By default, products with condition codes D, I, Y, N and T are deemed 'invalid' products. Products assigned these condition codes are integrated to the web, but are flagged as invalid and are therefore not displayed.
It is possible to specify a custom set of condition codes for invalid products, rather than using the default.
Step-by-step guide
To Specify Invalid Condition Codes:
- Open the Integrator client.
- Click the 'Settings' icon.
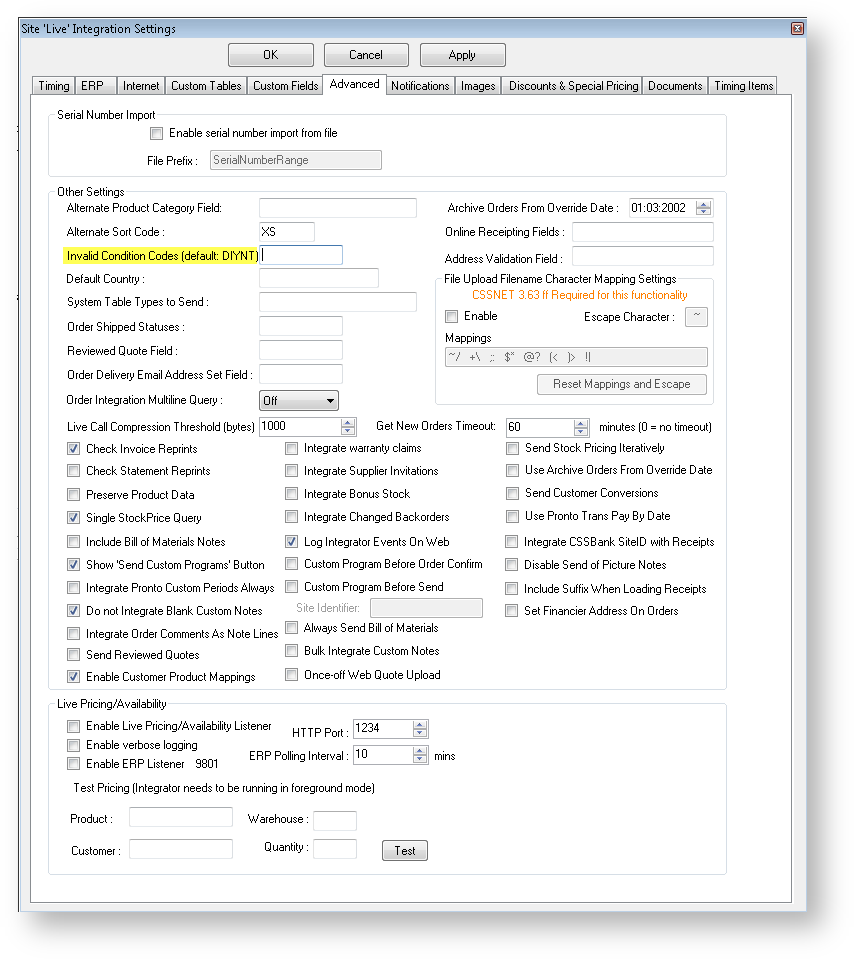
- Click the 'Advanced' tab.
- Update the values in the field 'Invalid Condition Codes' (located under 'Other Settings').
- Click 'Apply' to save changes.
- Click 'OK' to close the Settings window.
Updating the Integrator settings with custom Invalid Condition Codes will override the default list; not append it. Therefore, you will need to add codes D, I, Y, N and T to your list if you wish for the default codes to be included with the newly specified condition codes.
Related articles