What Is It?
Here's where I give you an example / use case for flyer creator. Need to double check this again. Customers like Kincrome might want to allow their customers (say Bunnings) to create flyers containting Kincrome products? OUR customer allows THEIR customer (who is an onseller/distributor) to create a flyer... I believe.This guide will step you through the process of creating quick and easy flyers via the CMS.
| Flyer Creator Input | Flyer Creator Output |
|---|---|
Prerequisites
Before you can take advantage of Flyer Creator functionality in the CMS, you'll need the feature enabled. Contact Commerce Vision to have us switch this on for your website.
1. Configure Feature Settings
First, add the Flyer Creator to the required menus on your site. If you only want a certain role to have access to this feature, here's where you can specify that.
- Login to the CMS.
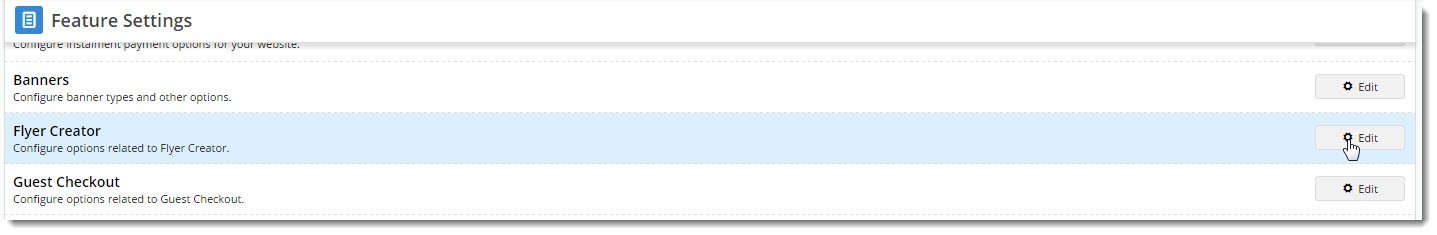
- Navigate to Settings → Feature Settings.
- Edit the Flyer Creator feature.
- Enable the feature for each Menu code and Role in the list by toggling on/off as required.
- Click 'Save & Exit'.
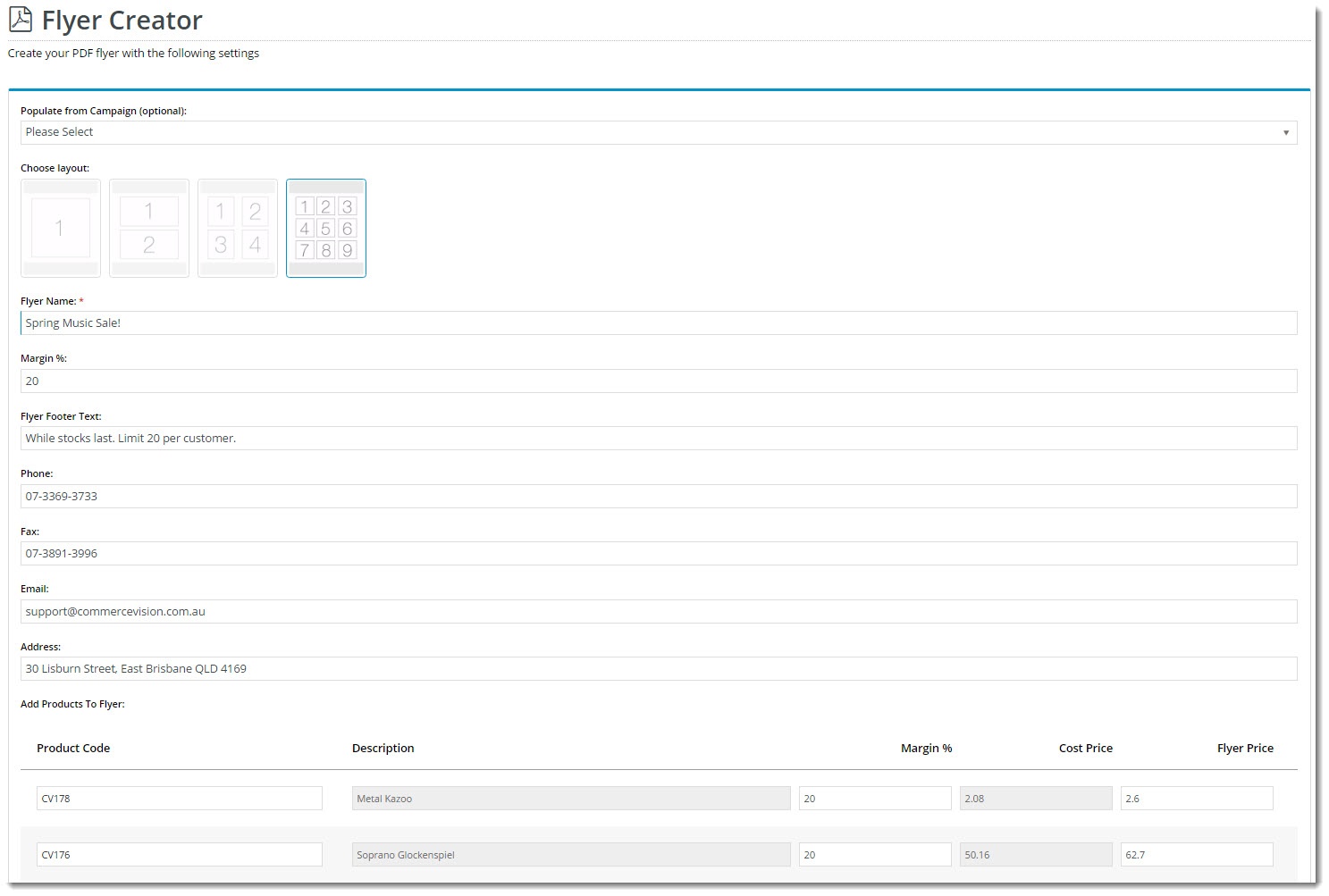
2. Create a Flyer
- Login to the website as a user whose role has the Flyer Creator enabled.
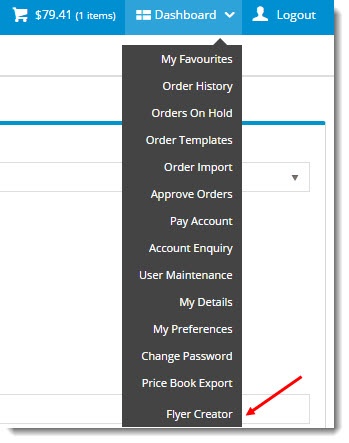
- Hover on the Dashboard link and select Flyer Creator from the menu.
- Select a Campaign from the dropdown list if required. This will automatically populate your flyer product list with products from the campaign.
- Choose the appropriate layout, depending on the number of products on your flyer. Remember, flyers are one-page productions!
- Give your flyer a Name. This will appear as a heading above the products on the PDF.
- Enter your Markup or Margin % (the method used is set on the Flyer Creator widget - see Customisation Options below).
- Enter text to appear on the Footer of the PDF. For example "While Stocks Last. Offer ends midnight "
- Enter address information (IF the option has been enabled on the widget. See Customisation Options below).
- If these fields do not appear, the customer's default address will be used.
- If you have not already populated the flyer with products from a campaign, enter them in the product lines below.
- The Product Code field acts as a search, with the list populating as you type.
- The Description is shown for reference and can't be edited.
- The Flyer Price will be calculated based on the customer's price and the method selected.
- Changing the % will update the Flyer Price.
- Changing the Flyer Price will update the %.
- The Cost Price is shown for reference and can't be edited.
- Once all products have been added, click 'Generate PDF Flyer'.
- Your file will be downloaded instantly. Open it up and admire your efforts!
Customisation Options
There are several ways you can customise the Flyer Creator.
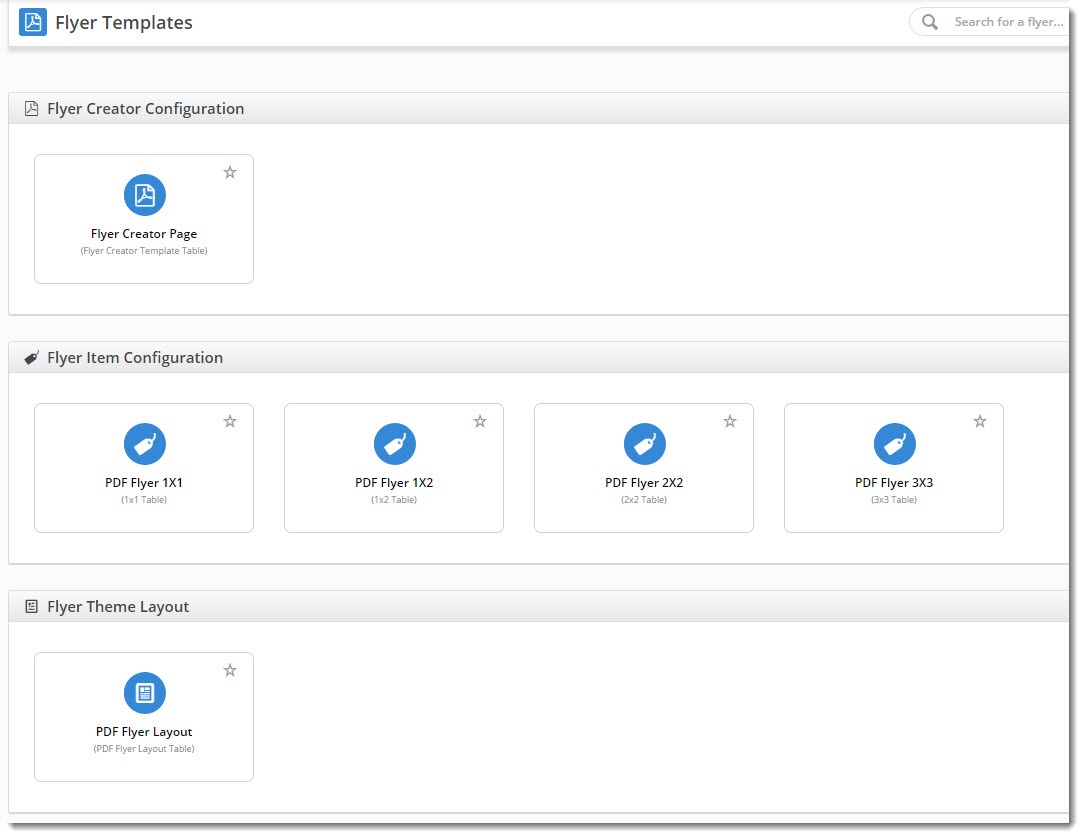
In the CMS, navigate to Content → Flyers. You'll see templates for the Flyer Creator page, the various grid layouts, and the theme layout for the overall style of the PDF output.
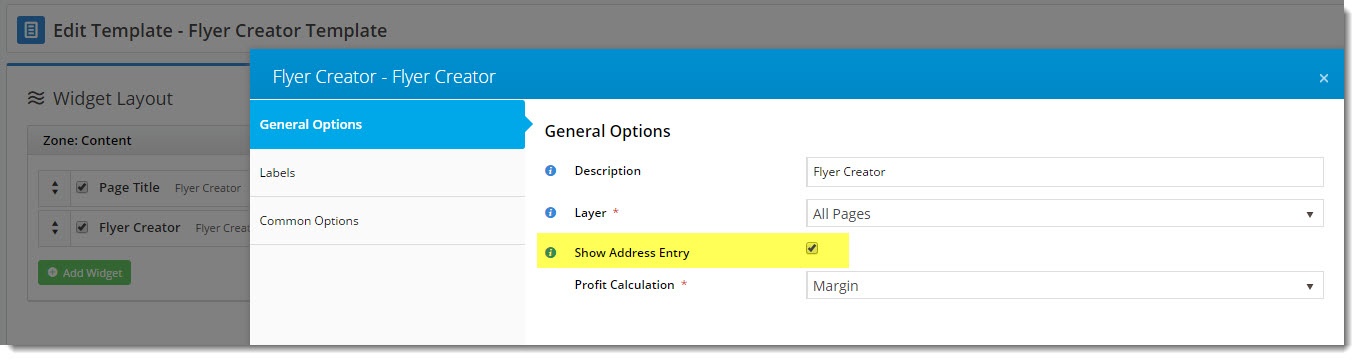
Select the Flyer Creator Page template, then edit the Flyer Creator widget. The following options will be presented:
- Show Address Entry - this allows your customers to override the address information that gets printed on the flyer header.
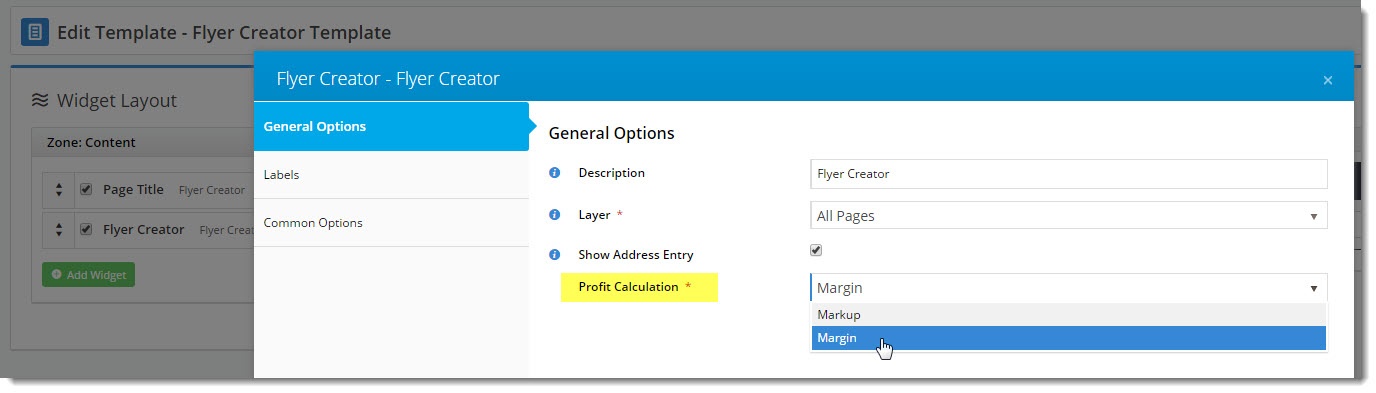
Profit Calculation - set the default method for pricing calculation, either Markup or Margin.
Margin vs Markup - What's the Difference?
Margin - the value of sales less the cost of goods. Example: If you bought goods for $70 and then onsold them for $100, you'd make 30% margin.Markup - the amount added to the cost price in order to arrive at the sale price. Example: If you bought goods for $70 and then marked them up by 30%, you'd sell them for $91. If you wanted to sell the goods for $100, you'd need a 42.9% markup.
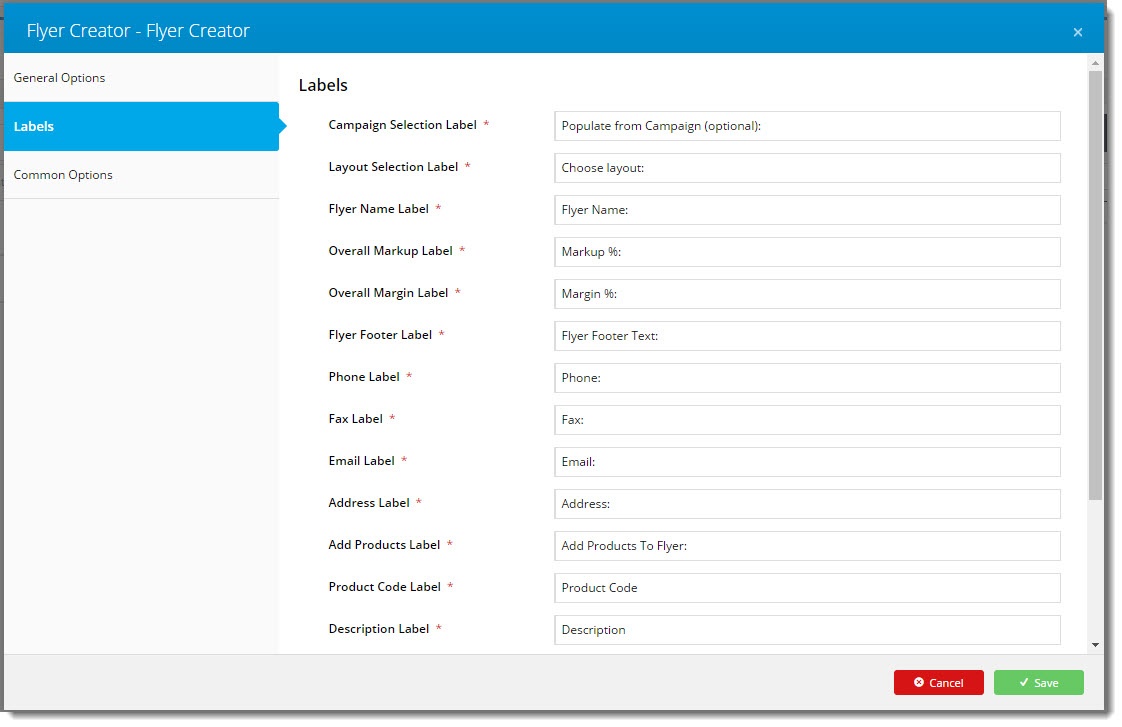
- Labels - change the wording for field labels and prompts as you see fit.
- Margin (also known as gross margin) is sales minus the cost of goods sold. For example, if a product sells for $100 and costs $70 to manufacture, its margin is $30. Or, stated as a percentage, the margin percentage is 30% (calculated as the margin divided by sales).
- Markup is the amount by which the cost of a product is increased in order to derive the selling price. To use the preceding example, a markup of $30 from the $70 cost yields the $100 price. Or, stated as a percentage, the markup percentage is 42.9% (calculated as the markup amount divided by the product cost).
- To arrive at a 10% margin, the markup percentage is 11.1%
- To arrive at a 20% margin, the markup percentage is 25.0%
- To arrive at a 30% margin, the markup percentage is 42.9%
- To arrive at a 40% margin, the markup percentage is 80.0%
- To arrive at a 50% margin, the markup percentage is 100.0%
Related articles