Contents
Overview
Customer Self Service eCommerce Platform websites are built around an overall Theme, with Templates defining each page's structure, and Widgets defining the content. Layers are then used to dictate who sees what content throughout the site.Structure
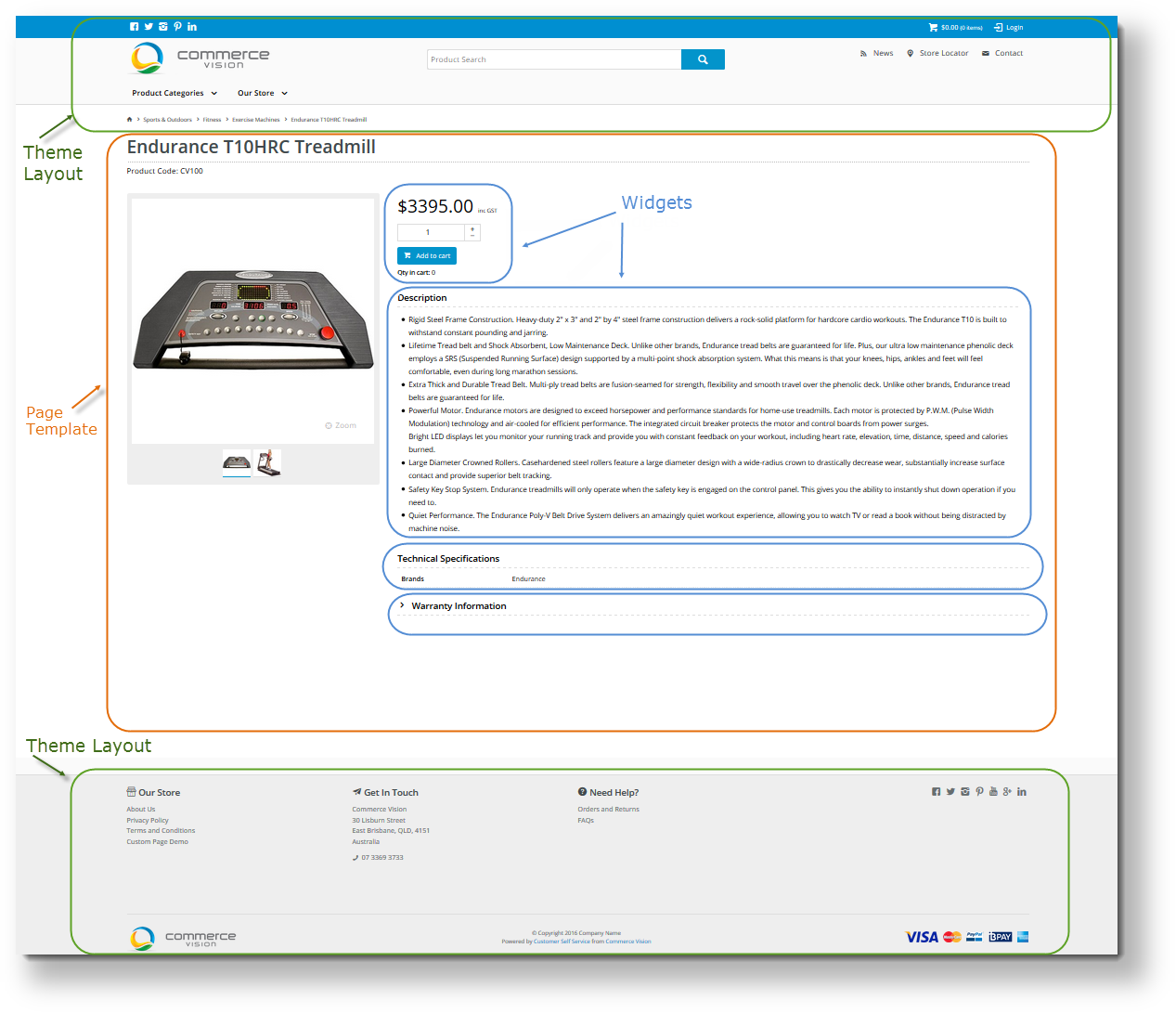
Now let's look at an example of all of the parts coming together:
- The Theme Layout renders the sticky header, including search, category menu, and breadcrumbs. The footer is also rendered by the Theme Layout.
- In between the header and footer, the Product Detail Template is in use. This template renders the product detail page on your website.
- The Product Detail template contains several Widgets, each one responsible for a particular bit of content. Examples here include Product Purchase Details and Product Description Field.
- A Layer can be applied at the widget level to restrict its display based on a user's role or other conditions (not illustrated below).
Commerce Vision CMS
The CMS is the Content Management System that allows you to customise and maintain your website. You will be given login credentials on handover of your site for testing.
In the CMS you can:
- create and change page layouts
- edit email templates
- add new users
- configure widgets
- update system settings
- ...and much more!
The links below are designed to guide you through the general maintenance of your website via the CMS. For information on how to implement specific features or widgets, please check out our CV Connect knowledge base.
Core CMS Functions by Menu
Users
Products & Categories
Campaigns & Promotions
Content
Additional Information
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Ballpark Hours From CV (if opting for CV to complete self config component) |
|
| Ballpark Hours From CV (in addition to any self config required) |
|
| Third Party Costs |
|
| CMS Category |
|
Related help