Overview
Each page of In a nutshell, widgets are handy little reusable modules that display content and user interface (UI) elements on your BPD website is based on a template, and each template is broken up into 'zones'. This gives the site its structure and allows page content to shrink or expand depending on the device used.
There are 4 template types:
...
(and emails!). Our widgets use Razor markup language to access the database, fetch data and display it to the end user in a pre-styled output format.
BPD widgets are used in a variety of scenarios, including but not limited to:
- Company Logo display
- Add to Cart button
- Product image gallery
- Embedded video
- Delivery address input
Example of Output
Standard and Custom page templates are rendered within the 'Content' zone of the Theme Layout (meaning they are wrapped by the theme's header and footer zones).
You can see an example of this in the image below. The highlighted area is the Product Detail Template. The dimmed area at the top is the Theme Layout's Top Bar, Header, and Navigation zones.
Editing a Template
You can access any of your site's templates via the Content menu in the CMS.
The Edit Template page is divided into 2 panels:
- The Widget Layout panel - where you can add, edit, enable/disable, move, and delete widgets.
- The Template Layout panel - a visual representation of the zone placement on the page, shown at right in the image below.
In addition to customising the widgets on a template, you can also change the template's overall layout.
Simply click 'Change' in the layout preview panel, then select 'Add Custom Layout' on the next page.
See our guide to the CMS Custom Layout Creator for further instruction on creating your own layouts.
...
Core templates such as the Product Detail template can contain a dozen widgets or more. Other templates are much simpler and require only a widget or two.
Each widget is responsible for a particular bit of content, and has options that can be configured to customise the output.
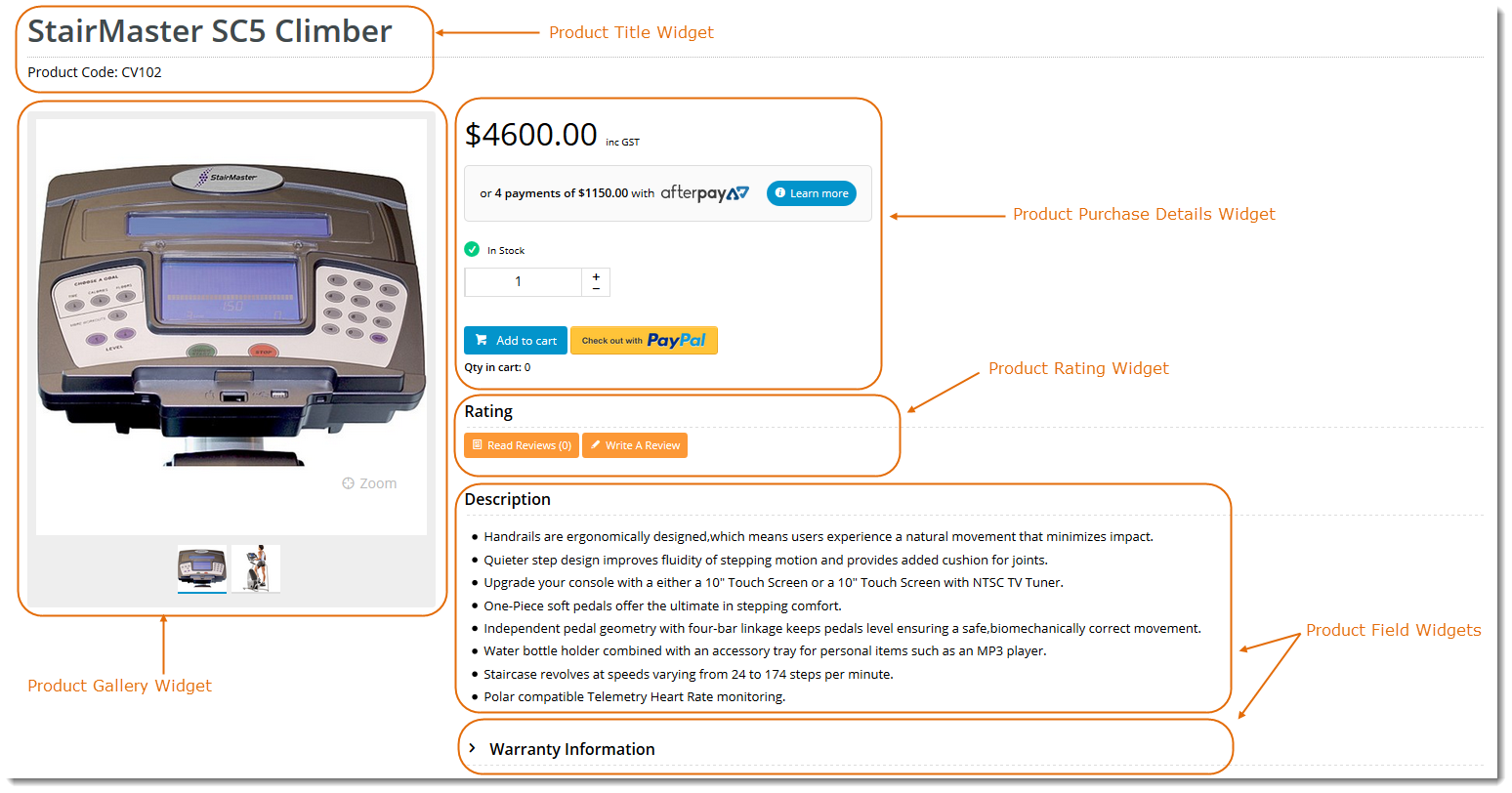
On the product detail page below, we can see 6 different widgets being rendered, just as they are laid out in the various zones of the page template.
| Widget Layout on Template | Widget Output |
|---|---|
| Info |
|---|
If a widget does not find data to return for a particular page, it will simply hide itself (such as the 'Product Attribute List' widget in the example above). |
Looking closer at the Product Title widget, you can see there are several options available to configure.
| Widget Option Configuration | Resulting Output |
|---|---|
Updating options on this widget will replay the changes to the detail view for every product on the site - it's that easy.
Need More Info?
CV Connect has documentation available on all BPD widgets, including their options and examples of use. Simply search our knowledge base for the widget you're after!
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...