Banner images are an eye-catching component of many web pages. However, sometimes the content of a banner is irrelevant to mobile users, or is best viewed on desktop devices only.
From version 3.84+, banners can be configured to display on all devices, or targeted specifically to desktop or mobile only.
Step-by-step guide
To create a banner and target by device:
- Login to the CMS.
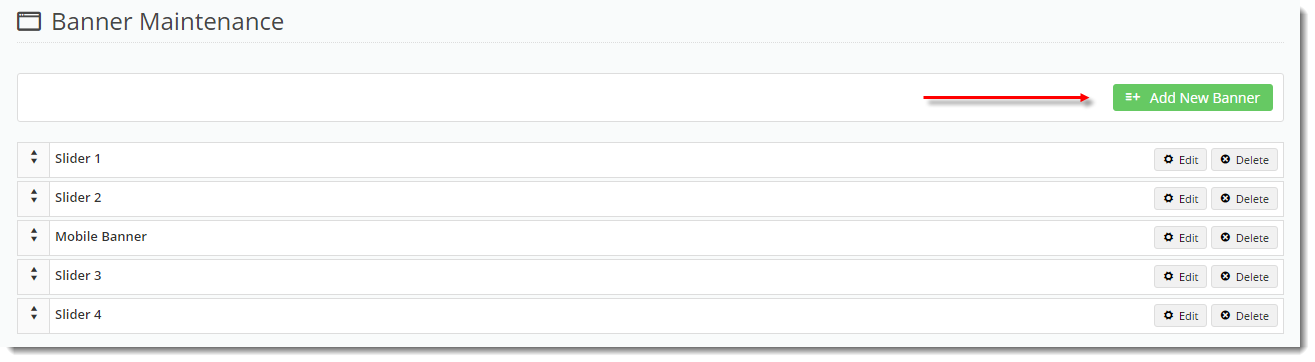
- Navigate to Content --> Banners.
- Select a Banner Type.
- Click 'Add New Banner'.
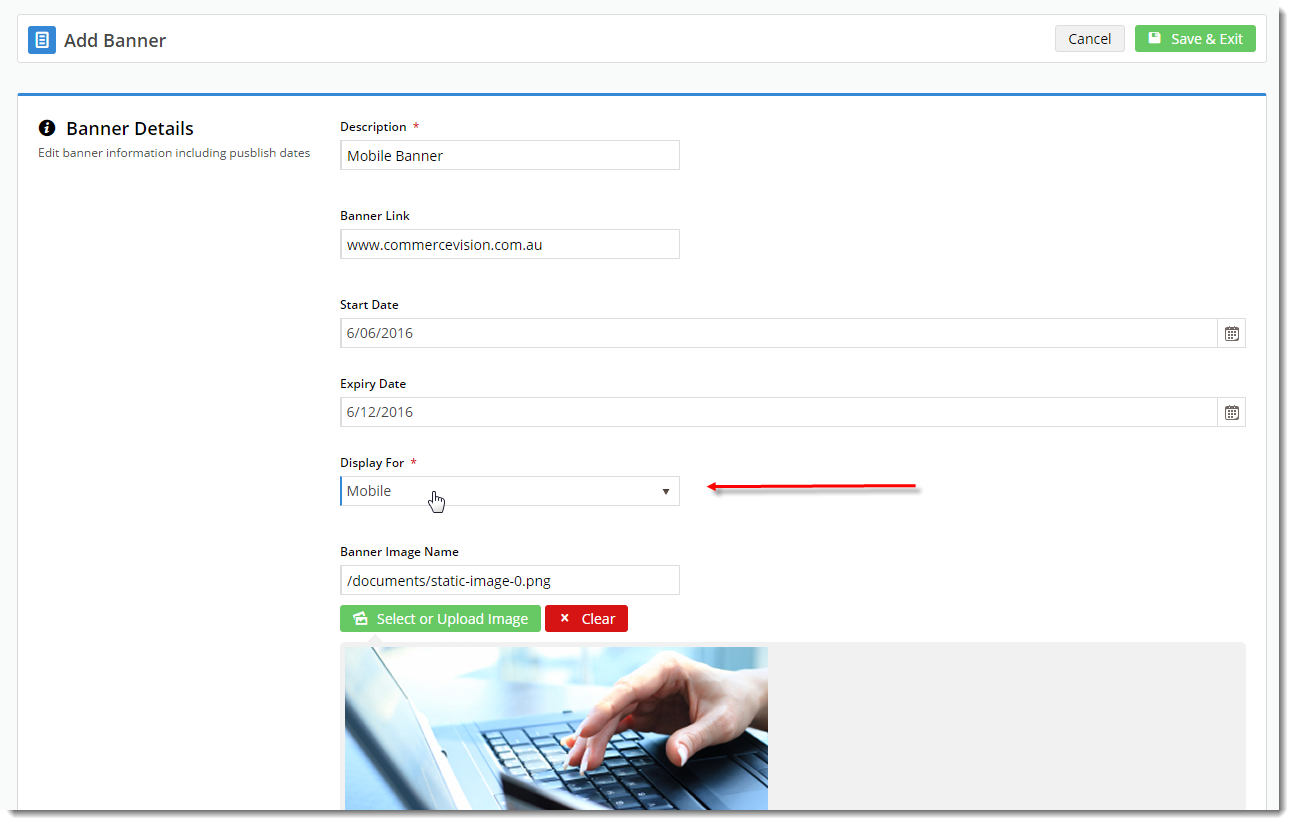
- Populate the banner details as required.
- Set the 'Display For' value:
- All
- Desktop
- Mobile
- Click 'Save & Exit'.
The template cache will need to be refreshed in order to see the changes on the website.
- Login to the CMS.
- Navigate to Settings --> Dictionary.
- Tick the 'Templates' option and click 'Refresh Cache'.
- A confirmation message will display when complete.
- Refresh your web page using CTRL + F5 - the banner(s) should now display on the appropriate devices.
Related articles