The Product Search facility on your site is an important tool for your customers to quickly and efficiently find what they want to buy and research. The CSS product search is provided through the 'Product Search Widget'. It is configurable so you can enhance search to fit your site's particular needs. Options include:
How does Product Search work?
As your customer types text into the Search field, they will see results displayed in a drop-down list. This drop-down list space can be configured to suit. For instance, rather than seeing a simple drop-down list of product names, you can set this space to display richer content such as product images, titles, and codes. You can also restrict the number of products listed here, and if the customer does not see what they need, they can press 'Enter' or select the relevant button to reach the Search Results page, for more comprehensive results.
Step-by-step guide to configuring Product Search
- In CMS, navigate to Content → Pages & Templates
- Click on Theme Layout.
- Click Edit.
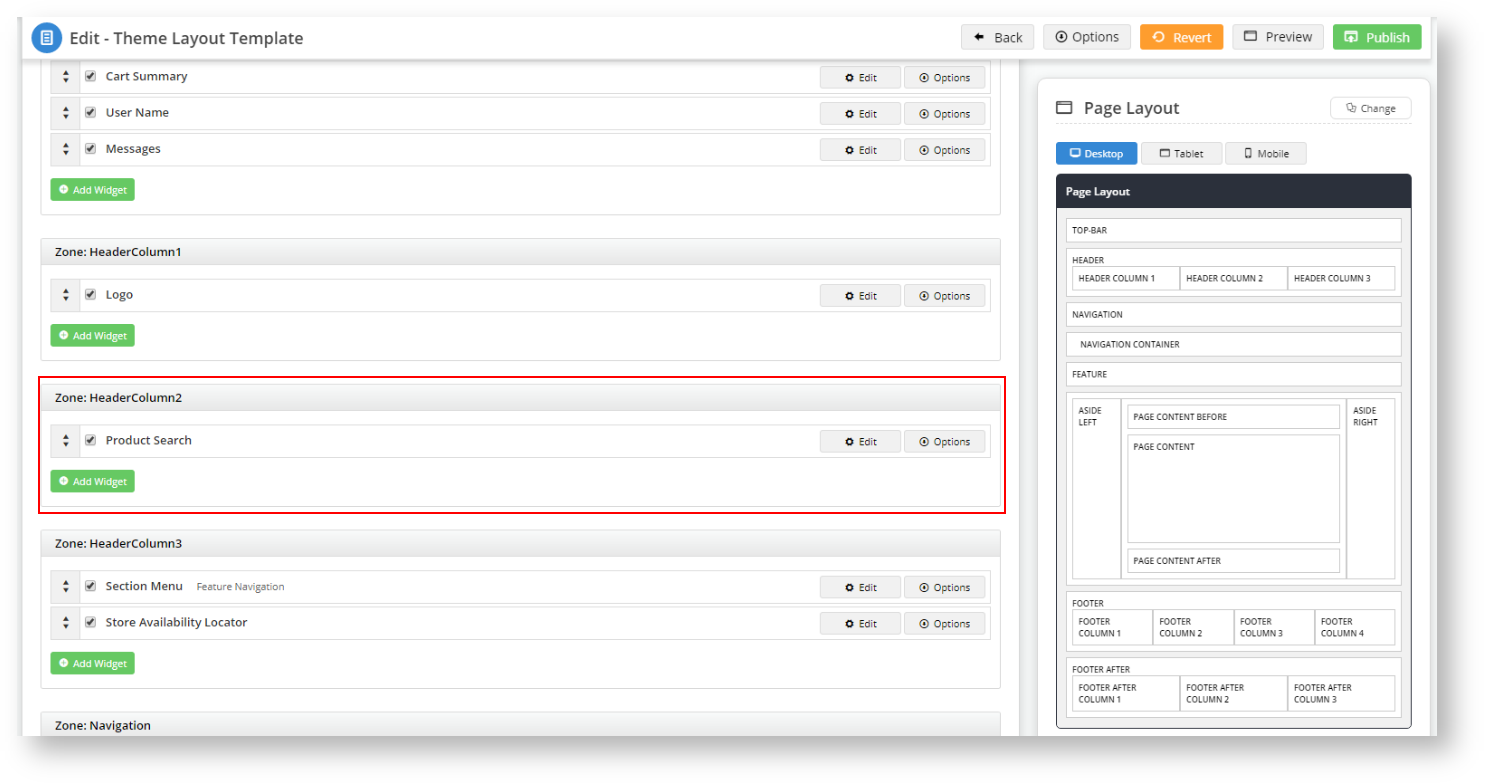
- Locate the 'Product Search Widget' in your Theme Layout template. In our example, it is in Zone: HeaderColumn2.
- In the widget, customise Search by selecting or entering the values required in each field. See Product Search widget help for details.
Add the 'Search with Preview' widget
- Add the Search with Preview widget to the same zone as the Product Search widget by clicking on
- From the popup window, search for the Product Search with Preview Widget. Make sure it is highlighted, then click
- In the widget, you can change the Search Placeholder text to display a meaningful prompt, so your customers know what to expect when they start typing in text. In this example, our prompt is “Product Search with Preview”.
You can also change the number of products the search facility will display as your customer is typing in their text by changing the Number of products to display. The default (and maximum) is 9.- Click Save to add the new Product Search with Preview widget to your theme layout.
- Effect the change to your CSS by clicking at the top-right of the page.
- Navigate to Content → Pages & Templates → Products.
- Verify that you have Product Search with Preview List Item Template and Product Search with Preview Template in the list.
- Click on Product Search with Preview Template. You should see four widgets in the layout:
Product Search with Preview Product Category List
Product Search with Preview List Title
Product Search with Preview List Grid
Product Search with Preview Show All Button.
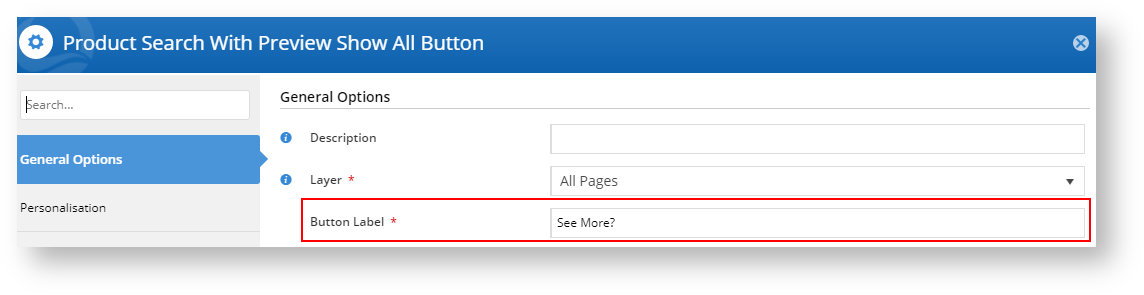
You can customise the search return message in the first three widgets by clicking their title or their respective Edit button.- You can customise the message that the system displays when it lists product results as the customer is typing text into the search field; the default is View All. In our example, we will use See More?
- Effect the change to your CSS by clicking at the top-right of the page.
- Navigate back to the Content → Pages & Templates → Products page.
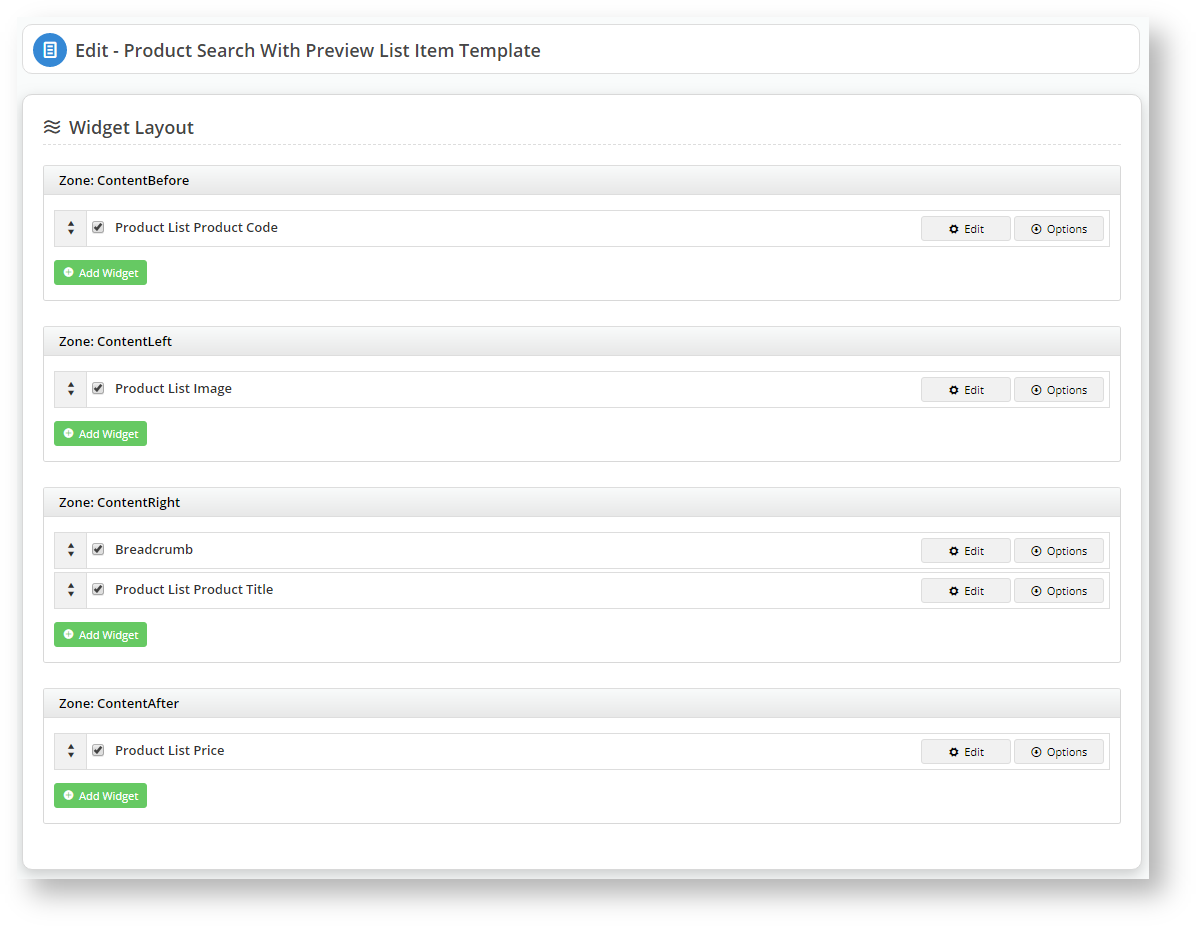
- Let's review the Product Search with Preview List Item Template content and customise if required.
- No option in the Product Search with Preview List Item Template widget layout list requires changing to facilitate the new product search with preview functionality.
However, you may want to tailor messages or button prompts to match your brand’s voice and tone.- Effect the change to your CSS by clicking at the top-right of the page.
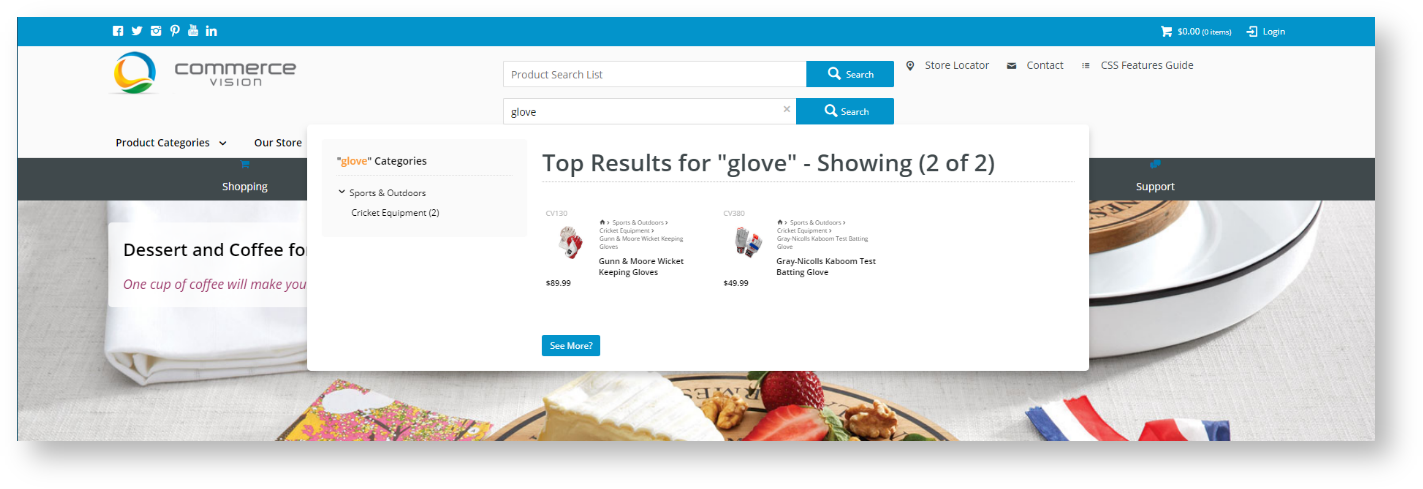
- Go to your website and verify that the Product Search with Preview and Filtering functionality works as expected:
- You should see your Product Search with Preview button underneath your Product Search prompt.
- You don't have to have both search facilities implemented; choose which one you and your customers prefer.
- In the Product List search (we have ours configured to only show the product name), type in a search text, such as “glove”, and note the results' list.
- Type the same term, glove, into the new Product Search with Preview field, and note the difference in the returned search results.
- Press ENTER or click your prompt in our example, and the system will take you to the Search Results page.
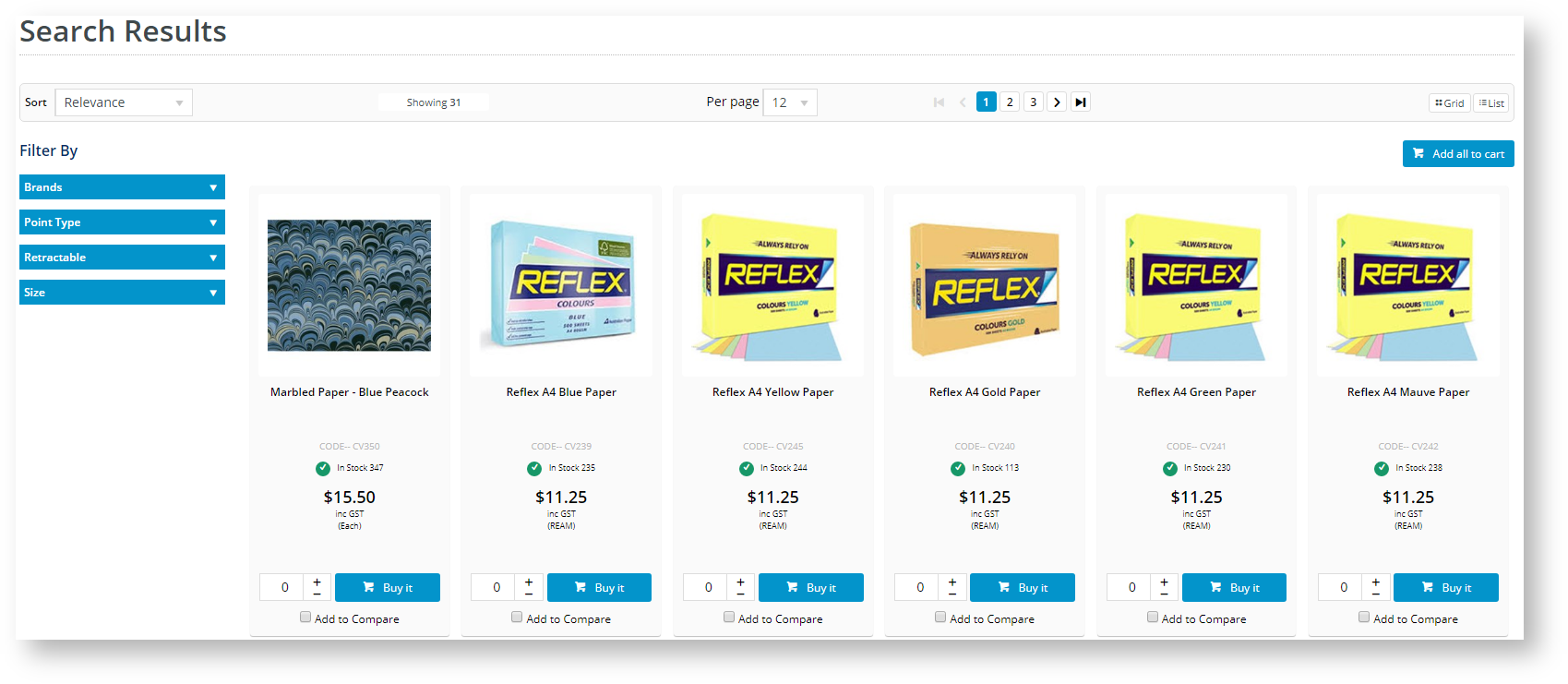
- Click the Filter By button and review the Brands by which you can filter your search results. Do the same with categories if you classify your products by category.
- The previous views were in Grid mode. Click List to view in List mode.
- You can also sort your search results by Relevance or (reverse-) alphabetically by brand, description, or product-code.
- If you Search Results in List mode, note that the next Product Search With Preview search will display the results in the drop down in LIST format rather than GRID.
- Type a search term into the Product Search With Preview search box.
- Click the "View All" prompt and press Enter to view all the search results.
- When the results come up, click List to display the results in List view
- Now return to the Product Search With Preview search box and type in a new search term. The resultant drop down list is in List view.
- Experiment with the customisation parameters under each of the Product Search with Preview widgets covered in this knowledge base to see what works best for your site.
Additional Information
Minimum Version Requirements 4.13.00
Prerequisites --
Self Configurable Yes
Business Function Searching
BPD Only? Yes
B2B/B2C/Both Both
Ballpark Hours From CV (if opting for CV to complete self config component) Contact CV Support
Ballpark Hours From CV (in addition to any self config required) Contact CV Support
Third Party Costs n/a
CMS Category Pages & Templates
Related help