Widget Use
Displays the contents of the current order.
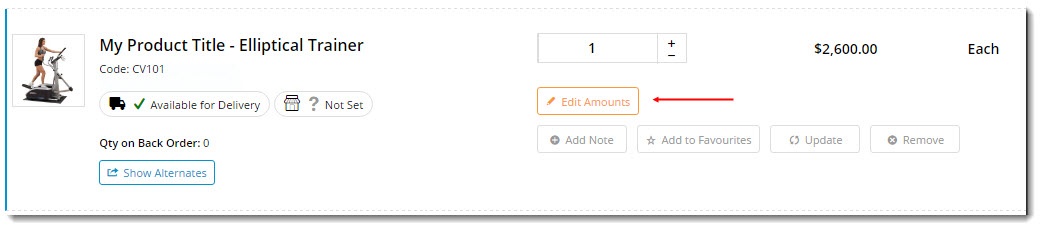
Example of Widget Use
Following is an example of the widget in use:
Where can the Widget be placed?
The widget can be used in the following templates:
- Cart Template
- Checkout Template
- Checkout Quote Template
- PayPal Express Template
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short description of the widget's use. | We recommended this field be updated so the widget's purpose is clear at a glance from the template page. | All |
| Layer | The layer the widget is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but different configuration is needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All |
| List Style | Determines the style of the display, depending on location:
| Default is: Cart Select via drop-down | All |
| Show Image? | Displays the product image thumbnail. | Default is: ticked Untick to disable | All |
| Place Holder Image | The file path for the default product placeholder image. | Default is: /Themes/BPDTHEME01/theme-client-updates/img/placeholder/product-image.png | All |
| Use Hyperlink on Image? | Links the thumbnail image to the product detail page. | Default is: ticked Untick to disable | 3.78 |
| Show Unit Description? | Includes a column to display the product's unit description value. | Default is: ticked Untick to disable | All |
| Show Discount? | Includes a column to display the product's discount value. | Default is: ticked Untick to disable | All |
| Show GST? | Includes a column to display the product's GST value. | Default is: unticked Tick to enable | All |
| Increase Quantities In Pack Qty? | Forces the value in the quantity box to increase / decrease by pack quantity values when using the plus/minus icon buttons. | Default is: unticked Tick to enable | All |
| Show Favourites Button? | Includes the 'Favourite' button, the style of which is dependant on whether the product is currently in the user's Favourite list. | Default is: ticked Untick to disable | All |
| Remove Line After Adding to Favourites? | Removes the line from the order after adding the item to Favourites. Changes the function into a 'move to favourites' rather than simply an 'add to favourites'. | Default is: unticked Tick to enable | All |
| Show Sorter? | Displays a product sort drop-down so that cart lines can be sorted according to the selected field. | Default is: unticked Tick to enable | All |
| Show 'Notify Me When In Stock' button? | Includes the 'Notify Me' button on order lines that are out of stock. | Default is: unticked Tick to enable | All |
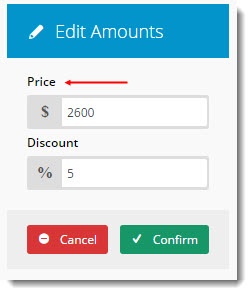
| Show Icons In Price And Discount Edit Modal Popup? | Determines whether the '$' and '%' icons are displayed in the modal window in which Reps can edit prices or discounts. | Default is: unticked Tick to enable | All |
| Show Note Field? | Determines whether the Note field is available on each product. | Default is: ticked Untick to disable | |
| Show Cost Centre Field? | Determines whether the Cost Centre field is available for each product. | Default is: ticked Untick to disable | |
| Titles | |||
| Price And Discount Edit Title | The heading on the Price/Discount Edit modal window. | Default is: Edit Amounts | 3.79 |
| Notifications | |||
| Default Added to Favourites Message | The text displayed when the product has been added to the user's favourites. | Default is: Your product has been successfully added to your favourites | All |
| Default Error Adding To Favourites Message | The text displayed when the system encounters an error adding a product to the user's favourites. | Default is: Error adding this product to your favourites, it may already exist | All |
| Line Updated Successfully Message | The text displayed when a single line update is successful. | Appears when the 'Update' button on an order line is clicked. Default is: Line updated successfully | All |
| Lines Updated Successfully Message | The text displayed when multiple lines updates are successful. | Appears when the 'Update Order' button in the cart is clicked. Default is: Your order updated successfully | All |
| Lines Updated Unsuccessfully Message | The text displayed when multiple lines updates are unsuccessful. | Default is: Some of your lines have errors, please review | All |
| Lines Updated Error Message | The text displayed when the system encounters an error updating order lines. | Default is: There was an error trying to update the lines | All |
| Enter Numeric Message | The text displayed when a user enters a non-numeric value into a numeric-only field (e.g. quantity). | Default is: Please enter a numeric quantity | All |
| Line Deleted Successfully Message | The text displayed when an order line is successfully deleted. | Default is: Product Code {0} has been removed | All |
| Lines Deleted Successfully Message | The text displayed when multiple order lines are successfully deleted. | Default is: Products {0} have been removed | All |
| Initial Loading Lines Message | Default is: Loading Order Details | ||
| Buttons | |||
| Add Note Button Text | The text on the product Note button. | Default is: Add Note | All |
| Update Button Text | The text on the product Update button. | ||
| Remove Button Text | The text on the product Remove button. | ||
| Add to Favourites Button Text | The text displayed on the button when the product is not on the user's Favourites list. | Default is: Add to Favourites | |
| Favourites Button Text | The text displayed on the button when the product is on the user's Favourites list. | Default is: Favourite | All |
| Price And Discount Edit Button Text | The text on the pricing Edit button where price/discount overrides are enabled for the user or role. | Default is: Edit Amounts | 3.79 |
| Price And Discount Edit Price Label | The label for the Price field in the Edit modal window. | Default is: Price | 3.79 |
| Price And Discount Edit Discount Label | The label for the Discount field in the Edit modal window. | Default is: Discount | 3.79 |
| Price And Discount Edit Confirm Button Text | The text on the Cancel button in the Edit modal window. | Default is: Cancel | 3.79 |
| Price And Discount Edit Confirm Button Text | The text on the Confirm button in the Edit modal window. | Default is: Confirm | 3.79 |
| Notify Me When In Stock Button Label | The text on the Notify Me button for out of stock products. | Default is: Notify Me When Back In Stock | All |
| Design Stamp Button Label | The text on the Stamp design button. | Default is: Design Stamp | |
| Prompts | |||
| Unit Description Prompt | The text prompt displayed at the top of the Unit column. | Default is: Unit | All |
| Discount Prompt | The text prompt displayed at the top of the Discount column. | Default is: Discount | All |
| GST Prompt | The text prompt displayed at the top of the GST column. | Default is: GST | All |
| Cost Centre Prompt | The text displayed on the 'Cost Centre' button. | Default is: Cost Centre | All |
| Tooltips | |||
| Note Field Help | Help text which appears as a tooltip next to the Note prompt. | 3.87 | |
| Cost Centre Help | Help text which appears as a tooltip next to the Cost Centre prompt. | 3.87 | |
| Click and Collect | |||
| Pickup Selected With No Store Set Message | The text displayed when the user has selected the Pickup option in the cart, but has not set a store location. | Only applies when system Store Availability Click And Collect is in use. Default is: Please choose a store location for order pickup | All |
| Nearby Pickup Availability Maximum Stores | Determines the max number of nearby stores to check for the available product. | Only applies when system Store Availability Click And Collect is in use. Default is: 3 | All |
| Nearby Pickup Include Current Store In Check? | Determines whether the currently selected store is included when checking nearby stores for an available product. | Only applies when system Store Availability Click And Collect is in use. Default is: ticked Untick to disable | All |
| Sorting | |||
| Default Sort Field | The default field by which products are sorted when a sort option has not been selected. | Select from the values specified in the 'Sort Options' field (e.g. 'OrderItemPrice' to sort by price, 'Product[0].Description' to sort by description, and so on). | All |
| Default Sort Direction | Either ascending or descending by value of the selected sort field. | Default is: Ascending | All |
| Sort By Prompt | The prompt text displayed to the left of the sort drop-down. | Default is: (Sort) | All |
| Sorter Please Select Prompt | The prompt text displayed in the drop-down when no sort value has been selected. | Default is: Please Select... | All |
| Sort Options | Defines the values for the drop-down options. | Default is: [{text: 'First to Last', value: 'LineSeq asc'},{text: 'Last to First', value: 'LineSeq desc'}, {text: 'Price (low to high)', value: 'OrderItemPrice asc'}, {text: 'Price (high to low)', value: 'OrderItemPrice desc'}, {text: 'Description A-Z', value: 'Product[0].Description asc'}, {text: 'Description Z-A', value: 'Product[0].Description desc'}] | All |
Other Widgets
-
Order Payment Links Form Widget — Renders an order details stepper with an order form that can be automatically populated with query strings, and/or manually entered by the user. The form doesn't validate the order details are accurate in order to stay both secure and accessible to unauthenticated users.
-
Magic Link Authentication Message Widget — Renders the Magic Link authentication message.
-
CUSTOM_Side by Side Content Tiles Widget — Renders two side by side content tiles in a zone with widget options for selecting or adding background colour, image, text and link/button positioning.
-
Stock Dialog Widget — Displays the Stock to Receive Detail dialog window.
-
Stock to Receive Widget — Displays the Stock to Receive page.
-
Stock Levels Widget — Displays Stock Levels page.
-
Order Declined Pending 3rd Party Installment Msg Widget — Renders the message body for the email sent when the user selects to sign up and pay with a Buy Now Pay Later provider but approval is subject to further checks.
-
Order Field Static Widget — Renders an additional order field in email templates.
-
Online Quote Validation Widget — Renders the appropriate message to the user after the current status of an online quote accessed via an email link is validated.
-
Header Level Cost Centre Widget — Renders the cost centre input field on the order header in the shopping cart.
-
Openpay Summary Widget — Renders Openpay marketing information for a product on the product detail page. Use this widget instead of the Product Purchase Details widget if you want to customise tagline placement on the template.
-
Order Line Availability - Click and Collect Widget — Displays product availability and delivery methods at the order line level in dynamic scenarios such as the cart when Click & Collect is enabled.
-
Account Activation Email Content Widget — Renders the message content in the Invitation to Register an Account email.
-
Order Template Cost Centre Widget — Renders the cost centre input field on each product line in an order template.
-
BPAY Account Payment Detail Widget — Renders BPAY payment information in the body of the BPAY Account Payment email. This email is sent to users who pay invoices or pay down their account balance using BPAY.