What are Product Variants?
Variants are best explained using the style / colour / size scenario for a product range. Imagine that product 12345 is a hi-vis safety vest. It's available in several sizes and colours. In fact, when you list all the possible colour and size combinations, you might have upwards of 20 SKUs just for this product!
But instead of putting all 20+ products on the web, you can put one product (the 'master' product) online, and then allow your customers to select from available variants (the 'child' products).
This guide will step you through the process of maintaining variants online via the CMS.
Prerequisites
Before you can take advantage of Product Variant functionality in the CMS, you'll need the feature enabled. Contact Commerce Vision to have us switch this on for your website.
1. Configure Feature Settings
First, you'll want to ensure the Product Variant feature is configured correctly for your site.
- Login to the CMS.
- Navigate to Settings → Feature Settings.
- Edit the Product Variant feature.
- Switch the Product Variant Mode to 'Online'.
- Select the 'Default Display Type'. This will determine the interface for users when selecting options.
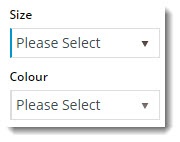
- Dropdown List
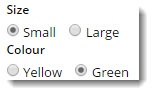
- Radio Buttons
- Toggle 'Allow Product Matrix Mode' on/off as required. This will allow individual products to be set to matrix display mode, using the Product Attribute Grid Widget.
- Toggle 'Allow Display Type Override' on/off as required. This will allow the default display type (that you just set in Step 5) to be overridden on a product by product basis.
- Toggle 'Allow Child Products As Note Line' on/off as required. The will allow child products to be marked so that the selected variants are added to the sales order as a note line against the product.
- Click 'Save'.
The Product Variant feature has now been configured and is ready to use in Product Maintenance.
2. Edit Variants
The CMS stores a list of Variants (e.g. 'Size') and their associated Values (e.g. 'Small', 'Medium', 'Large') in a table. This lookup table is referenced when you add a variant to a master product. You'll see an example of how a bit later; for now let's look at populating the data.
- In the CMS, navigate to Settings → Feature Settings.
- Edit the Product Variant feature.
- Hover over the 'Options' button and select 'Edit Variants'.
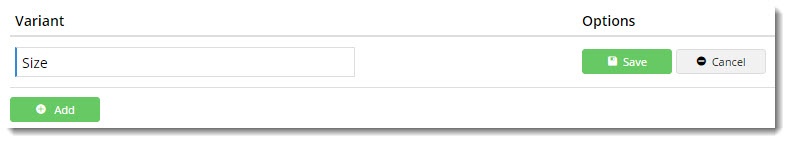
- Click 'Add' and enter a Variant in the input field.
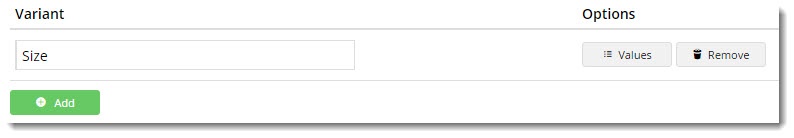
- Click 'Save'. Once the variant has saved, the button will update to 'Values'.
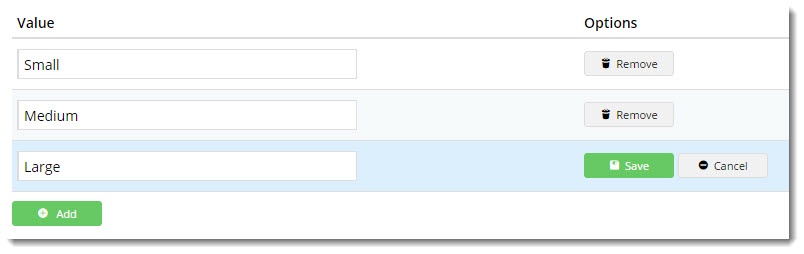
- Click 'Values' and then click 'Add' to add a value.
- 'Save' and repeat to add another value. Continue until all values have been entered.
- Click 'Back' to exit values maintenance and return to your Variant list.
- You can repeat this process for any other Variants you may require, such as Colour, Capacity, Weight, Length, and so on.
You'll also be able to enter new variants and values on the Product Maintenance screen, so don't worry if you haven't thought of EVERY option right away. Saving a new variant or value against a product will add the optoion(s) to these lists.
3. Maintain Master Products
Product Variant data can also be imported in bulk - especially handy if you're starting from scratch. A guide on importing variants can be found here XXXXXXLINKXXXXXX.
Related articles