Step-by-step guide
1. Create Article Type
An 'article type' groups together articles of the same kind, much like a category folder. So before you can display the linked PDF articles, e.g., a set of catalogues, create and name an article type that suits this content type. In our example, we want to create a set of catalogues.
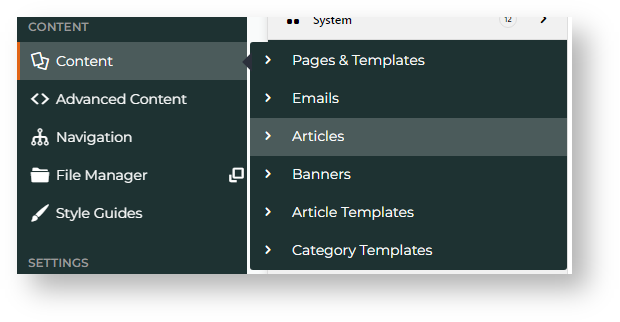
- In the CMS, go to Content → Content → Articles.
- Select the Add a New Article Type button.
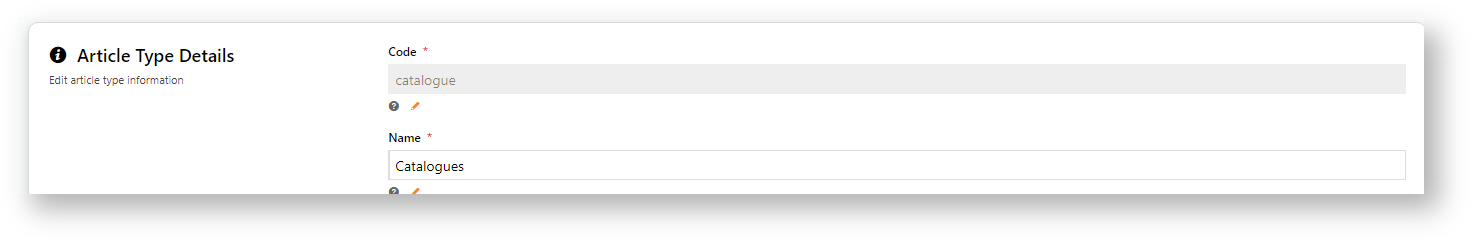
- In Code, enter a unique Code as the identifier for the article type. It must be one continuous string with no more than 10 characters.
- In Name, enter a title that will clearly identify this article type. Example: 'catalogues'.
- (Optional) In Icon, select a suitable icon. This is displayed only in the CMS.
- (Only for 4.32+) Content Schema Type helps search engines work out the kind of content this article type contains. It may also help return more informative results for users. If used, Google search results can recognise the article content type and pull in details from the article's title and SEO description, thumbnail image, date published/modified. Select a content schema type available: 'article', 'news article' and 'blog posting'. If this is not used, select 'Not Set'.
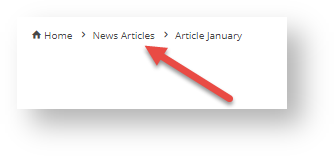
- By default, the article type name (usually the article list page name) is excluded in the article's breadcrumb. But you might like your customers to be able to go back to the list of articles available. To include article type, toggle ON Is Included As Breadcrumb.
- IMPORTANT - Do not use this field If your catalogues will be displayed by the Article List Slider Widget. Relevant only if you are going to use an Article List page to display the catalogue list. If article type will be part of the breadcrumb, enter the breadcrumb URL. This is usually the 'SEO Friendly URL' for the Article List page. NOTE - The article list page must exist as this is the the landing page. If it doesn't, the user will see a 'Page Not Found' error.
- Click Save. Once the article type has been added, it appears in the article type list.
2. Create Article
- Click into the article type (category) you just created.
- Select Add New Article .
- Give your article a meaningful name, e.g. '2022 Product Catalogue'. TIP - The name should match the content for best practice SEO because it will also display in the URL and page title.
- Add a thumbnail image so readers have an idea what the PDF contents are.
- Scroll down to Custom Fields.
- Choose a link type:
- External Page Link - page/file is not on your website. The link will be the URL for the website where the PDF is hosted, e.g., https://www.commercevision.com.au/BPD
Internal Page Link - file path is on your website, e.g., /documents/filename.pdf
You can upload this page to your website's 'Documents' folder using the CMS File Manager.Add Custom Fields to Article Template
If these fields are not available in your article template, they need to be added as custom fields. Use the following fields:
- External link custom field name - CUS_ExternalLinkURL
- Internal file path custom field name - CUS_FilePathToCatalogue
- Click Save.
3. Add the PDFs
Your PDFs need to be prepared separately. Ensure they can be accessed on the Web via the added URL or pathname.
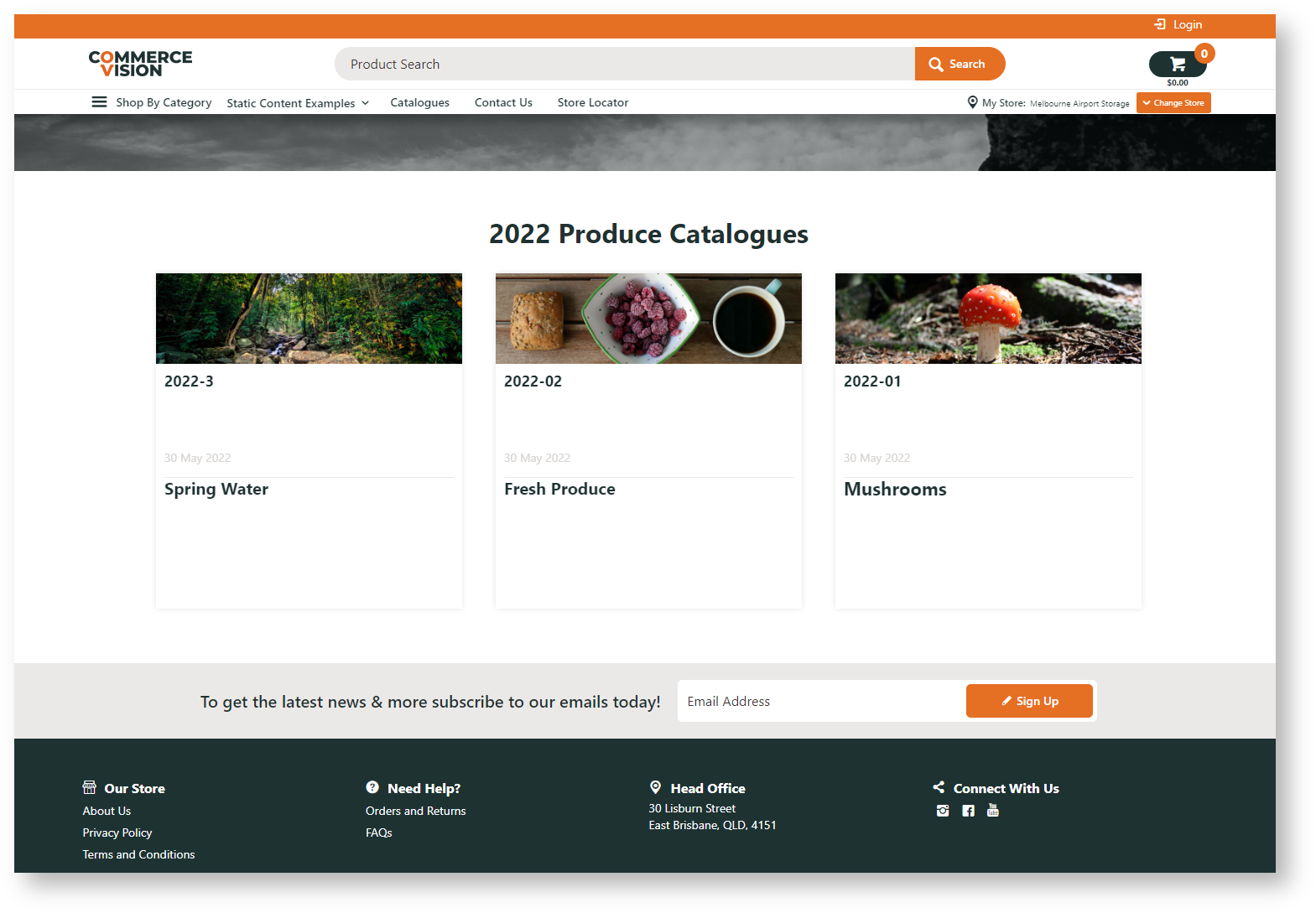
Add the set of catalogue links (with thumbnail images, heading and summary) to an Article List page template and/or a use a suitable widget such as the Article Slider Widget to display them on any page to your customers.
Related Resources