Overview
Product Compare functionality gives your customers the ability to compare the features of every product on your website.The user selects up to 3 products to be compared. Their features are presented side-by-side in a popup window. They can add a product to cart here (if it is available for purchase) or close the window and browse for further products to compare.
The comparison data is drawn from metadata (stored online or in the ERP), as well as any product features maintained in the CMS.
Product Description
Product description of a compared product is selected in this priority:
1. Image description if available,
2. Product title, if available,
3. Product description.
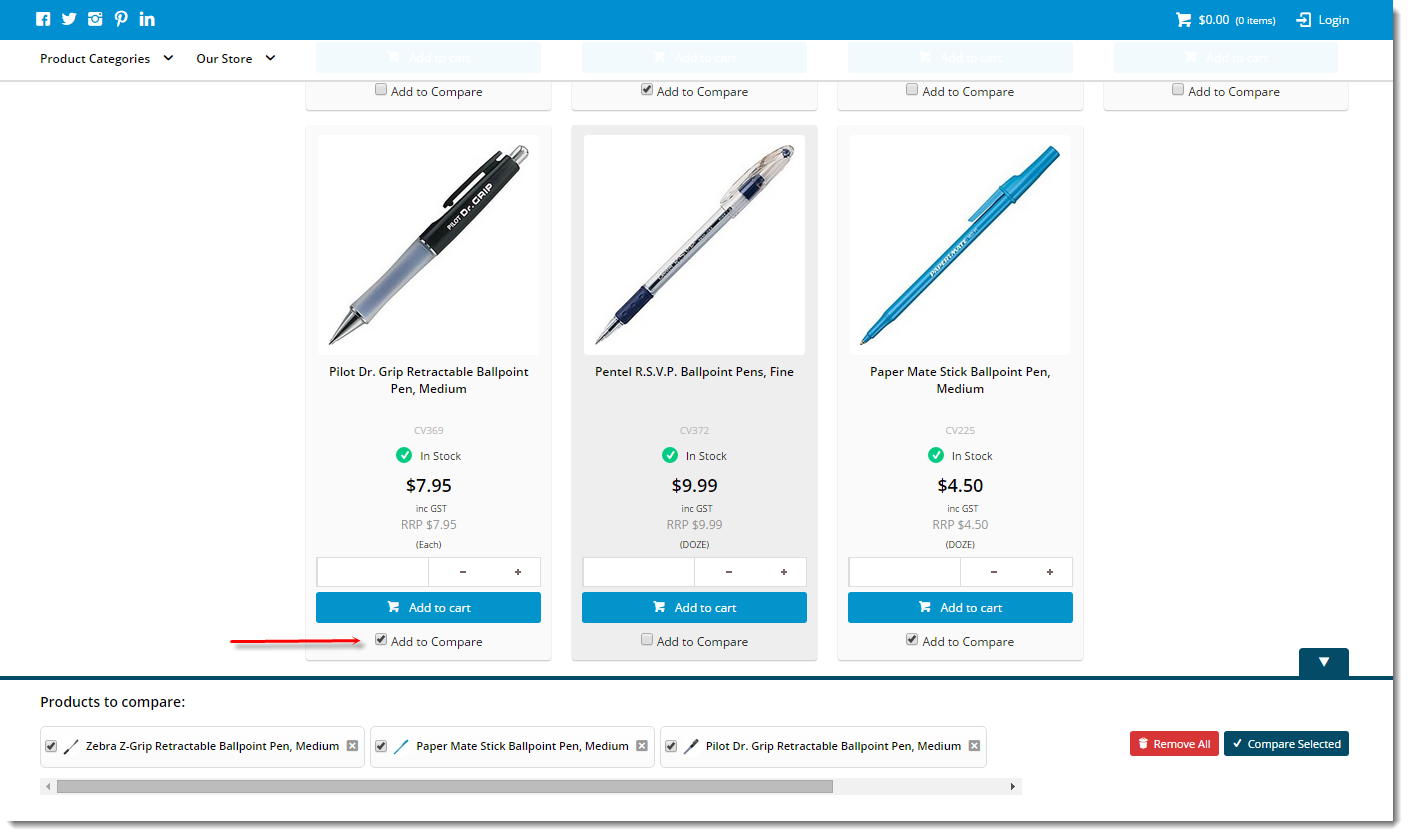
1. Selection of products:
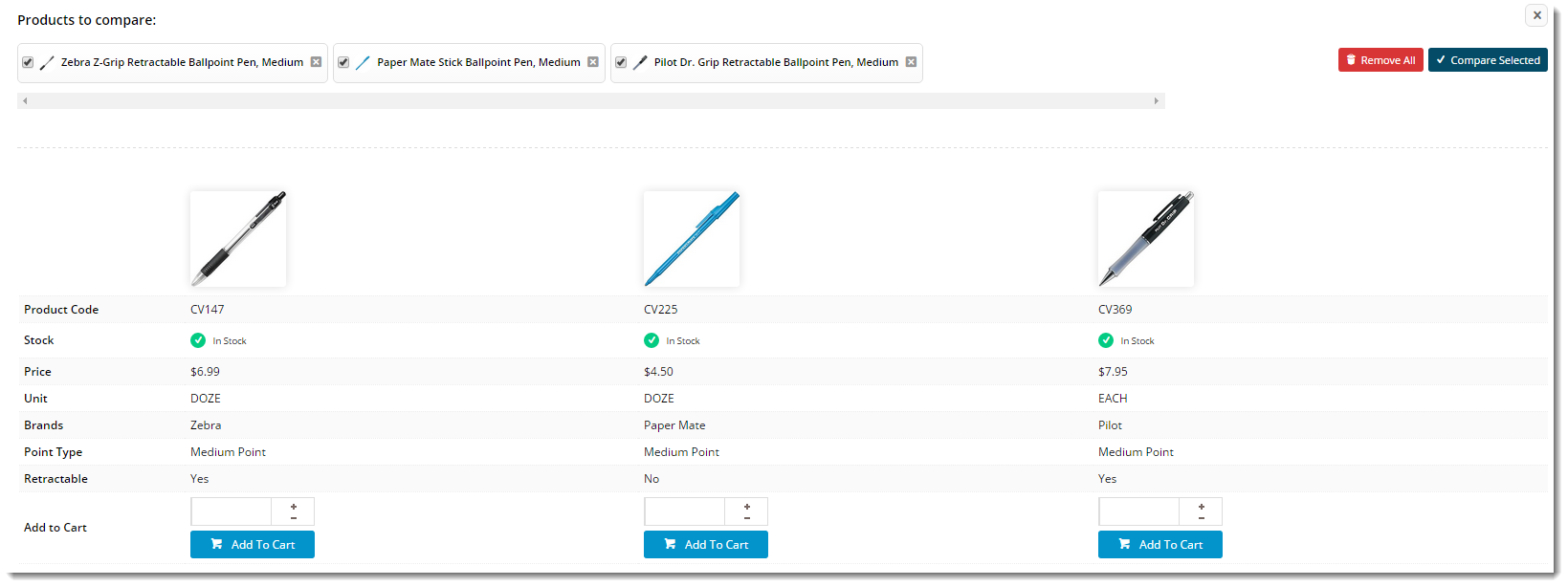
2. The comparison window:
Step-by-step guide
To enable Product Compare:
- In the CMS, go to Content → Theme Layout.
- Scroll to Zone: Content After and click Add Widget.
- Search for Product Compare and click Add.
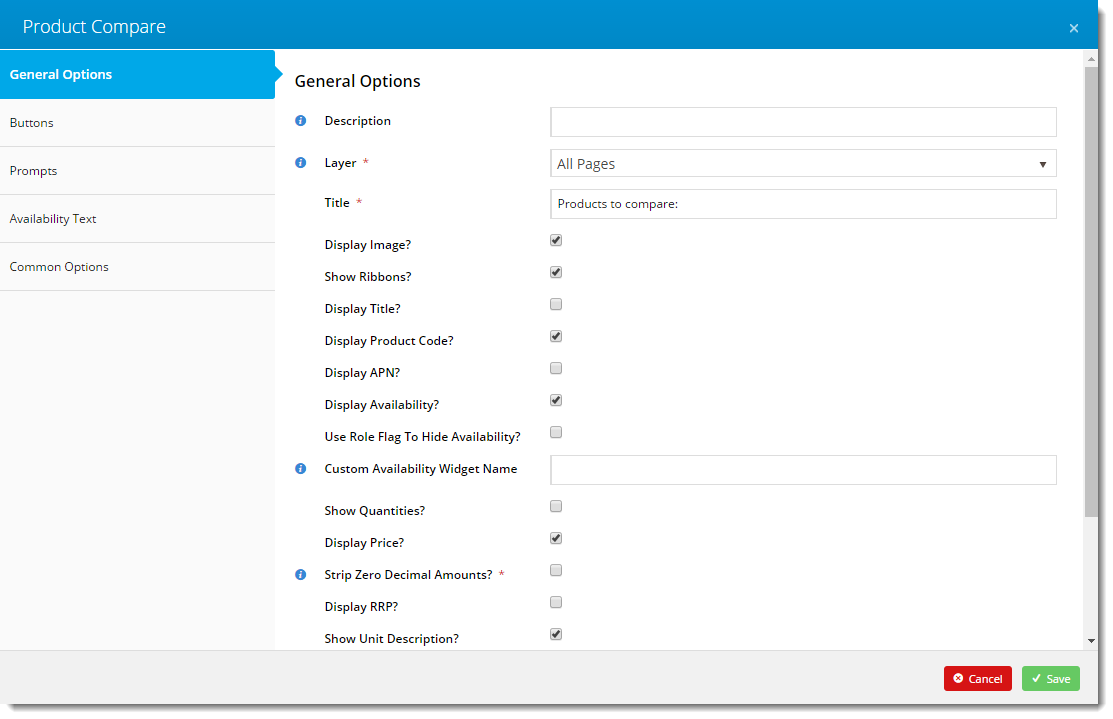
- Click Edit on the widget to configure options. Tick the options you wish to display in the comparison window*.
- To save the changes, click Save.
- Navigate to Content → Standard Pages.
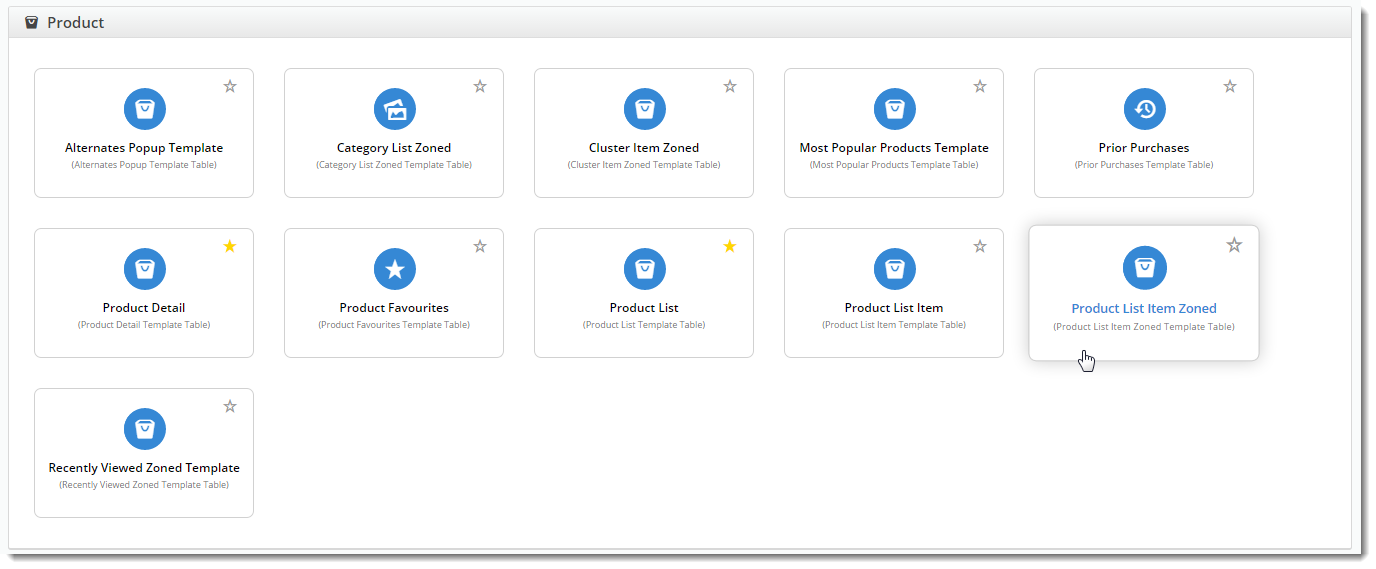
- Select the Product List Item Zoned template.
- Scroll to Zone Footer and click Add Widget.
- Search for Product List Compare and click Add.
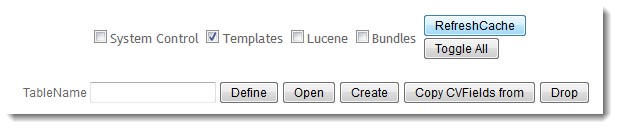
- Refresh the Template cache by navigating to the site's Dictionary (Dictionary.aspx).
- Tick the Templates option and click Refresh Cache.
The Product Compare feature is now enabled on the website.
If both the dictionary and browser have been refreshed and the feature is still not displaying, check that the site is using Zoned Product Layout (most sites are configured this way by default).
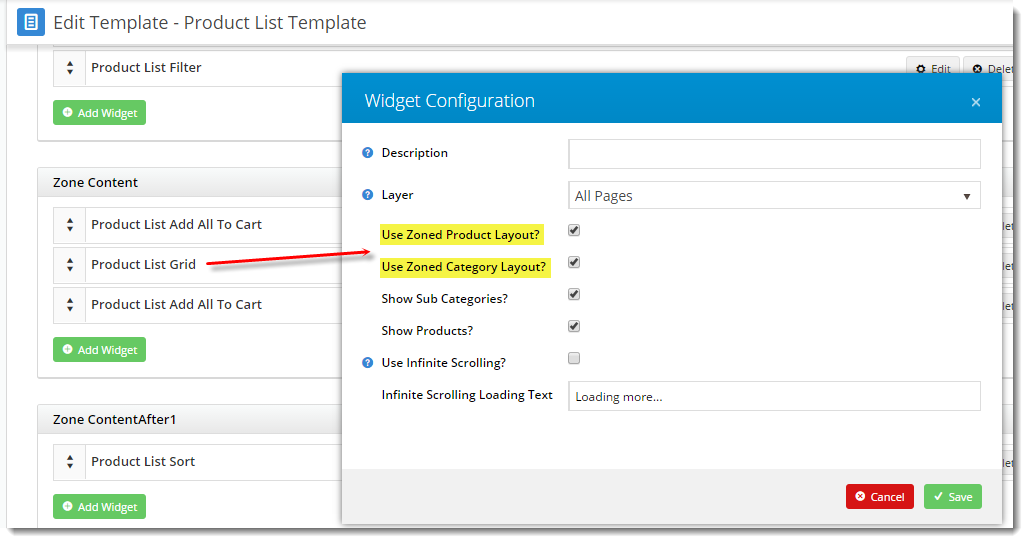
1. Navigate to Content → Standard Pages and select the Product List template. Edit the 'Product List Grid' widget and ensure 'Use Zoned Product Layout' & 'Use Zoned Category Layout' are ticked. If not, tick and click Save.
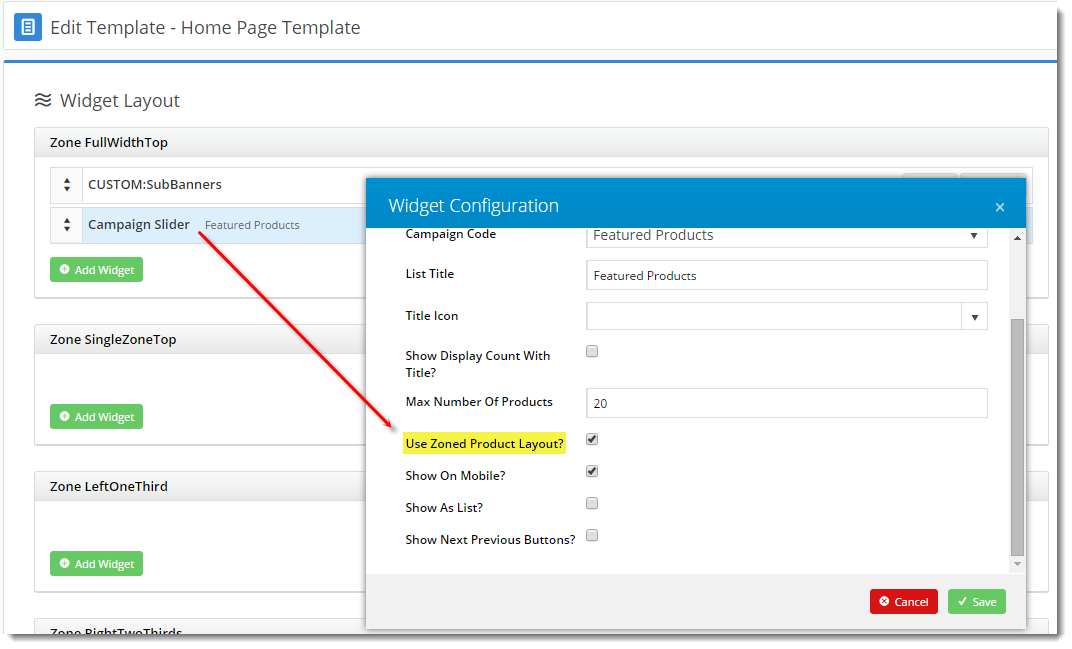
2. Check Campaign products if applicable: Navigate to Content → Standard Pages and select the Home Page template. Edit the 'Campaign Slider' widget and ensure 'Use Zoned Product Layout' is ticked. If not, tick and click Save.
Additional Information
Custom product fields can also be added to a Product Compare grid. Contact Commerce Vision.
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Third Party Costs |
|
Related help