...
What are Product Variants?
| Excerpt |
|---|
Order Templates are used (primarily) by B2B users to save frequently ordered products. For example, a monthly stationery order can be saved as a template for easy re-ordering. Order Templates can even be shared across companies, so that all users attached to the Customer Code have access. Traditionally, to add a product to an Order Template, it would first be added to the cart. Once in the cart, the user could then add the product to an order template. From version 3.88+, the Add to Template function can be implemented on the Product Detail page, allowing the user to add a product to a template and keep browsing. This saves on page loads and prevents the user being redirected to the cart before they're ready. |
Step-by-step guide
...
Variants are best explained using the style / colour / size scenario for a product range. Imagine that product 12345 is a hi-vis safety vest. It's available in several sizes and colours. In fact, when you list all the possible colour and size combinations, you might have upwards of 20 SKUs just for this product! But instead of putting all 20+ products on the web, you can put one product (the 'master' product) online, and then allow your customers to select from available variants (the 'child' products). This guide will step you through the process of maintaining variants online via the CMS. |
| Info | ||
|---|---|---|
| ||
Before you can take advantage of Product Variant functionality in the CMS, you'll need the feature enabled. Contact Commerce Vision to have us switch this on for your website. |
1. Configure Feature Settings
First, you'll want to ensure the Product Variant feature is configured correctly for your site.
- Login to the CMS.
- Navigate to Content --> Standard Pages.
- Select the Product Detail template.
- Add the Add Product To Order Template widget to the appropriate zone based on your site design (we chose zone Main Right).
Edit the widget and set the Layer to the appropriate audience (to keep it from appearing to public users):
- Authenticated - ensures the widget only displays for logged in users.
- B2B - ensures the widget only displays to users on a B2B role
- Edit other widget options if required. Settings → Feature Settings.
- Edit the Product Variant feature.
- Switch the Product Variant Mode to 'Online'.
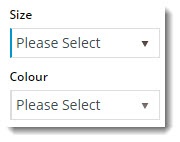
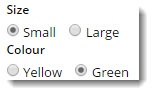
- Select the 'Default Display Type'. This will determine the interface for users when selecting options.
- Dropdown List
- Radio Buttons
- Toggle 'Allow Product Matrix Mode' on/off as required. This will allow individual products to be set to matrix display mode, using the Product Attribute Grid Widget.
- Toggle 'Allow Display Type Override' on/off as required. This will allow the default display type (that you just set in Step 5) to be overridden on a product by product basis.
- Toggle 'Allow Child Products As Note Line' on/off as required. The will allow child products to be marked so that the selected variants are added to the sales order as a note line against the product.
- Click 'Save'.
The 'Add to Order Template' button will now render on the product detail page for the appropriate usersProduct Variant feature has now been configured and is ready to use in Product Maintenance.
When a user clicks the 'Add to Order Template' button, a modal window launches, allowing the user to either create a new template, or append to an existing template.
The user can also edit the quantity and specify company template access in this interface.
If the 'Remember My Template' option is enabled in the widget, the user's most recently selected template will be remembered as they browse.
This means that when they next click the 'Add to Order Template' button, the template name will be pre-filled and the action will default to 'Append'.
...
2. Edit Variants
The CMS stores a list of Variants (e.g. 'Size') and their associated Values (e.g. 'Small', 'Medium', 'Large') in a table. This lookup table is referenced when you add a variant to a master product. You'll see an example of how a bit later; for now let's look at populating the data.
- In the CMS, navigate to Settings → Feature Settings.
- Edit the Product Variant feature.
- Hover over the 'Options' button and select 'Edit Variants'.
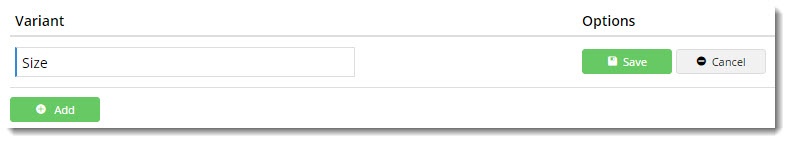
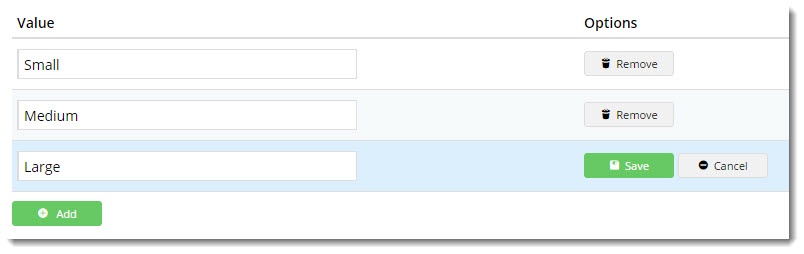
- Click 'Add' and enter a Variant in the input field.
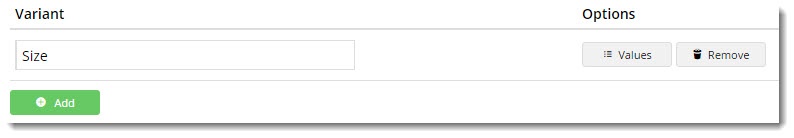
- Click 'Save'. Once the variant has saved, the button will update to 'Values'.
- Click 'Values' and then click 'Add' to add a value.
- 'Save' and repeat to add another value. Continue until all values have been entered.
- Click 'Back' to exit values maintenance and return to your Variant list.
- You can repeat this process for any other Variants you may require, such as Colour, Capacity, Weight, Length, and so on.
| Tip |
|---|
You'll also be able to enter new variants and values on the Product Maintenance screen, so don't worry if you haven't thought of EVERY option right away. Saving a new variant or value against a product will add the optoion(s) to these lists. |
3. Maintain Master Products
| Info |
|---|
Product Variant data can also be imported in bulk - especially handy if you're starting from scratch. A guide on importing variants can be found here XXXXXXLINKXXXXXX. |
Related articles
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|