...
- In the CMS, navigate to Content → Articles.
- Select the Article Type you want your new article to be grouped in.
- Click 'Add New Article'.
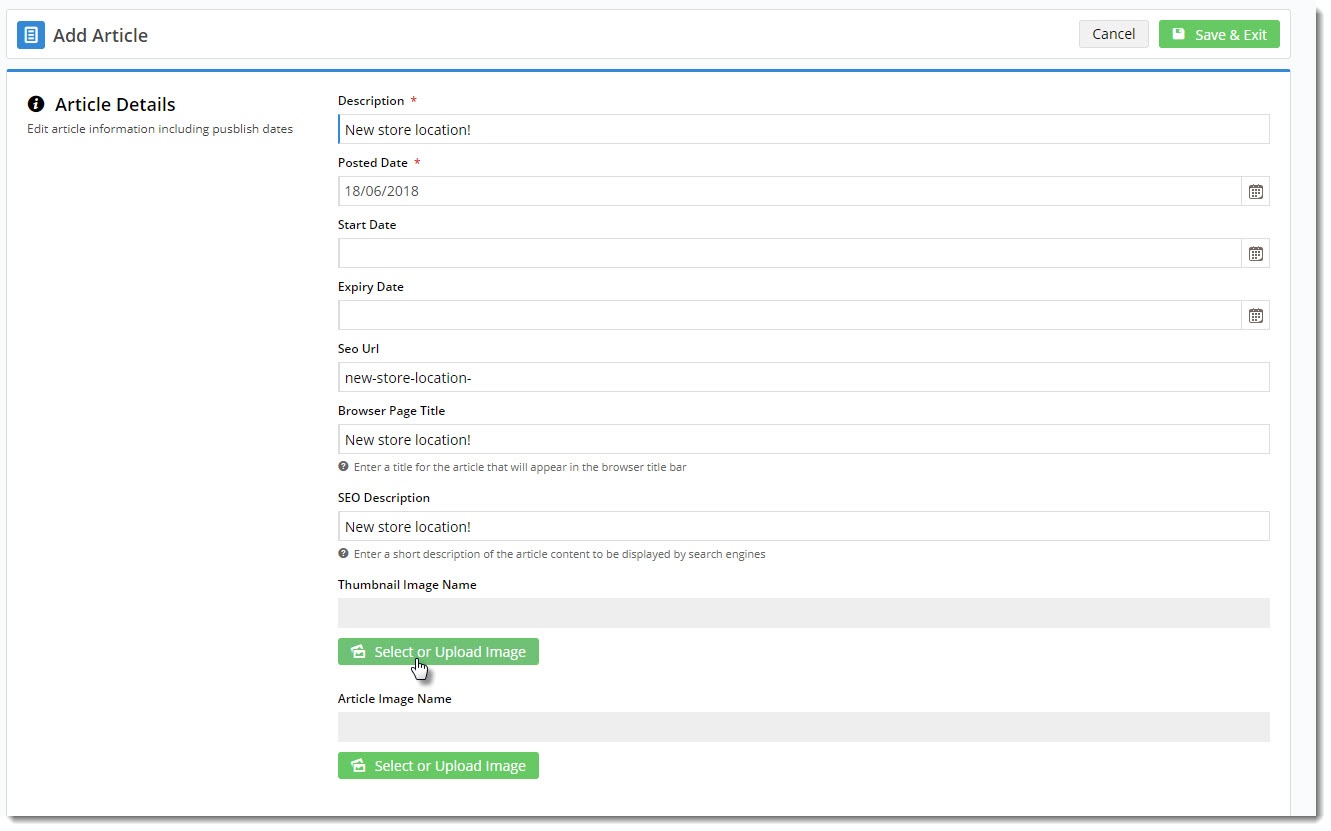
- Enter a Description for your article. This will display as the article's title.
- The article's SEO URL, Browser Page Title, and SEO Description will also be auto-populated with the value you enter here. You can change any of these fields if you wish.
- The Posted Date will auto-populate with today's date. If you wish, you can also enter Start & Expiry dates for articles you'd like to display on a schedule.
- Select or upload a thumbnail image for the article. This will be the small image that displays when the list of articles is viewed.
- Select or upload the main image for the article. This will be the larger image that displays on the article detail page.
- Enter some 'teaser' text in the Summary section. This is the short-form content displayed when viewing a list of articles.
- Enter the main body of the article in the Content section. Use the WYSIWYG editing tools to update font sizes, formats, and colours based on your site's style guide.
- If you want this article to display only to a certain segment of site users, you can enter Filter values based on: Customer Types, Customer Warehouses, Customer Codes, Bill to Customer Codes, Email Addresses or Roles. Note - this works in standard article widgets only. It will not work in custom ones.
- Features enable you to categorise articles and helps the site user to find relevant articles. Features are not displayed but are metadata linked to an article. Add one or more Feature and Value.
- Click Save & Exit.
...
Article widgets are used to display your article content on the website. There are 3 main templates related to articles, each containing various widgets. You can use these templates, edit them or use custom article templates to suit your site's requirements.
- Article List Page - the template for the list page which displays all articles of a defined type.
- Article List Item Zoned - the template for the individual articles displayed in the list.
- Article Page Zoned - the template for the full article (the detail page the user sees when they click to 'read more').
Each of the above templates uses various widgets to display the article content. For example, your article page zoned template might have the following widgets:
You can drag and drop these widgets to rearrange them into a different order, if you wish. Or if you want to get really creative, you can use the Layout Creator to customise the look and feel of this page completely.
To access any of these templates and configure the widgets in them,
- navigate to Content → Standard Pages and select the Article tab.
- Click Design on the template you wish to update, then add / edit / remove widgets as required.
Info You can also add an Article List widget or an Article Slider widget to any custom page. In this case, the 'Article List Page' template would not be referenced.
| Tip | ||
|---|---|---|
| ||
Want to use the Article system to display your FAQs with a toggle effect? Check out our 'How To' guide here. |
...