Braintree PayPal
Settings inThese Braintree
PaymentsPayPal will now be controlled in Braintree Payments settings. Your site can include one or all of these PayPal optionsoptions can be enabled on your site:
PayPal Checkout under on the Braintree Payments 'Payment Methods' tab during the checkout process. Vaulting can be enabled to save the PayPal account details for future use without requiring your customer to be present during the transaction or to re-authenticate with PayPal. NOTE - Vaulting is not compatible with Pay in 4. If it is enabled, Pay in 4 will not display to the customer.
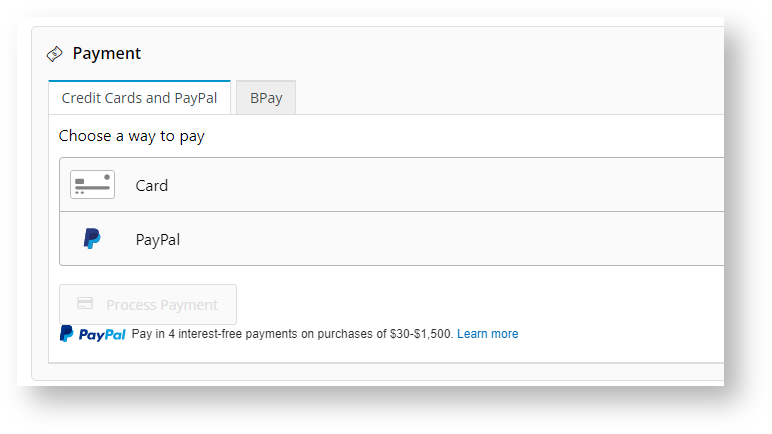
Expand title Click here to view PayPal as a on the Braintree Payments optiontab... 1, In the Payment panel during checkout, 'PayPal' displays as an a payment option under Braintree's Payment Methods tab.
The User clicks on PayPal to display a PayPal button
2. When PayPal is selected, the PayPal button is displayed.
3. The User user clicks the PayPal button for the . The secure PayPal login window to displaydisplays.
4. The User user logs into their PayPal account and selects from available payment options. After payment selection has been approved, they are returned to your website. The PayPal account with login ID is displayed.
5. The User user clicks Process Payment to complete payment for the order. If 'Allow Vault PayPal' is enabled in Settings, a successful PayPal account will be vaulted ready for future purchases. . NOTE - If vaulting is on, Pay in 4 will not be offered as an option to a logged in registered user.
PayPal Express options. These are PayPal payment methods that appear via accessed through buttons on the product and /or cart pages. They are 'express' because they allow the customer to submit their order there and then without can log in to PayPal immediately to pay without adding to cart and going through the usual checkout process steps. Choose one or both Express options include : PayPal Checkout and , Pay in 4 (PayPal's Buy Now, Pay Later).
NOTE - Adding Enabling Braintree PayPal Express checkout through Braintree settings replaces disables the use of separate PayPal Express settings.
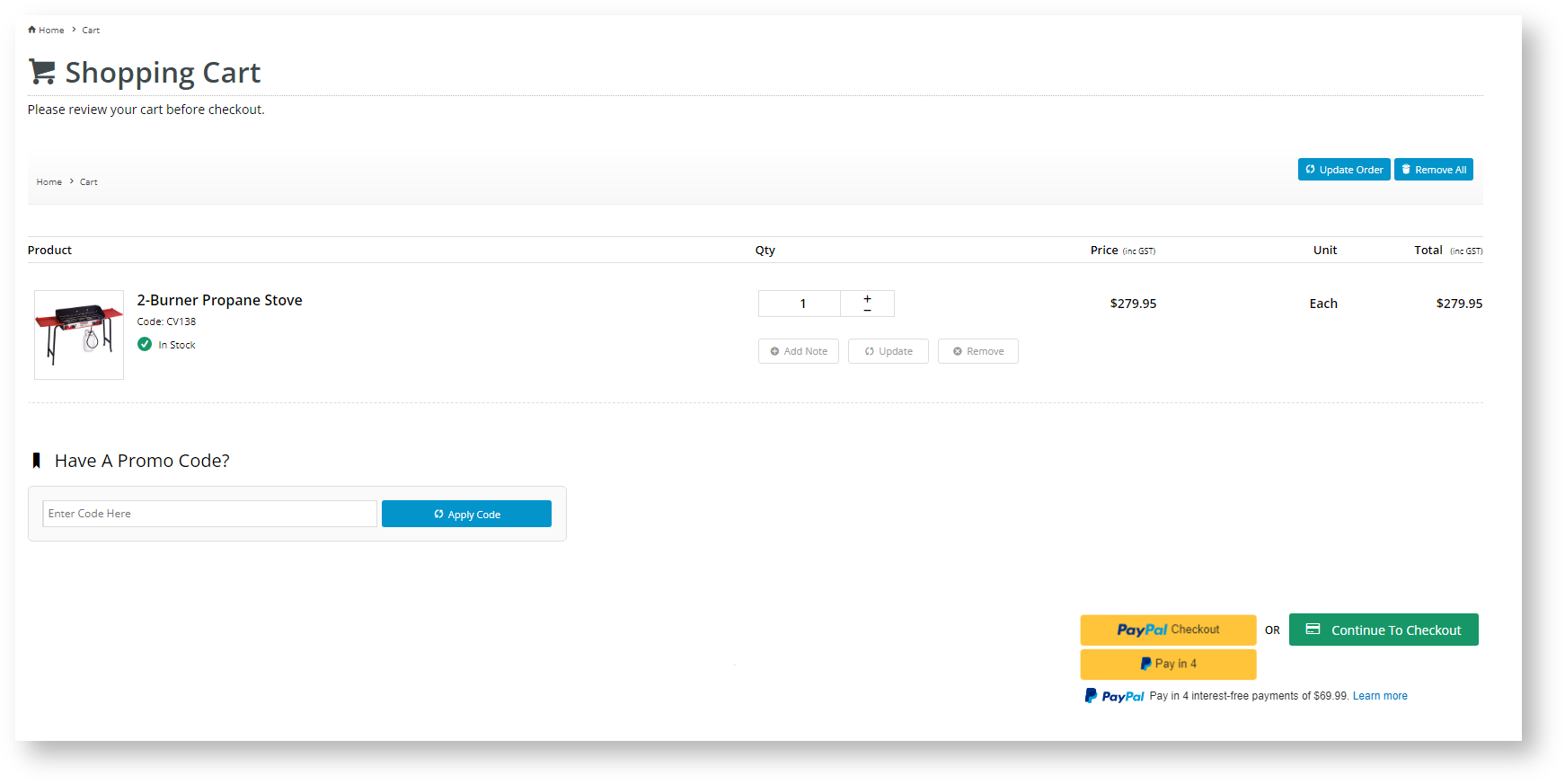
Expand title Click here to view PayPal Express in product and cart on the Product Details and Cart pages...
Configure
PayPal To set up PayPal with Braintree Payments, your business mustPayPal Settings
Before configuring PayPal settings, ensure you have a PayPal merchant account and your PayPal merchant credentials must be have been added in your Braintree account.
| Info | ||
|---|---|---|
| ||
Please consult Braintree documentation about For help on testing your PayPal- Braintree Paypal integration, see documentation from Braintree. |
To configure Braintree PayPal settings on your website:
Edit
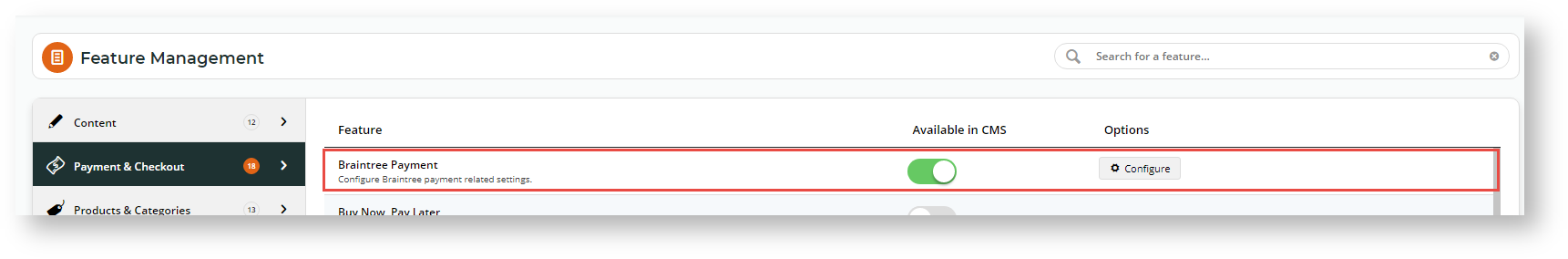
- Navigate In the CMS, go to Settings → Payment & Checkout → Braintree Payment.
- If the Available in CMS toggle is not enabled, toggle it ON.
- Click Configure.
- Scroll down to PayPal Settings.
- In the PayPal settings section
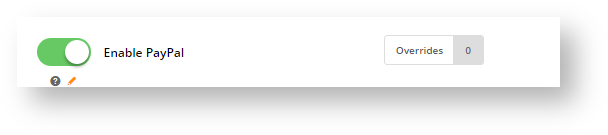
To enable Braintree PayPal on your site, toggle ON EnablePayPal.
This enables Braintree PayPal on your site.
When Braintree PayPal is enabled, non-Braintree PayPal Express settings are disabled.
Expand
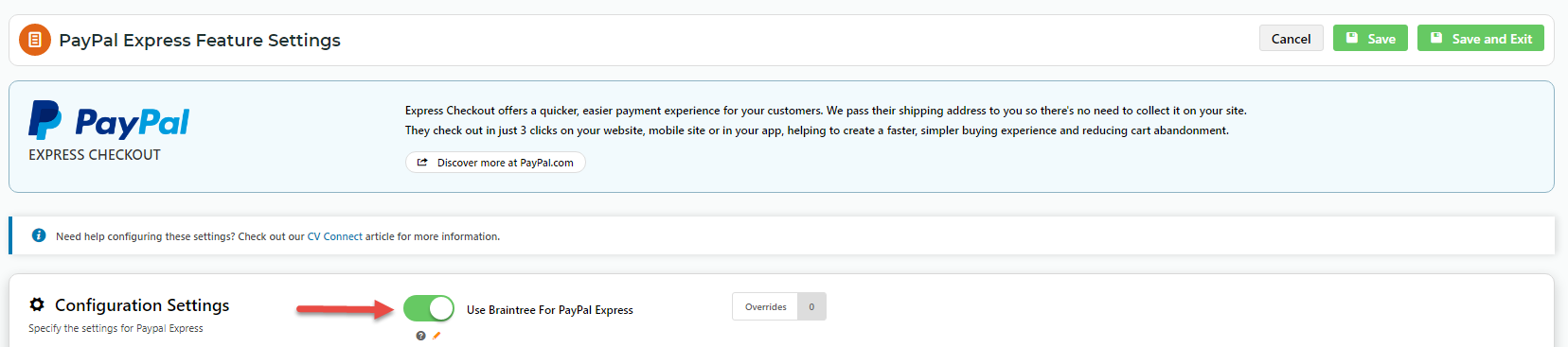
title Check to confirm PayPal Express is controlled by Braintree... Navigate to Settings → Feature Management → Payment & Checkout → PayPal Express. The Use Braintree For PayPal Express toggle is ON.
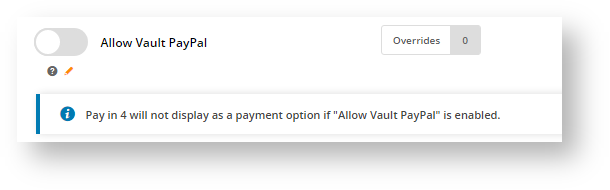
- Allow Vault PayPal: Toggle ON to automatically save a successful PayPal payment for future use. IMPORTANT- PayPal vaulting is incompatible with offering Pay in 4 . If this toggle is through the checkout process for logged in users. When enabled, PayPal Pay in 4 will not be displayed as a payment option to the user in their PayPal account. It will still be available for guest users.
The next few toggles and fields configure set PayPal Express, including Pay in 4 and Credit/Debit Card button options in options for the product and cart pages.
Info To use Express options in Braintree, Paypal Express must be enabled for the CMS
title Important .
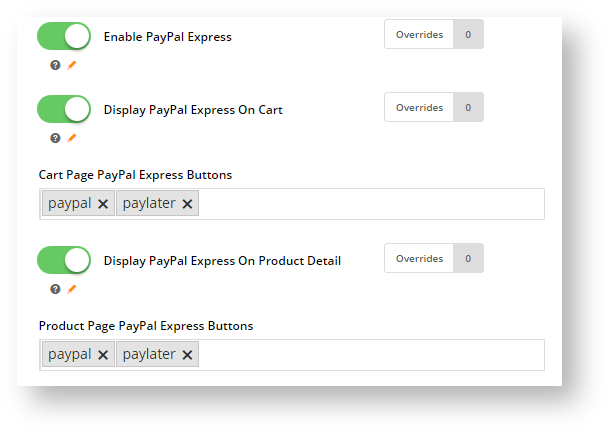
- Enable PayPal Express: toggle ON for PayPal Express options to be controlled by Braintree Payments. NOTE - This disables any non-Braintree PayPal Express settings on your site.
- Display PayPal Express On Cart: toggle ON to display PayPal Express buttons in on the cartCart page.
Cart Page PayPal Express Buttons: to select what Express buttons display, click in the field
and, then select the
PayPal payment buttons to display in the cartbutton(s). (Buttons
are displayed based ondisplay on the page in the selection order entered here.)
PayPal: PayPal button
Paylater: Pay in 4 button
Tip
title What is the difference between the buttons? Allows quicker access to a payment option when user logs into their account
PayPal button - default payment option the user previously selected displays first.
Pay in 4 button - Pay in 4 is offered first.
- Display PayPal Express On Product Detail: toggle ON to display PayPal buttons in on the product Product Detail page.
- Product Page PayPal Express Buttons: to select what Express buttons display, click in the field and , then select the PayPal payment buttons to display in the cartbutton(s). (Buttons are displayed based on display on the page in the selection order entered here.)
PayPal: PayPal button
Paylater: Pay in 4 button- To save your settings, click Save.
Customise PayPal Express
Buttonsbuttons
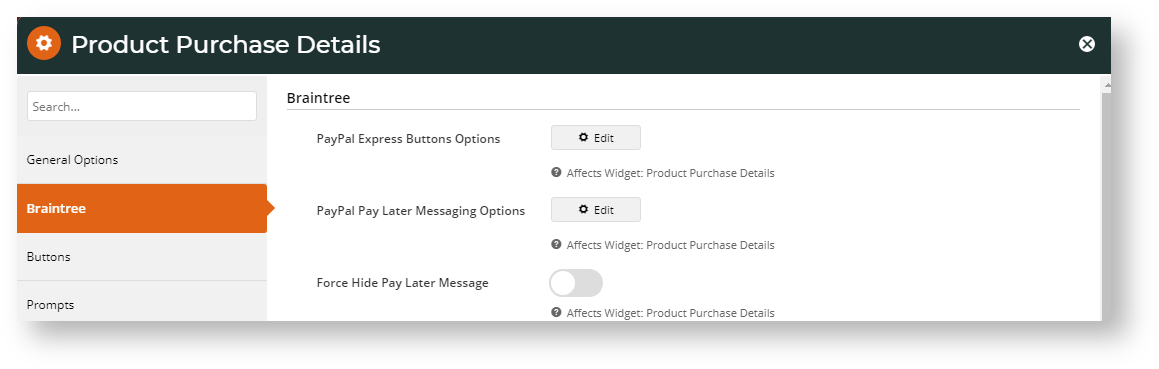
The default PayPal Express buttons are: and Pay in 4 buttons in the product detail and cart pages can be edited separately, in the . You can customise how they look on the Product Detail and Cart pages in the widgets controlling their display: Product Purchase Detail Widget and the Cart Checkout Button Widget.
To edit these customise Express buttons:
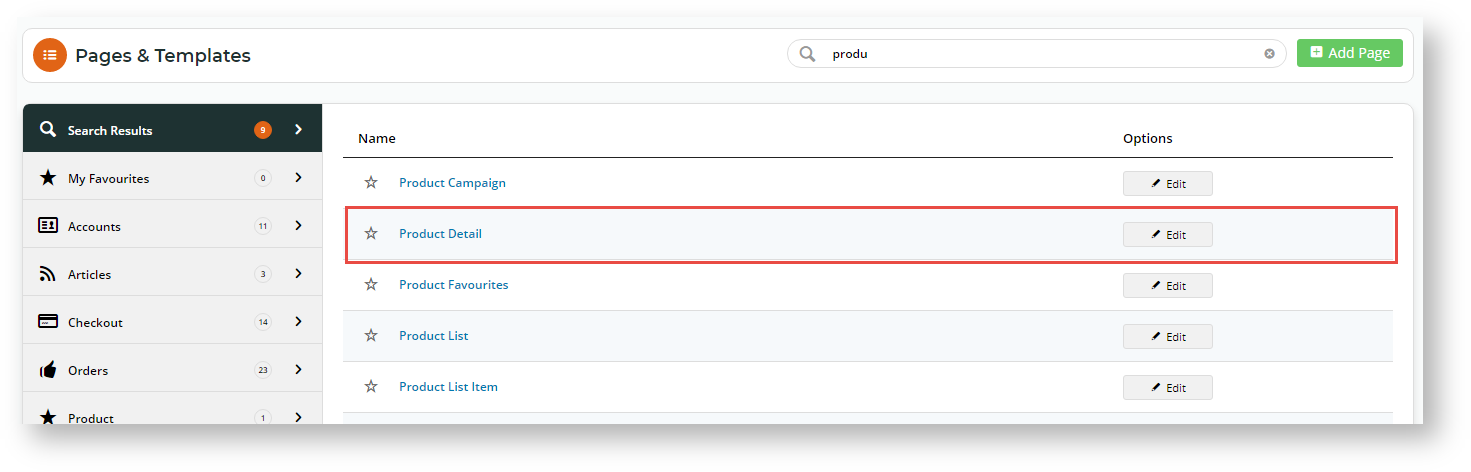
- Navigate Go to Content → Pages & Templates.
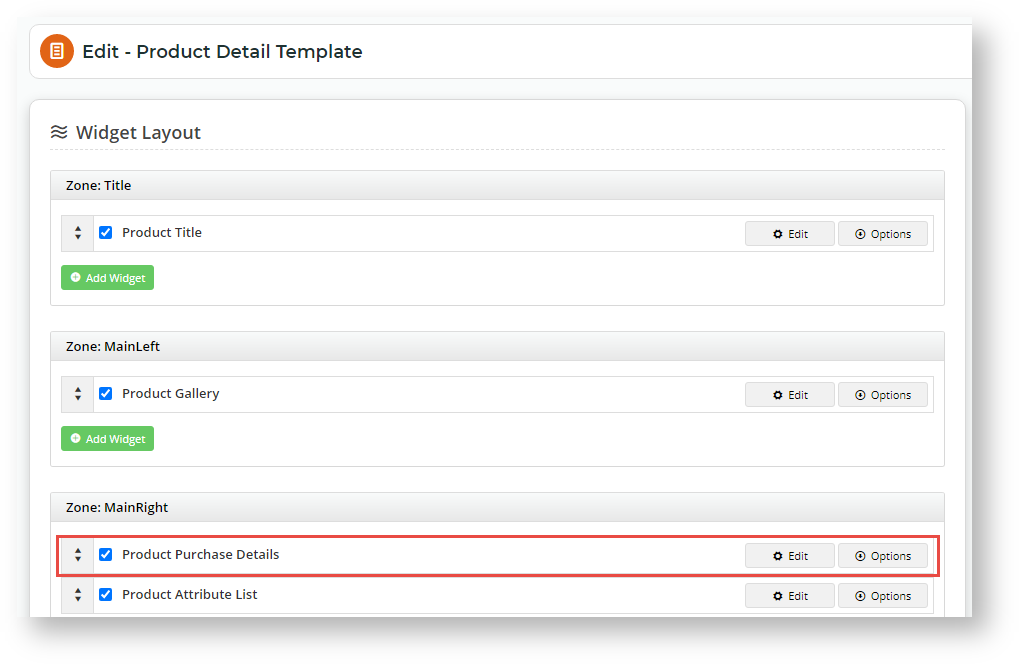
- Use the Search tool to find the template with the Product Purchase Detail Widget (the Product Detail template) or the Cart Checkout Button Widget (Checkout → Cart template).
- Click Edit.
- Find the Widget and click Edit next to it.
Click the Braintree tab.
Sets whether the PayPal button is vertically or horizontally aligned.
Vertical (default)To change the text and button style of the PayPal Express Button Options, click Edit.
Layout
Info
title Button Width By default, the button adapts to the size of its container element. Adjust the width of the container element to change the button width.
- Customise as needed.
ForButton Customisation Options
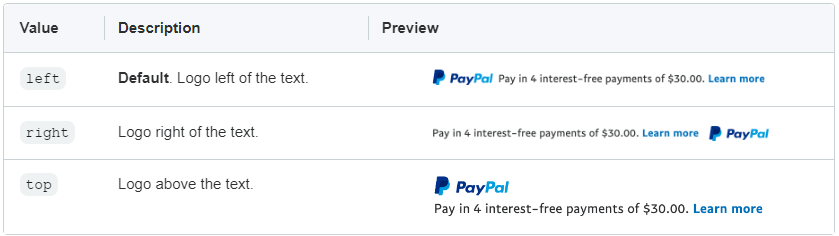
PayPal Button options Layout For multiple buttons, select to align them vertically or horizontally.
Default: vertical
Option: horizontal
Height
Specify a height from 25px to 55px.
NOTE -
defaults from
To use the default height (
use
set by Braintree), do not
default) Other colours: bluePill
add this setting.
Colour Default: Gold (
PayPal-recommended as the brand's most recognised button colour).
Options: blue (recommended first alternative), silver, white, black
Shape
Rectangle (default)
default
Default: rectangle (PayPal-recommended)
Option: pill
Label Default: PayPal (
Now
recommended)
Options:
PayPal Checkout
PayPal Buy
Now
Pay with PayPal
Default: vertical
Horizontal
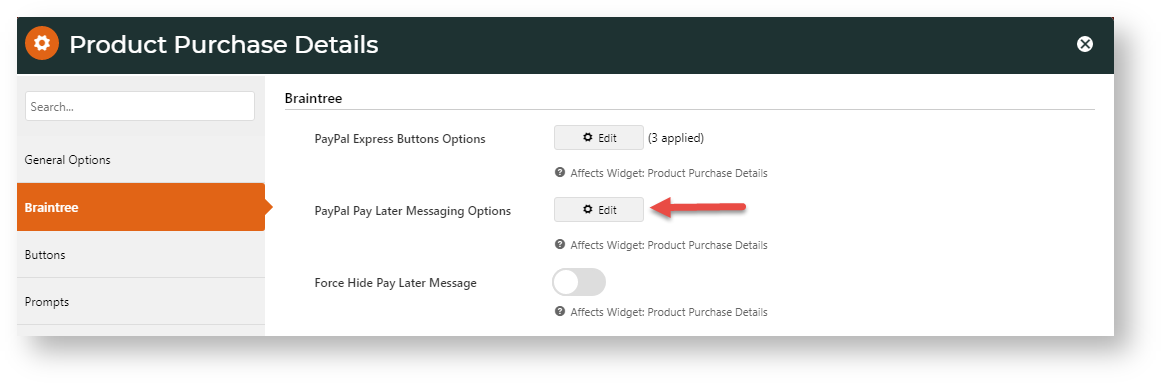
To change the text and button style of the Pay in 4 messaging, click Edit. Default:
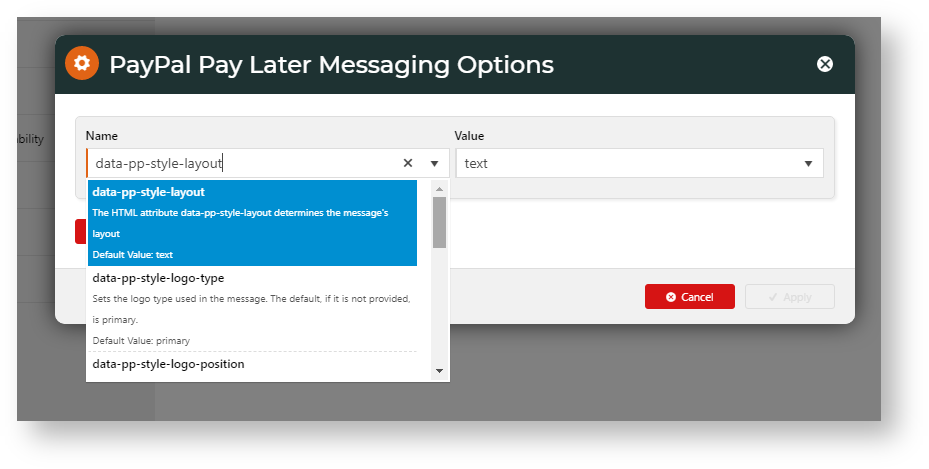
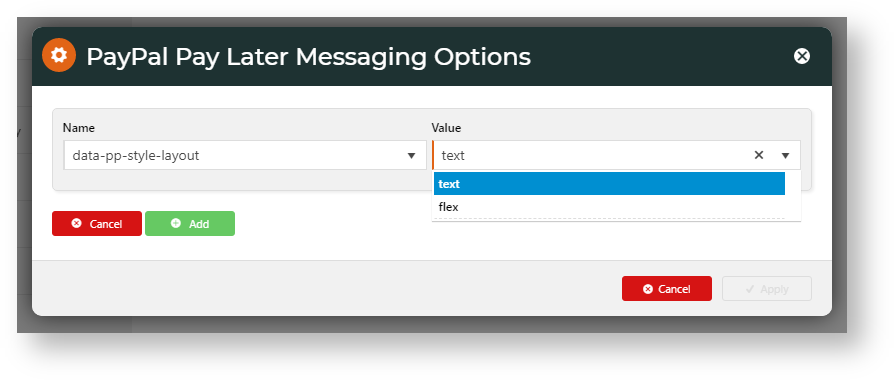
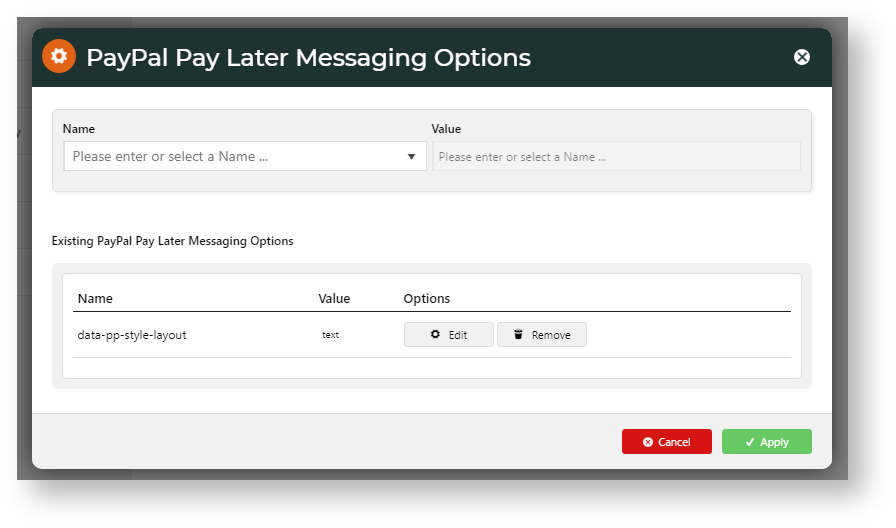
Add/Edit Pay in 4 messaging
There are two Pay in 4 messaging versions:
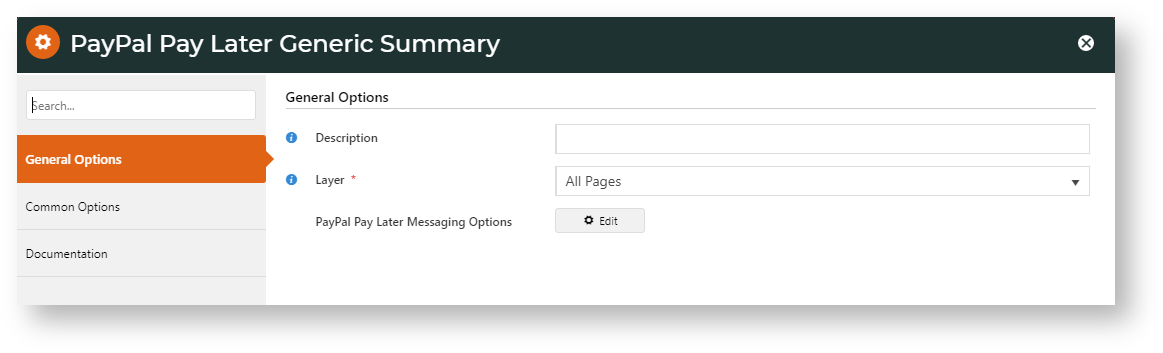
- generic - standard messaging suitable and available for any page or template. Just add the PayPal Pay Later Generic Summary Widget to a page. A generic message can also be added in the Braintree Payments space on the Checkout page. Just toggle on the setting in the Checkout Payment Options Widget. (NOTE - Messaging is hidden for registered users when vaulting is on.)
- with instalment amount - messaging includes the actual amount of each instalment based on the product price or cart total on the page at the time. This is automatically enabled on the product detail page, cart page and the cart summary popup. To disable the messaging, just toggle off the Pay Later message under the Braintree tab in the relevant widget:
- Product Detail page - Product Purchase Detail Widget
Cart Summary window - Cart Summary Widget
Cart Order Summary page - Cart Order Summary Totals Widget
| Multiexcerpt | ||||||
|---|---|---|---|---|---|---|
| ||||||
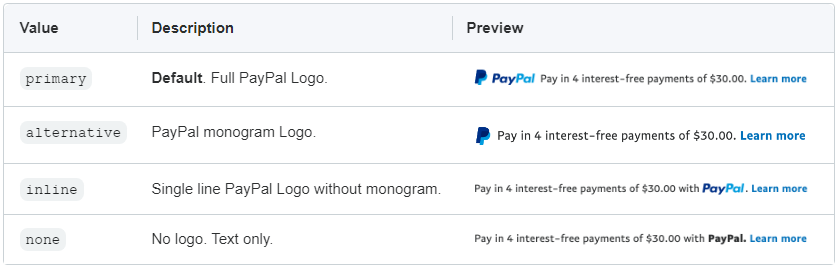
To customise the messaging style, in the widget:
|
|
|
|
|
|
|
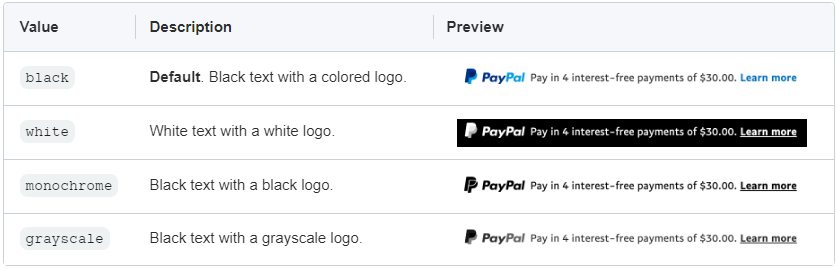
Black (default)
Others
|
|
|
|
|
|
|
|
|
|
|
Additional Information
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
| Minimum Version Requirements |
| |||||
|---|---|---|---|---|---|---|
| Prerequisites |
| |||||
| Self Configurable |
| |||||
| Business Function |
| |||||
| BPD Only? |
| |||||
| B2B/B2C/Both |
| |||||
| Third Party Costs |
|
Related help
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|