Overview
Product images can be tagged in the CMS so that the image in the gallery changes when your customer selects a style or colour option.
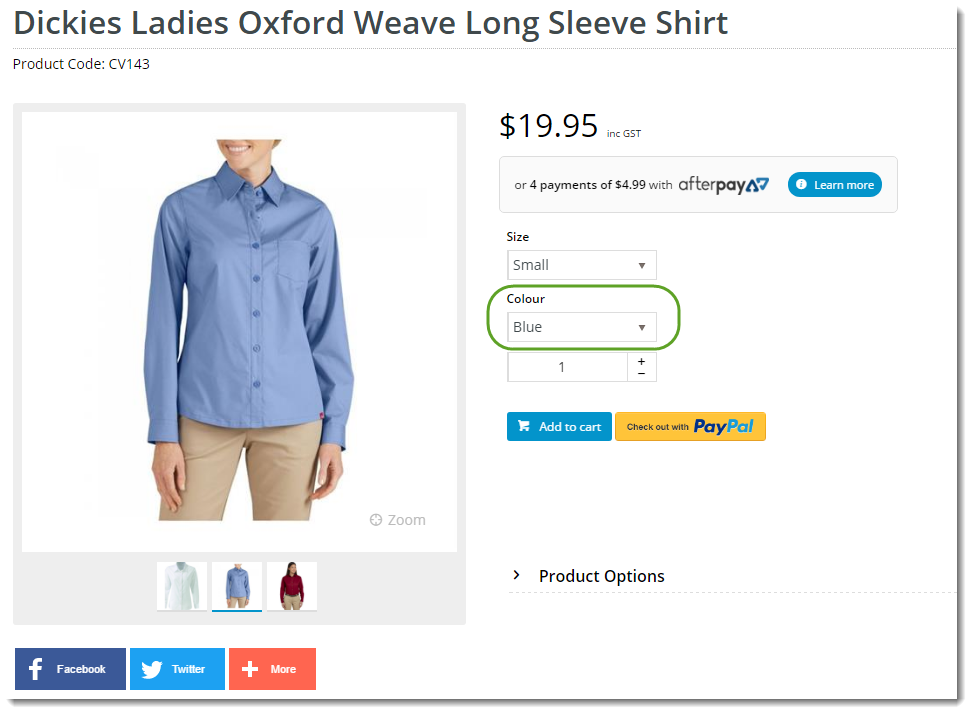
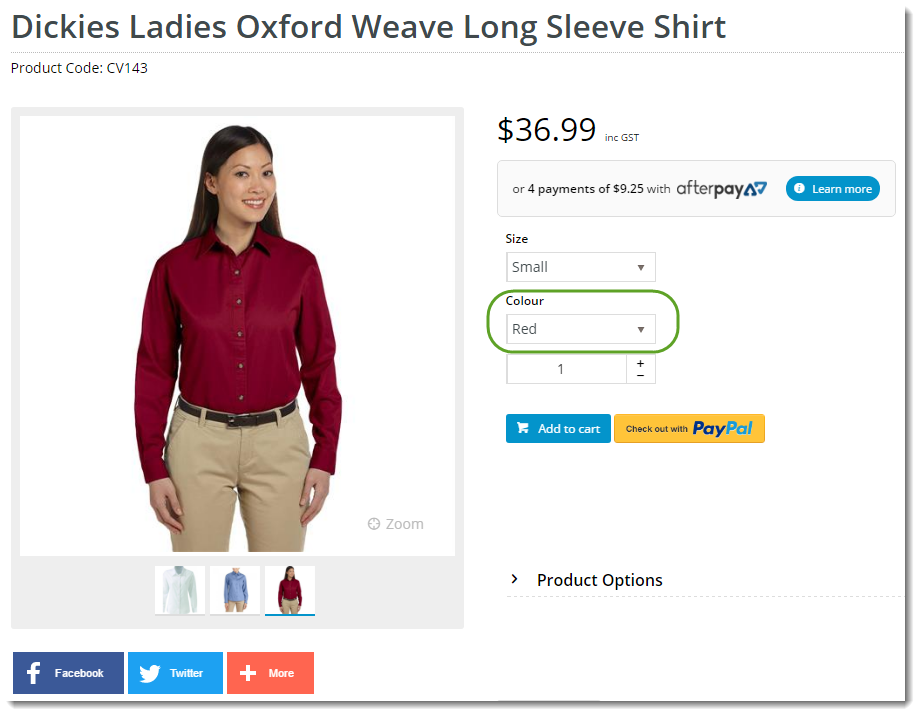
Check out an example of this below.
This long sleeve shirt is available in several different colours. When the user selects a colour from the dropdown list, the image automatically changes (as long as there is an image tagged to match that colour option).
To take advantage of this functionality, all you need is a master product with multiple images loaded, and tags on each image to match that product's options (or variants). Ready to try it out? Read on...
Prerequisites
This article assumes you are already using Product Variants on your site. If you're not, or you need information on how to set this up, see our guide - Product Variants.
Upload and Tag product images
You may already have all of your product images uploaded for master products. If this is the case, all that's left to do is tag those images.
The steps below will guide you through.
- In the CMS, navigate to Products & Categories → Product Maintenance.
- Search for a master product and click 'Edit'.
- Scroll to the Media section where product images are displayed.
- If all required images for this product are already there, go to step 7.
- otherwise, continue on to upload your images.
- Click 'Upload Image', then 'Select Files' to browse to your image file.
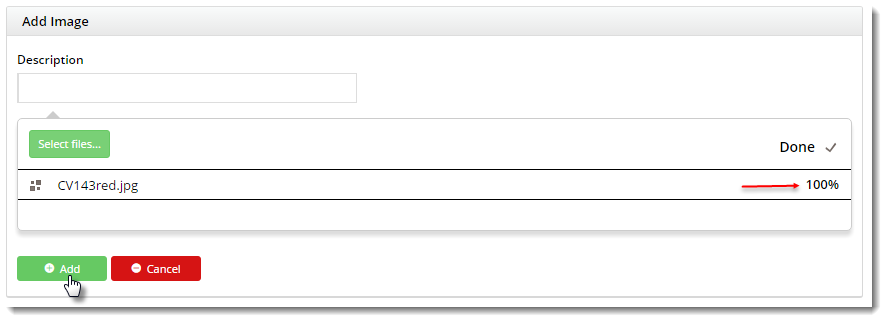
- Select the file and let it load (unless the file is unusually large, this should be very quick). Once complete, click 'Add'.
- You should now see the image thumbnail displayed, along with a Tag input field.
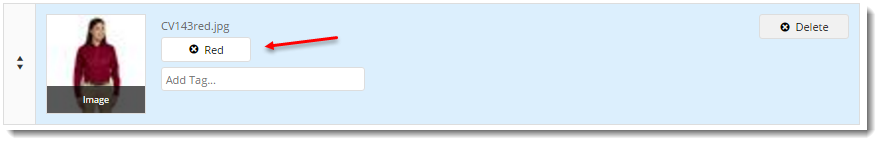
- Add a Tag to the image. The tag should correspond to a variant value of one of the child products (e.g. "Red"). Feel free to add multiple tags to an image if required.
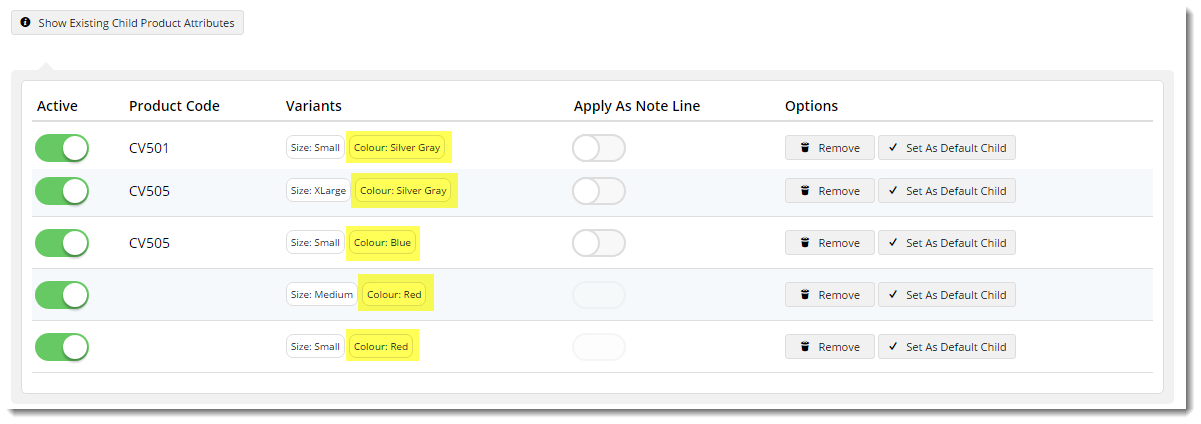
Tip: variant options for the product can be found at the bottom of the product maintenance page, in the Master Product section. Click 'Show Existing Child Product Attributes' to view them.
- Repeat the above steps as needed for the remaining product images.
- Click 'Save' or 'Save and Exit'.
And voila!
Load your product page in another browser (or incognito tab), and admire the way the image automatically updates as you select different variants.
Related articles