Overview
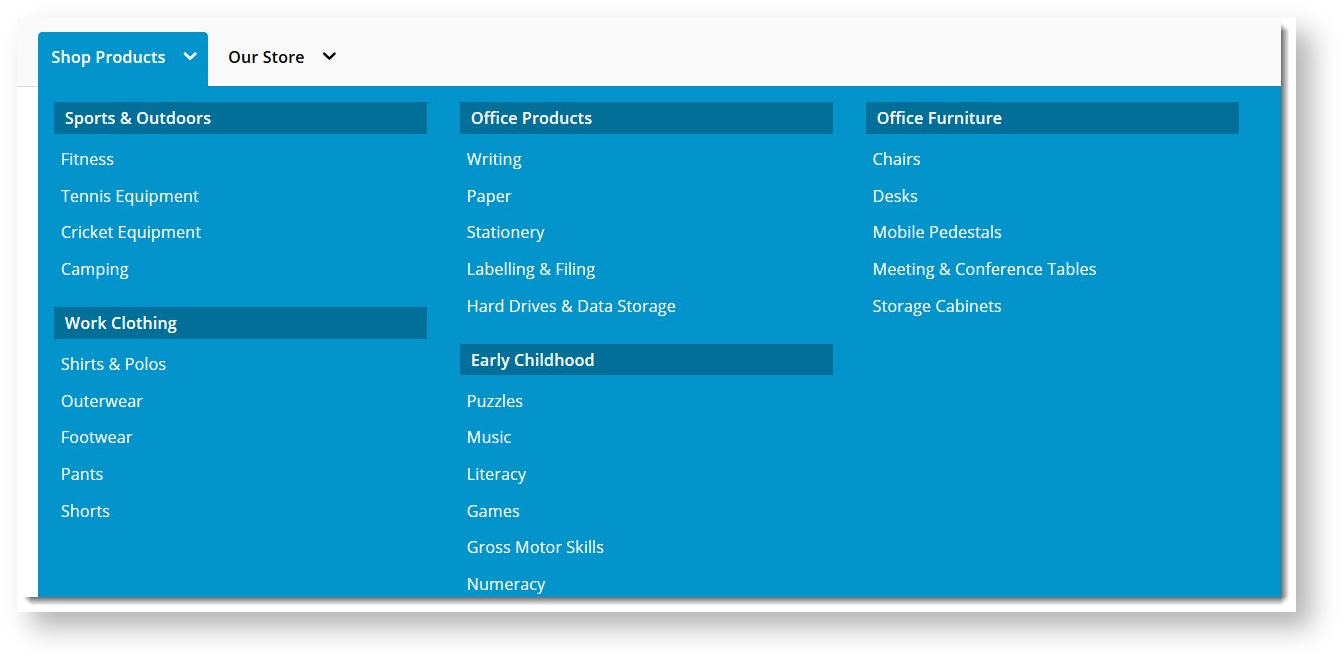
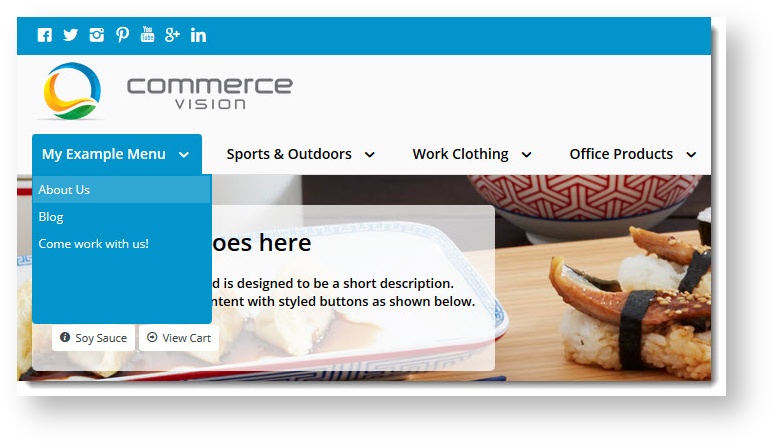
Your BPD website features two types of menus: Whilst a standard website will generally only have one main product menu, it might have several content menus appearing in various places. For example, your site's footer probably has at least one section menu on it already. Sample Navigation Menu Sample Section Menu
This how-to guide helps you create menus and menu items in the current version of the Section Menu Editor.
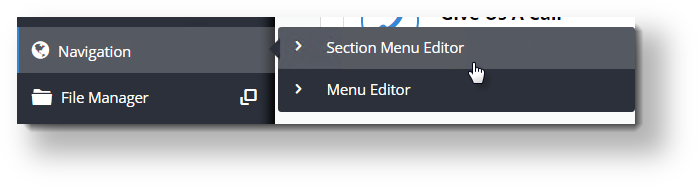
Creating and editing your content menus are done in Navigation → Section Menu Editor in the CMS. For the current user interface and updated features, you'll need to be running version 4.06 or higher and request that we enable 'Section Menu Editor' for you. We'll examine your current menu data on request of the feature (prior to enabling), to ensure a smooth transition from old to new. Interested? Contact us to get started!
Creating a New Menu
- In the CMS, select Navigation → Section Menu Editor.
- Click Create New Menu.
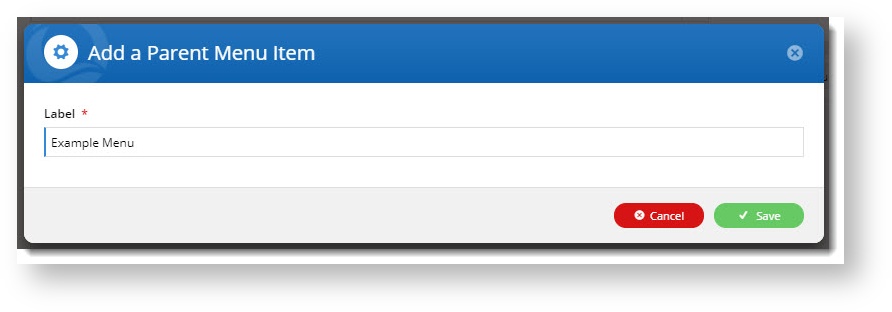
- In Label, give your menu a name. Note that this won't be displayed anywhere as it's just a name for internal use.
- Click Save. The menu is added to the dropdown list.
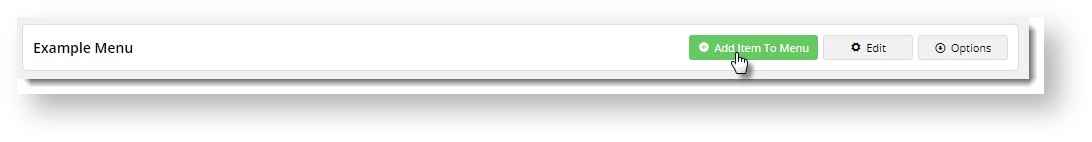
- Next, click Add Item To Menu.
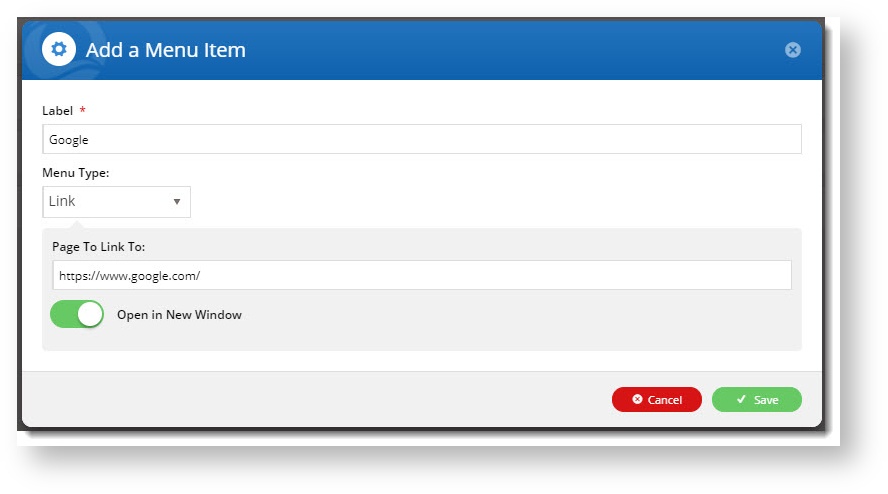
- In Label, name the menu item. This label will be displayed in the menu.
- If you want an icon to appear next to the menu item label, in Icon Name, select one from the dropdown list.
- In Menu Type, select the landing page type for the menu item:
page - links to a page on your site (and toggle to select options for the page: include in the Site Map, Open in New Window, and show/hide page)
product - links to a product (to land on the product details page)
category - links to a product category
link - enter the path of the destination page (can be external to your site) and toggle 'Open a New Window' on if you want the landing page to open in a separate window.
For links, remember:
- Valid URLs must start with either http:// or https://
- Javascript code must start with javascript:
9. Repeat steps 5-9 to create additional menu items.
After you have created the menu items, you can drag and drop to re-order them if you decide the sequence isn't right.
10. To save all changes to this menu, click the Save button in the top right corner.
Adding Access Options to a Menu or Menu Item
You can configure who can access a menu or an individual menu item. Next to the menu or menu item, select Options → Associated Roles. By default, each item you add to a section menu will inherit the role permissions set for the menu. However, you can configure different access to individual menu items if required.
- When you first create a new section menu, it will be linked to ALL menu codes. You can toggle off the ones you don't want right here.
- Click Confirm to exit the box.
- Click Save to save any changes made to the menu.
Displaying a menu on your site
Once you have created a section menu, you can display it on your site. You can do this by (i) using a Section Menu Widget or (ii) including a section menu with your site's Mega Menu.
Both options are covered below.
(i) Displaying a menu by using a Section Menu Widget
A Section Menu widget can be placed virtually anywhere on your website, so it's the most flexible option for displaying a content menu.
- Navigate to Content → Page Templates and select the template you wish to display your menu on. For example, you might choose the 'Theme Layout' for your site's footer, or the content zone of your home page.
- Scroll to the required zone and click Add Widget.
- Search for and select Section Menu widget, then click Add Widget. The widget configuration window will open automatically for you to adjust settings.
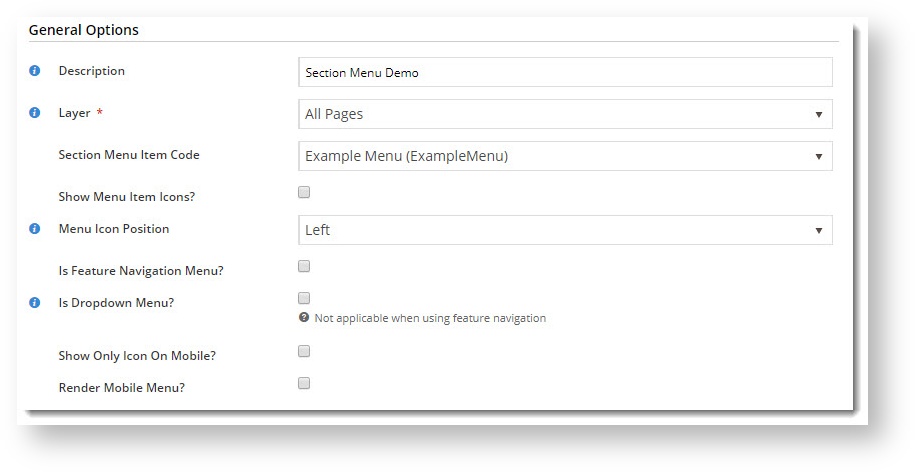
- Find the Section Menu Item Code field, and select a section menu from the dropdown list.
- Specify any remaining settings you require (icons, etc.). TIP - for more help, click Section Menu Widget or the Documentation tab in the widget!
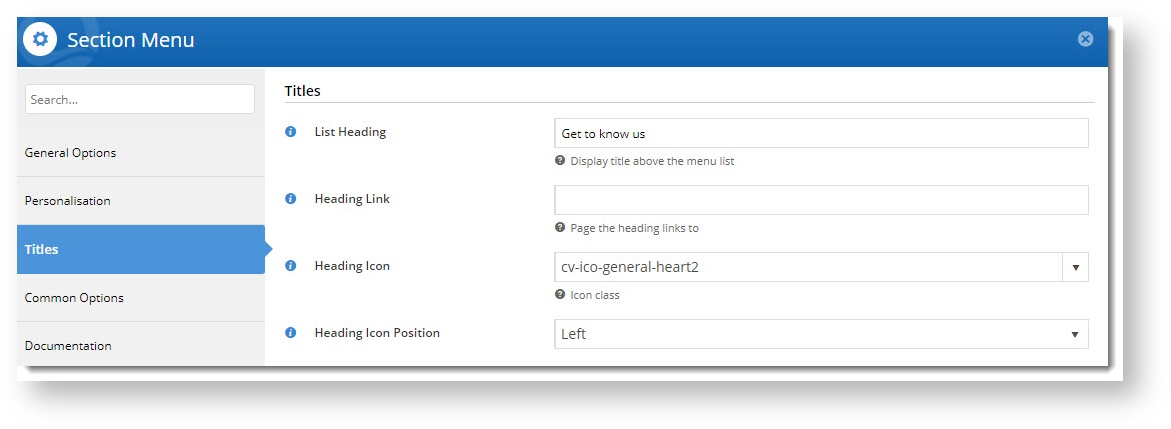
- If you want a menu heading to display above your menu items, select the Titles tab.
- In List Heading, enter the heading title you want displayed.
- If this heading is a link, in Heading Link, add the path to the landing page.
- If you want an icon to display next to the heading, select from the Heading Icon dropdown list. In Heading Icon Position, select whether the icon should display to the left or right of the heading.
- Once you're happy with the widget settings, click Save.
If you're ready to send it live immediately, toggle the 'Enable widget on Save' setting at the bottom of the window before you click Save.
(2) Displaying a section menu as part of the Mega Menu
If your website uses a Mega Menu (where your top level categories are listed individually, rather than in one big flyout), you can include a section menu within that same area.
You can configure the Mega Menu widget to display a section menu either before or after the product categories.
- Navigate to Content → Page Templates.
- Select the Theme Layout.
- Locate the Mega Menu widget and click Edit.
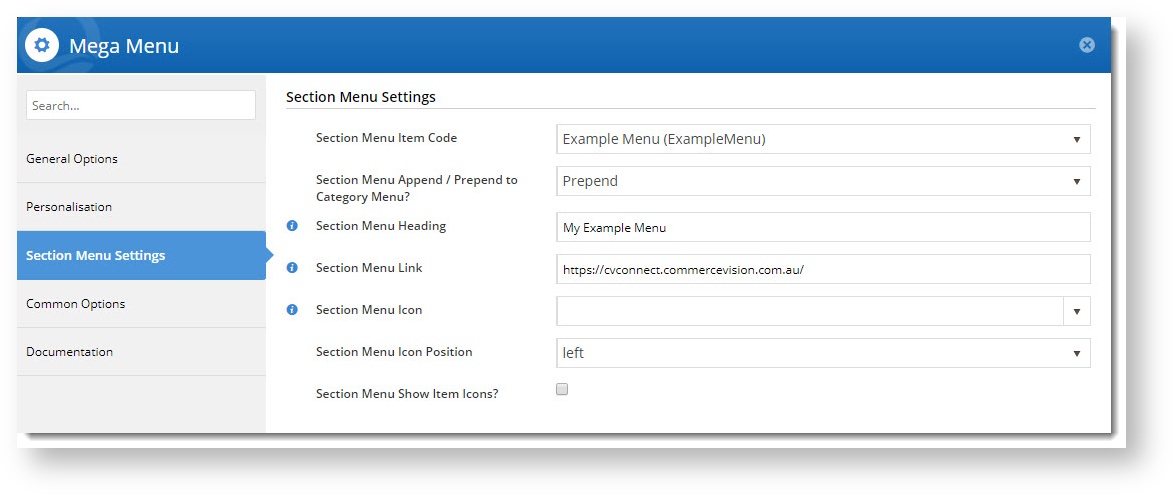
- In the menu, select the Section Menu Settings tab.
5. Configure options as required:
- Section Menu Item Code - select the section menu from the dropdown list.
- Section Menu Append / Prepend to Category Menu? 'Append' will display the menu after the Category menu and 'Prepend' before it.
- If you want a heading for the section menu, in Section Menu Heading, enter the label. If left blank, the label from the first menu item will display in its place.
- If the heading is a link, in Section Menu Link, enter the link details.
- If you want to display an icon next to the heading, in Section Menu Icon, select the icon.
- If you are using an icon, in Section Menu Icon Position, select to position it left or right of the heading label.
- To display menu item icons (selected in 'Section Menu Editor') next to each menu item, check the Section Menu Show Item Icons.
6. To save your settings, click Save.
In order to see your changes reflected on the website, you may need to login / out - the Mega Menu widget is session cached. For more information on caching, see our article on Cache Refreshing.
Custom Pages - adding a page to a section menu
A custom page must be added to at least one menu when you first configure its settings. The steps below will outline how to add a page to a section menu, whether it's brand new or you're editing an existing one.
- Navigate to Content → Page Templates → Custom Pages.
- Edit the page you require.
- Options → Page Properties.
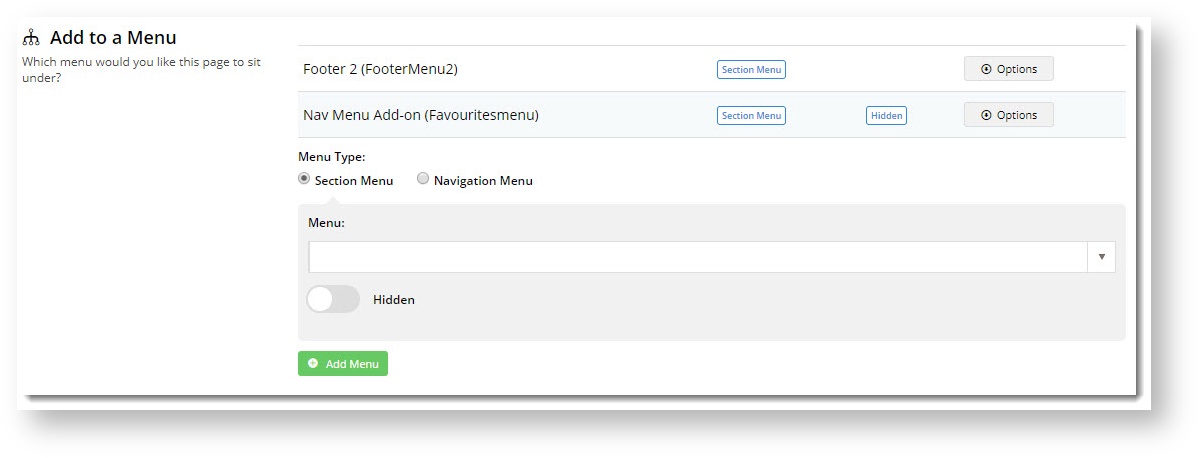
- Scroll to the Add to a Menu section. If there are menus this page is currently accessible from, they will be listed.
- To add the page to a menu, in Menu Type, select whether the page is to be added to a section menu or navigation menu. This filters the menus you can select from in the dropdown list.
- If you want the added page to be hidden from view, toggle Hidden on.
- To add the menu, click Add Menu.
Click Save & Exit.
Depending on the menu's location on your site, you may need to refresh the cache in order to see your page appear on the web.
Additional Information
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Ballpark Hours From CV (if opting for CV to complete self config component) |
|
| Ballpark Hours From CV (in addition to any self config required) |
|
| Third Party Costs |
|
| CMS Category |
|
Related help