Under Common Options tab on each widget, you can apply Additional Classes. Apply your own or choose from this list of classes: Design UI/UX - Additional Classes "Utility Classes".
This example has these additional classes added:
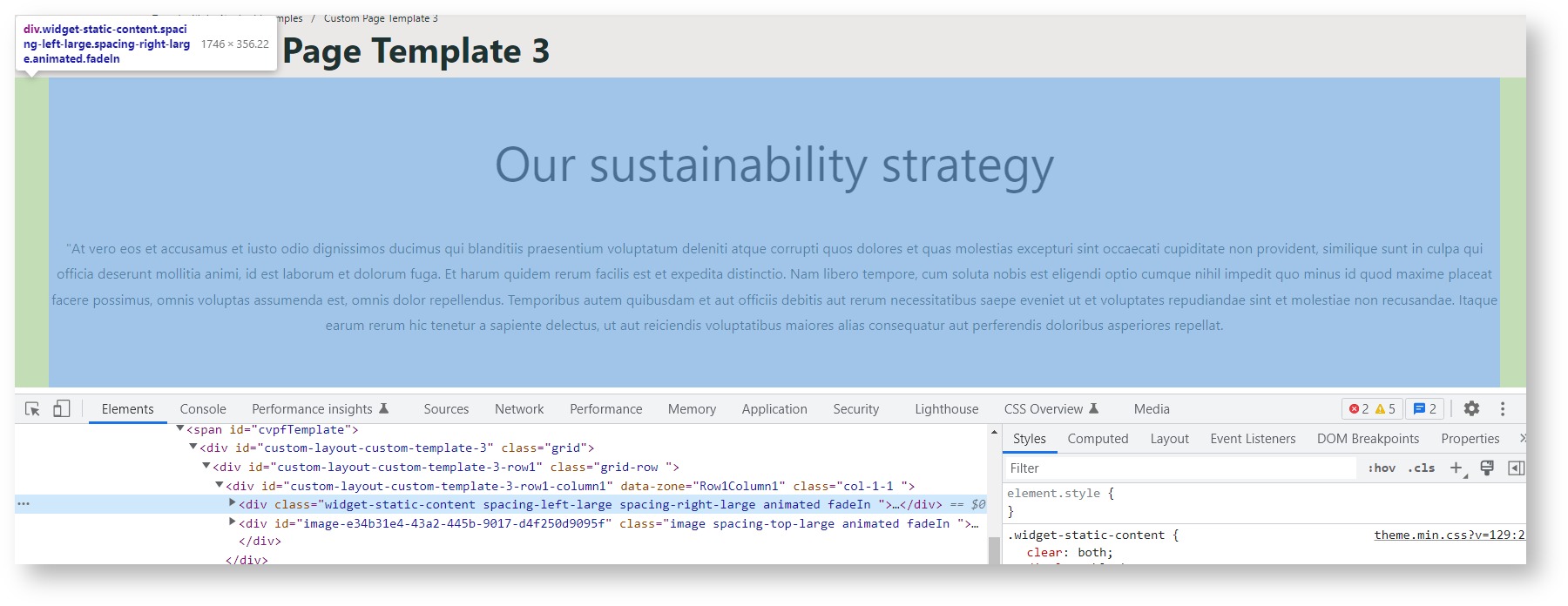
- spacing-left-large
- This adds in spacing to the left of the element (green highlight below)
- spacing-right-large
- This adds in spacing to the right of the element (green highlight below)
- animated
- Allows widget to apply animate.css animation effects (see https://cvconnect.commercevision.com.au/display/KB/Animation+Support)
- fadeIn
- A fade in effect on page load applied via animate.css
The combination creates many easy-to-configure effects such as the following:
Related help
Content by label
There is no content with the specified labels