Widget Use
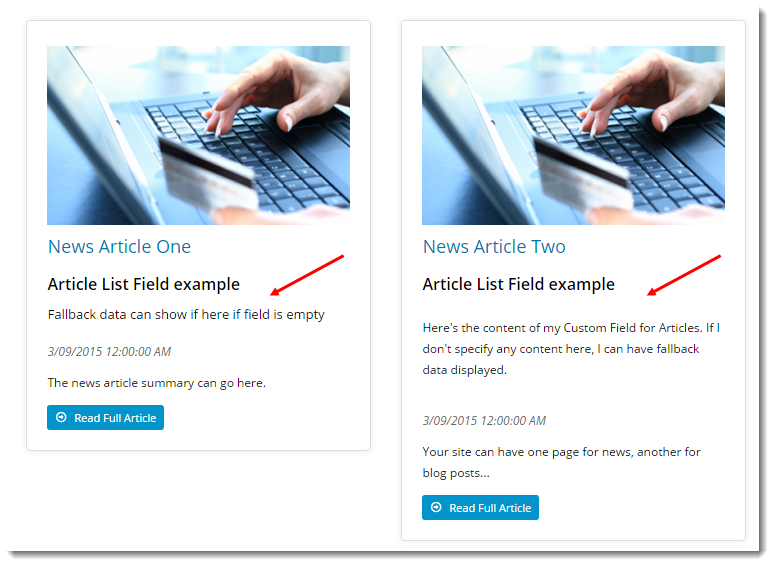
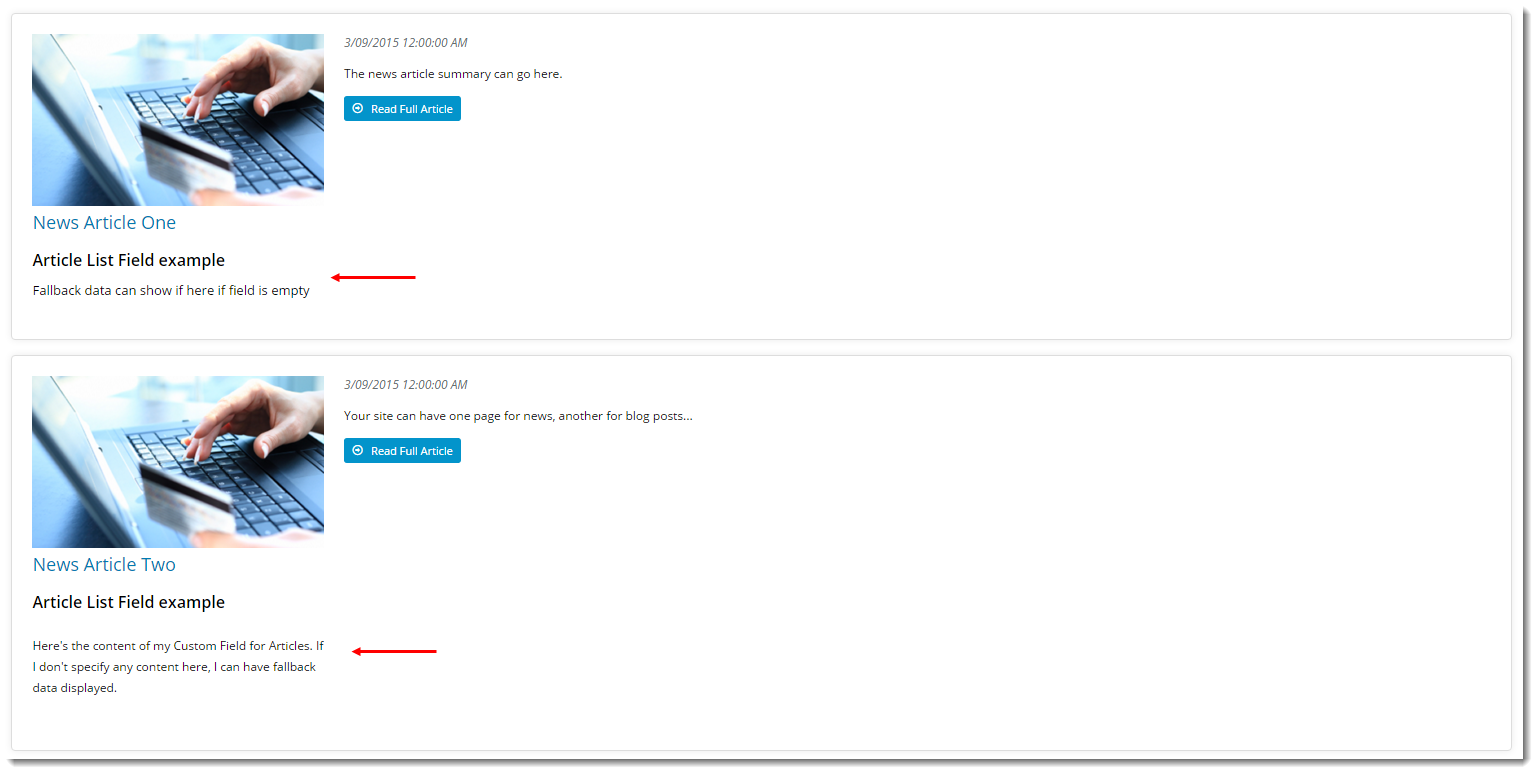
Renders the contents of a database field in the Article list (when zoned layout is in use). Applicable to an existing field from the Article table or a custom one created for articles.Example of Widget Use
| Grid View | List View |
|---|---|
Where can the Widget be placed?
The widget can be used in the following templates:
- Article List Item Zoned Template
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short description of the widget's use. | We recommend this field be updated so the widget's purpose is clear at a glance from the template page. | All |
| Layer | The layer the widget is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but different configuration is needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All |
| Article Field | The database field to be displayed by this widget. | Custom Fields will be prefixed with 'CUS_' | 3.87 |
| Show Heading? | Determines whether a heading is displayed above the article field. | Default is: ticked Untick to disable | 3.87 |
| Heading Text | The heading text displayed if 'Show Heading?' is enabled. | 3.87 | |
| Fallback Information | Fallback content to be displayed in cases where the article field is empty. | 3.87 | |
| Show Inline Heading? | Determines whether the heading text is displayed in line with the content (rather than above it). | Depending on your site's styling, this option may only take effect when the Article List page is set to display in List layout, rather than Grid (this option can be set in the Article List All Widget). Default is: unticked Tick to enable | 3.87 |
| Format | The format to be applied to the field data when outputting to the view. | For example, 'dd MM yyyy' for a date field. | 3.87 |
Other Widgets
-
Order Payment Links Form Widget — Renders an order details stepper with an order form that can be automatically populated with query strings, and/or manually entered by the user. The form doesn't validate the order details are accurate in order to stay both secure and accessible to unauthenticated users.
-
Magic Link Authentication Message Widget — Renders the Magic Link authentication message.
-
CUSTOM_Side by Side Content Tiles Widget — Renders two side by side content tiles in a zone with widget options for selecting or adding background colour, image, text and link/button positioning.
-
Stock Dialog Widget — Displays the Stock to Receive Detail dialog window.
-
Stock to Receive Widget — Displays the Stock to Receive page.
-
Stock Levels Widget — Displays Stock Levels page.
-
Order Declined Pending 3rd Party Installment Msg Widget — Renders the message body for the email sent when the user selects to sign up and pay with a Buy Now Pay Later provider but approval is subject to further checks.
-
Order Field Static Widget — Renders an additional order field in email templates.
-
Online Quote Validation Widget — Renders the appropriate message to the user after the current status of an online quote accessed via an email link is validated.
-
Header Level Cost Centre Widget — Renders the cost centre input field on the order header in the shopping cart.
-
Openpay Summary Widget — Renders Openpay marketing information for a product on the product detail page. Use this widget instead of the Product Purchase Details widget if you want to customise tagline placement on the template.
-
Order Line Availability - Click and Collect Widget — Displays product availability and delivery methods at the order line level in dynamic scenarios such as the cart when Click & Collect is enabled.
-
Account Activation Email Content Widget — Renders the message content in the Invitation to Register an Account email.
-
Order Template Cost Centre Widget — Renders the cost centre input field on each product line in an order template.
-
BPAY Account Payment Detail Widget — Renders BPAY payment information in the body of the BPAY Account Payment email. This email is sent to users who pay invoices or pay down their account balance using BPAY.