Widget Use
Displays a product's current reviews, along with a link for the user to submit a new review.Example of Widget Use
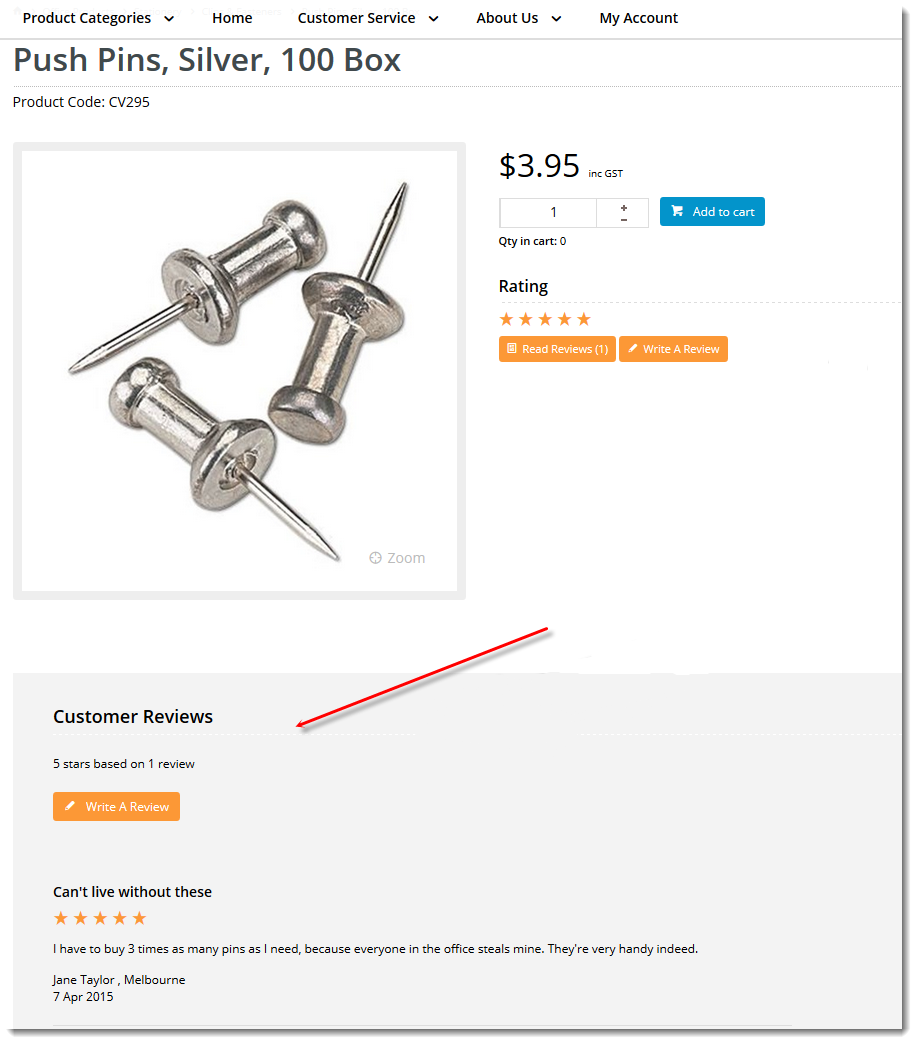
Following is an example of the widget in use:
Where can the Widget be placed?
The widget can be used in the following templates:
- Product Detail Template
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short description of the widget's use. | We recommend this field be updated so the widget's purpose is clear at a glance from the template page. | All |
| Layer | The layer the widget is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience but different configurations are needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All |
| Show Write Review Button? | Determines whether a button is displayed which links to the product review form. On clicking, the user is presented with a blank review form. | Default: enabled Toggle to disable | All |
| Default Number of Displayed Reviews | The maximum number of reviews displayed. If the number of reviews exceeds this value, a 'Read More' button will be displayed so the user can view all reviews for the product. | Default: 4 | All |
| Show Reviewer Location? | Determines whether the reviewer's location is displayed in the published review. | Default: enabled Toggle to disable | All |
| Show Admin Replies? | Determines whether the admin's response is displayed below the review. | Default: disabled Toggle to enable | 4.09 |
| Admin Reply Signature | The signature text added to all review responses. | 4.09 | |
| Include Child Reviews On Master Products? | Determines whether reviews of Child products will be included in the Master product page. | Default: disabled Toggle to enable | 4.31 |
| Titles | |||
| Heading Text | The heading text displayed at the top of the widget. | Default: Customer Reviews | All |
| Notifications | |||
| No Reviews Text | The text displayed when there are no reviews for a product. | Default is: There are currently no reviews for this product, be the first. | All |
| Thank You Text | The confirmation text displayed when the user has submitted a review. | Default is: Thank you for your review of {0}. Note - {0} is a placeholder for the product title | All |
| Buttons | |||
| Write Review Button Text | The text on the Write Review button. | Default is: Write A Review | All |
| Write Reviews Button Icon | The icon displayed to the left of the Write Review button text. | Default is: cv-ico-general-pencil | All |
| Submit Review Button Text | The text on the Submit button. | Default is: Submit Review | All |
| Read More Button Text | The text displayed on the Read More button. | Default is: Read More | All |
| Prompts | |||
| Name Prompt | The label for the reviewer's name field. | Default is: Name | All |
| Email Prompt | The label for the reviewer's email address field. | Default is: Email | All |
| Rating Prompt | The label for the star rating. | Default is: Overall Rating | All |
| Location Prompt | The label for the reviewer's location field. | Default is: Location | All |
| Title Prompt | The label for the review title field. | Default is: Title | All |
| Summary Prompt | The label for the review content field. | Default is: Your Review | All |
Implementation Guide
Other Widgets
-
Order Payment Links Form Widget — Renders an order details stepper with an order form that can be automatically populated with query strings, and/or manually entered by the user. The form doesn't validate the order details are accurate in order to stay both secure and accessible to unauthenticated users.
-
Magic Link Authentication Message Widget — Renders the Magic Link authentication message.
-
CUSTOM_Side by Side Content Tiles Widget — Renders two side by side content tiles in a zone with widget options for selecting or adding background colour, image, text and link/button positioning.
-
Stock Dialog Widget — Displays the Stock to Receive Detail dialog window.
-
Stock to Receive Widget — Displays the Stock to Receive page.
-
Stock Levels Widget — Displays Stock Levels page.
-
Order Declined Pending 3rd Party Installment Msg Widget — Renders the message body for the email sent when the user selects to sign up and pay with a Buy Now Pay Later provider but approval is subject to further checks.
-
Order Field Static Widget — Renders an additional order field in email templates.
-
Online Quote Validation Widget — Renders the appropriate message to the user after the current status of an online quote accessed via an email link is validated.
-
Header Level Cost Centre Widget — Renders the cost centre input field on the order header in the shopping cart.
-
Openpay Summary Widget — Renders Openpay marketing information for a product on the product detail page. Use this widget instead of the Product Purchase Details widget if you want to customise tagline placement on the template.
-
Order Line Availability - Click and Collect Widget — Displays product availability and delivery methods at the order line level in dynamic scenarios such as the cart when Click & Collect is enabled.
-
Account Activation Email Content Widget — Renders the message content in the Invitation to Register an Account email.
-
Order Template Cost Centre Widget — Renders the cost centre input field on each product line in an order template.
-
BPAY Account Payment Detail Widget — Renders BPAY payment information in the body of the BPAY Account Payment email. This email is sent to users who pay invoices or pay down their account balance using BPAY.