Images are eye-catching elements of web pages, including high traffic ones such as the home page and product detail pages. They are also important for banners and articles. Optimising images to get that balance of quality and file size is critical. Low quality images or those that take too long to load will lose user engagement. Slow loading can also affect your SEO rankings. Here is a general article about optimising images for the web.
Quick guide
The basics of maximising image quality while minimising file size that apply to your Customer Self Service eCommerce Platform site are summarised in this quick guide. It is assumed that an image editing software such as Photoshop is used to manipulate and export image files.
Experiment and test to find the right balance for each image used on your site.
| File type |
|
|---|---|
| Colour mode |
Colours will look different depending on mode. RGB (best for screen), CMYK (best for print) Here is an article explaining the difference. |
Compression |
|
| Dimensions and resolution |
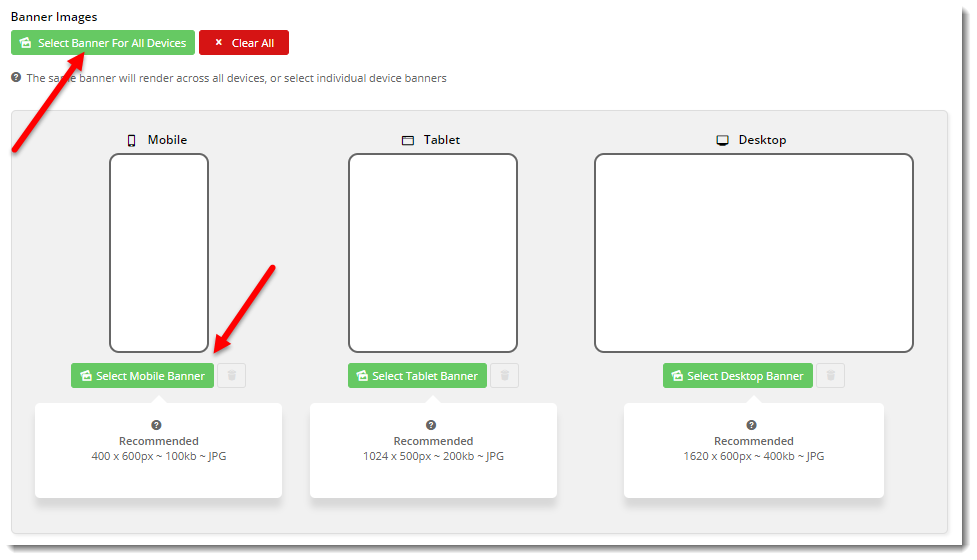
Specifying device type Use the device type display options when adding banners on your website. You can also deselect a device type so a banner does not display on it. |
| File size |
|
Related help