Step-by-Step Guide
1. Add Article Type
An 'article type' groups together articles of the same kind. So before you create an article, the article type it belongs to needs to be added. Article types are user-defined so you can add them to suit the purpose or function of your grouped pages. For example, you might have an article type called 'FAQs', or 'marketing blog posts', or 'news articles', etc.
To add an article type:
- In the CMS, go to Content → Content → Articles.
- Any existing article types will be listed. To add a new article type, click the Add New Article Type button.
In the Add Article Type page, enter a Code for the FAQs article type. It must be one continuous string with no more than 10 characters.
- In Name, enter a suitable description. TIP - Remember, this name will be used to identity the article type, e.g., when selecting an article type to publish in an article list page. We will call ours 'News' here.
- (Optional) In Icon, select a suitable icon. This is displayed only in the CMS.
- (Only for 4.32+) Content Schema Type helps search engines work out the kind of content this group of articles contains. Knowing this will also help return more informative results for users. If this is used, Google search results can recognise the article content type and pull in details from the article's title and SEO description, thumbnail image, date published/modified. Select a content schema type available: 'article', 'news article' and 'blog posting'. If this is not used, select 'Not Set'.
- By default, the article type name (usually the article list page name) is excluded in its articles' breadcrumbs. To include article type, toggle ON Is Included As Breadcrumb.
- If including article type as breadcrumb, enter the breadcrumb URL. This is usually the 'SEO Friendly URL' for the Article List page. NOTE - The article list page must exist as clicking on the article type breadcrumb will take the user there.
- Click Save. Once the article type has been added, it appears in the article type list.
Editing Article Types
To edit an article type:
- Go to Settings → Settings → Feature Management → Articles.
- Click Configure.
- Click Maintain Article Types.
- Click Edit for the Article Type you want to edit.
2. Create an Article
Once an Article Type is added, you can create articles for it. Here's how to create a basic article using the out-of-the-box template.
- In the CMS, navigate to Content → Articles.
- Click Edit for the Article Type you want to group the article in.
- Any existing articles in this article group are listed. Click the Add New Article button.
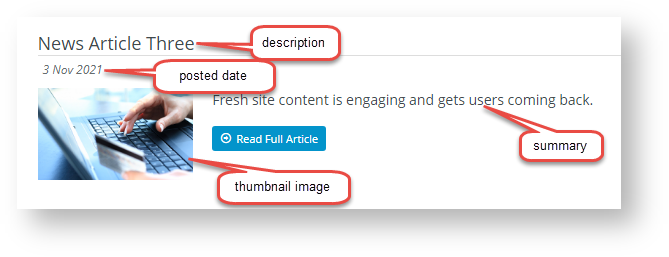
- In the Add Article screen, enter a Description for your article. NOTE - This will be the article's title. The article's SEO URL, Browser Page Title, and SEO Description will also be auto-populated what you enter here. You can change any of these fields if you wish.
- The Posted Date will auto-populate with today's date. If you wish, you can change it. This date will be displayed to readers in the article.
- If you want to set a date for this article to be visible on your website, enter a Start Date. NOTE - This date may be different from the Posted Date.
- If you want the article to be removed from your website on a certain date, enter an Expiry Date.
- Select or upload a thumbnail image for the article. This smaller image displays for the article in the article list page.
- Select or upload the main image for the article. This image displays in the article.
- Enter some 'teaser' text to engage readers in the Summary section. This is displayed in the article list page. Use the WYSIWYG editing tools to update font sizes, formats, and colours based on your site's style guide.
- In the Content section, enter the main body of the article. Use the WYSIWYG editing tools to update font sizes, formats, and colours based on your site's style guide.
- (The Article Filters panel appears only if your Administrator has enabled it.)
Article Filters allow an article to be viewed only by a certain segment of site users.
- Customer filters apply to user's current Customer only?: Applies only if filters are added in the Customer Codes field in 12ii. Some users are attached to more than one Customer account. If a Customer Code filter is added. the user can view the article when in this Customer account. What about whey they switch to another account not in the filter list? Toggle this setting ON if the user should not see the article anymore. If OFF, the user can view the article as long as one of their linked Customer accounts has been added to the list.
- Enter one or more Filter values: Customer Types, Customer Warehouses, Customer Codes, Bill to Customer Codes, Email Addresses or Roles. NOTE - If a field is left blank, no filters will apply at that level.
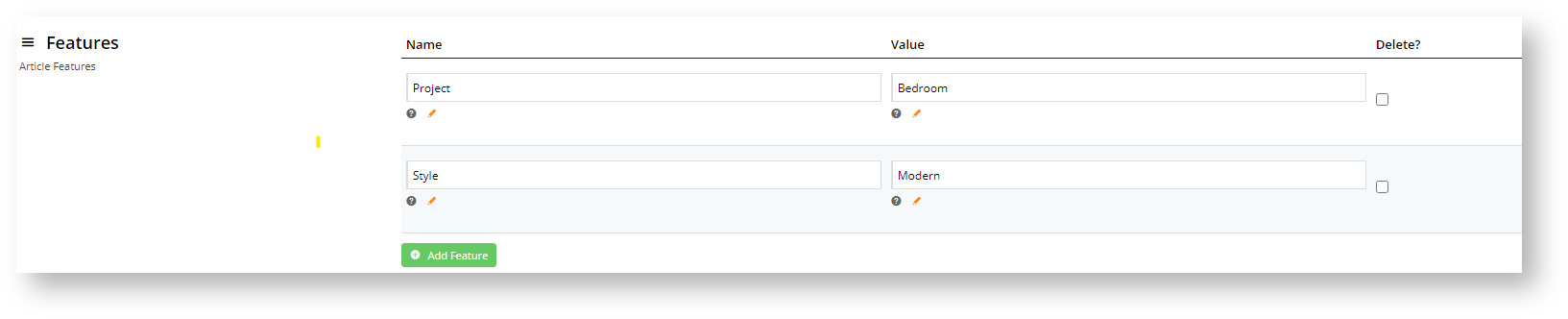
NOTE - This function works only with standard article widgets. It will not work if your site uses custom article widgets.- Features are metadata you define to tag articles of an article type. They can then be used to help readers quickly locate articles that are relevant. So features and feature values should be meaningful to an article's content. Think of a 'feature' as a category and its 'values' as subtypes of the category. As an example, suppose your business sells homewares and you and other article creators have published many articles on products and designs for different rooms. A 'feature' could be 'room type', and values, 'bathroom', 'bedroom', 'loungeroom', etc. Articles can be tagged with particular room type values. Using the room type filter, readers can quickly find articles about decorating a particular room type, e.g., 'bathroom' or 'bedroom'.
You can add as many features as you require.
In Feature, enter a name for the category. In Value, enter the subtype of this category. TIP - For the filters to display in an article list, see the how-to guide on Add a Feature Filter.
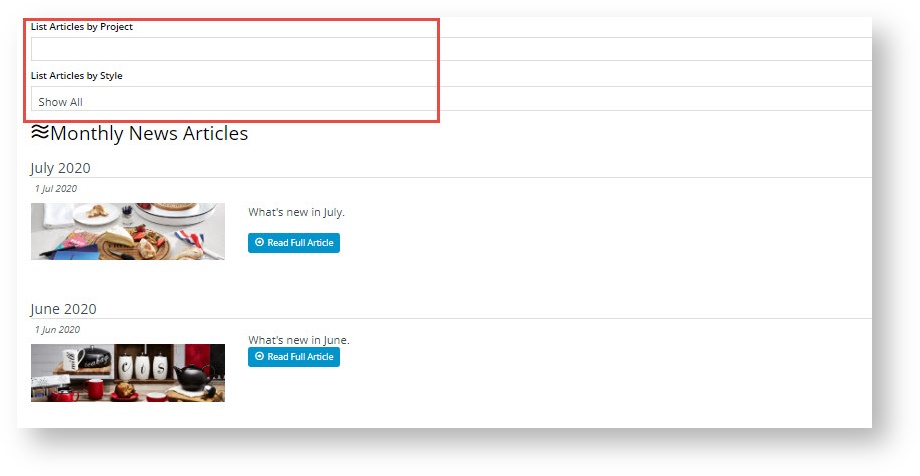
How site visitors use feature filters:
13. Once you have finished editing the article, click Save or Save & Exit.
3. Format Article Layout
How parts of an article is arranged on the page depends on the template used. Like for other content templates, layout is rendered through widgets. While you can create custom article templates, the simplest option is to use the out-of-the-box article template. If you don't specify a template, the system will automatically default to it. Since customising article templates is an advanced topic, here, we will just use it here.
4. Add and format the Article List Page
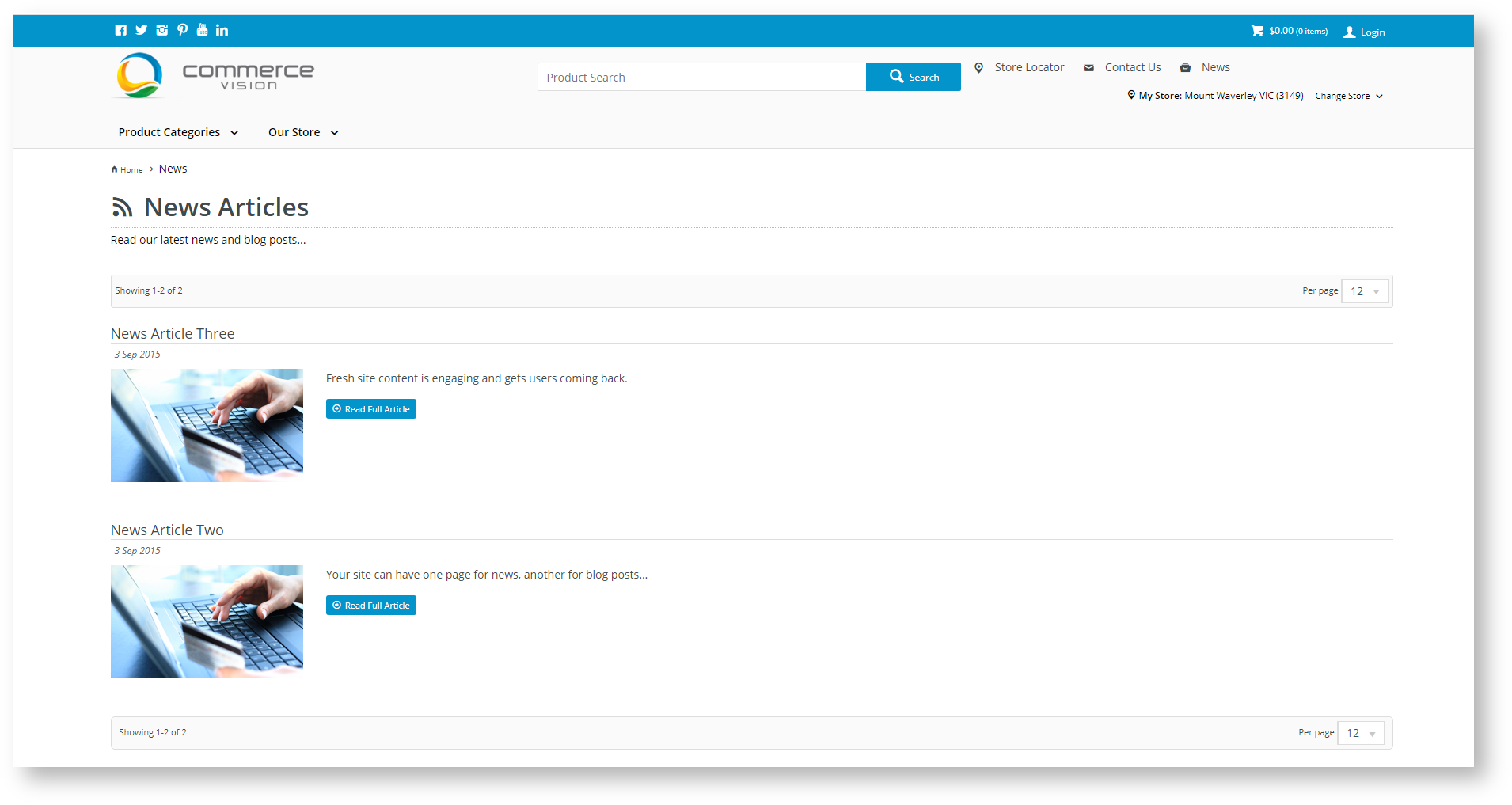
Now that at least one article has been created, we want to publish it (make it visible on your website). Unless an article is being promoted with a direct link to it, site visitors usually click a link to view the list of articles grouped together under an article type. This list is displayed on what we call an 'article list page'. Readers can scroll through the list and click on a link that takes them to each article's content. Your site comes with an out-of-the-box article list template, which is usually used to group news articles (but can be used for other article types too). It is a standard non-zoned article template that is there for you to display an article group. The published page will look like this:
For our example, we will use the standard Article List Page.
- Navigate to Content → Pages & Templates → Articles → Article List Page.
- Before an article will display on a page, it needs an Article List Widget. This specifies the article type to display and allows you to set various options. NOTE - This widget is usually added automatically in the standard Article List Page. If you are not using this article list page, the article list page must be created as a custom page and the Article List Widget added.
Next, edit the Article List Widget. The most important task is to add our article type in this widget.
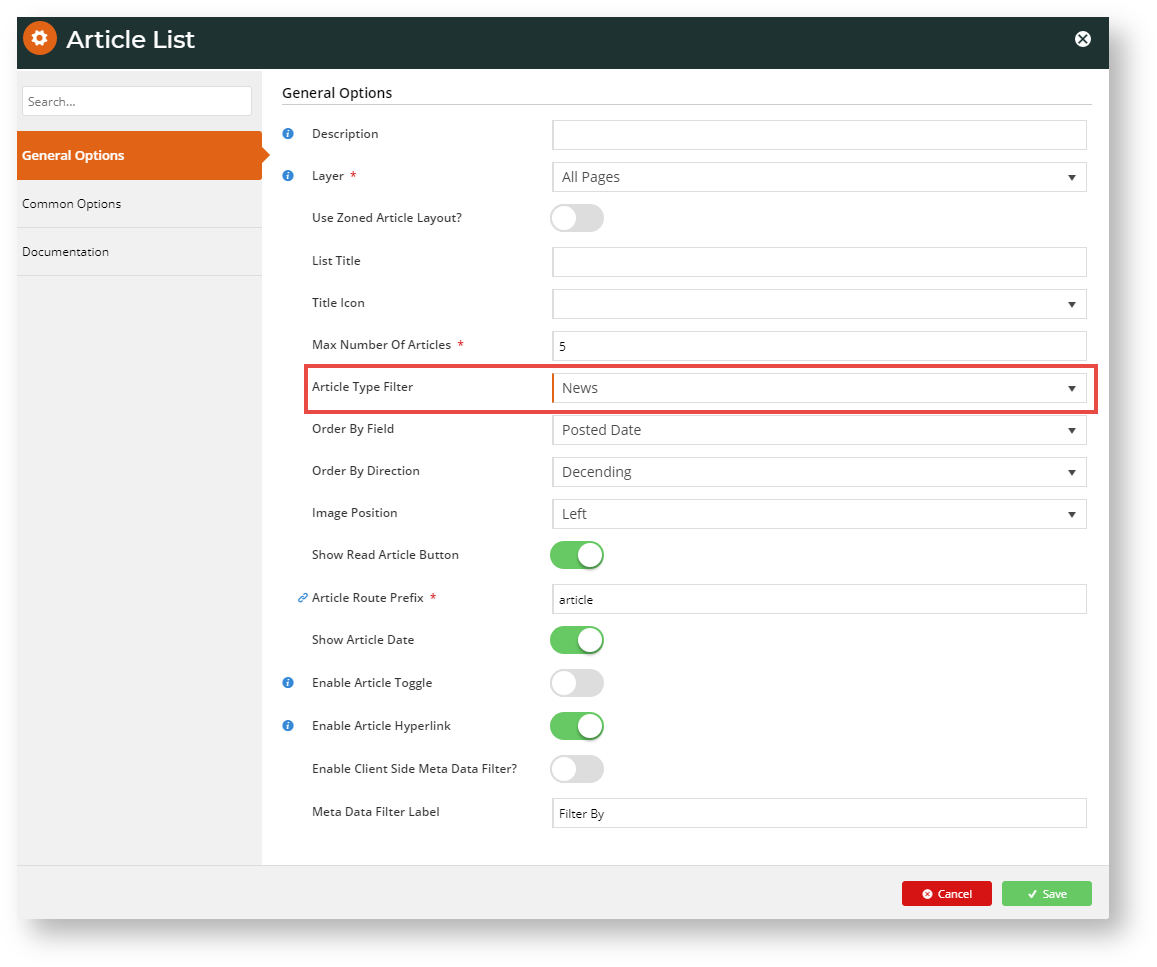
Edit the Article List Widget
- Click Edit to open the Article List widget.
- The Article List Widget contains many settings. For detailed here, see Article List Widget help. For now, scroll down to Article Type Filter and select the article type to add to the page. We will select 'Articles'. This ensures that the grouped articles displayed on this article list page are the right ones.
6. Add Article List Page to menu
We will now link the article list page to a particular menu.
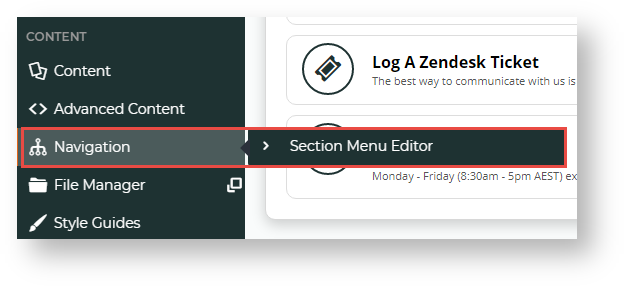
- Navigate to Content→ Navigation → Section Menu Editor.
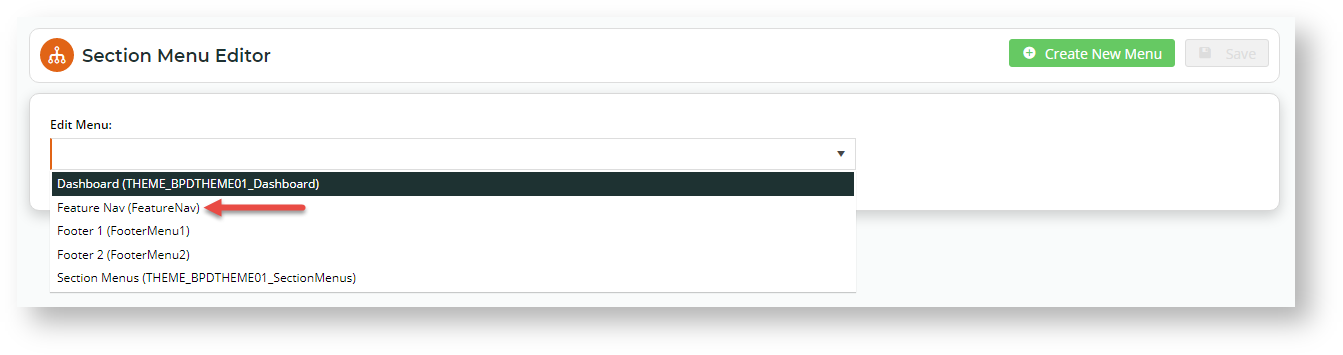
- The list of existing menus are displayed. You can select an existing menu or create a new one. For this guide, will will choose the 'Feature Nav' menu. This is a menu that comes standard with your website.
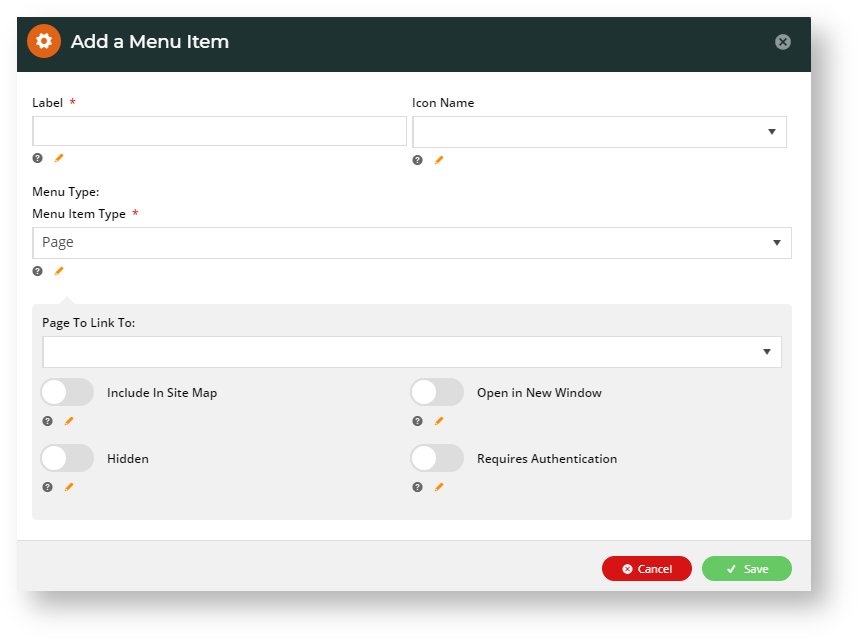
- Click the Add Item to Menu button.
- In the Add a Menu Item screen, in Label, enter a name for the menu. Here, we will enter 'News'.
- In Icon Name, select an icon that displays next to the label.
- In Menu Type, select 'Page'. This tells the system a link will be to a content page.
- In Page to Link to, select 'Article List Page (StandardPage)'. This means we are selecting the out-of-the-box Article List Page we used to group our news pages together.
- Leave the toggles disabled. (For more about menus, see Section Menu Editor.)
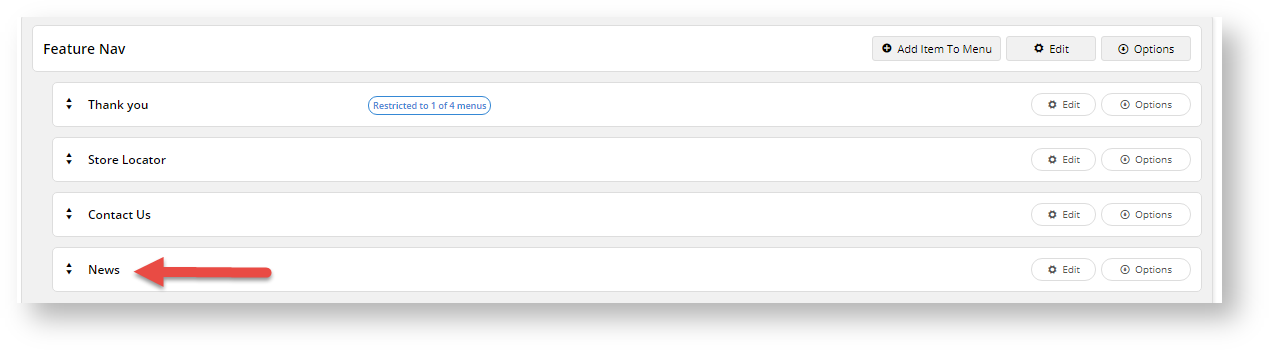
- Click Save. Our 'News' menu is now added. Drag and drop it to re-order it if you wish.
- In the Section Menu Editor screen, click Save.
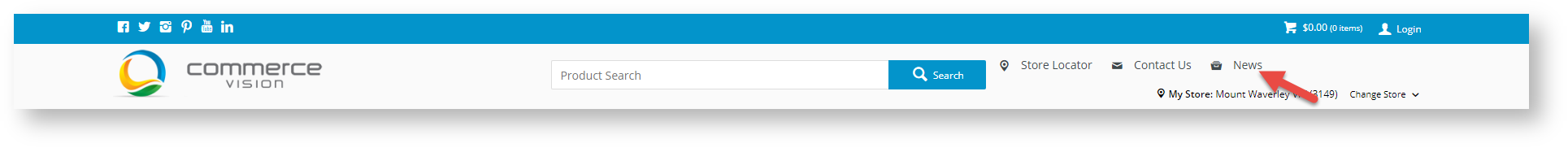
- Go to your website and check that a 'News' link has been added to the Features menu.
- Click on the link. This takes you to the Articles List page for 'News'.
7. Edit Article List widget
Congratulations! Your article and article list have been created and published. You will notice that the article list page contains various features such as displaying the number of articles in the group or on the page. These options are set in the Article List widget. You can return to it and edit its options to ensure the page is how you want it.
There are also many article widgets you can add to your page to achieve the look and feel you want. See the list at the end of this page.
You can also add an Article List widget or an Article Slider widget to any custom page. In this case, the 'Article List Page' template would not be referenced.
You can move onto Advanced Article Publishing topics, when you're ready.
Additional Information
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Third Party Costs |
|
Related help
Related widgets