Overview
In a nutshell, widgets are handy little reusable modules that display content and user interface (UI) elements on your BPD website (and emails!). Our widgets use Razor markup language to access the database, fetch data and display it to the end user in a pre-styled output format.
BPD widgets are used in a variety of scenarios, including but not limited to:
- Company Logo display
- Add to Cart button
- Product image gallery
- Embedded video
- Delivery address input
Example of Output
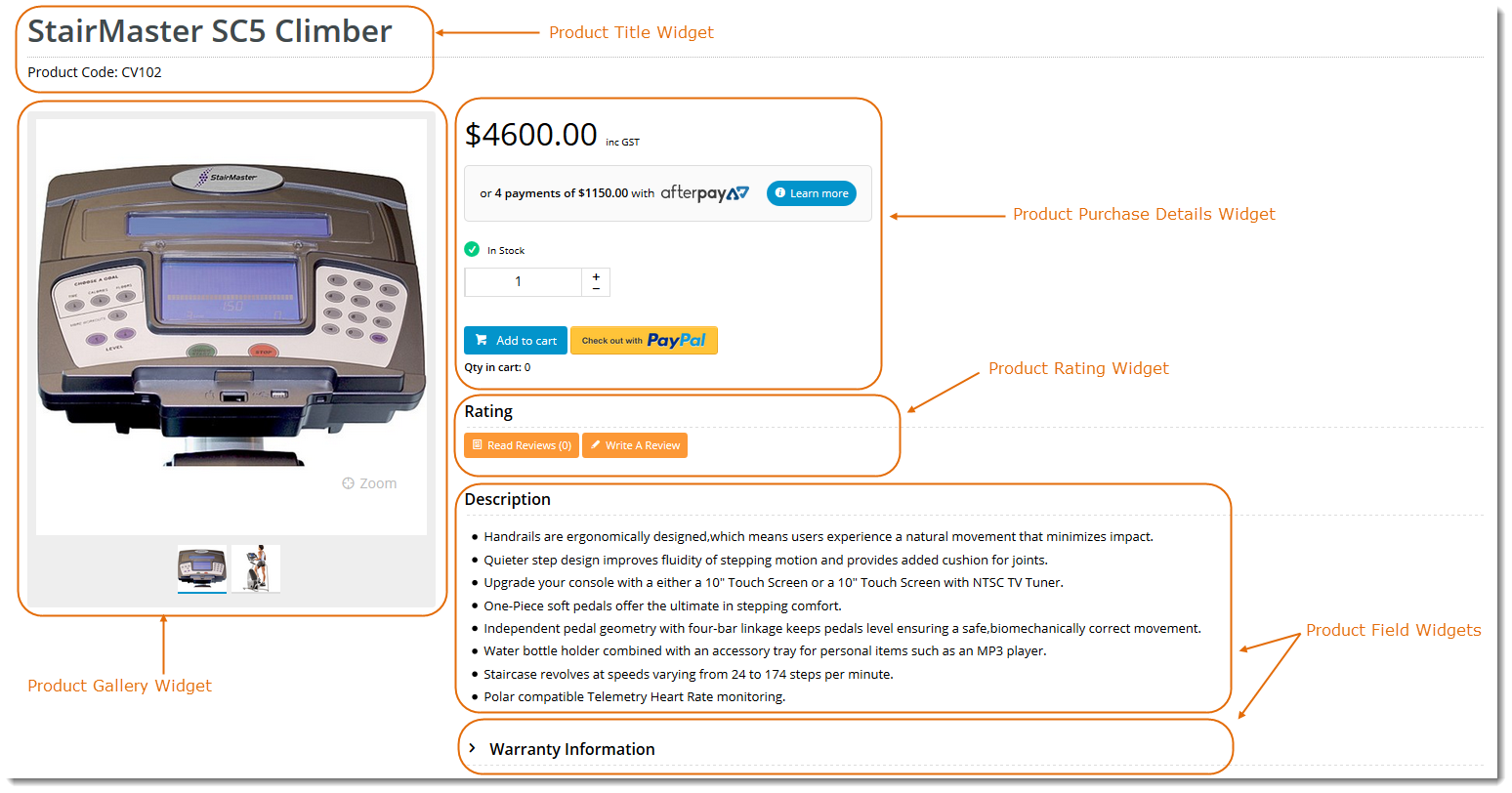
Core templates such as the Product Detail template can contain a dozen widgets or more. Other templates are much simpler and require only a widget or two.
Each widget is responsible for a particular bit of content, and has options that can be configured to customise the output.
On the product detail page below, we can see 6 different widgets being rendered, just as they are laid out in the various zones of the page template.
| Widget Layout on Template | Widget Output |
|---|---|
If a widget does not find data to return for a particular page, it will simply hide itself (such as the 'Product Attribute List' widget in the example above).
Looking closer at the Product Title widget, you can see there are several options available to configure.
| Widget Option Configuration | Resulting Output |
|---|---|
Updating options on this widget will replay the changes to the detail view for every product on the site - it's that easy.
Need More Info?
CV Connect has documentation available on all BPD widgets, including their options and examples of use. Simply search our knowledge base for the widget you're after!
Related Articles