Overview
As you browse your BPD website, you'll notice that it has a consistent look and feel across all the various page types. Whether it's a product page, a news article, or the home page, there are familiar elements common to all of them. This is thanks to the site's Theme. In addition to overarching style elements such as font type and size, the BPD Theme also governs the content of your site's common features.
Some examples are shown below.
| Theme Zone | Example |
|---|---|
| Top Bar | |
| Header | |
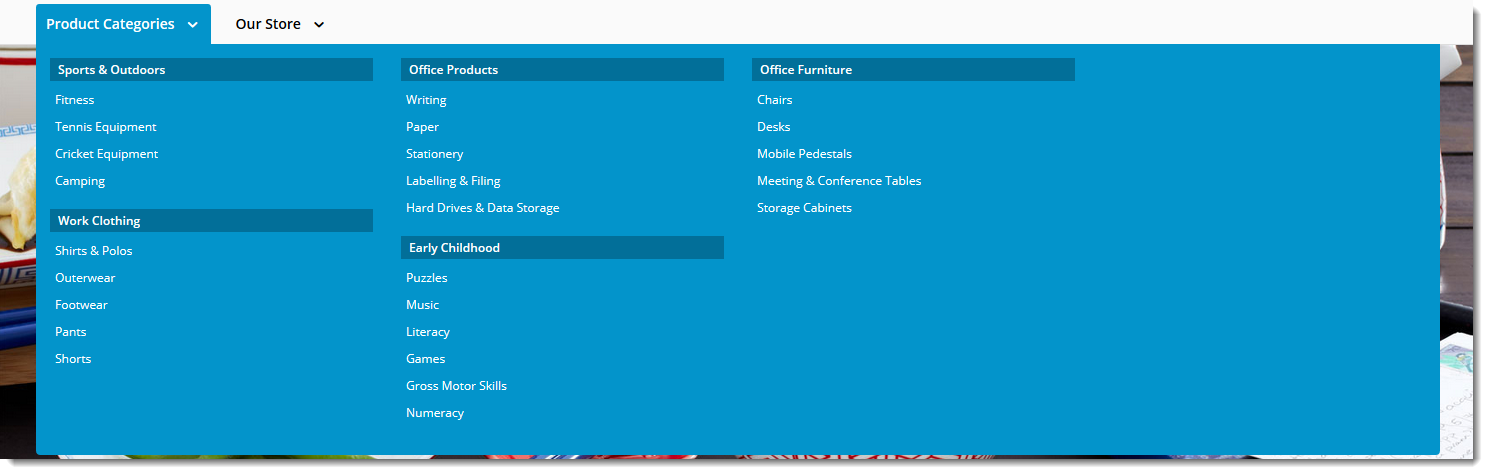
| Navigation zone | |
Page Content Before
| |
Page Content After | |
| Footer |
Editing the Theme
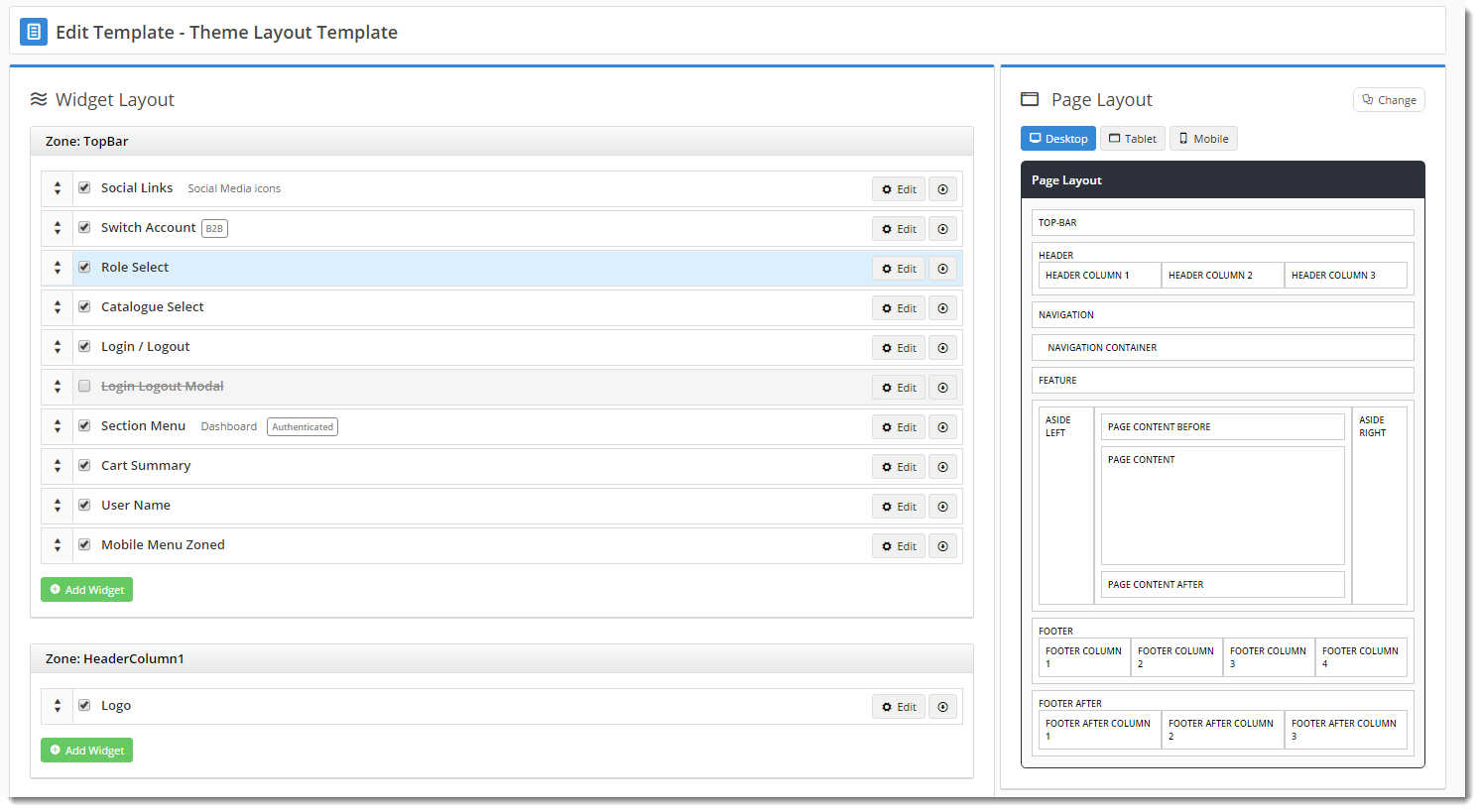
You can access your site's theme template in the CMS via Content → Theme Layout.
The Theme Layout is divided into zones, into which widgets can be added, removed, or re-sequenced (drag & drop).
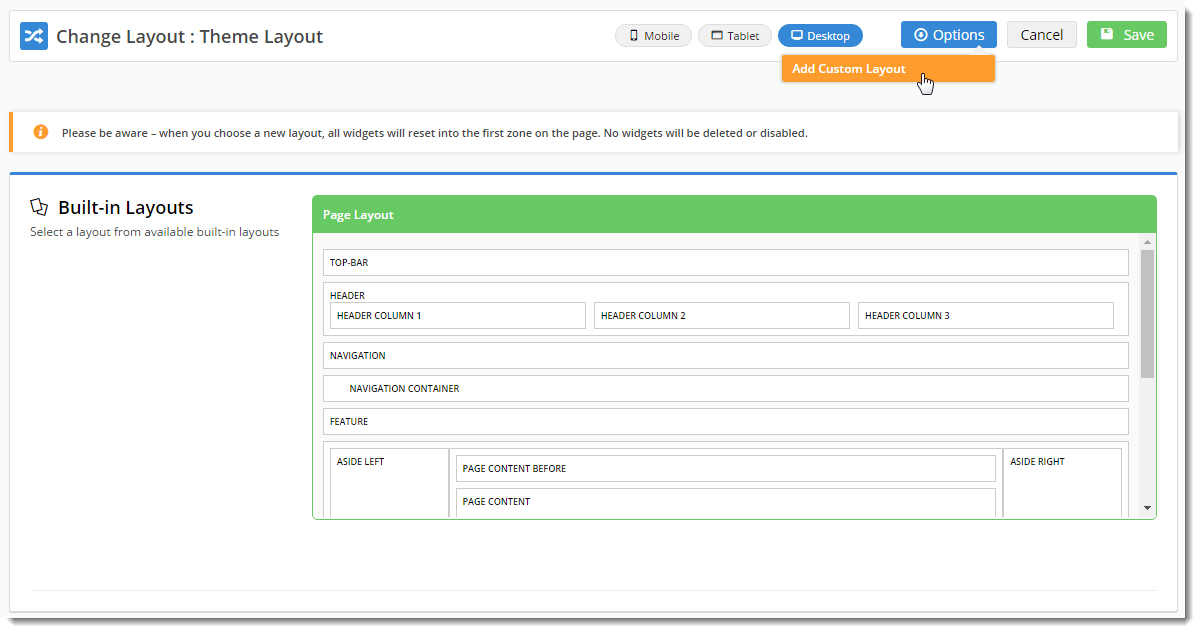
The zone placement is represented visually in the 'Page Layout' preview panel, shown at right in the image below.
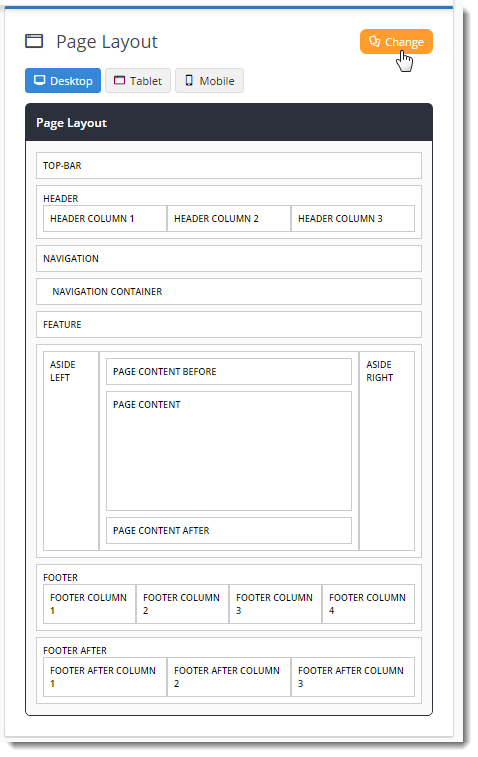
In addition to adding or removing widgets, you can also change the overall layout of your site's Theme.
Simply click 'Change' in the layout preview panel, then select 'Add Custom Layout' on the next page.
See our guide to the CMS Layout Creator for further instruction on creating your own layouts.
Handling With Care when making changes to your Theme's overall layout - always test on your Stage site before deploying changes to your Live environment!
Related Articles
Additional Information
--
| Minimum Version Requirements | **.**.** |
|---|---|
| Prerequisites | -- |
| Self Configurable | Yes |
| Business Function | BPD Structure |
| BPD Only? | Yes |
| B2B/B2C/Both | Both |
| Ballpark Hours From CV (if opting for CV to complete self config component) | Contact CV Support |
| Ballpark Hours From CV (in addition to any self config required) | Contact CV Support |
| Third Party Costs | n/a |
| CMS Category | CMS Category |