The BPD Structure
Commerce Vision BPD websites are built around an overall Theme, with Templates defining each page's structure, and Widgets defining the content. Layers are then used to dictate who sees what content throughout the site.
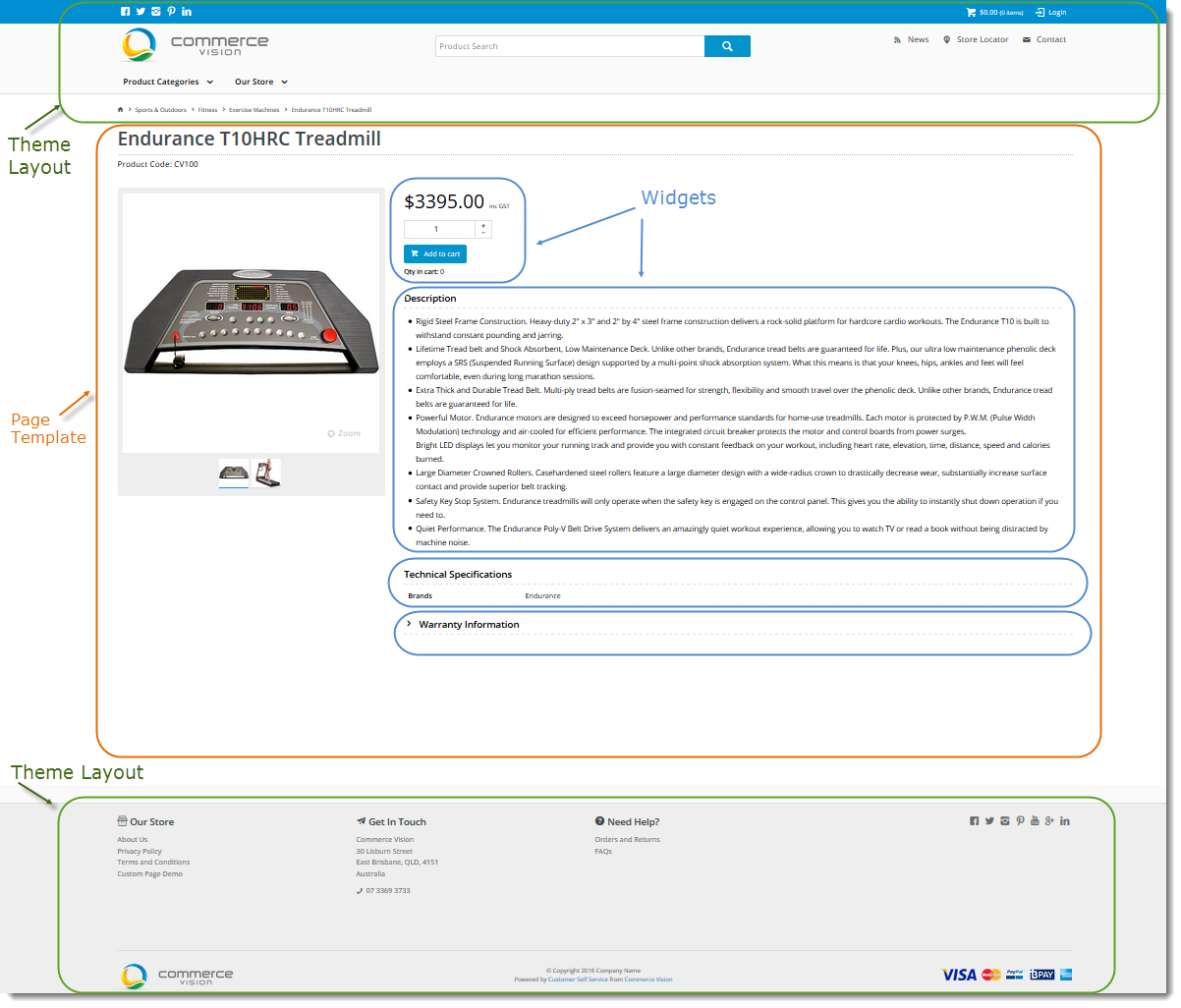
You can see an example of this in the image below.
- The Theme Layout renders the sticky header, including search, category menu, and breadcrumbs. The footer is also rendered by the Theme Layout.
- In between the header and footer, the Product Detail Template is in use.
- The Product Detail template contains several Widgets, each one responsible for a particular bit of content. Examples on the product detail page include Product Purchase Details and Product Description Field.
- A Layer can be applied at the widget level to restrict its display based on a user's role or other conditions (not illustrated below).
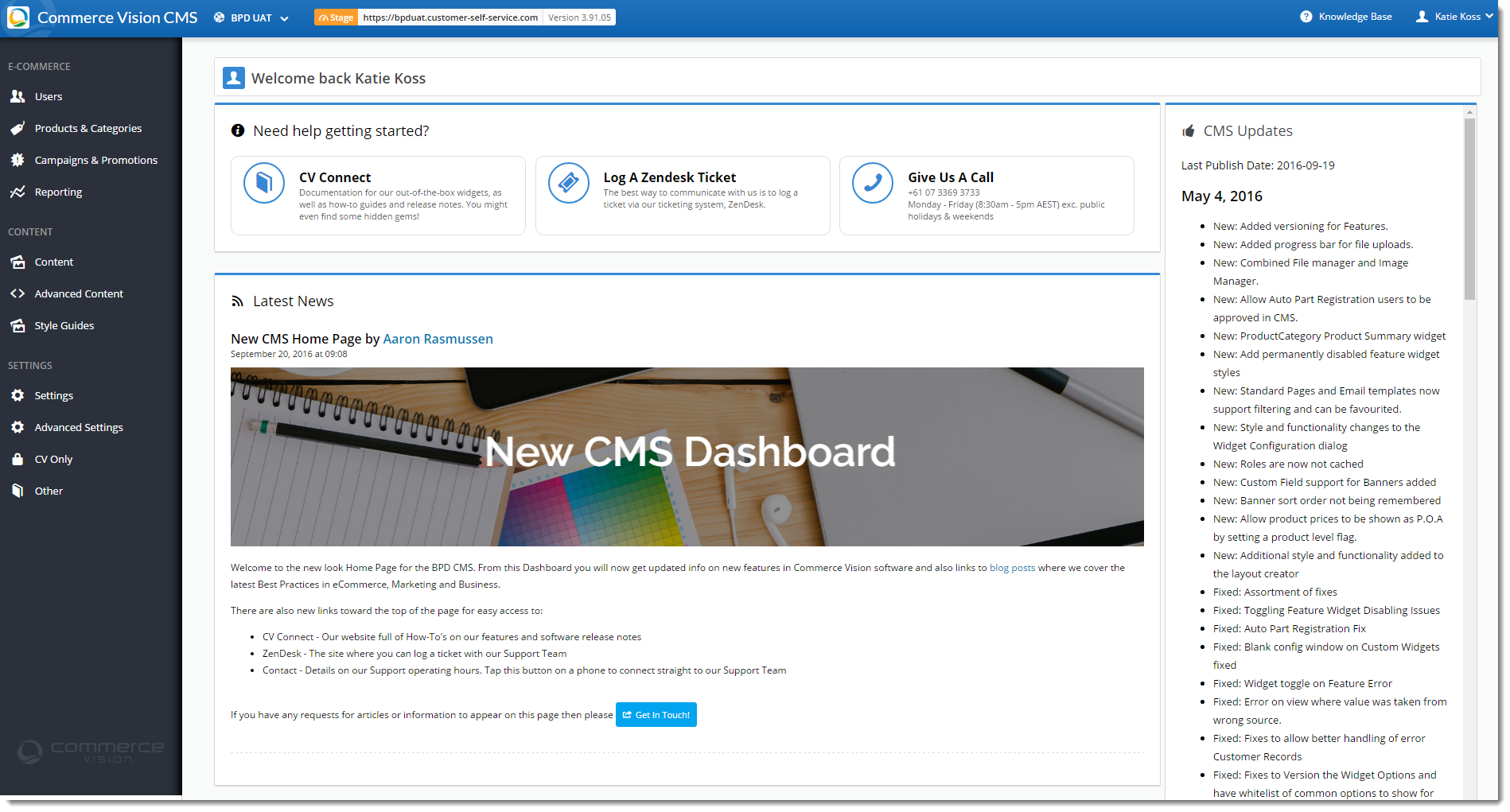
Commerce Vision CMS
The CMS is the Content Management System that allows you to customise and maintain your BPD website.
In the CMS you can change layouts, edit templates, add new users, configure widgets, and much more!
The links on this page are designed to guide you through the general maintenance of your BPD website via the CMS. For information on how to implement specific features or widgets, please check out our CV Connect knowledge base.
Users
User Maintenance
- CMS Users
- Website Users
Products & Categories
- Product Maintenance via CMS
- Category Maintenance via CMS
- Product Features (metadata)
Campaigns & Promotions
- Campaigns
- Banners
- Articles
Content
- Custom Pages
Related Articles