Check browser version...
For the best user experience with the WYSIWYG editor, ensure your browser is updated to the latest version.
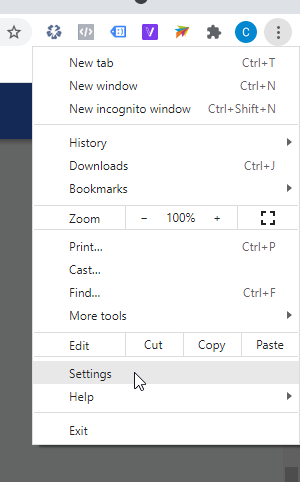
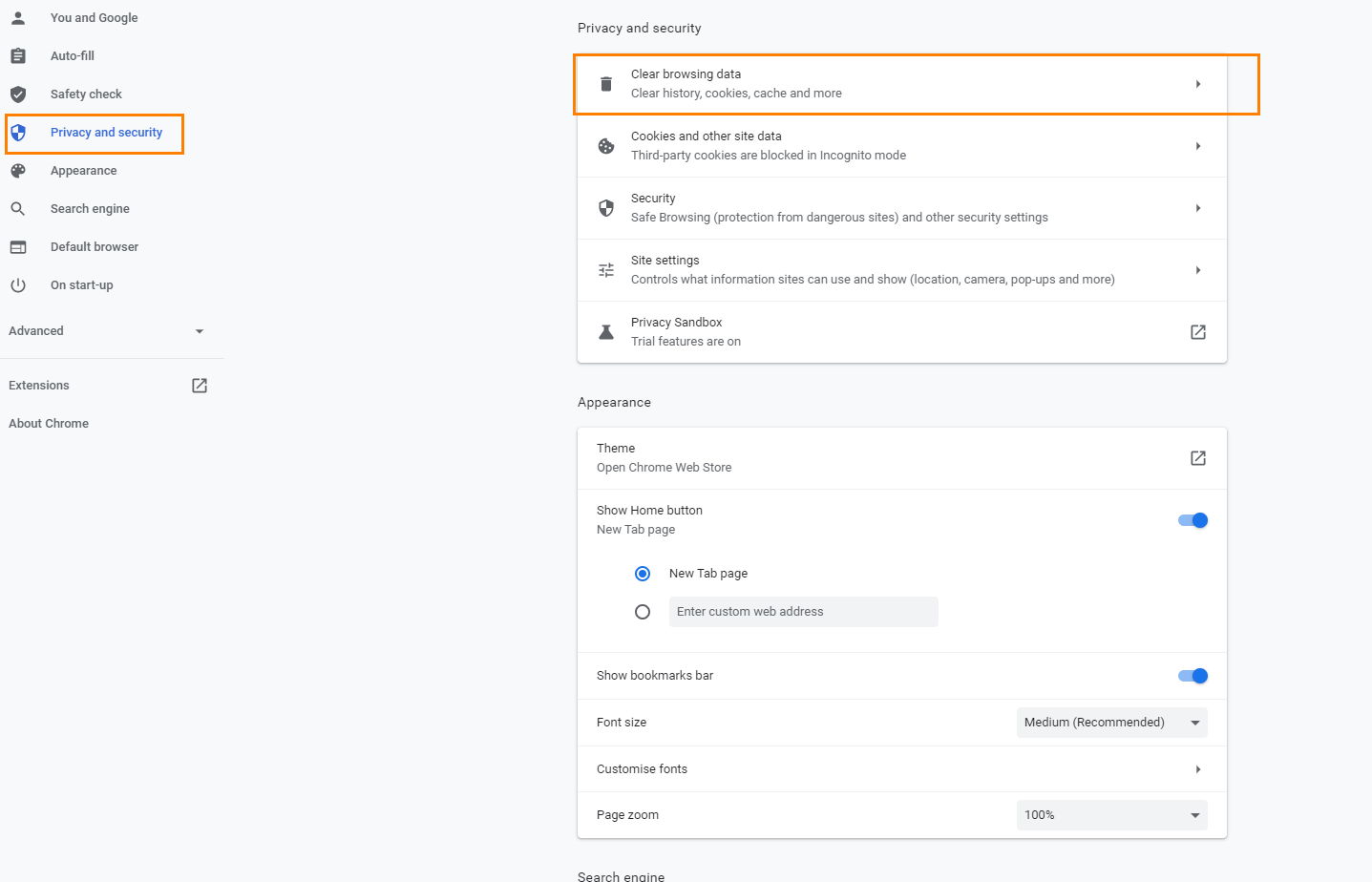
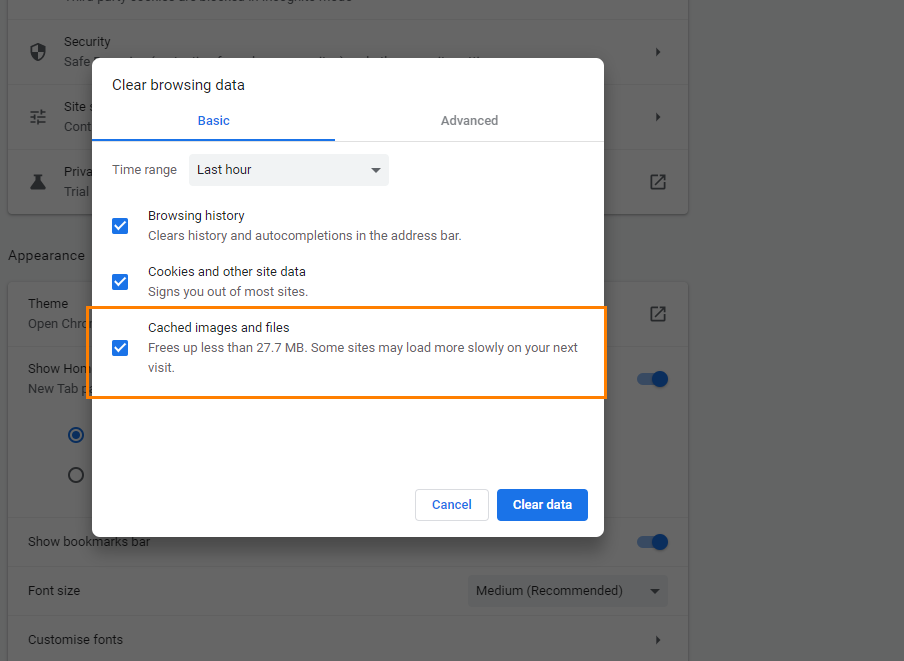
Seeing errors when the Editor is loading?
Please purge your browser's cache of older files and images for this editor.
When creating a large chunk of content for a page in the CMS, the input field may be a WYSISWYG ('What You See Is What You Get') HTML editor. It allows you to add, edit and format your content to resemble the published version without touching code (although you can access the HTML for further formatting if you wish). The look and feel of it is similar to commonly-used text editors so it will be familiar to you. You will find WYSISWYG editors when working on articles, product details and content in some widgets.
Here is an example of a WYSISWYG editor:
Some features of the CMS WYSISWYG editor
Apart from the usual text editing functions, here are some helpful features.
| Feature | |
|---|---|
Anchor | You can insert an anchor at your cursor's insertion point to use with hyperlinks. Go to Insert → Anchor |
Autolink | A hyperlink is automatically created with a valid and complete URL. |
Block View | You can view block level elements such as paragraphs and headings in the editable area. Example: Go to Insert → Show blocks If you are in a block and want to add a new block, use the keyboard shortcut Shift+Enter to move out of the current block. |
| Code | You can add a <code> tag to signal that a chunk of text is (programming) code. It renders as a particular styling recognised by browers. Highlight text and go to Format → Code. |
| Date/Time | You can add the current date and/or time. Go to Insert → Date/Time |
Fullscreen | You can switch to/from the editing textbox to fullscreen. Go to View → Fullscreen |
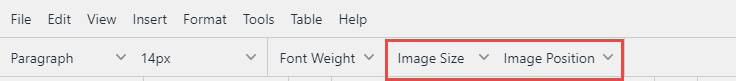
Image Tools | When you're editing an image, the images toolbar will automatically display so you can edit image properties easily. |
Media | You can add HTML5 video and audio elements to the editable area and live preview any embedded videos. Go to Insert → Media To live preview a video, go to File/View → Preview |
Preview | You can preview what your published content will look like. Go to File/View → Preview |
You can print out the content in the editable area. Go to File → Print | |
| Source code | You can view or edit the code formatting your content. Go to View → Source code or select the Source code icon (See Code Editor for a guide.) |
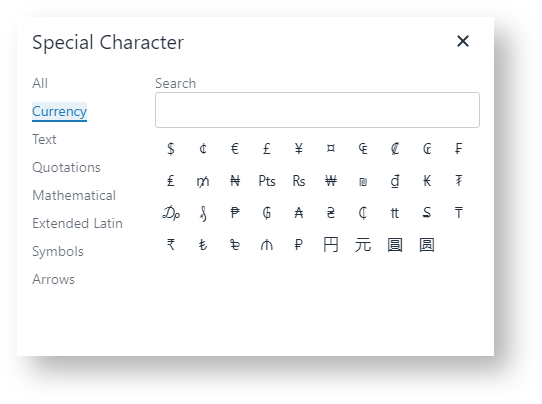
| Special characters | You can insert special characters that cannot be directly accessed from the keyboard. Go to Insert → Special character... |
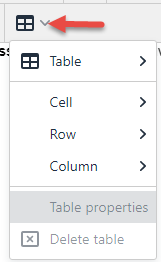
Table | You can add a table and edit cell/row/column properties easily from selecting the Table menu or icon button on the toolbar. Properties that can be formatted include alignment, borders and background colours. |
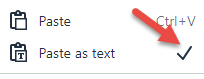
Paste | You can paste any cut/copied content by using one of the keyboard shortcuts Ctrl X/C/V. NOTE - for security reasons, accessing the paste function from the toolbar menu may be prevented by your browser. Paste as text If you want to paste cut/copied text without the styling/formatting in the original, before pasting, go to Edit → Paste as text and select it. Ensure it is ticked before pasting.
|
Word and character count | You can check the content's word and character counts. Go to Tools → Word count. You can also check word count at a glance with the counter on the bottom right edge of the status bar. |
Looking for more help?
For a reference guide on using the WYSISWYG editor and to see the list of installed plugins, select Help on the toolbar.
Related help