Overview
| Multiexcerpt |
|---|
| hidden | true |
|---|
| MultiExcerptName | Feature |
|---|
|
...
New standard Dashboard widgets
...
Overview
| Multiexcerpt |
|---|
| MultiExcerptName | Feature Overview |
|---|
|
|
 Image Removed
Image Removed
...
|
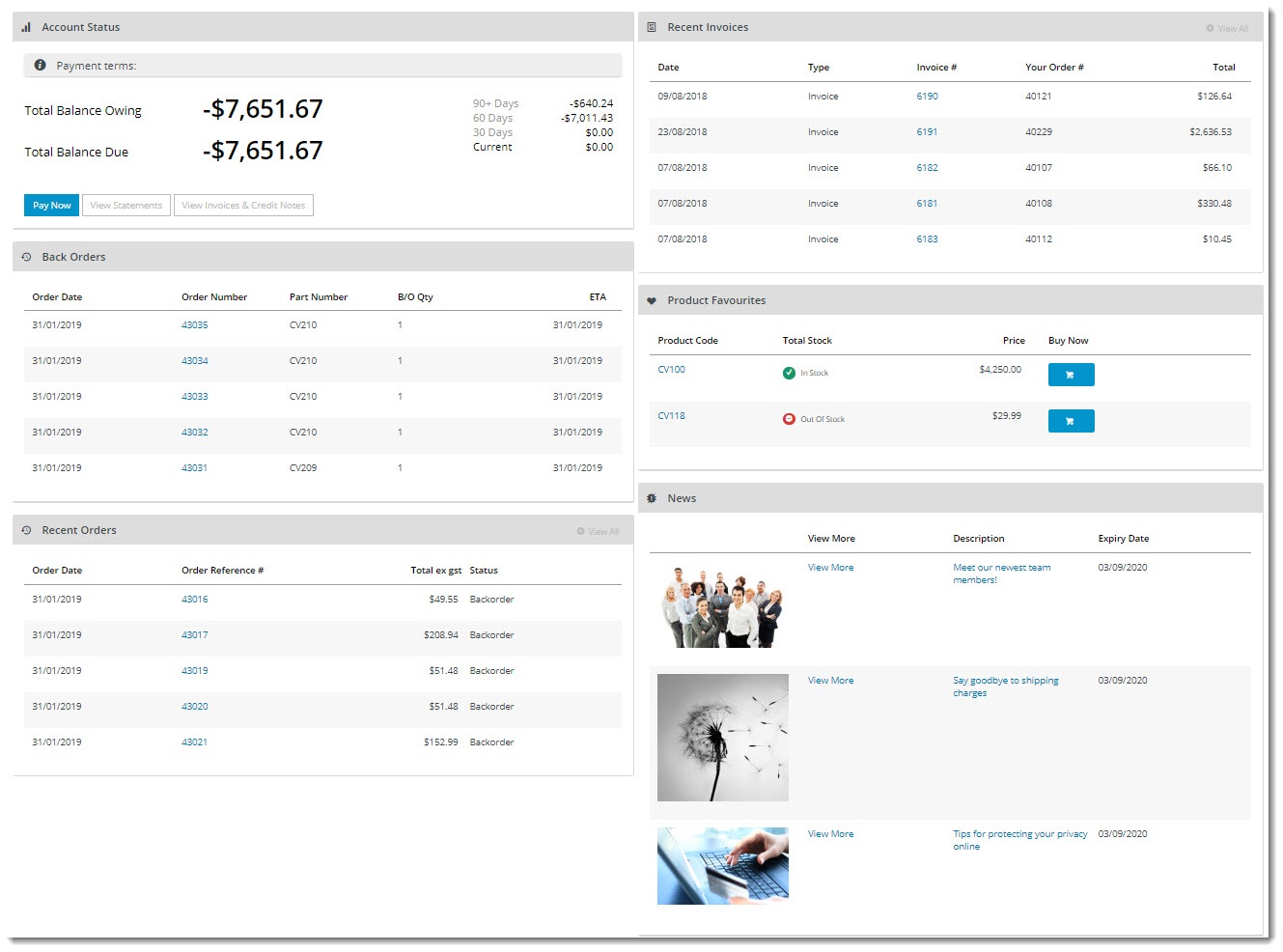
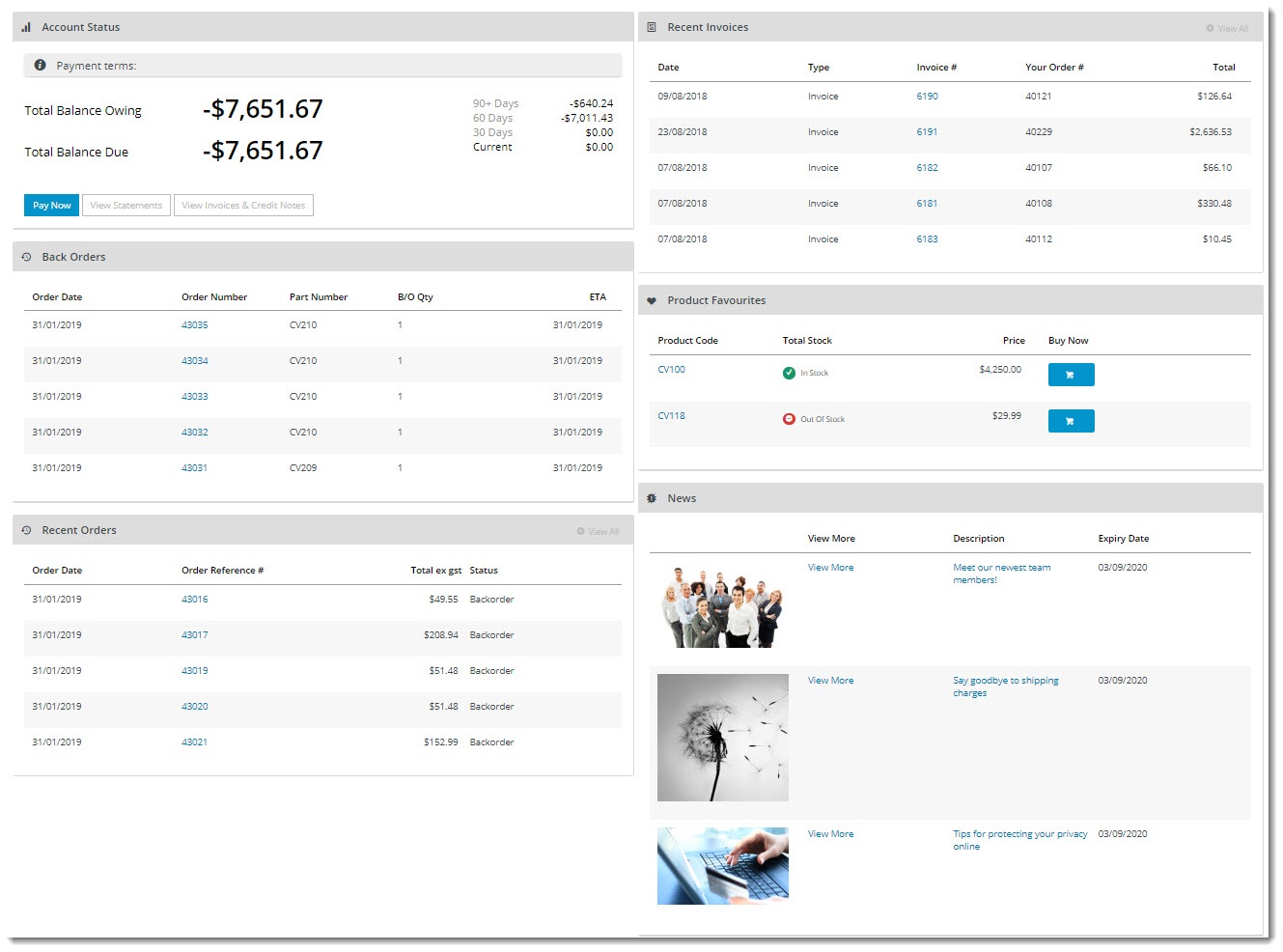
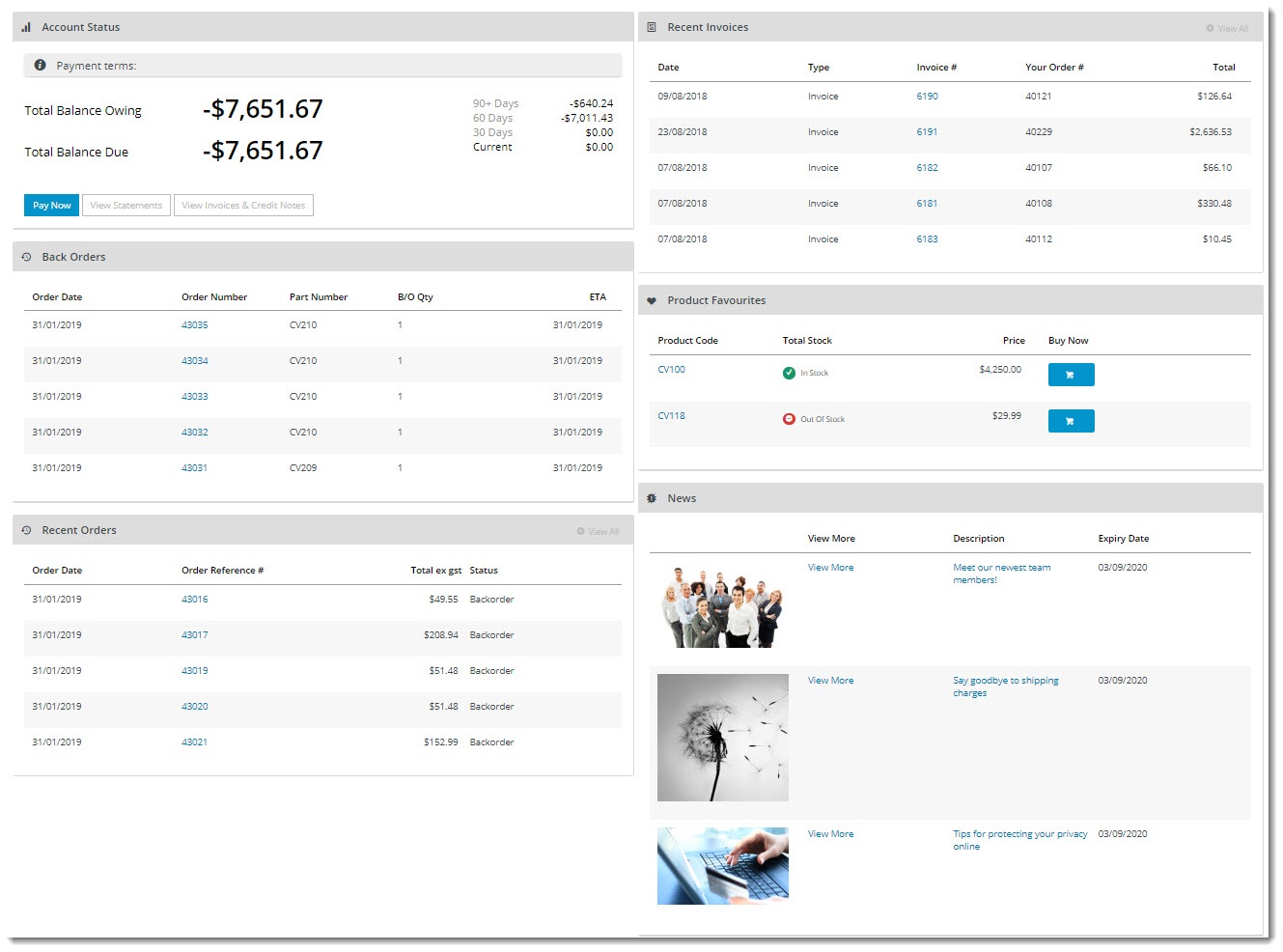
Logged in users can view and check account info at a glance. Add info about account status, new articles, back orders, recent invoices and more to the Dashboard.
|
| Excerpt |
|---|
When users log into your website, at a glance, they can see their account status, new articles, back orders, recent invoices, and more. Pick and choose the info displayed to suit. |
Each dashboard option is added via a widget. Six standard dashboard widgets are available:
- Dashboard Account Status Widget
- Dashboard Articles Widget
- Dashboard Back Orders Widget
- Dashboard Product Favourites Widget
- Dashboard Recent Invoices Widget
- Dashboard Orders Approval Widget
 Image Added
Image Added
Step-by-step
Simply place them on your Dashboard page template and customise the options to suit your customers' needs.
| Tip |
|---|
- Control the visibility for each widget to create different dashboards for different types of users by utilising our 'Layers' technology.
- Use the Page Preview feature to see what the new dashboard will look like before you send it Live!
|
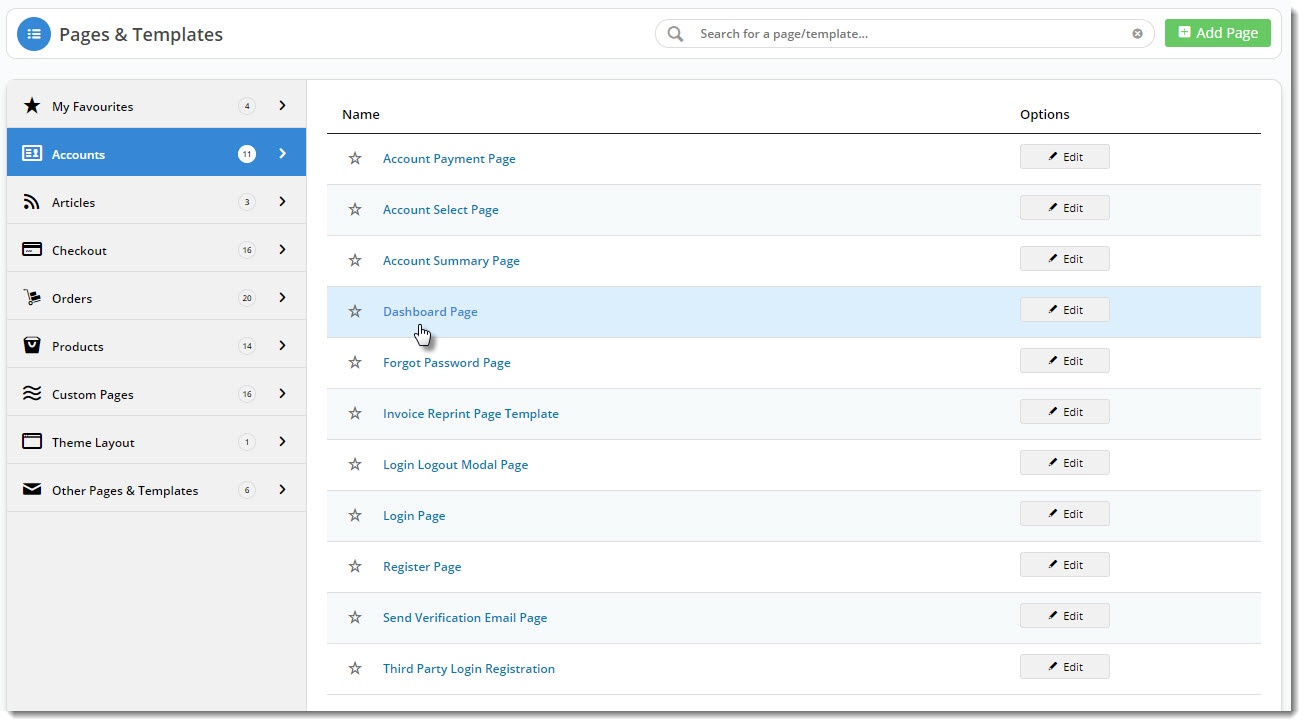
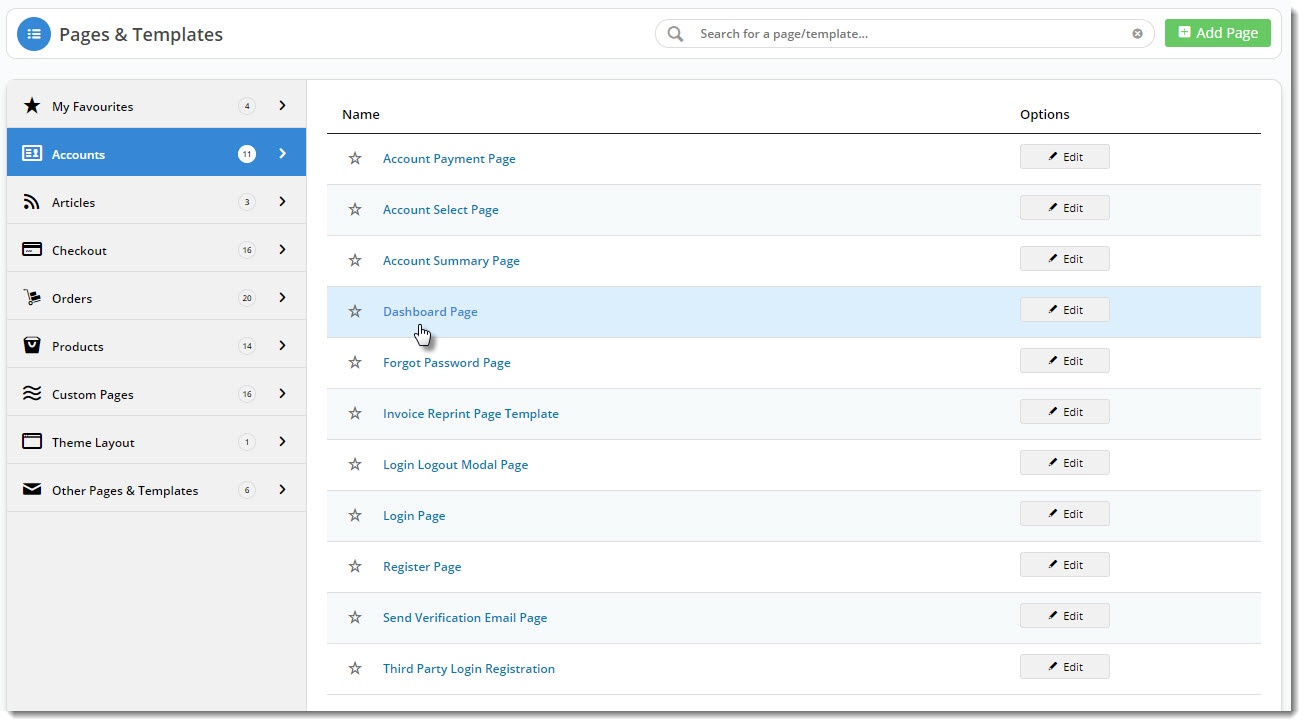
- In the CMS, navigate to Content → Pages & Templates.
- Search for the Dashboard Page template, or select the 'Accounts' tab tab and find it there.

- Edit the template to see the widgets currently in use.
- Find the zone you wish to add the new widget to and click Add Widget.
- Search for and select the dashboard widget you're after, and add it to the template.
- Configure the options as required. The article links above will take you to the documentation for each individual widget.
- Save your changes.
...
...
| true | | MultiExcerptName | Additional Info |
|---|
|
...
| Tip |
|---|
If you're using our Page Preview feature, you can see what your new dashboard will look like before you send it Live! |
...
|
More options by consultation with Commerce Vision. |
| Multiexcerpt |
|---|
| hidden | true |
|---|
| MultiExcerptName | Feature Title |
|---|
|
New standard Dashboard widgets |
| Minimum Version Requirements |
| Multiexcerpt |
|---|
| MultiExcerptName | Minimum Version Requirements |
|---|
| 04.10.00 |
|
|---|
| Prerequisites | |
|---|
** |
| Self Configurable |
| Multiexcerpt |
|---|
| MultiExcerptName | Self Configurable |
|---|
| Yes |
|
|---|
| Business Function |
| Multiexcerpt |
|---|
| MultiExcerptName | Business Function |
|---|
|
|
|---|
Self Serve |
| BPD Only? | |
|---|
| B2B/B2C/Both |
| Multiexcerpt |
|---|
| MultiExcerptName | B2B/B2C/Both |
|---|
| B2B |
|
|---|
Ballpark Hours From CV (if opting for CV to complete self config component)Ballpark Hours From CV (if opting for CV to complete self config component) | Contact CV Support |
| Ballpark Hours From CV (in addition to any self config required) | | Multiexcerpt |
|---|
| MultiExcerptName | Ballpark Hours From CV (in addition to any self config required) |
|---|
| Contact CV Support |
|
|---|
| Third Party Costs | | Multiexcerpt |
|---|
| MultiExcerptName | Third Party Costs |
|---|
| n/a
|
|
|---|
| CMS Category | | Multiexcerpt |
|---|
| MultiExcerptName | CMS Category |
|---|
| CMS Category |
|
|---|
...
Related help
| Content by Label |
|---|
| showLabels | false |
|---|
| showSpace | false |
|---|
| excludeCurrent | true |
|---|
| cql | label = "dashboard" |
|---|
|
| Content by Label |
|---|
| showLabels | false |
|---|
| showSpace | false |
|---|
| title | Related widgets |
|---|
| excludeCurrent | true |
|---|
| cql | label = "widget" and title ~ "dashboard" |
|---|
|