Banner images are an eye-catching component of many web pages. However, sometimes the content of a banner is irrelevant to mobile users, or is best viewed on desktop devices only.
From version 3.84+, banners can be configured to display on all devices, or targeted specifically to desktop or mobile only.
Step-by-step guide
To create a banner and target by device:
- In the CMS, navigate to Content → Banners.
- Select a Banner Type.
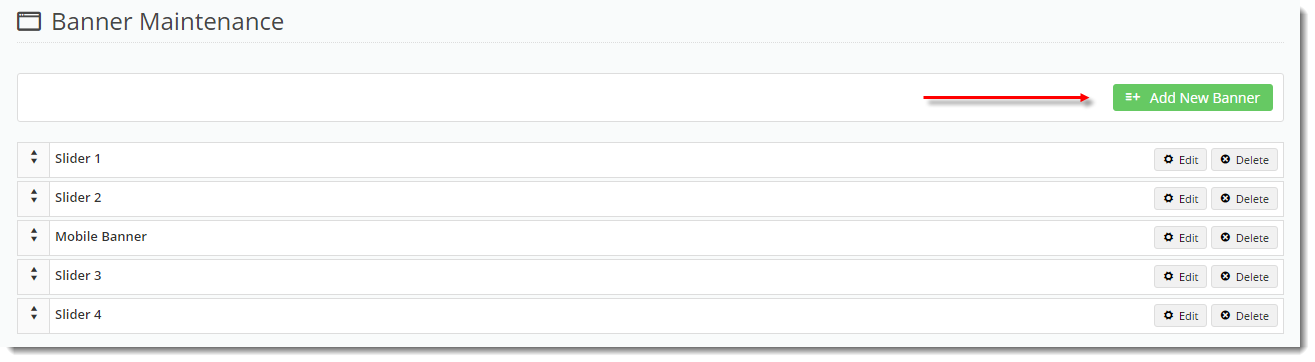
- Click 'Add New Banner'.
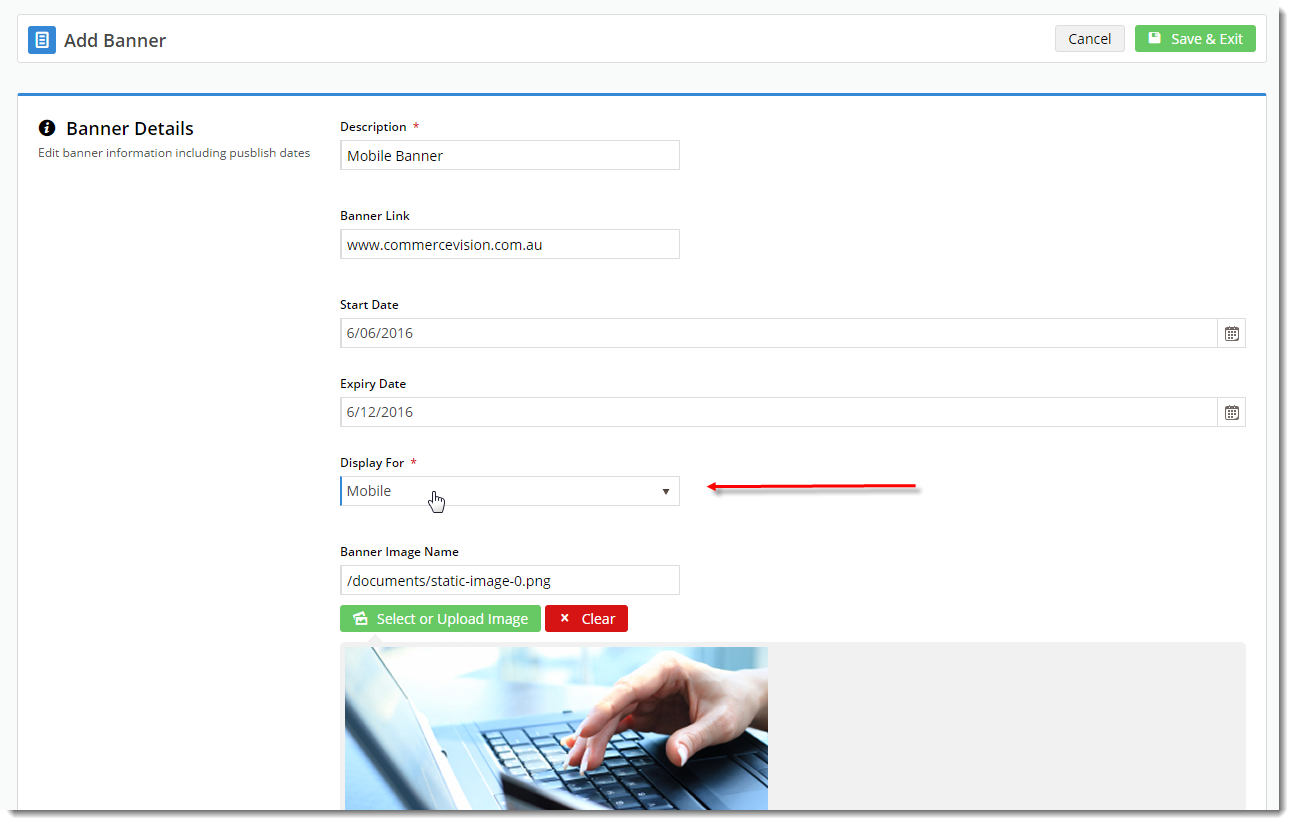
- Populate the banner details as required.
- Set the 'Display For' value:
- All
- Desktop
- Mobile
- Save & Exit.
Refresh the template cache in order to see the changes on your website.
- In the CMS, navigate to Settings → Dictionary.
- Tick the 'Templates' option and click 'Refresh Cache'.
- A confirmation message will display when complete.
- Refresh your web page using CTRL + F5 - the banner(s) should now display on the appropriate devices.
Related articles