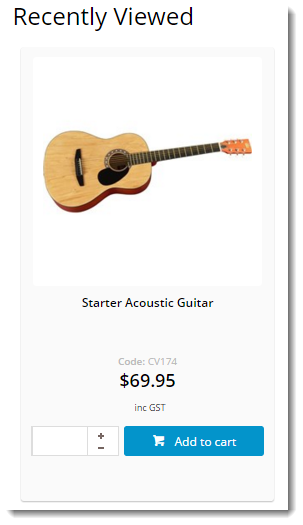
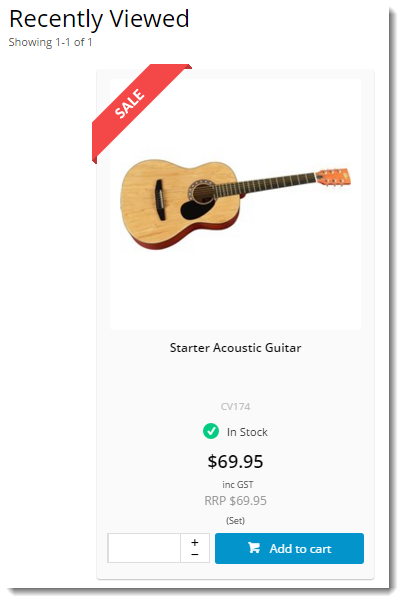
| Non-zoned Layout | Zoned Layout |
|---|---|
With zoned layout, the product data (and its placement on the tile) can be more tailored to your requirements. Custom fields can be included, banners can be shown, and widgets can be dragged and dropped onto the template as needed. This guide will detail how to enable zoned layout for Recently Viewed Products.
Step-by-step guide
First, enable the zoned feature:
- Login to the CMS.
- Navigate to 'Settings' --> 'Website Features'.
- If 'ProductFeatures' does not have a green tick next to it, click the minus symbol to enable it.
- Click 'Edit' for Product Features.
- Tick the option 'Use Zoned Template For Recently Viewed Products'.
- Click 'Save'.
Next, place the 'Recently Viewed Products' widget on the Product Detail template (if it's not already there):
- Navigate to 'Content' --> 'Standard Pages'.
- Under the product section, select the 'Product Detail' template.
- Locate the appropriate layout zone (for example, 'Zone Bottom'), and click 'Add Widget'.
- Select 'Recently Viewed Products' widget and click 'Add Widget'.
- Click 'Edit' on the 'Recently Viewed Products' widget.
- Configure the standard options as required (Title, max number of products, etc).
- Click to expand the 'Zoned Functions' options.
- Configure the zoned options as required.
- Click 'Save'.
Finally, customise the Recently Viewed zoned template:
- Navigate to 'Content' --> 'Standard Pages'.
- Under the product section, select the 'Recently Viewed Zoned Template'.
- The default widgets will be present on the template.
- Drag and drop widgets to re-order them, or add and delete widgets as needed.
- Refresh your product detail page (in another browser or incognito Chrome window) to see the changes reflected.
Related articles