Contents
Overview
Google Sign-In is a secure (OAuth 2.0) login method that aims to reduce friction and "login fatigue" for your users. Instead of signing in to your website with an email address and password, your customers can login with their Google account — the same account they already use for Gmail, Docs, Google+, and other Google services.
This article will guide you through the implementation of Google Sign-In for your site.
Prerequisites
You'll need to be running version 3.96+ and have the 'Third Party Login' feature enabled for your site in the CMS. Contact us to switch this on for you.
1. Create a Client ID
To enable Google Sign-In, you'll need a Google API Console project & Client ID.
Follow the steps below, or use Google's guide to get started - https://developers.google.com/identity/sign-in/web/devconsole-project
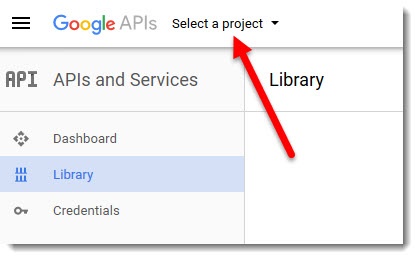
- Go to https://console.developers.google.com/project/_/apiui/apis/library and login to your Google account.
- Select your API project from the dropdown, or create a new one.
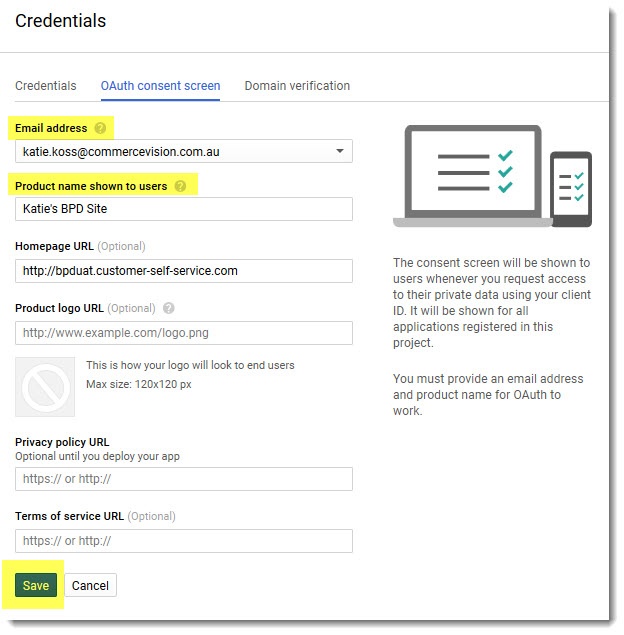
or- Select the Credentials menu, and the OAuth consent screen tab.
- Select the email address, enter your Product (website) Name, and click Save.
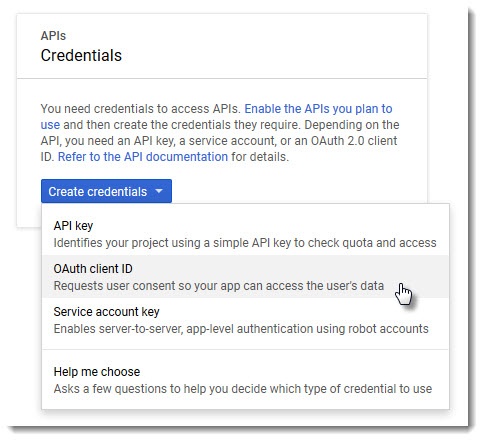
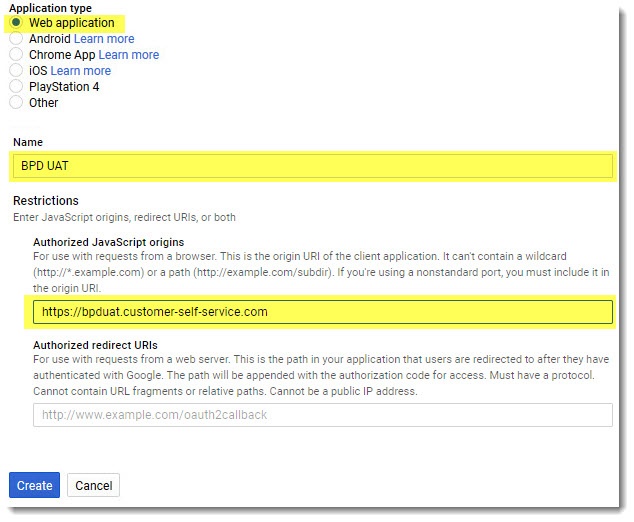
(You can populate the optional fields now too, if you choose.)- From the Create credentials dropdown, select OAuth client ID.
Select Web application and enter your site Name. Then enter your URL in the JavaScript origins field.
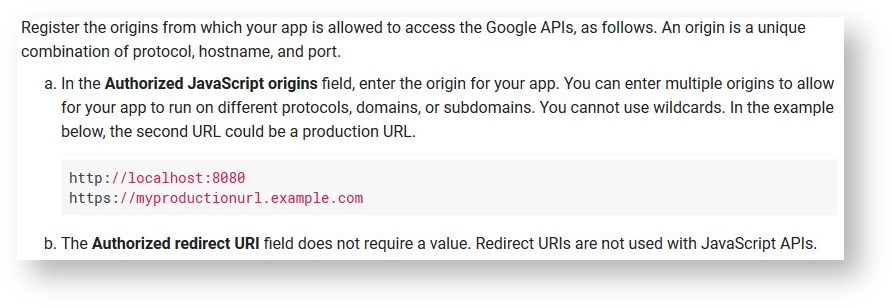
Google advises as follows regarding JavaScript origins:
- Click Create, and you now have a Client ID! Copy this down somewhere.
2. Configure Google Sign-In
Now it's time to set up your website.
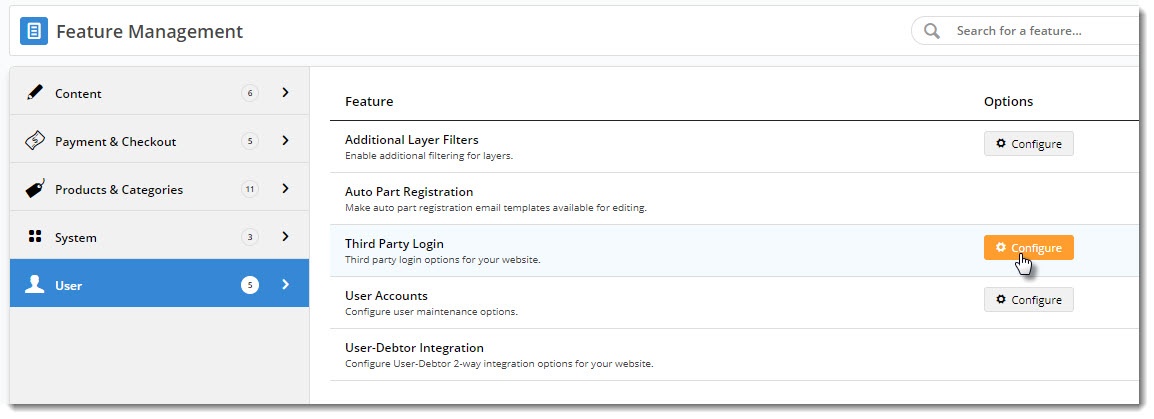
- In the CMS, navigate to Settings → Feature Management.
- Configure the Third Party Login feature.
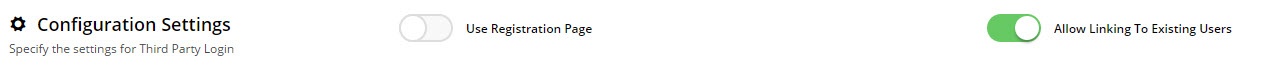
Toggle the Registration Page and Allow Linking options on/off as required for your website. These options are explained in the table below.
Option Description Example Use Registration Page Displays additional registration fields to the user after they've signed in with Google. You can use this to request more info from your customer before they click Login.
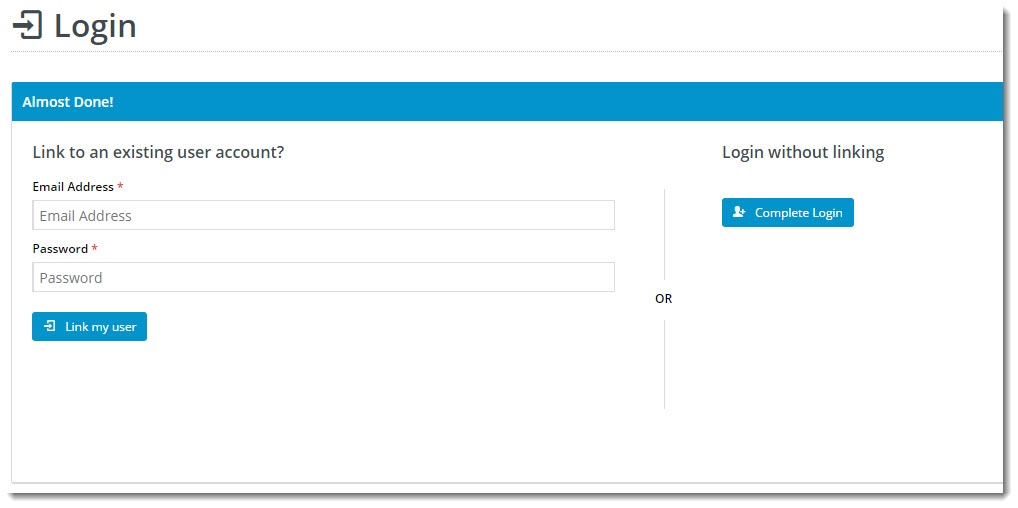
(This screen is only shown on the user's first login.)
Allow Linking To Existing Users Allows a user to login with Google, then link that login to an existing account on your site (if they have one).
This retains all of the user's order history, favourites, etc, with the benefit of a quick Google sign-in.
(This screen is only shown on the user's first login.)
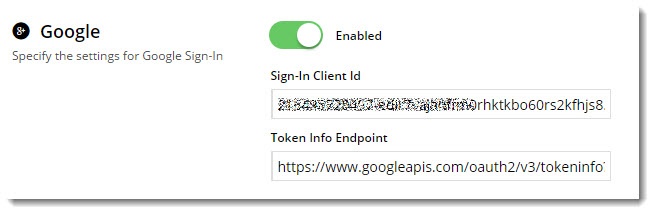
- Enter your Client ID from Google into the Sign-In Client ID field.
- In the Token Info Endpoint field, enter the following: https://www.googleapis.com/oauth2/v3/tokeninfo?id_token={0}
- Enable Google Sign-In with the toggle, then click Save!
3. Optional Customisations
Don't like the button text on the Registration page? Wish the login pop-up didn't use the phrase "social network"?
No worries - you can customise this via the widgets!
Change the text on the Registration / Link User page here:
Navigate to Content → Standard Pages.
- Search for and select the Third Party Login Registration template.
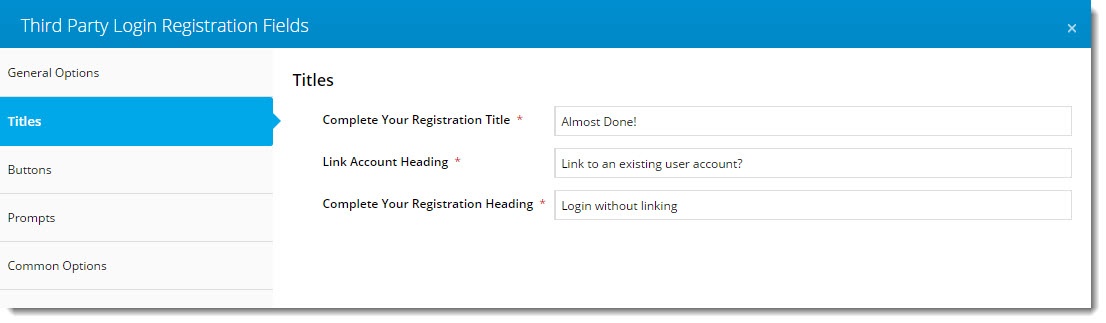
- Edit the Third Party Login Registration Fields widget.
- Update the headings, button labels, and prompts here.
Change the headings on the Login pop-up here:
- Navigate to Content → Theme Layout.
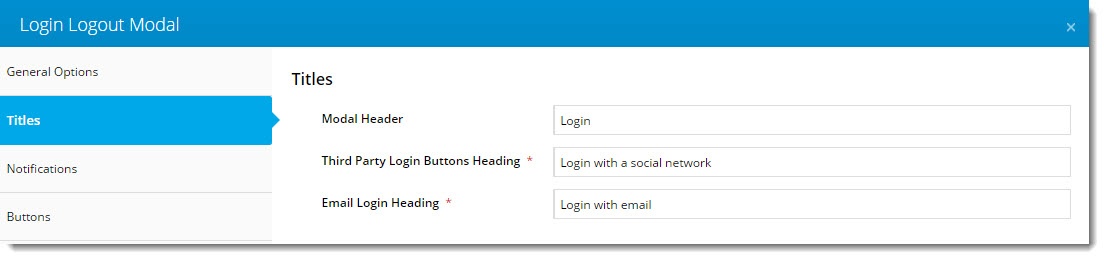
- Edit the Login Logout Modal widget.
- Select the Titles tab to update the headings.
Google Sign-In is a great way to get your customers logged in and shopping with you faster. And your users will no doubt appreciate not having to remember yet another password!
Additional Information
--
| Minimum Version Requirements | 3.96 |
|---|---|
| Prerequisites | You'll need the 'Third Party Login' feature enabled for your site in the CMS. |
| Self Configurable | Yes |
| Business Function | Marketing |
| BPD Only? | Yes |
| B2B/B2C/Both | Both |
| Ballpark Hours From CV (if opting for CV to complete self config component) | Contact CV Support |
| Ballpark Hours From CV (in addition to any self config required) | Contact CV Support |
| Third Party Costs | $0 |
| CMS Category | Feature Management - Third Party Login |
Related Articles