Widget Use
Renders an 'Add To Cart' button on products in a list, such as search results, a product category, or the favourites page. Only applies to products using the zoned layout.Example of Widget Use
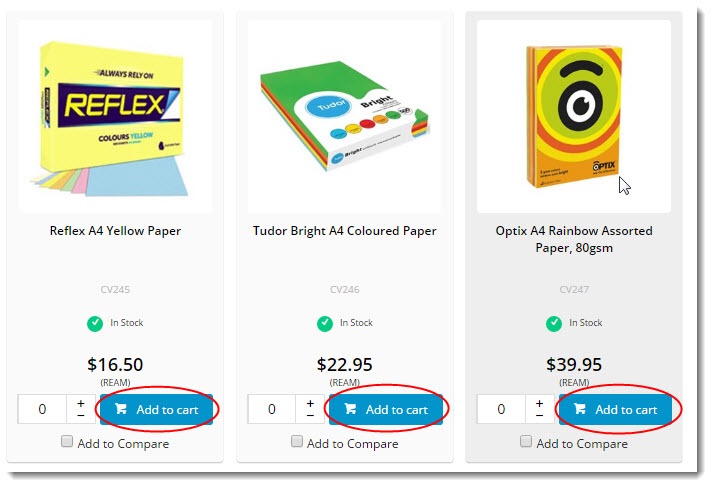
Following is an example of the widget in use:
Where can the Widget be placed?
The widget can be used in the following templates:
- Product List Item Zoned Template
- Product Quick View Modal Template
- Product Search with Preview List Item Template
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short description of the widget's use. | We recommend this field be updated so the widget's purpose is clear at a glance from the template page. | All |
| Layer | The layer the widget is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user or if the same widget is required for more than one audience but different configurations are needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All |
| Enable Increase Quantities By User Preferences? | Determines whether the user's quantity preference set defaults when adding to cart. | Default: OFF
Toggle to enable | 4.33 |
| Increase Quantities In Pack Qty? | Determines whether products sold in pack quantities will increase/decrease by pack number rather than the 1 each time the user selects the plus or minus icons. | Default: OFF Toggle to enable | 3.75 |
| Add Minimum Quantity To Cart? | If a product has been set a minimum quantity other than one to add to cart and the user's role is flagged to obey this, add this number to cart. | Default: OFF Toggle to enable | 4.12 |
| Variant Product Display | Determines whether the Master product widget is displayed. | Default: Default Functionality | |
| Add To Cart Button Label | Text on the Add to Cart button. | Default: Add to Cart | All |
| Modal Title | Custom use only. The heading displayed at the top of the widget. | Default: Gift Card Information | |
| Delivery Date Label | Custom use only. | Default: Delivery Date | |
| Delivery Date Format | Custom use only. | Default: dd/MM/yyyy | |
| Delivery Date PlaceHolder Text | Custom use only. | Default: Delivery Date | |
| Recipients Name Label | Custom use only. | Default: Recipients Name | |
| Recipients Name PlaceHolder Text | Custom use only. | Default: Recipients Name | |
| Recipients Email Label | Custom use only. | Default: Recipients Email | |
| Recipients Email PlaceHolder Text | Custom use only. | Default: Recipients Email | |
| Senders Name Label | Custom use only. | Default: Senders Name | |
| Senders Name PlaceHolder Text | Custom use only. | Default: Senders Name | |
| Senders Email Label | Custom use only. | Default: Senders Email | |
| Senders Email PlaceHolder Text | Custom use only. | Default: Senders Email | |
| Message Label | Custom use only. | Default: Message | |
| Message PlaceHolder Text | Custom use only. | Default: Message | |
| Cancel Button | Custom use only. | Default: Cancel | |
| Confirm Button | Custom use only. | Default: Confirm | |
| Delivery Date is required Error Message | Custom use only. | Default: Delivery Date is required. | |
| Delivery Date must not be in the past Error Message | Custom use only. | Default: Delivery Date must not be in the past. | |
| Recipients Name is required Error Message | Custom use only. | Default: Recipients Name is required. | |
| Recipients Email is required Error Message | Custom use only. | Default: Recipients Email is required. | |
| Recipients Email is Invalid Error Message | Custom use only. | Default: Recipients Email is Invalid. | |
| Senders Name is required Error Message | Custom use only. | Default: Senders Name is required. | |
| Senders Email is required Error Message | Custom use only. | Default: Senders Email is required. | |
| Senders Email is Invalid Error Message | Custom use only. | Default: Senders Email is Invalid. | |
| Message is required Error Message | Custom use only. | Default: Message is required. |
Related help
-
Order Payment Links Form Widget — Renders an order details stepper with an order form that can be automatically populated with query strings, and/or manually entered by the user. The form doesn't validate the order details are accurate in order to stay both secure and accessible to unauthenticated users.
-
Magic Link Authentication Message Widget — Renders the Magic Link authentication message.
-
CUSTOM_Side by Side Content Tiles Widget — Renders two side by side content tiles in a zone with widget options for selecting or adding background colour, image, text and link/button positioning.
-
Stock Dialog Widget — Displays the Stock to Receive Detail dialog window.
-
Stock to Receive Widget — Displays the Stock to Receive page.
-
Stock Levels Widget — Displays Stock Levels page.
-
Order Declined Pending 3rd Party Installment Msg Widget — Renders the message body for the email sent when the user selects to sign up and pay with a Buy Now Pay Later provider but approval is subject to further checks.
-
Order Field Static Widget — Renders an additional order field in email templates.
-
Online Quote Validation Widget — Renders the appropriate message to the user after the current status of an online quote accessed via an email link is validated.
-
Header Level Cost Centre Widget — Renders the cost centre input field on the order header in the shopping cart.
-
Openpay Summary Widget — Renders Openpay marketing information for a product on the product detail page. Use this widget instead of the Product Purchase Details widget if you want to customise tagline placement on the template.
-
Order Line Availability - Click and Collect Widget — Displays product availability and delivery methods at the order line level in dynamic scenarios such as the cart when Click & Collect is enabled.
-
Account Activation Email Content Widget — Renders the message content in the Invitation to Register an Account email.
-
Order Template Cost Centre Widget — Renders the cost centre input field on each product line in an order template.
-
BPAY Account Payment Detail Widget — Renders BPAY payment information in the body of the BPAY Account Payment email. This email is sent to users who pay invoices or pay down their account balance using BPAY.