Overview
Guest Checkout functionality allows users to complete their purchase without logging in or creating a user account. It is most commonly offered as an option for B2C buyers. At checkout, a guest user can input all delivery and payment details, and during this time, also choose to create an account or remain unregistered.
Contents
Step-by-step guide
Guest Checkout can be enabled for your B2C site quickly and easily in the CMS.
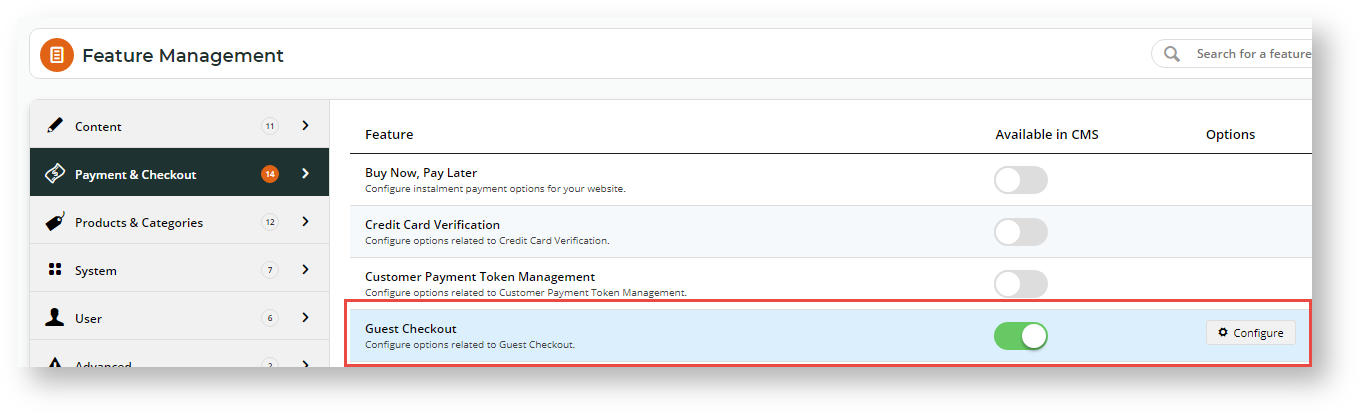
- In the CMS, navigate to Settings → Feature Management → Payment & Checkout.
- Toggle on Guest Checkout, then click Configure.
- In 'Guest Checkout Feature Settings', toggle on Guest Checkout.
- Select the role(s) that will use the Guest Checkout template. (The most common application is the 'Public', pre-login role). Note - Guest Checkout should not be enabled for B2B, Accounts, or Administrator roles.
- To save your changes, click Save or Save & Exit.
Congratulations, Guest Checkout is now enabled!
Email Customisation
When a user checks out as a guest, they are given the option to create an account at the same time. If the user ticks the 'Create Account' option during checkout, the system will check whether the guest user's email address is already registered.
- If not found, a new login based on the data supplied will be created, and the standard New User Registration email is sent.
- If found, the user is sent an email informing them they already have an account. They are also provided with their login ID.
To customise this email template:
- In the CMS, navigate to Content → Emails.
- Select the User Exists Email template.
- Locate the User Registration widget and click Edit.
- Ensure the widget option 'Show User Exists Message' is ticked. If not, tick it and click Save.
- Click the Test Email button to send yourself a copy.
- Review the content of the email and determine whether changes are required.
- The default widgets will be listed in each of the zones on the template.
- Drag and drop widgets to reorder them in the layout.
- Click Edit on any of the widgets to configure options as required.
- Click the Test Email button to send another copy for review.
Template Customisation
Once Guest Checkout has been turned on, you may wish to customise the look and feel. The Guest Checkout Template becomes available in the Content menu once the function is enabled.
To edit the template:
- In the CMS, navigate to Content → Standard Pages.
- Select the Guest Checkout Template.
- The default widgets will be listed in each of the zones.
- Drag and drop widgets to reposition them in the layout if required.
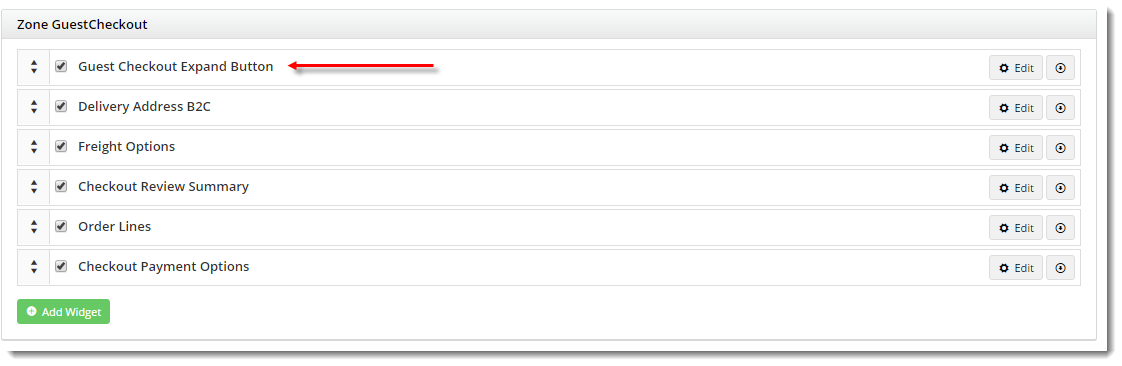
- To customise the text on the Guest Checkout button, add the 'Guest Checkout Expand Button' widget to the Zone Guest Checkout.
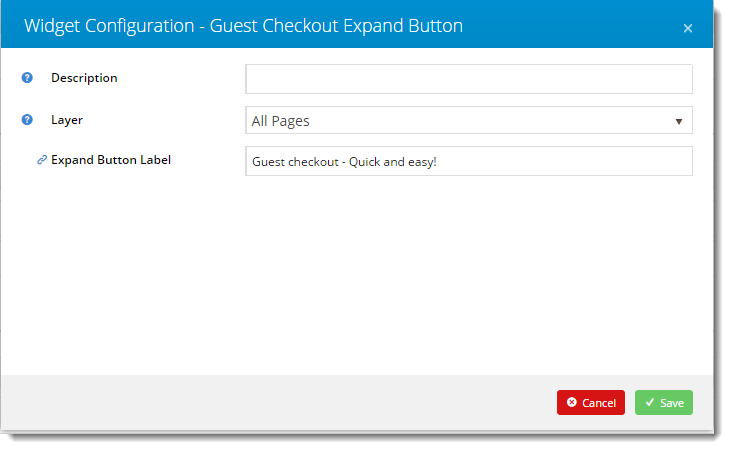
- Click 'Edit' on the widget to update the text, then click 'Save'.
- Load your website in another browser / incognito tab and test the output. Adjust widgets and options as required.
Variations
The Guest Checkout template also contains 2 zones - Options Left and Options Right - which can be used to customise the layout in conjunction with the 'Guest Checkout Expand Button'.
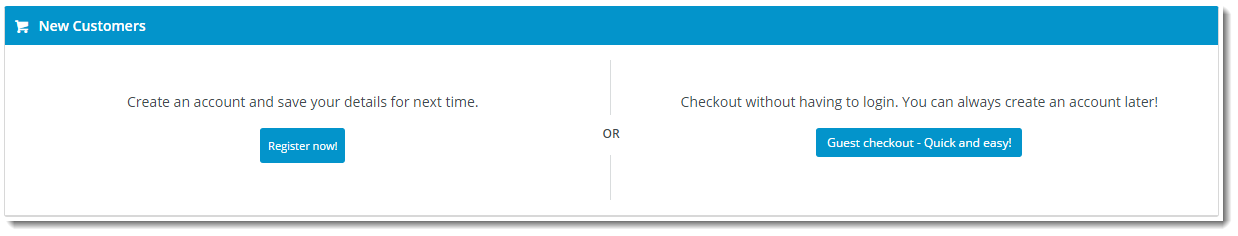
In the example below, a link to the Registration page has been placed in the Left zone. Then the Guest Checkout button has been placed in the Right zone.
(The actual Guest Checkout fields - Delivery Address, Freight Options, Payment - remain in the Zone Guest Checkout, and are only revealed when the button is clicked.)
To replicate this layout:
- Login to the CMS.
- Navigate to Content --> Standard Pages.
- Select the Guest Checkout template.
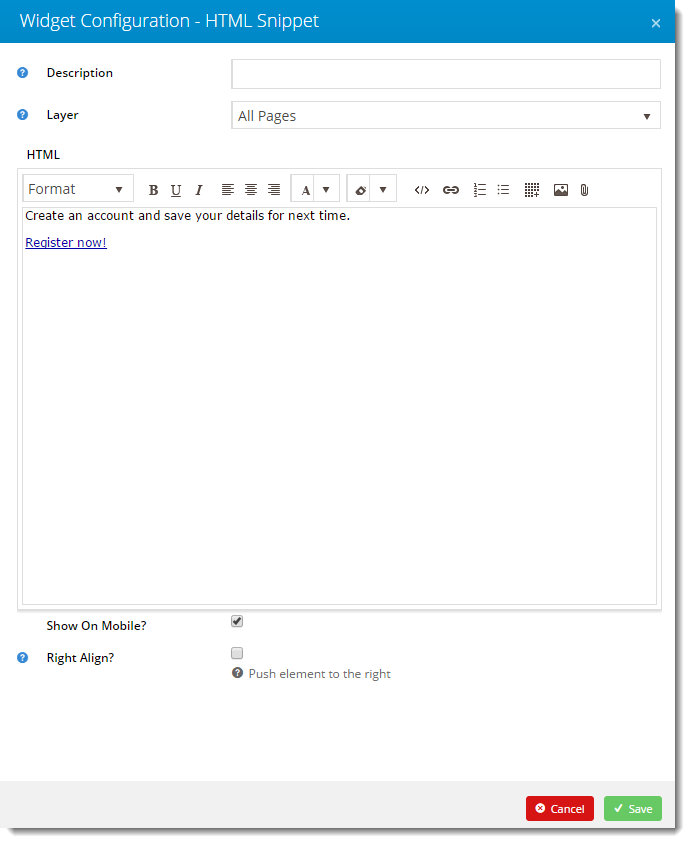
- In the Zone Options Left, add a widget for your content - for example, an HTML Snippet.
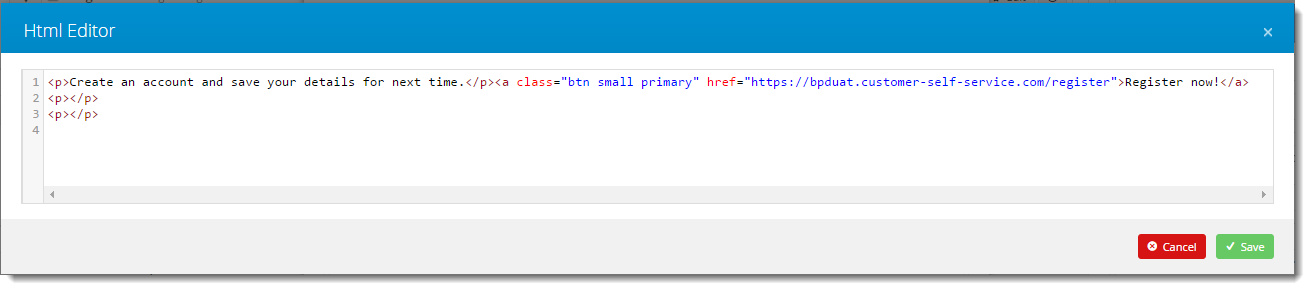
- Click 'Edit' on the widget to configure. In this example we used html to insert text and a button link.
- Style the button by inserting the required class into the html. Refer to your site's style guide.
- Click 'Save'.
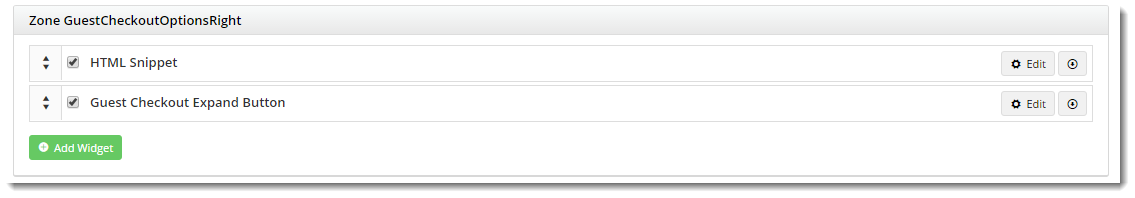
- In the Zone Options Right, add the 'Guest Checkout Expand Button' widget.
- Click 'Edit' on the widget to customise the button text.
- Click 'Save'.
- Add another 'HTML Snippet' widget to the Zone Options Right if you wish to display text or other content with the Guest Checkout Button.
- Load your website in another browser / incognito tab, and admire your handiwork!
Additional Information
--
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Ballpark Hours From CV (if opting for CV to complete self config component) |
|
| Ballpark Hours From CV (in addition to any self config required) |
|
| Third Party Costs |
|
| CMS Category |
|
Related help
Related widgets
There is no content with the specified labels