PayPal in Braintree Payments
When PayPal is controlled in Braintree Payments settings, one or all of these PayPal options can be enabled on your site:
PayPal under the Braintree Payments 'Payment Methods' tab during the checkout process. NOTE - For PayPal checkout, vaulting can be enabled to save the PayPal account details for future use without requiring re-authenticating with PayPal. Vaulting is not compatible with Pay in 4. If it is enabled, once logged into PayPal, Pay in 4 will not be offered as an option to a logged in registered user.
PayPal Express options. These PayPal payment methods are accessed via buttons on the product and cart pages. They are 'express' because the customer can log in to PayPal immediately to pay without adding to cart and going through the usual checkout process steps. Choose one or both Express options: PayPal Checkout, Pay in 4 (PayPal's Buy Now, Pay Later).
NOTE - Adding PayPal Express checkout through Braintree settings disables the use of separate PayPal Express settings.
Configure PayPal
Your business must have a PayPal merchant account and your PayPal merchant credentials must have been added in your Braintree account.
PayPal Testing
Please consult Braintree documentation about testing your PayPal-Braintree integration.
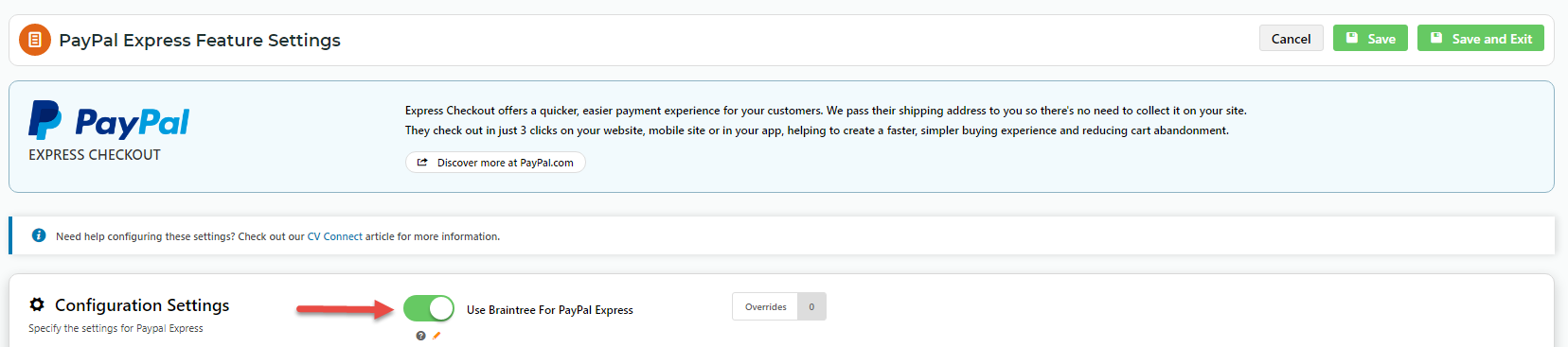
To configure Braintree PayPal settings on your website:
- Navigate to Settings → Payment & Checkout → Braintree Payment.
- If the Available in CMS toggle is not enabled, toggle it ON.
- Click Configure.
- Scroll down to PayPal Settings.
In the PayPal settings section, toggle ON Enable PayPal. This enables Braintree PayPal on your site.
When Braintree PayPal is enabled, separate PayPal Express settings are disabled.- Allow Vault PayPal: Toggle ON to automatically save a successful PayPal payment for future use. IMPORTANT- PayPal vaulting is incompatible with offering Pay in 4 during checkout. If this toggle is enabled, PayPal Pay in 4 will not be displayed as a payment option when the user is logged into their PayPal account.
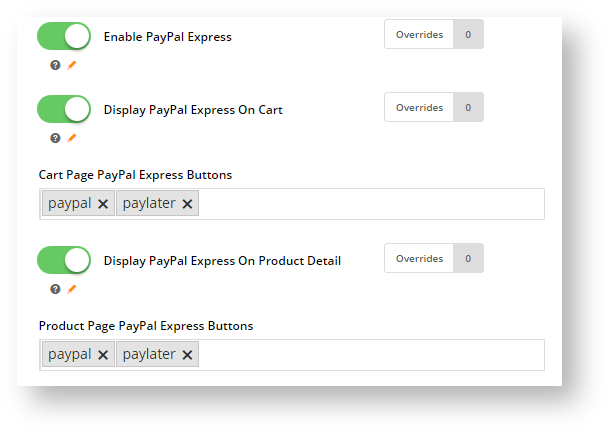
The next few toggles and fields configure PayPal Express options in the product and cart pages.
- Enable PayPal Express: toggle ON for PayPal Express options to be controlled by Braintree Payments. NOTE - This disables non-Braintree PayPal Express on your site.
- Display PayPal Express On Cart: toggle ON to display PayPal buttons in the cart.
- Cart Page PayPal Express Buttons: click in the field to select which Express buttons to display in the cart. (Buttons are displayed in the order of selection entered here.)
PayPal: PayPal button
Paylater: Pay in 4 button- Display PayPal Express On Product Detail: toggle ON to display PayPal buttons in product pages.
- Product Page PayPal Express Buttons: click in the field to select which Express buttons to display in product pages. (Buttons are displayed in the order of selection entered here.)
PayPal: PayPal button
Paylater: Pay in 4 button- To save your settings, click Save.
Edit PayPal Express Buttons
The default PayPal Express buttons are: and. You can change how they look in the product detail and cart pages separately, in the Product Purchase Detail Widget and the Cart Checkout Button Widget.
To edit Express buttons:
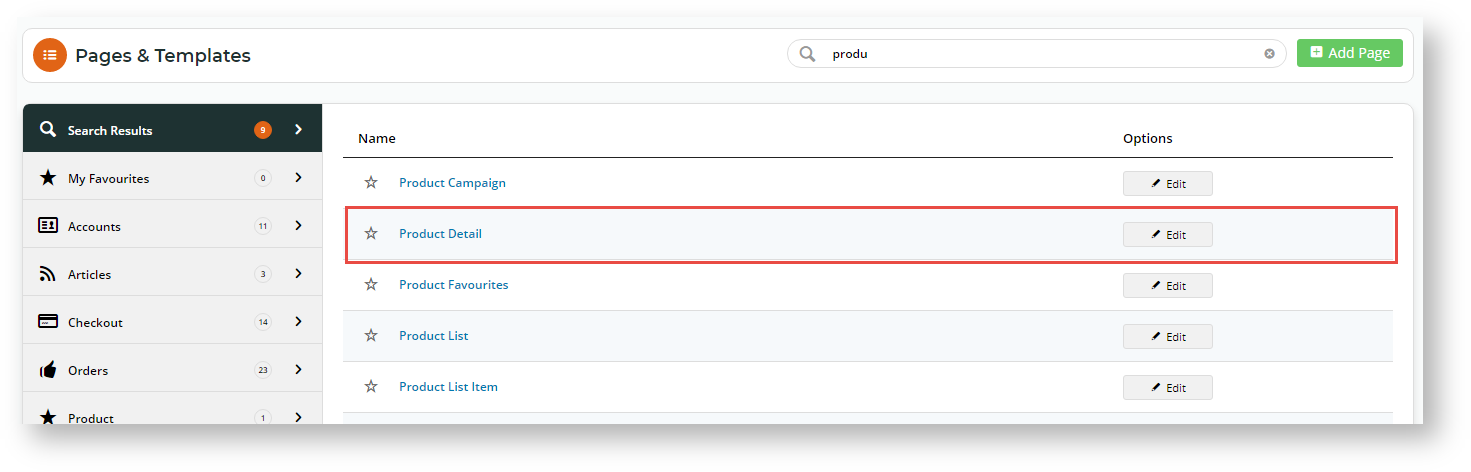
- Navigate to Content → Pages & Templates.
- Use the Search tool to find the template with the Product Purchase Detail Widget (the Product Detail template) or the Cart Checkout Button Widget (Checkout→ Cart template).
- Click Edit.
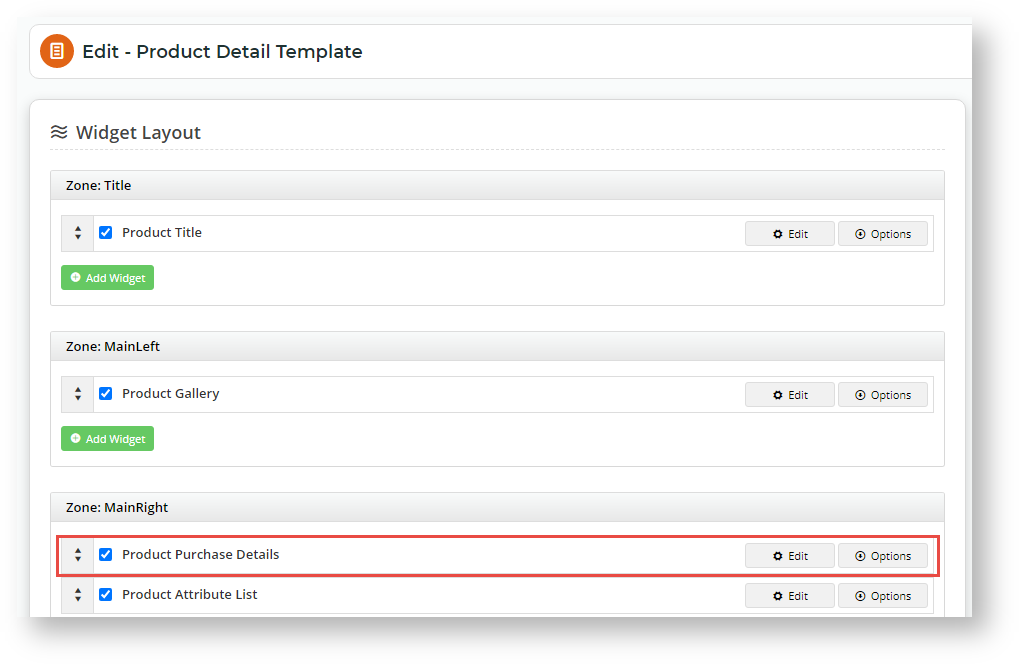
- Find the Widget and click Edit.
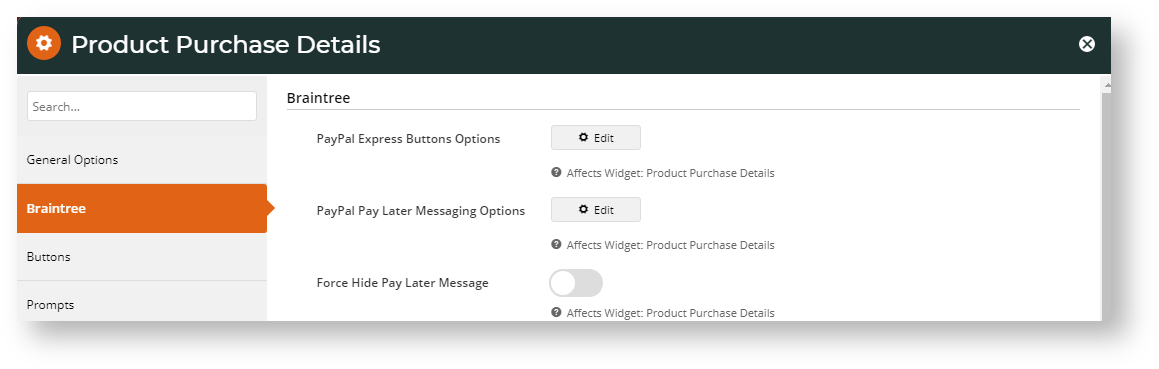
Click the Braintree tab.
To change the text and button style of the PayPal Express Button Options, click Edit.
Button Width
By default, the button adapts to the size of its container element. Adjust the width of the container element to alter the button width.
- Edit the style as you require.
Button style options Layout For multiple buttons, select to align them vertically or horizontally.
Default: vertical
Option: horizontal
Height
Specify a height from 25px to 55px.
NOTE - To use the default height (set by Braintree), do not add this setting.
Colour Default: Gold (PayPal-recommended as the brand's most recognised button colour).
Options: blue (recommended first alternative), silver, white, black
Shape Default: rectangle (PayPal-recommended)
Option: pill
Label Default: PayPal (recommended)
Options:
PayPal Checkout
PayPal Buy Now
Pay with PayPal
Edit Pay in 4 tagline
The tagline for Pay in 4 depends on whether the message is generic or contains the calculated payment based on the cart contents or product price. For more info, see Pay in 4.
The Pay in 4 message can be enabled and edited for these pages:
- Generic message on any page - PayPal Pay Later Generic Summary Widget
Product Detail page - Product Purchase Detail Widget
Product List page - PayPal Pay Later Category Summary Widget
Cart Summary window - Cart Summary Widget
Cart Order Summary page - Cart Order Summary Totals Widget
Checkout page - Checkout Payment Options Widget
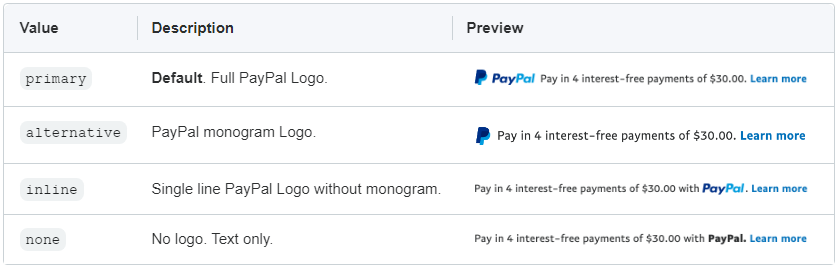
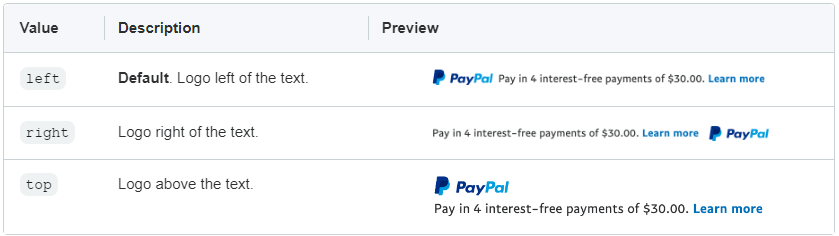
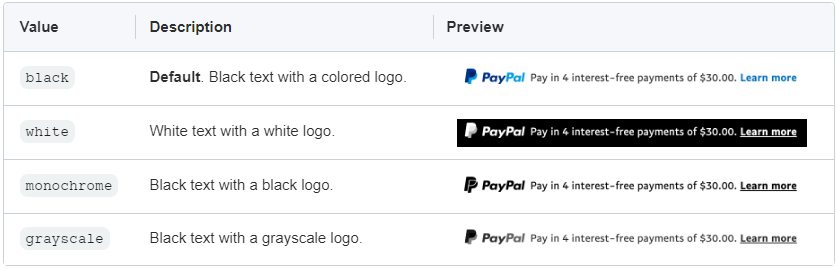
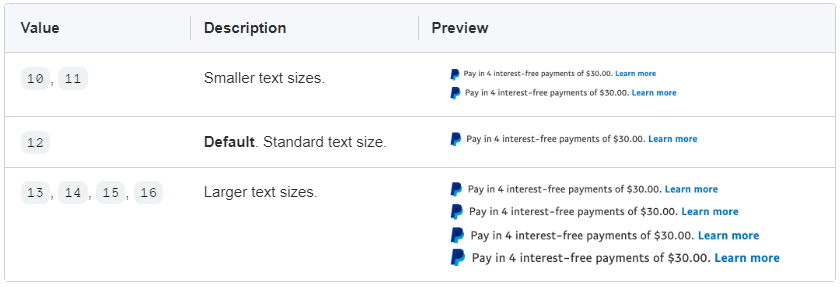
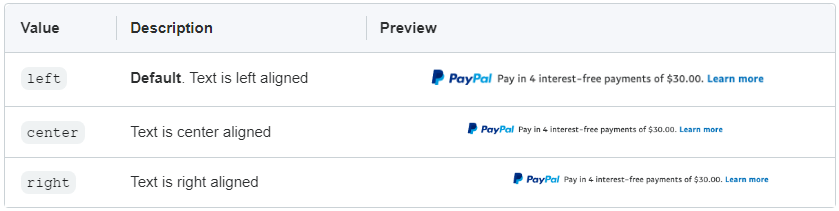
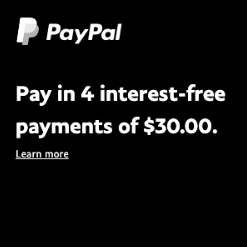
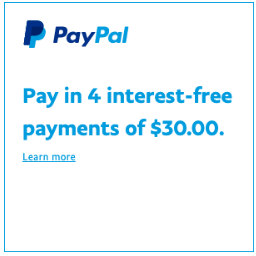
To change tagline style, in the widget: Set the tagline options as required: Layout data-pp-style-layout Sets the tagline as text only or in a banner Default: text Option: Flex - displays a flexible display banner NOTE - If the Layout attribute is not added, 'text' will default. The text layout is ideal for placement under product and cart prices. The flexible display banner is ideal for placement above the fold on your home and product category pages. It is designed to be eye-catching. Logo type data-pp-style-logo-type Sets the logo type. Default: primary Options: alternative, inline, none Logo position data-pp-style-logo-position Sets the position of the PayPal logo in the message Default: left Options: right, top Text colour data-pp-style-text-color Sets the text and logo colour of the message. Default: black Options: white, monochrome, grayscale Text size data-pp-style-text-size Sets the size of the message text. Default: 12 Options: 10, 11, 13, 14, 15, 16 Text align data-pp-style-text-align Sets the direction the text aligns for text layout messages. Default: left Options: centre, right Banner Colour data-pp-style-colour Sets the banner colour (layout: flex) Default: Blue - blue background, white text, white logo OptionsBlack - black background, white text, white logo White - white background with blue text, coloured logo and blue border Gray - gray background, blue text, coloured logo Monochrome - white background, black text, black logo Grayscale - white background, black text, grayscale logo Banner Style Ratio data-pp-style-ratio Sets the shape and size of the banner message (layout: flex) Default: Ratio 1x1. Flexes between 120px and 300px wide. Options: Ratio 1x4. 160px wide. Ratio 8x1. Flexes between 250px and 768px wide. Ratio 20x1. Flexes between 250px and 1169px wide.
Why would I want to hide the tag line?
This tag line is not aligned with the Pay in 4 button. It displays after the Express buttons. So it may not be located where you would like it to be. You can always add a Pay in 4 tag line separately where you want it using the PayPal Pay Later Generic Summary Widget on any page or template.
Additional Information
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Third Party Costs |
|
Related help