Your ecommerce store is a CV ecommerce platform styled to your business look-and-feel. The platform's framework gives your store its basic structure.
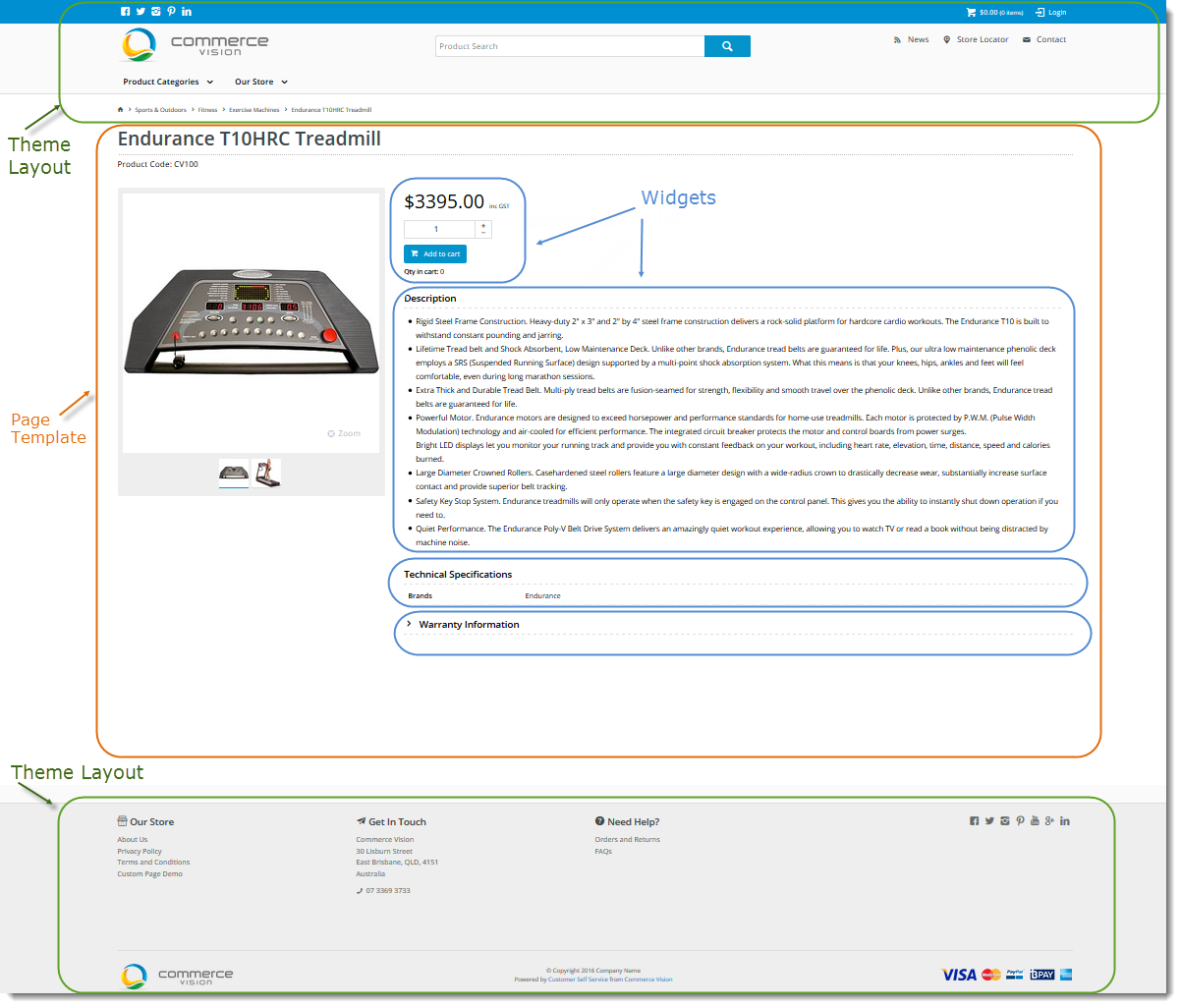
Have a look at the this page. You can see we have sectioned out its layout into three defined types:
- Theme Layout
- Page Template
- Widgets
Component | Overview | Documentation |
Theme | As you browse your BPD website, you'll notice that it has a consistent look and feel across all the various page types. Whether it's a product page, a news article, or the home page, there are familiar elements common to all of them. This is thanks to the site's Theme. In addition to overarching style elements such as font type and size, the BPD Theme also governs the content of your site's common features such as:
| What is the Theme Layout? |
Page Templates | Each page of your BPD website incorporates a Page Template that you are able to change to create custom pages. Each page has defined ‘zones’ that organise the layout and content. This design gives the site its structure and allows page content to be responsive to the viewing device and the personalisation rules you have set in place. There are 4 template types:
| What is a Template? |
Widgets | Widgets are handy little reusable modules that display content and user interface (UI) elements on your BPD website (and emails!). BPD widgets are used in a variety of scenarios, including but not limited to:
All widgets offer a huge range of End User personalisation options. You have the ability to allow full visibility for everyone or control their appearance by who is viewing the page and/or how they behave. This is achieved by configuring ‘Roles’ and ‘Personalisation Rules’. Our widgets use Razor markup language to access the database, fetch data and display it to the end user in a pre-styled output format. | What is a Widget? |
Behaviour & Personalisation
Our BPD design incorporates the ability to personalise what a specific end user can see on your site by factoring in who they are, how they behave, and how other customers have behaved in the past. This can be achieved through a combination of:
Component | Overview | Documentation |
Layers | Layers can be selected from within each widget to configure their visibility or content for a particular audience based upon who they are. You can build multiple Layers, each including multiple conditions such as:
| What is a Layer? |
Roles | End (Website) Users can be grouped into roles allowing you to easily manage and personalise what ACCESS, FUNCTIONALITY, AND WHAT THEY CAN SEE on your site. Typically, a site will have several roles set up for certain functions within the site, e.g.
When a user first visits the site, they are assigned the default role; once they have logged in (or registered), they will then be using the corresponding role. This page is intended for use by website Administrators on Classic (non-BPD) sites. It provides an overview of the Role function, as well as a guide to maintaining them. For BPD sites, Roles are maintained in the CMS. | Roles and User Role AssignmentStandard Roles |
Personalisation Rules | Everyone loves it when they find some appropriate content that helps with what they are doing. Now, with Personalisation Rules you can tailor the content on your website to the Behaviour of individuals who are using it to achieve just that. A good example would be: Visitor Action: Someone has viewed ‘(x) product’ or Someone has (x) product in their cart. Personalisation: Display a promotion offering (y) Product at discounted price And/or Display message offering free shipping. Offering relevant content through personalisation builds loyalty, strengthens customer relationships, and can drive sales. This guide will walk you through Personalisation in the Commerce Vision CMS. | Personalisation How To |
Commerce Vision CMS (Content Management System)
Overview
Your CMS is a Content Management System and the place in the Customer Self Service eCommerce Platform where all of your site maintenance and configuration functions are done.
When you login, you’ll be able to select either your ‘LIVE’ or your ‘STAGE’ site. A big part of our best practice methodology is to allow you to create all changes initially in your ‘STAGE’ site and then re-create them in your ‘LIVE’ site when you are happy. This is also our process for upgrades so that you are able to fully test new versions prior to going ‘LIVE’.
Your CMS is your go-to place for:
- creating new Pages or new Page Templates.
- changing page layouts
- adding, removing, or editing widgets.
- creating or editing email templates
- adding or managing CMS Users, Website Users and Roles.
- creating/editing Personalisation Rules.
- updating system settings
- ...and much more!
Want to know more about CMS?
- Refer to the Getting Started with the CMS guide
- Access our CMS Training videos
- Browse through our Knowledge Base.
- If you have questions, contact Commerce Vision for assistance.
Additional Information
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Ballpark Hours From CV (if opting for CV to complete self config component) |
|
| Ballpark Hours From CV (in addition to any self config required) |
|
| Third Party Costs |
|
| CMS Category |
|