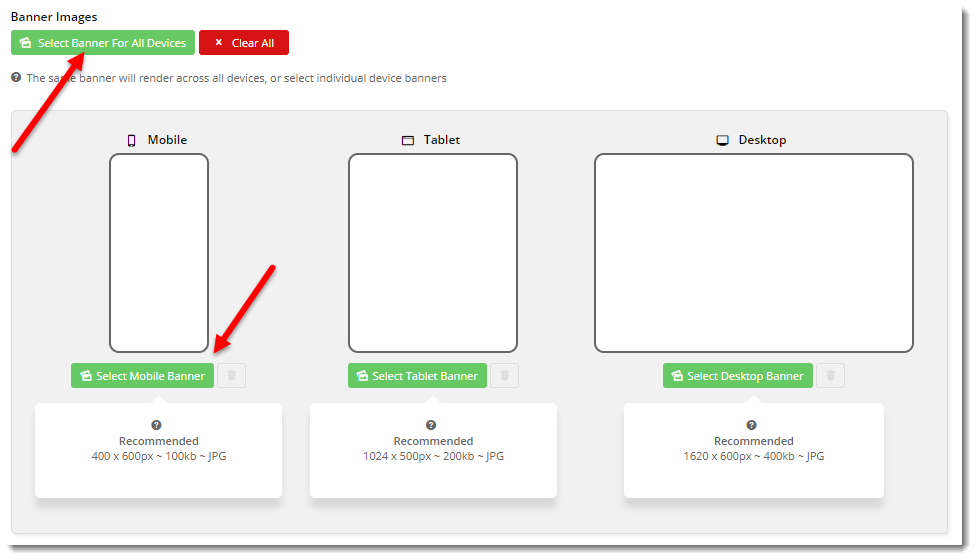
To upload the same image for all devices, click 'Select Banner for All Devices'. NOTE - For fast page load, maximum image file sizes recommended are 250kb for desktop/tablet and 50kb for mobile devices.
To upload different images for different devices, click 'Select Mobile Banner' against the device your require.- Browse to an existing image in your file manager, or click 'Upload' to add a new image from your local directory.
- Configure other banner options (overlay content, filters) if required.
- Save & Exit.
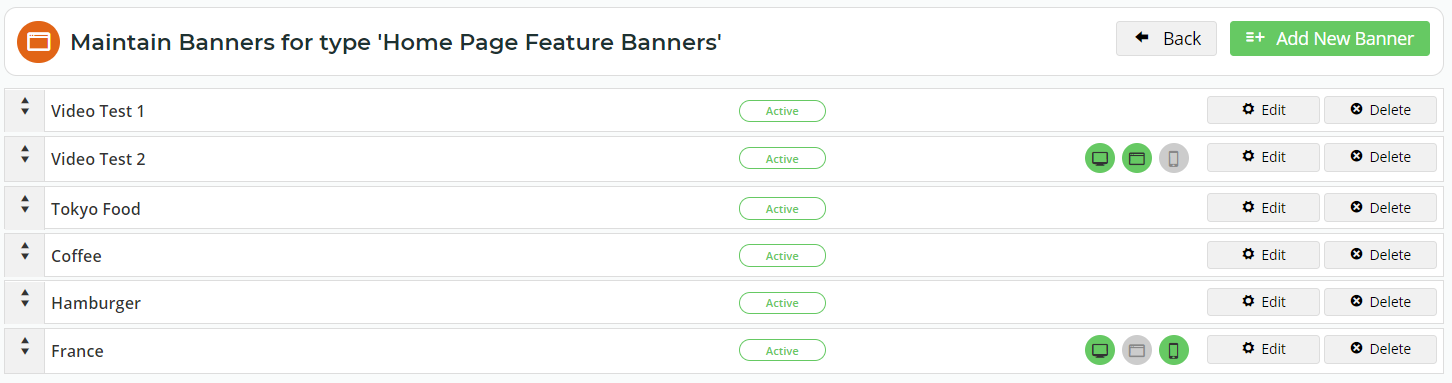
You'll see that if you've only uploaded your banner for a particular device, or uploaded it for all devices but then removed one (using the bin icon), that will be indicated with icons.
In the example image below, Video Test 2 has been disabled for Mobile, and France has been disabled for Tablets. All of the rest are visible for all devices.
Refresh the template cache in order to see the changes on the your website.
- Login to In the CMS. Navigate , navigate to Settings --> → Dictionary.
- Tick the 'Templates' option and click 'Refresh Cache'.
- A confirmation message will display when complete.
- Refresh your web page using CTRL + F5 - the banner(s) should now display on the appropriate devices.
To target an entire Banner Slider widget by device (version 4.02+):
- In the CMS, navigate to the page template your banner slider appears on.
- Edit the Banner Slider.
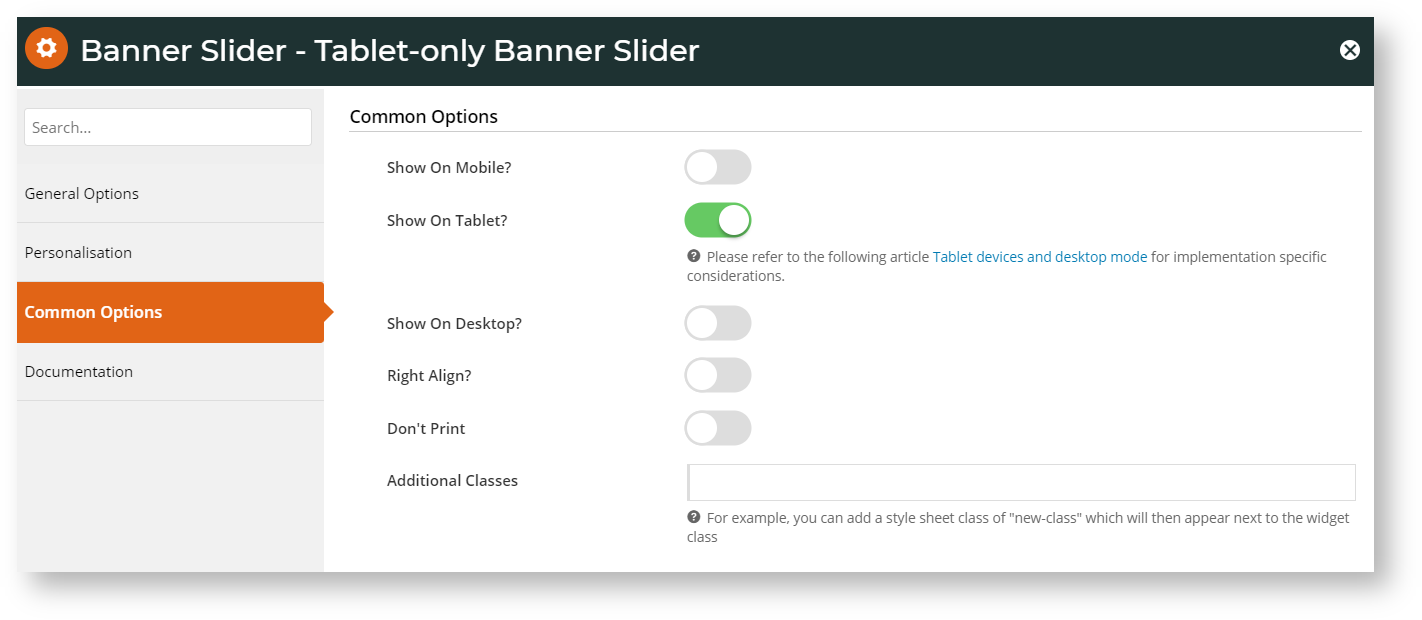
- Select the Common Options tab.
- Toggle the options for the devices you wish to display the slider on. In the example below, we've enabled this banner slider widget for Tablet only:
...
- Save.
You'll notice icons displayed in the template view to indicate which devices the widget is enabled for:You may need to refresh your template cache in order to see the changes. Refer to the instructions in the section above.
Note Note that the setting you specify down at the banner image level will take precedence over the widget setting.
So if a particular banner image is set to display for Mobile, but the overall banner slider widget is set to display for All devices, that one banner image will still only show up on mobile devices.
Related help
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|