Contents
What Is It?
Do your customers distribute products on your behalf? Would you like to give them a way to advertise those products on the fly? Perhaps Sales Reps would appreciate a 1-page flyer they can leave with their customers. Or they'd like to include marketing material in the cartons leaving their warehouse.Allow us to introduce Flyer Creator! You can now give your customers the tools to produce simple product flyers directly from your website. Content is generated in seconds and output in PDF format.
This guide details the process of creating flyers quickly and easily in the Commerce Vision CMS.
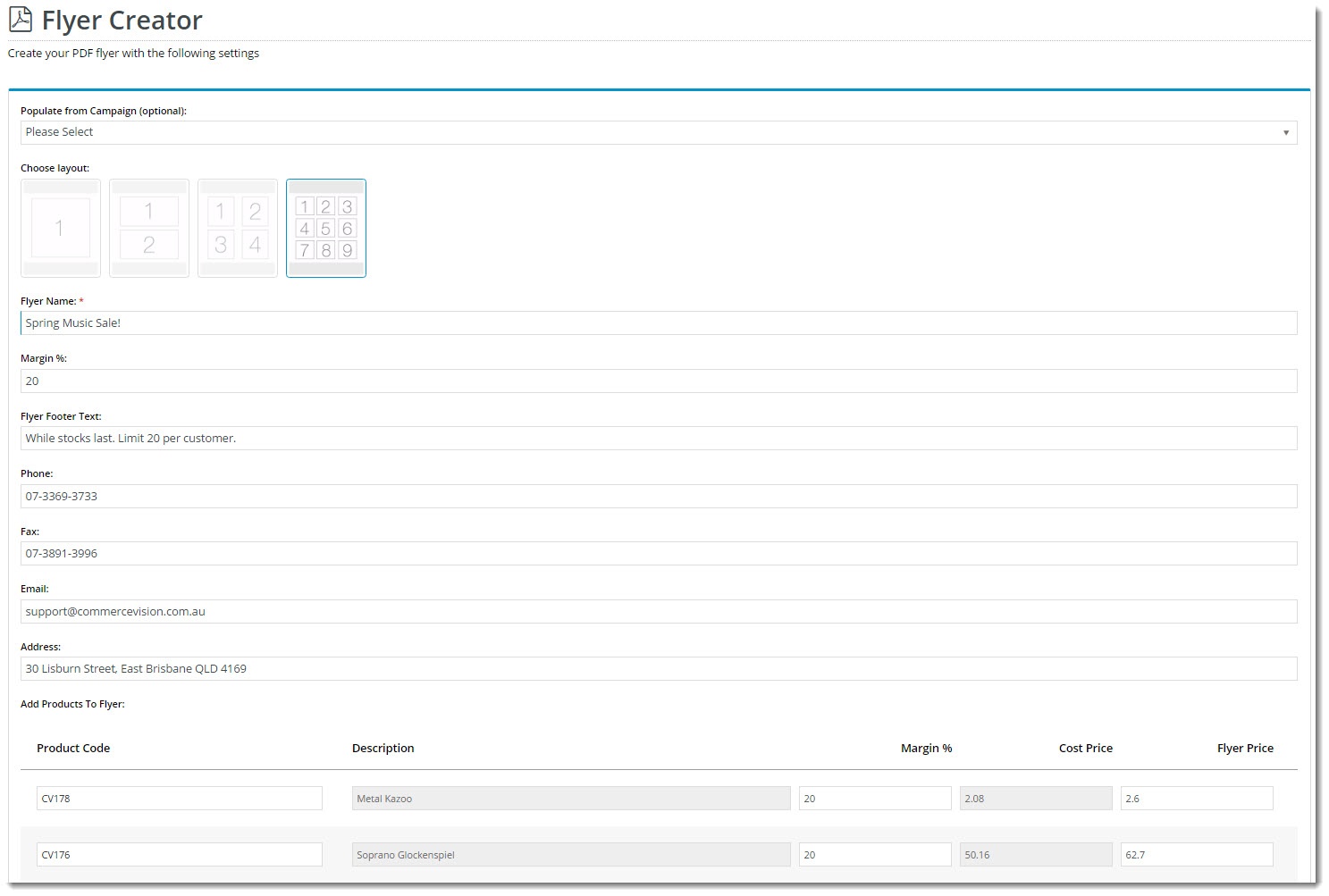
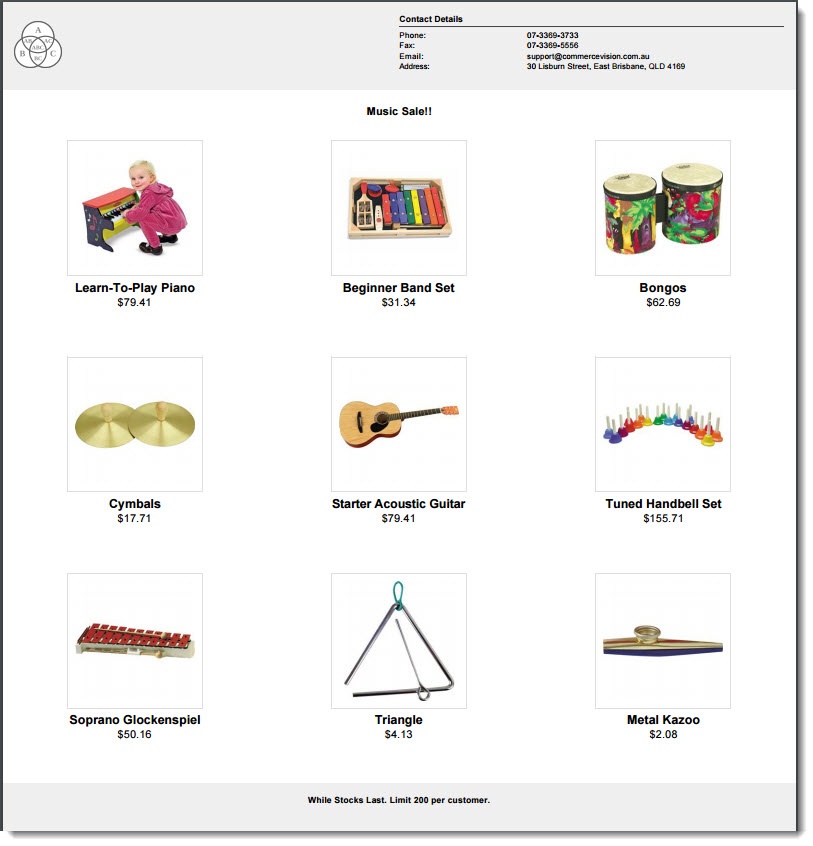
| Flyer Creator Input | Flyer Creator Output |
|---|---|
Note - your flyer header and footer design can be customised through stylesheet updates in the CMS. The above image shows only base styling with no updates applied.
Prerequisites
- Before you can take advantage of Flyer Creator functionality, you'll need the feature enabled. Contact Commerce Vision to have us switch this on for your website.
- Your website must also be running version 3.94 or later.
1. Configure Feature Settings
First, add the Flyer Creator to the required menus on your site. If you only want a certain role to have access to this feature, here's where you can specify that.
- Login to the CMS.
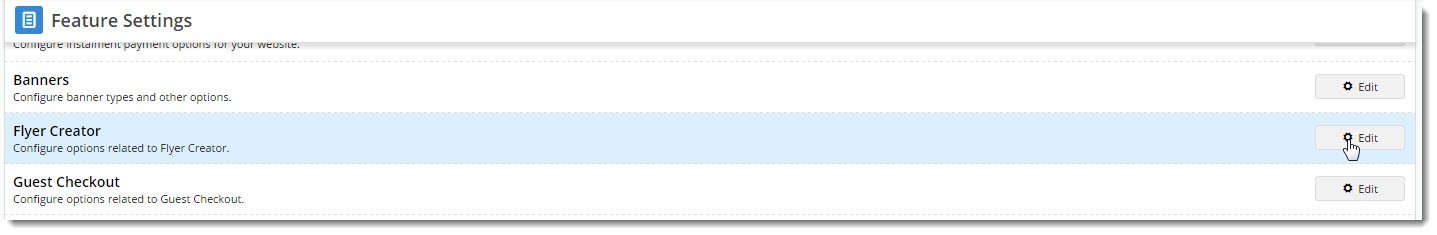
- Navigate to Settings → Feature Settings.
- Edit the Flyer Creator feature.
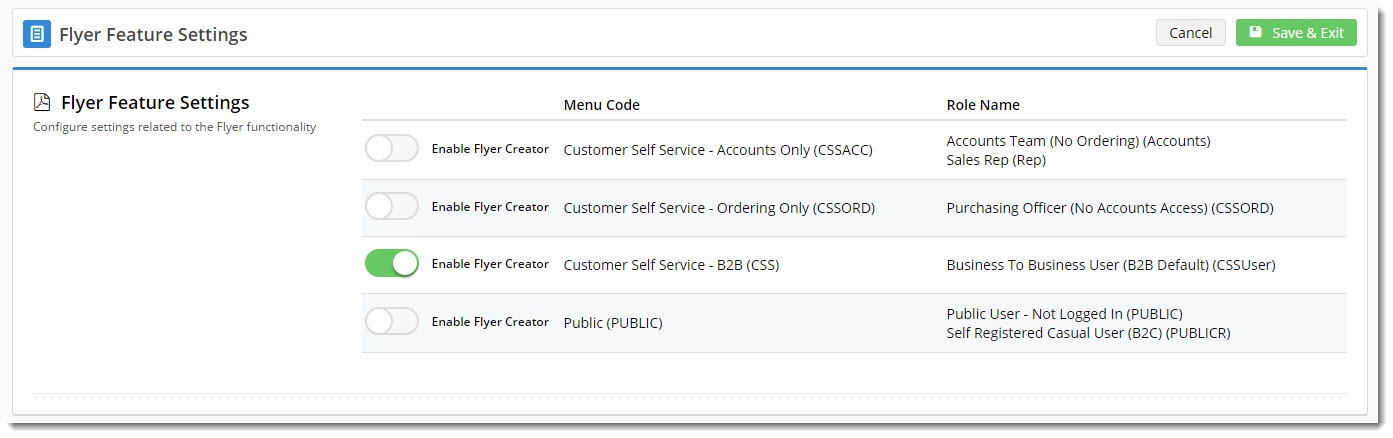
- Enable the feature for each Menu code (and thereby its associated Roles) in the list by toggling on/off as required.
Be aware that enabling Flyer Creator for a particular menu code will give all roles with that menu access to the feature. For example, in the screenshot below, you can see that both the 'Accounts' and 'Rep' roles use the CSSACC menu.
- Click 'Save & Exit'.
2. Create a Flyer
- Login to the website as a user whose role has the Flyer Creator enabled.
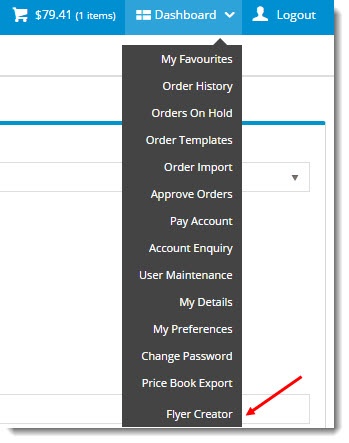
- Hover on the Dashboard link and select Flyer Creator from the menu.
- Select a Campaign from the dropdown selector if required. This will automatically populate your flyer product list with products from the campaign.
- Choose the appropriate layout, depending on the number of products on your flyer. Remember, flyers are one-page productions!
- Give your flyer a Name. If you populated with products from a campaign, the campaign name will appear here; feel free to edit it. This will appear as a heading above the products on the PDF.
- Enter your Markup or Margin % (default Profit Calculation method is Markup, but you can change this in the Flyer Creator widget - see the Customisations section below).
- Enter text to appear on the Footer of the PDF.
- Enter address information (IF the option has been enabled on the widget. See Customise Options below).
- If these fields do not appear, the customer's default address will be used.
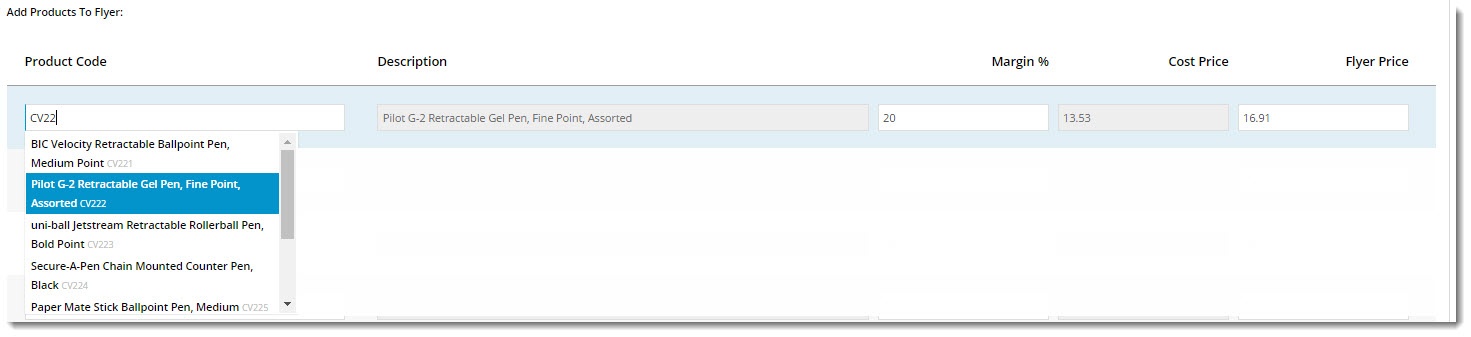
- If you have not already populated the flyer with campaign products, enter them in the product lines below.
- The Product Code field acts as a search, with the list populating as you type.
- The Description is shown for reference and can't be edited.
- The Flyer Price will be calculated based on the customer's price and the method selected.
- Changing the % will update the Flyer Price.
- Changing the Flyer Price will update the %.
- The Cost Price is shown for reference and can't be edited.
- Once all products have been added, click 'Generate PDF Flyer'.
- Your file will be downloaded instantly. Open it up and admire your efforts!
3. Customisations (Optional)
There are several ways you can customise the look of your flyers, as well as the Flyer Creator interface itself. But it's important to note that the following customisations are purely OPTIONAL. Flyer Creator works out of the box, and if you're happy with the defaults, you need do nothing further!
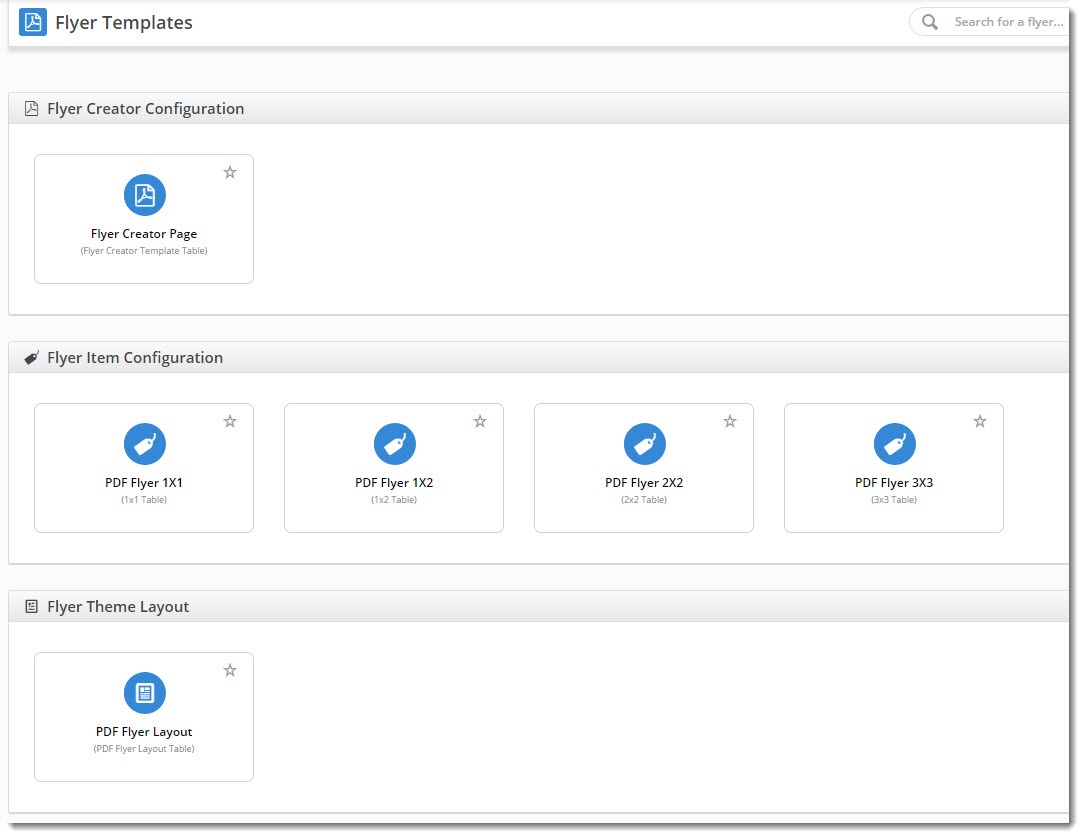
In the CMS, navigate to Content → Flyers. Here you will find:
- the Flyer Creator page template
- the Flyer item templates for each grid layout
- the Theme Layout template for the overall styling of the PDF
Configuring the Flyer Creator
- On the Flyers page, select the Flyer Creator Page template.
- Edit the Flyer Creator widget.
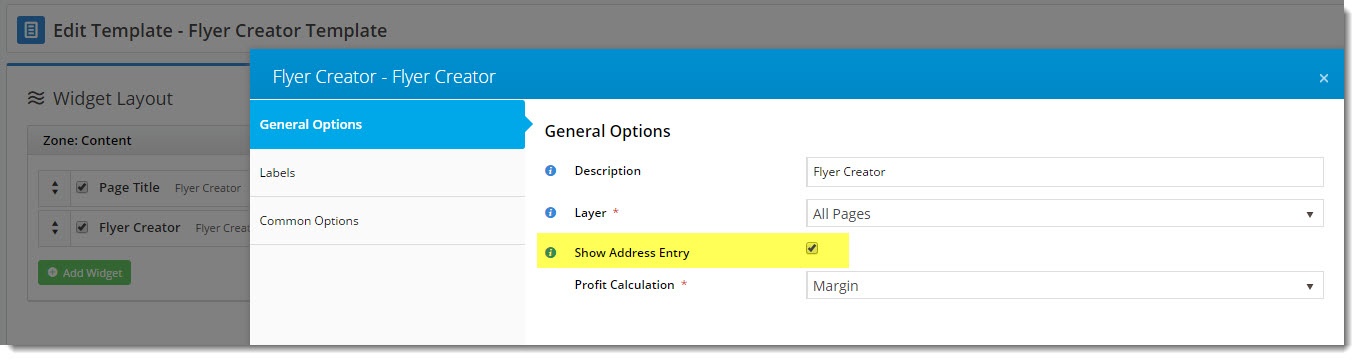
- The following options will be presented:
- Show Address Entry - this allows your customers to override the address information that gets printed on the flyer header.
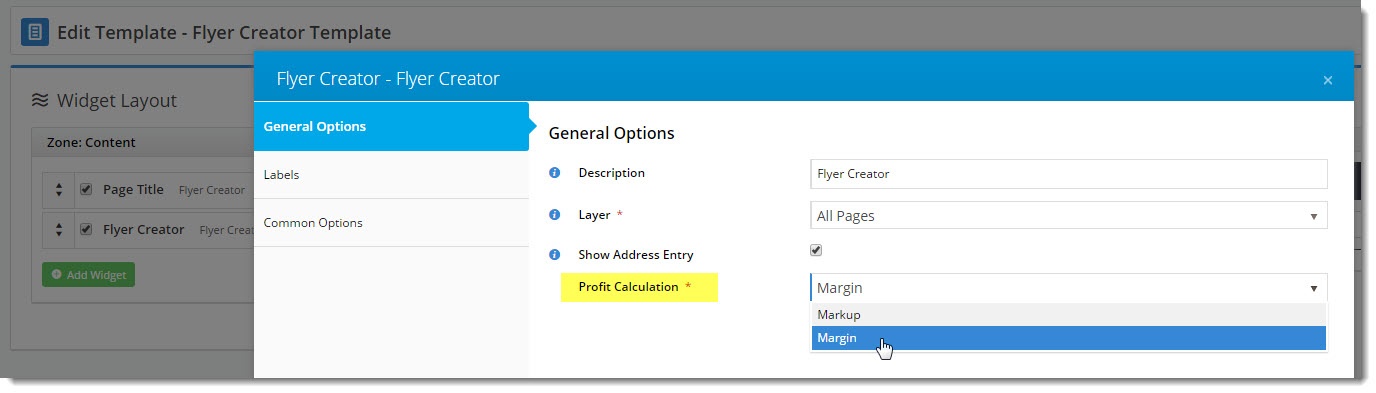
Profit Calculation - set the method for pricing calculation, either Markup or Margin.
Margin vs Markup - What's the Difference?
Margin - the value of sales less the cost of goods. Example: If you bought goods for $70 and then onsold them for $100, you'd make 30% margin.
Markup - the amount added to the cost price in order to arrive at the sale price. Example: If you bought goods for $70 and then marked them up by 30%, you'd sell them for $91. If you wanted to sell the goods for $100, you'd need a 42.9% markup.
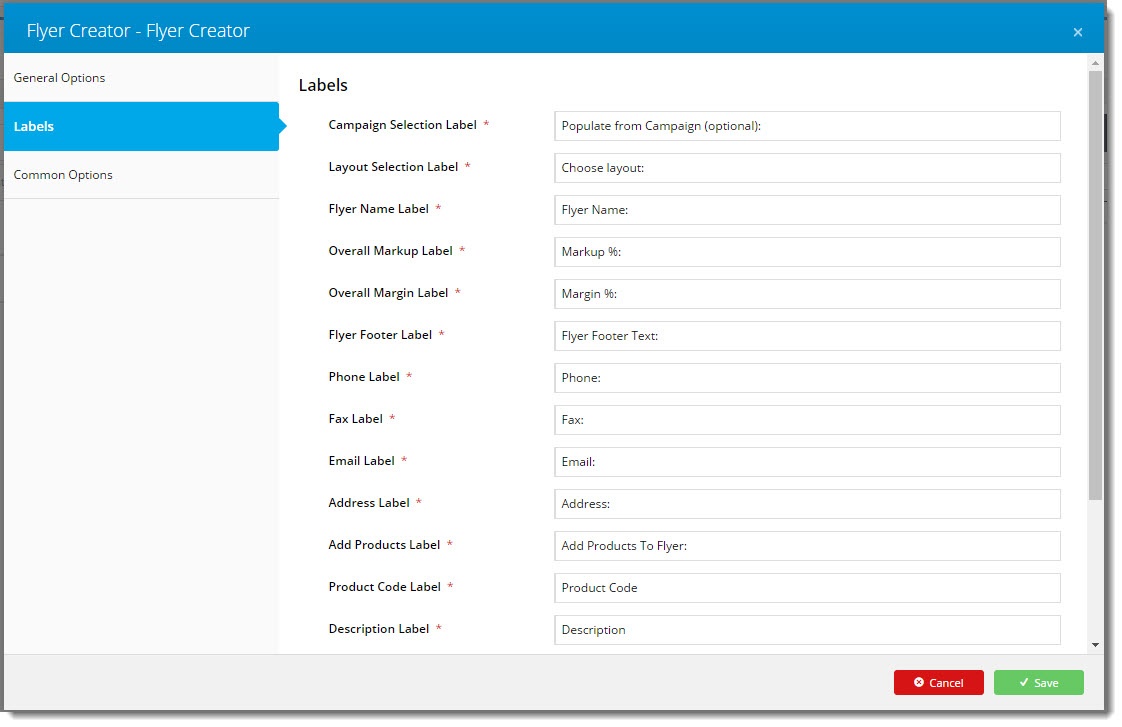
- Select the Labels tab.
Here you can change the wording for field labels and prompts as you see fit.- Click 'Save'.
Customising Output
You can also easily configure the content on the PDF. Because each layout is widget-based, you can add, remove, and rearrange widgets as needed.
- Navigate to Content → Flyers.
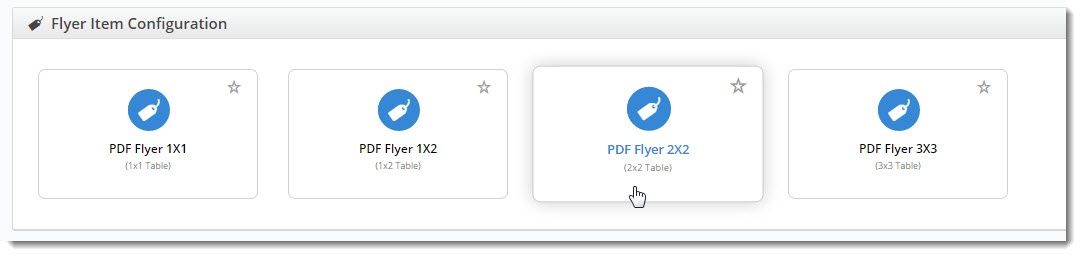
- Select the layout template you wish to customise.
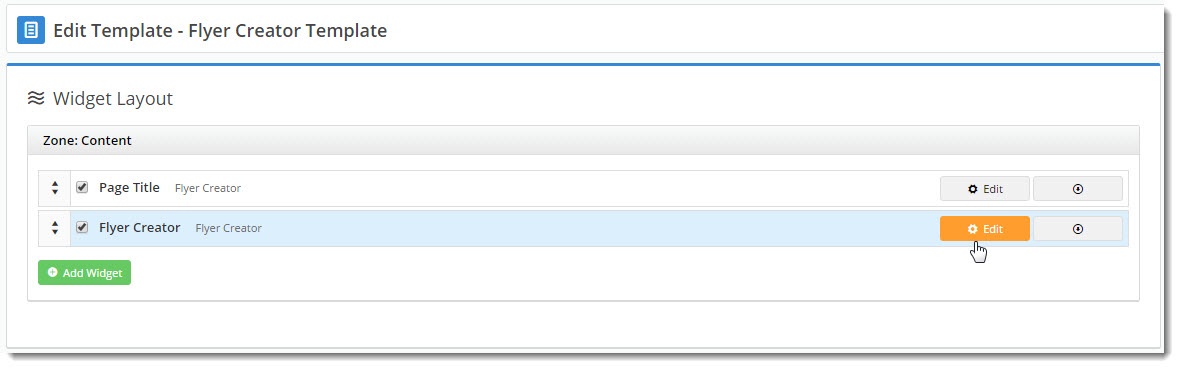
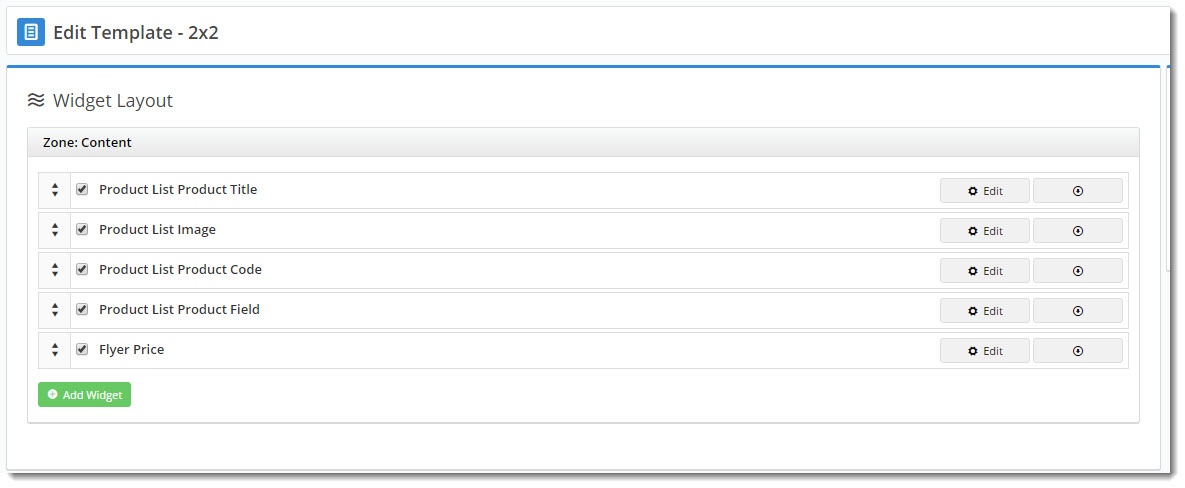
- The template will load, revealing the list of widgets.
- To add a new widget, click 'Add Widget' and select from the list of options.
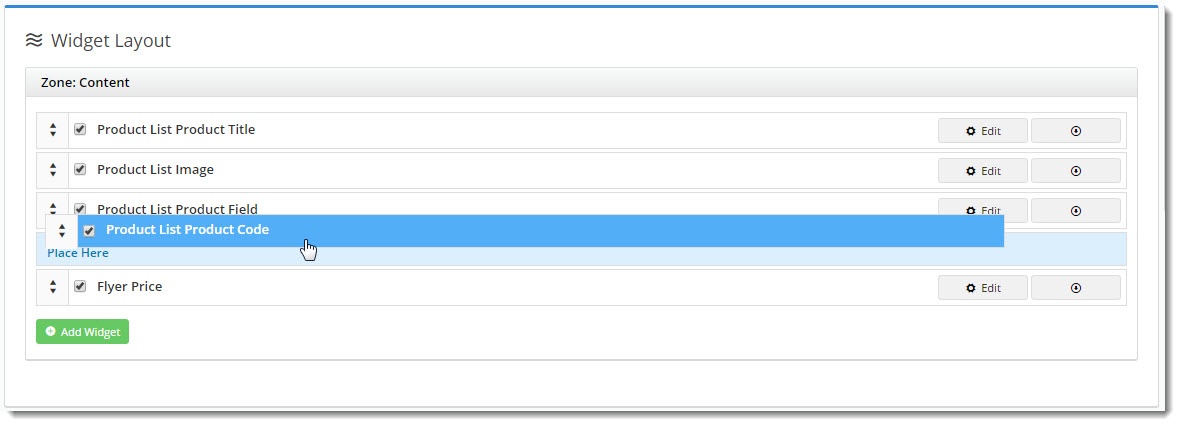
- To reorder the content, drag and drop widgets to new positions in the list.
- To deactivate (but not delete) a widget, untick the box next to the widget name. You'll see the name change to grey with a strikethrough.
- To edit options, click 'Edit'.
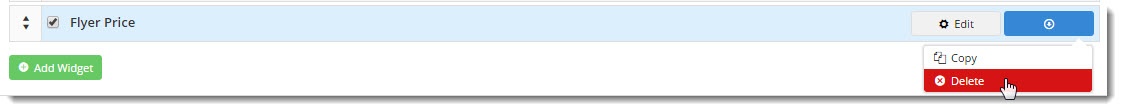
- To delete a widget, click 'Delete' in the options dropdown.
This is where you can also specify content to appear only for certain audiences, using Layers. For instance, you might want pricing hidden on flyers created by B2B users, due to fluctuations between customers.
The Layer setting on each widget allows you to personalise content depending on the user. Check out our guide on Layers for more detail.
Customising the Theme
The PDF Flyer Layout is the equivalent of your site's Theme Layout. It determines the header and footer content, and the stylesheet used for the look and feel.
- Navigate to Content → Flyers.
- Select the PDF Flyer Layout template.
- The template will load, revealing the list of widgets as follows:
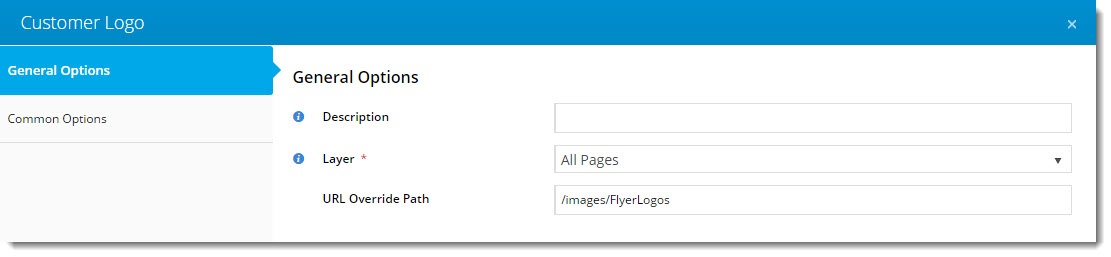
Customer Logo widget - outputs the logo for the logged in customer.
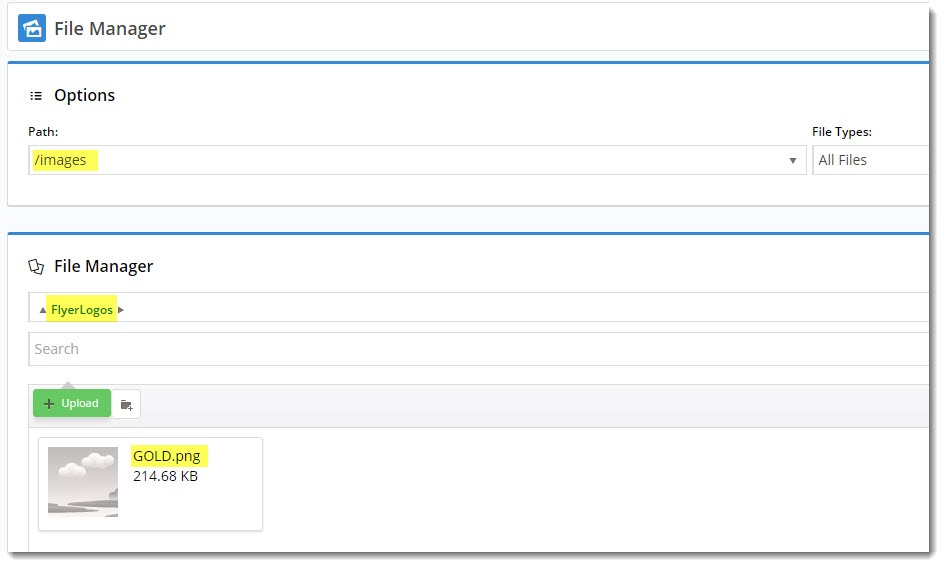
You will need a logo image uploaded to the images/flyers folder for each customer who uses Flyer Creator. The filename should be in the format 'CustomerCode.png' (or .jpg).
You can override the path to use a different folder by entering the new file location in 'URL Override Path' (example shown below for customer code 'GOLD').
Customer Contact Details widget - outputs the default address for the logged in customer.
You can give each customer the ability to override this address by enabling the 'Show Address Entry' option in the Flyer Creator widget (refer to Configuring the Flyer Creator section, above).
Edit the various field labels on the Prompts tab.
Flyer Product List Grid widget - outputs the actual product data in the main content zone of the PDF.
And there you have it! Allow your customers to create flyers quickly and easily using the flyer creator.
Related articles