Contents
Overview
The products on your website are all integrated from your ERP, but did you know there's a host of product information that can also be maintained via the CMS, completely independent of ERP systems such as PRONTO?
To maintain your products online, the 'Product Maintenance' feature must be enabled. If this wasn't done during your site's implementation phase, you can request that we enable it for you at any time.
With the feature enabled, you can edit the settings to configure Product Maintenance options to suit your website and workflow.
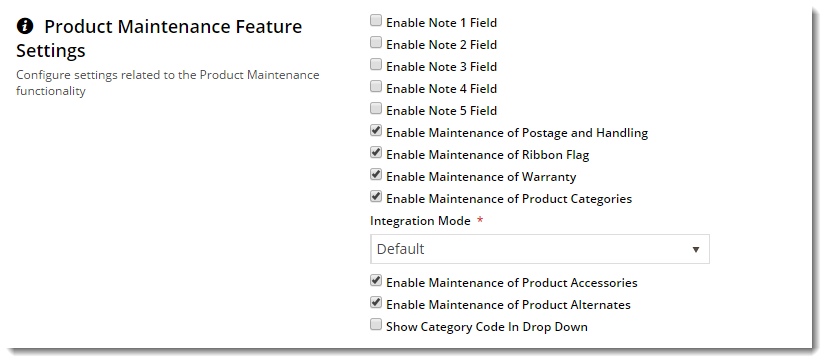
1. Configure Feature Settings
Follow the steps below to define your Product Maintenance settings. Once the options have been configured, you're ready to maintain products in the CMS. Simply navigate to Products & Categories → Product Maintenance and select the product you wish to edit.
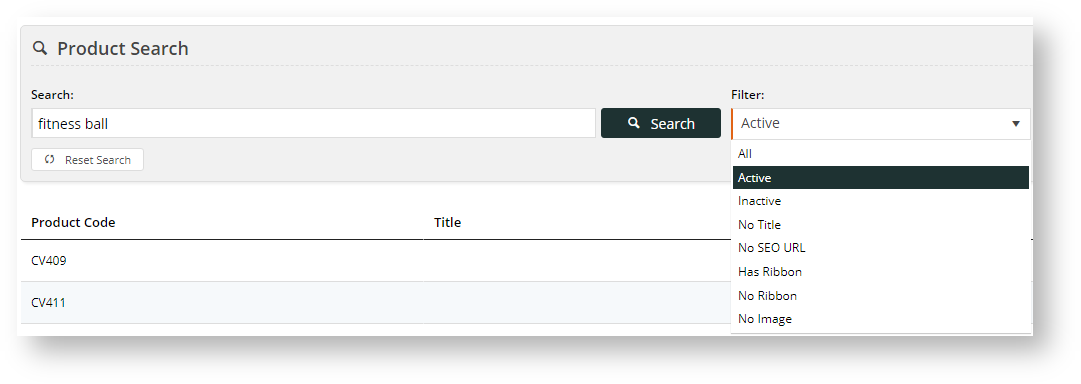
2. Product Search
To perform maintenance on one or more products, the first thing to do with find them. The Search finds products via product name, product code and keywords (from the Product Description field). Search results can also be filtered. For instance, you may want to add a title to all products that currently haven't one so you can choose the 'No Title' filter. To perform a product search,
- Under Product & Categories, select Product Maintenance.
- In Product Search, enter the product code, product name or keyword relevant to the product.
- To filter the results further, in Filter, select a filter, otherwise leave it as 'All'.
4. Click Search. All applicable products are listed below.
3. Maintenance Options
The sections of the Product Maintenance screen are detailed below.
If a particular section does not appear on your Product Maintenance page, it's likely that you have not enabled it in Feature Settings. See Section 1 of this document ('Configure Feature Settings') for guidance.
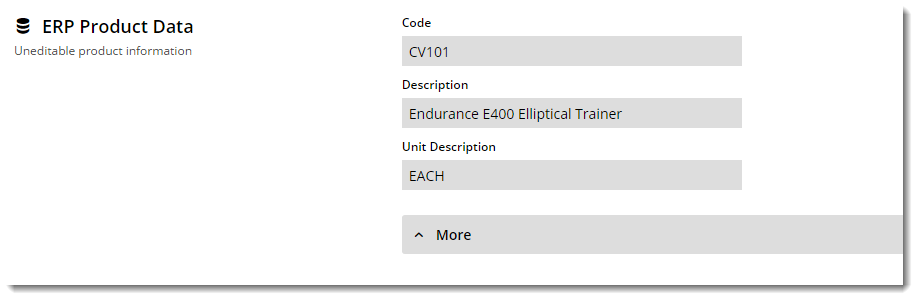
ERP Product Data
This section displays the product information integrated from PRONTO. This data is not editable via the CMS and is shown for reference only.
You may expand this section to reveal additional product fields from the ERP, such as Stock Group, Unit Description, and Condition Code, to name a few.
Product Information
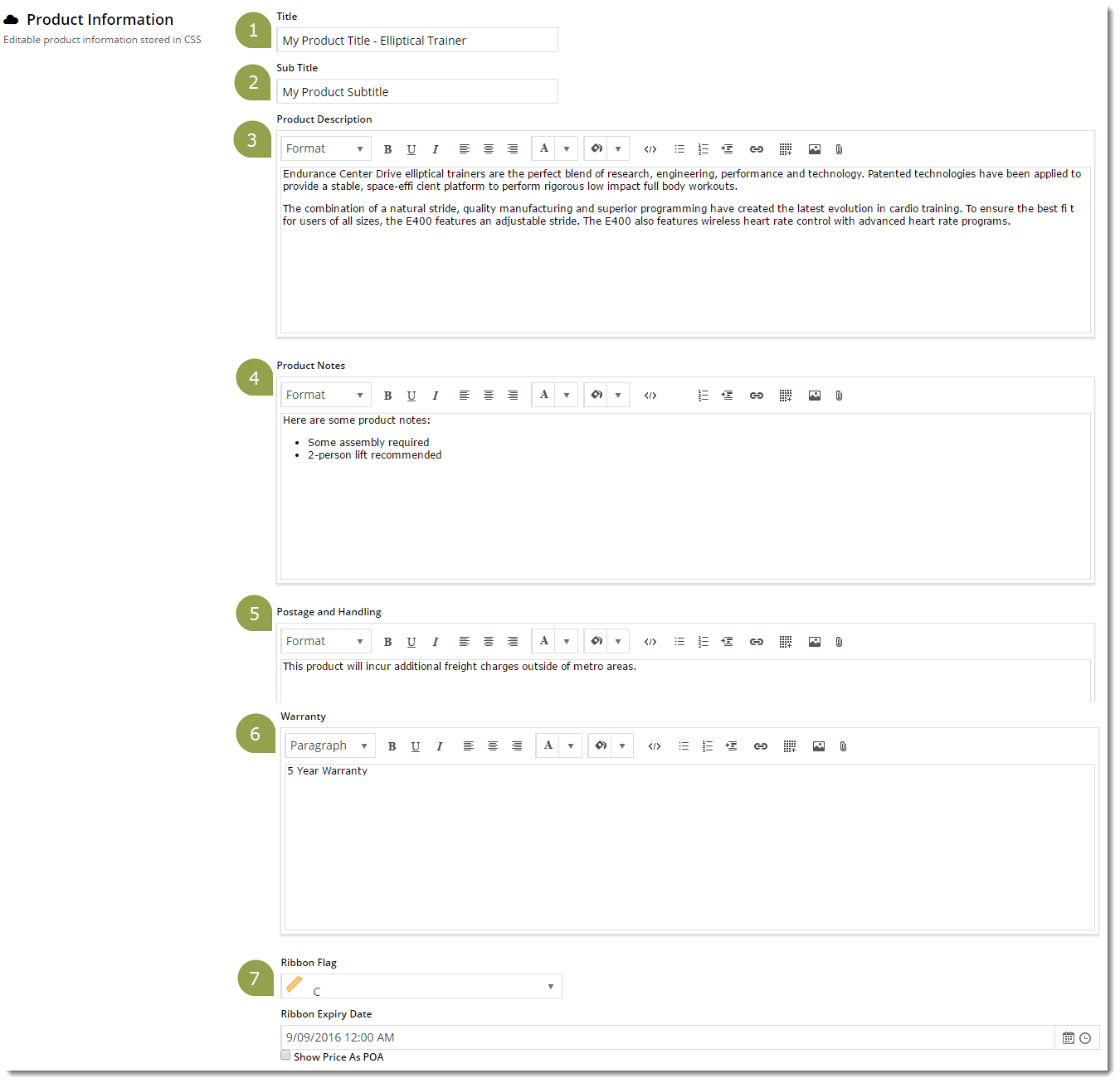
The Product Information section contains editable product fields. Below is a table containing each field and its usage.
| Field | Usage |
|---|---|
| Title | The Product Title widget on your Product Detail template will display the content from this field. If this field is left blank, the widget will use the PRONTO product description. |
| Sub Title | If the 'Show Subtitle?' option is enabled in your Product Title widget, the content from this field will display. |
Product Description | This content is stored in the product table under 'ProductDescription' and can be displayed via the Product Field widget . |
Product Notes | This content is stored in the product table under 'ProductFeatures' and can be displayed via the Product Field widget. |
| Notes (1 - 5) | This content is integrated from PRONTO and stored in the product table under 'Notes1' (or Notes2, Notes3, etc.). You can display it on the Product Detail page using a Product Field widget. |
| Postage and Handling | This content is stored in the product table under 'PostageAndHandling' and can be displayed via the Product Field widget. |
| Warranty | This content is stored in the product table under 'Warranty' and can be displayed via the Product Field widget. |
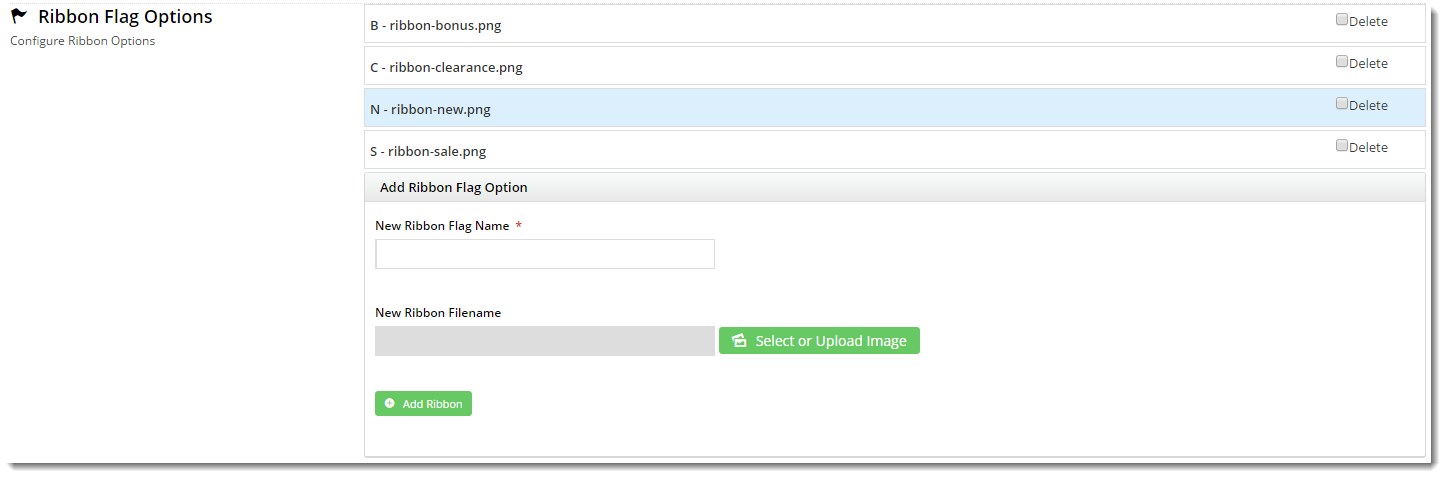
| Ribbon Flag | A ribbon can be set to appear on the product image. Several Product Ribbons are included as standard in BPD, but you can add your own custom ribbons. |
| Ribbon Start Date / Ribbon Expiry Date | If required, set start and expiry dates and times for the ribbon. If an expiry date/time is entered, the ribbon will automatically be removed after this date/time. |
| Show Price as POA | This option hides the product's price on the website and replaces it with 'POA' (price on application). |
| Is Dangerous Goods | This option flags the product as a dangerous item and can be displayed via the Product Field widget. |
| Is Free Freight | This option indicates the product has free shipping and can be displayed via the Product Field widget. |
| Is Tailgate Required | This option indicates that the product requires tailgate delivery and can be displayed via the Product Field widget. |
| Is Email Delivery | This option indicates that the product is delivered by email. It can be displayed in the Product Details page via the Product Field widget. When set, in the Shopping Cart, the product will be flagged as 'Delivered via Email'. |
| Delivery and Pickup Option | Delivery, Pickup or both can be selected for the product. The selected option will display in the Shopping Cart page. |
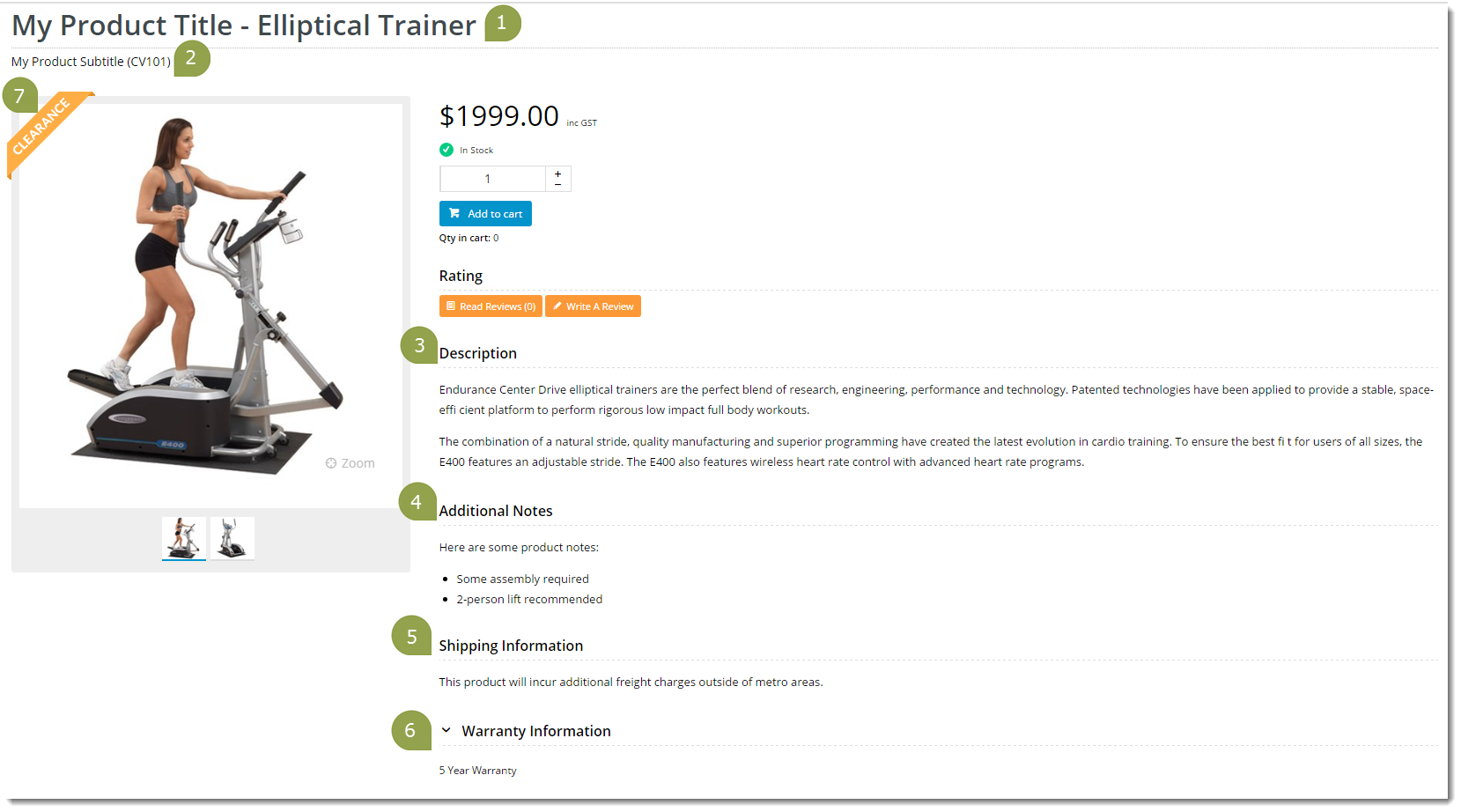
Here's an example of a product being edited in the CMS, and the resulting output on the website. Keep in mind that this site's Product Detail template contains several Product Field widgets, each displaying content from a different field in the above table.
| Product Maintenance in CMS | Resulting Output |
|---|---|
Categories
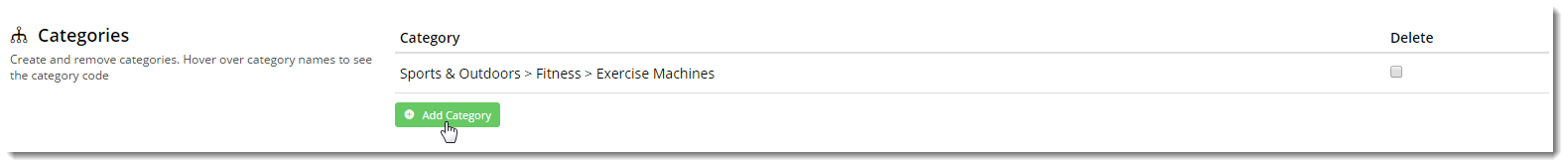
In this section, you can add the product to as many categories as required.
Click the 'Add Category' button, then enter the category name in the input field. Suggestions will be returned as you type - select the required category from the list.
To remove a category, tick the 'Delete' option. Don't forget to 'Save'!
If you'd like your PRONTO category / sort code to appear next to the category name in the dropdown selector, enable this option in the feature settings.
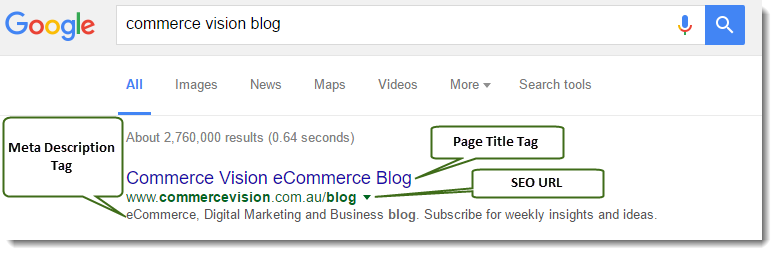
SEO Fields
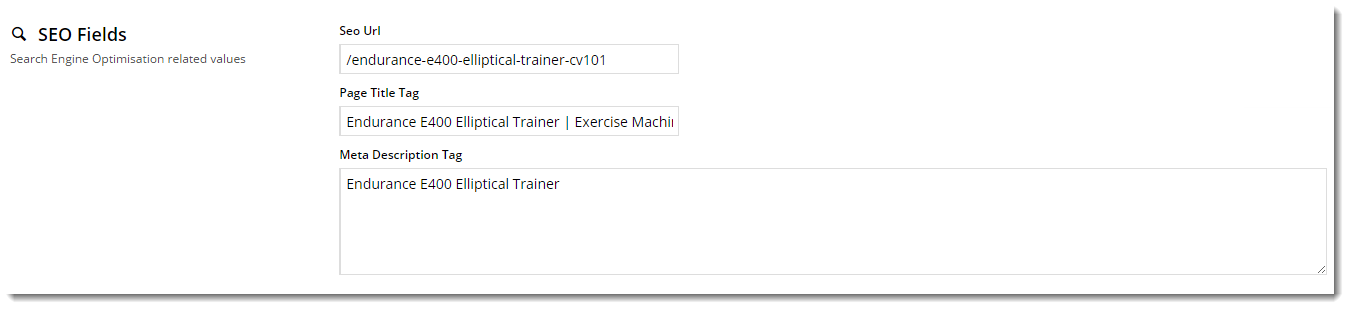
Search-engine friendly URL, Page Title, and Description tags for the product are maintained here.
These values are normally auto-generated on first integration. You may edit any of these values as required and they will not be overwritten on subsequent integration events.
| Field | Description | Example |
|---|---|---|
| SEO Url | The user- and search engine-friendly URL for the product page. | Here's an example of these SEO settings in the real world. The Commerce Vision Blog is obviously not a product, but the principles are the same. |
| Page Title Tag | The title that displays on search engine results pages, just above the URL. | |
| Meta Description Tag | The blurb that displays under the Title and URL. |
Custom Fields
If you have created any custom fields for the Product table (and they are marked 'active'), the maintenance area will display here.
If there are no active custom fields in your Product table, this section will not render.
Need more information? See How To Add Custom Fields To Products and Categories.
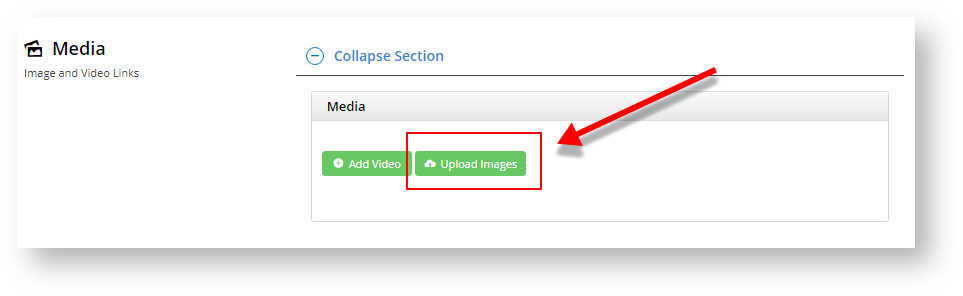
Media
Maintain images and videos to appear in the product gallery here. Images uploaded via the Integrator will appear in this section, as will images you've uploaded via the CMS. You can re-order images by dragging and dropping.
Adding Images
1. To add an image or multiple images simultaneously, click 'Upload Images'.
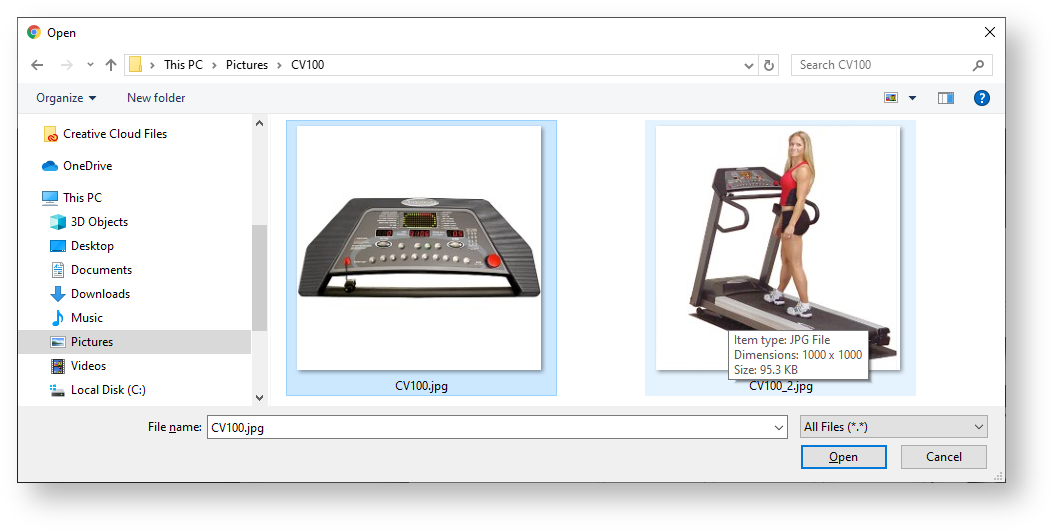
2. Navigate to your file(s) and click them to select–use Ctrl-click or Shift-click to select multiple images. Click Open.
3. Once the images have finished uploading, click 'Insert'.
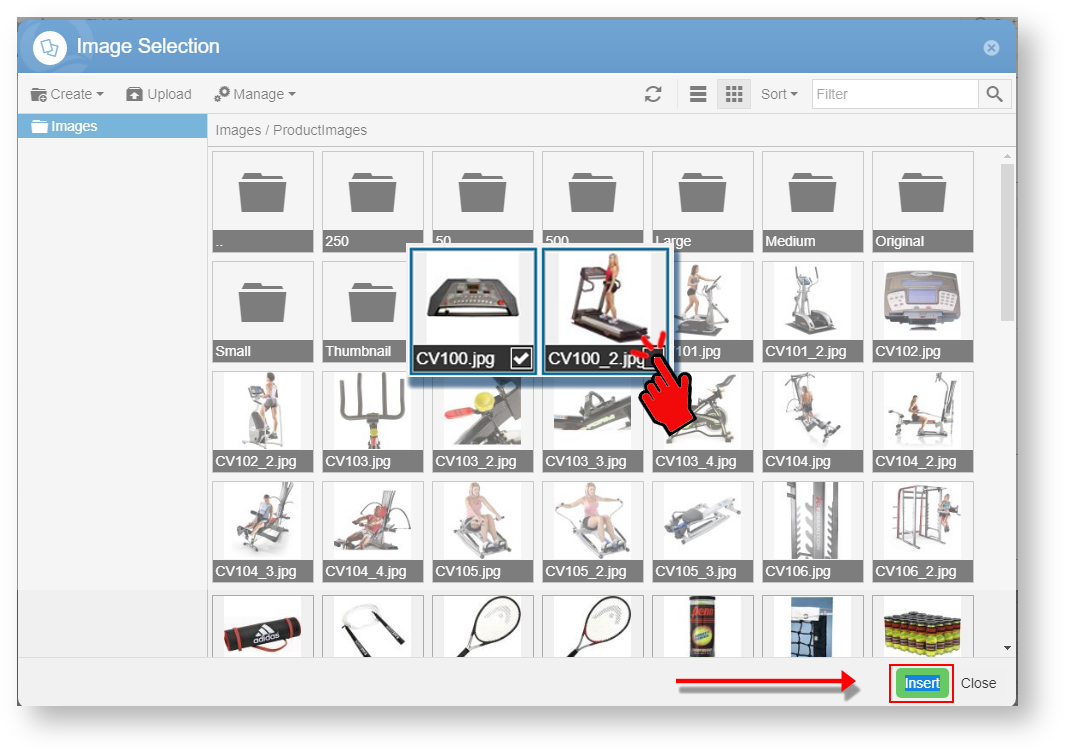
4. Alternatively, if the images have already been uploaded to the CMS file manager, you can click multiple image checkboxes simultaneously and click Insert.
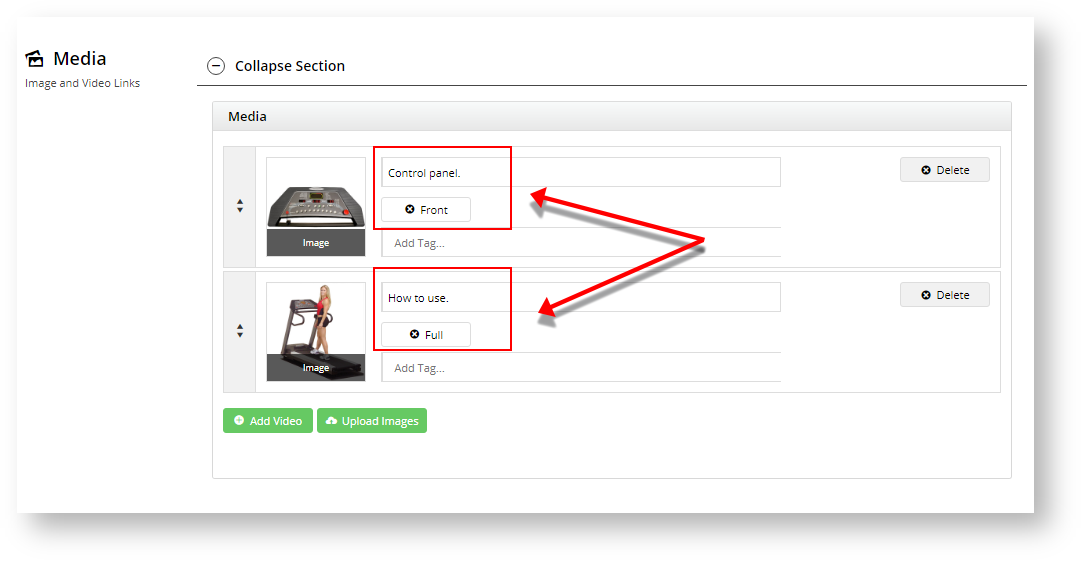
5. Whichever method you use, once you click Insert, the image thumbnails will now appear in the product's media list.
6. You can add a description and tag your images by entering a value in the 'Add Tag' field.
7. Click 'Save' or 'Save and Exit'.
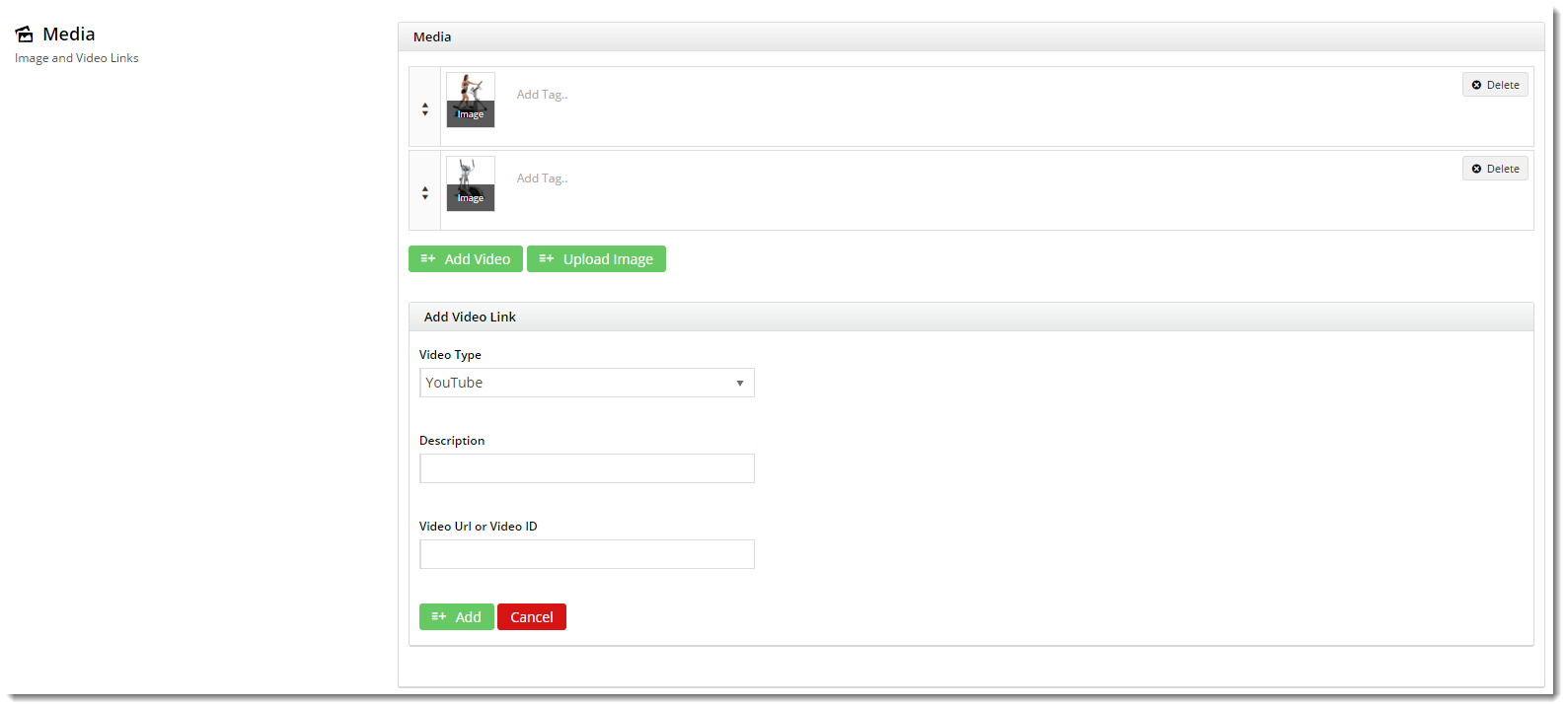
Adding Videos
Video can also be added quickly and easily. Both YouTube and Vimeo formats are supported. To add a video, see our guide - Adding Video to a Product Page.
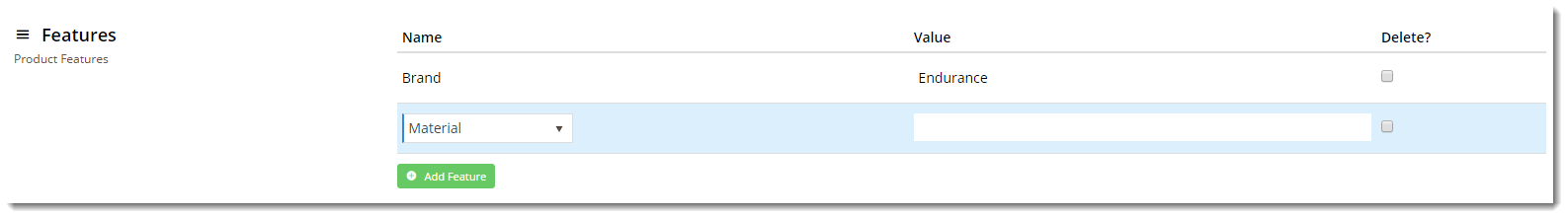
Features
This is another name for your product metadata. The information here is what your customers will use to filter by when viewing a page full of products. This data may also show in the Product Compare window, and in a product's Technical Specifications.
Product features and their associated values are either A) integrated from your PRONTO Metadata module, or B) configured via the CMS in Products & Categories → Product Features (CMS Metadata maintenance).
If you're unsure which mode your site is using, feel free to check with us.
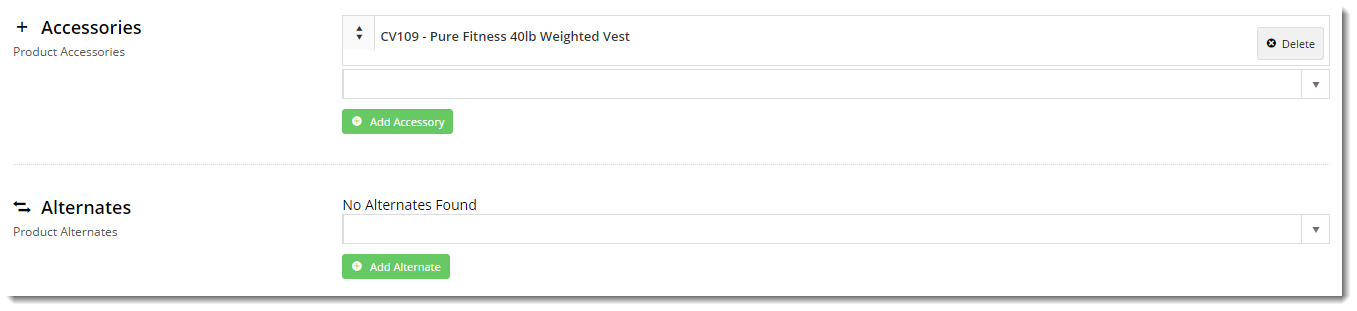
Accessories & Alternates
If you have elected to maintain Accessories & Alternates online, this is where you can edit them.
To add an Accessory / Alternate, enter the product code or description in the input box. Select the product from the list and click 'Add Accessory' (or Alternate) button.
To remove an Accessory / Alternate, select the 'Delete' option.
Repeat as required, then 'Save'.
Accessories & Alternates are then displayed on the product detail page via the Cross Sell / Up Sell Widget.