Overview
| Excerpt |
|---|
With BPD, An article list page on your site 's news article list can be presented in a variety of layouts. Similar to a product list, article summary tiles can be presented in a grid, list, or slider format. Users select a tile to drill down into the detailed article page view. Using the standard layout, the fields on these article tiles can be customised to an extent, but for greater flexibility, a zoned layout allows you to include custom fields, filter content by layer and features, and rearrange widgets on the template. |
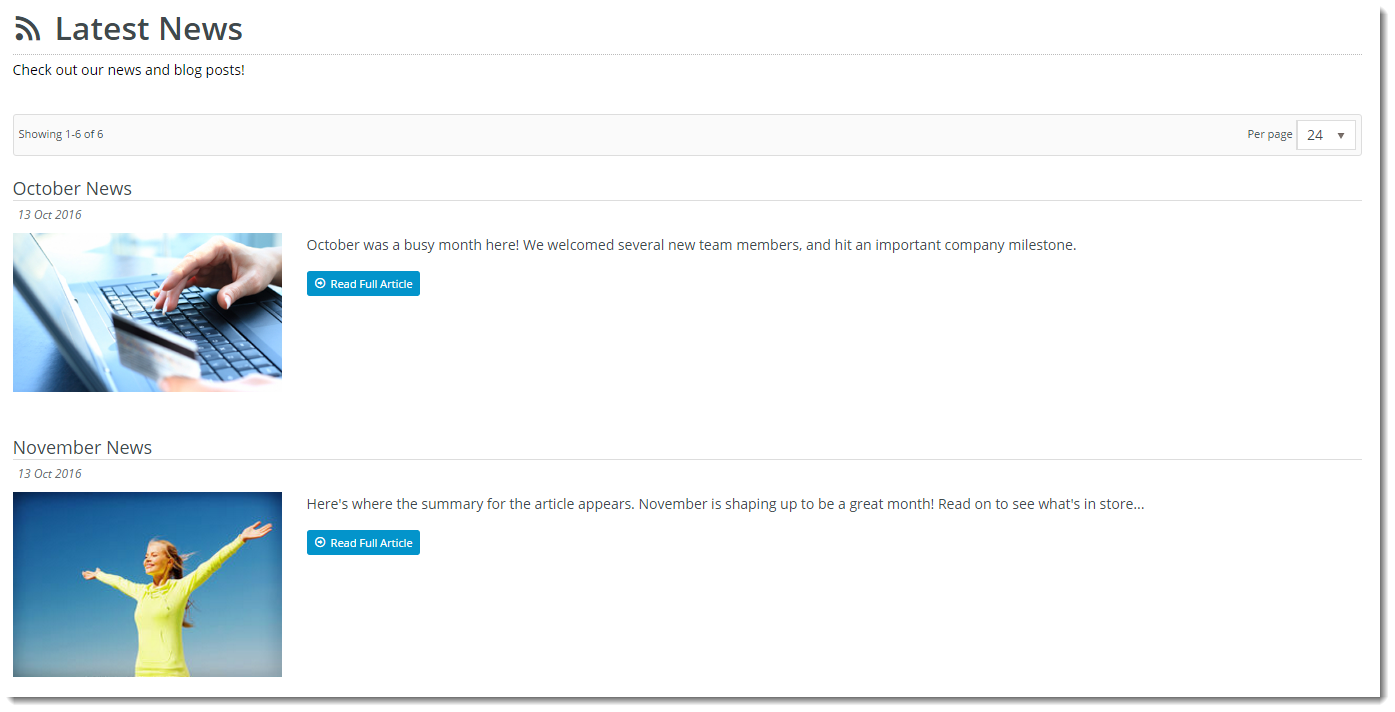
| Zoned Layoutlayout | Non-Zoned Layout(default) layout |
|---|---|
...
This guide will outline how to enable and use the zoned layout for your an article list.
Step-by-step guide
1. Update the article list widget in use
You will be using either the Article List Widget or the Article List All widget to use Zoned Layout.
...
Widget to render the article list page. Edit the relevant widget.
Article List All Widget
...
- In the CMS, navigate to Content → Standard Pages & Templates → Articles.
- Select the 'Article List Page' template.
- Locate the 'Locate the Article List All' widget and Widget and click 'Edit'.
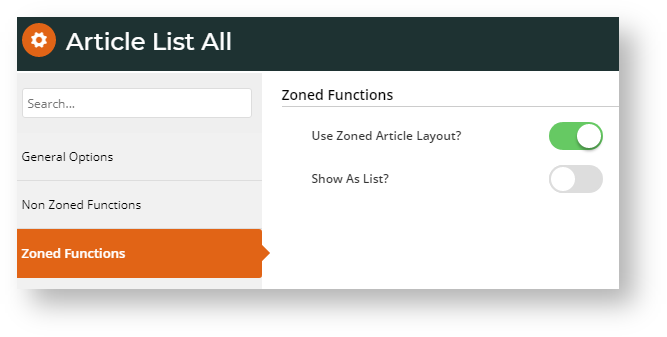
- Select the 'Zoned Functions' tab, and tick the option to 'toggle on Use Zoned Article Layout?'. . If this is enabled, the Article List Item Zoned template is used. (See Step 2 below.)
Set your layout preference -
tick 'toggle on Show As List?
'to display the articles in a vertical list, or leave the option
untickeddisabled to display tiles in a grid formation.
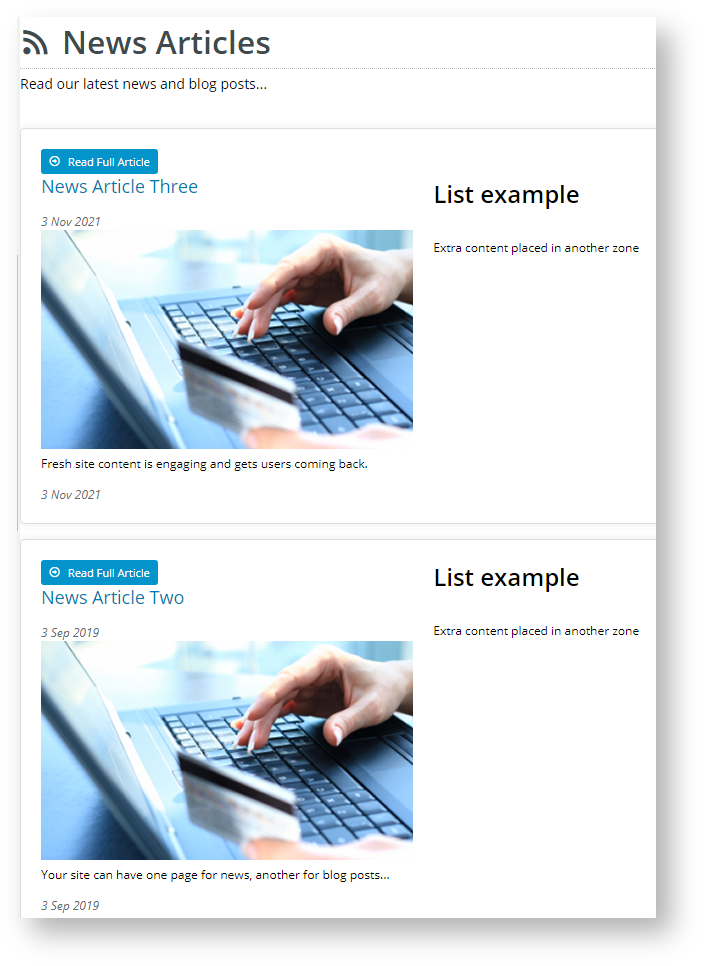
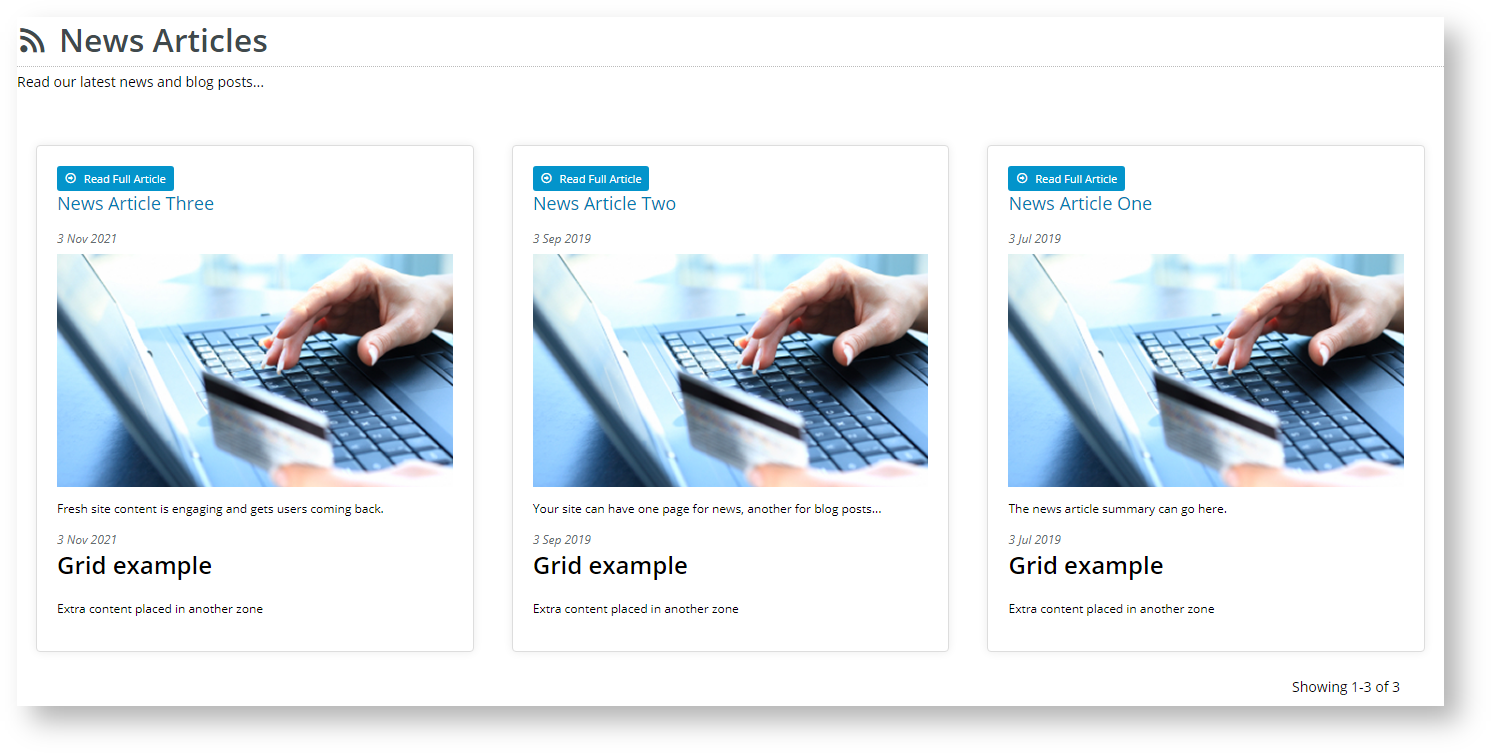
Show as List Show as Grid
- Configure other widget options as required. Full widget documentation can be found here - (Refer to Article List All Widget help.
- Click 'Save'.
- )
- To save your settings, click Save.
Article List Widget
- In the CMS, navigate to Content → Pages & Templates → Articles.
- Select the Article List Page template.
- Locate the Article List Widget and click Edit.
- Toggle on Use Zoned Article Layout?.
- When Use Zoned Article Layout? is enabled, you can change the article list layout by clicking Change in the Layout panel.
- Change the layout as you require. Refer to Layout Creator for detailed help.
- Once you have returned to the Article List Page Template screen, move, add, delete and edit widget options as required. (See Article List Widget help.)
- To save these settings, click Save.
2. Customise the Article List Item Zoned template
Once you have toggled on Use Zoned Article Layout? for the article list widget in use, the display of the article list sections will largely be determined by the layout selected in the Article List Item Zoned template:.
- Navigate to Content → Standard Pages. → Pages & Templates → Articles.
- Select the 'Article List Item Zoned' template template.
- The template's default widgets will be present on the template.
- Drag and drop widgets to re-order them, or add and delete widgets as needed.
- Refresh your article list page (in another browser or incognito window) to see the changes reflected.
...
...
If you wish to display your articles in a slider format (rather than a static list), simply replace the Article List All widget with the Article Slider widget on the Article List Page template. However, the Article Slider will only support the standard fields - zoned layout is not available.
...
Related help
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|